Microsoft Chart Control How-to: Add Rich Content Using Keywords
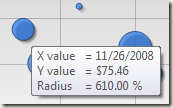
Adding Labels or Tooltips is a simple task in the chart, but what if we want to show more data than just a simple data point value? Keywords allows specifying rich content for many text based properties, so that you can build a tooltip as shown in this Bubble chart image.
A Keyword is a specially formatted character sequence which can be used in many chart string properties to provide rich content. During the rendering of the chart, each Keyword is replaced with a value from the chart series or data point. For example, Keywords may be used to display several series values in the chart data point labels or tooltips. The sample below will display series data point Y value using the currency format string in the tooltip.
| chart.Series[0].Tooltip = “Data Point Y Value: #VALY{C0}” |
As you may notice, to specify a tooltip on all chart data points we only need to set a single property of the series. You can use multiple keywords in one string and also specify optional formatting string.
Use cases
1) I want series data points to display a label with category name and price. Label example: "Bike -> $2.00"
series.Label = "#AXISLABEL -> #VALY{C}";
2) I'm using a Bubble chart with 2 Y values presenting model price and popularity index and I want to show this to values in my data points tooltip. Here is tooltip example:
"Model: XR300
Popularity Index: 4.5"
series.ToolTip = "Model: \t#AXISLABEL\nPopularity Index: \t#VALY";
3) I want to enable a postback and get an index of the data point the customer clicked on, so I can perform a drill-down action.
series.PostBack = "#INDEX";
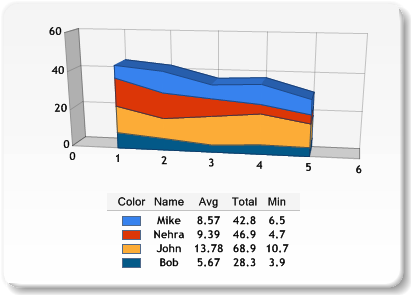
4) I want to add additional columns in the legend to show average, minimum and total of my series as shown in the chart below:
// Add header separator of type line Chart1.Legends["Default"].HeaderSeparator = LegendSeparatorStyle.Line; Chart1.Legends["Default"].HeaderSeparatorColor = Color.Gray; // Add Color column LegendCellColumn firstColumn = new LegendCellColumn(); firstColumn.ColumnType = LegendCellColumnType.SeriesSymbol; firstColumn.HeaderText = "Color"; firstColumn.HeaderBackColor = Color.WhiteSmoke; Chart1.Legends["Default"].CellColumns.Add(firstColumn); // Add Legend Text column LegendCellColumn secondColumn = new LegendCellColumn(); secondColumn.ColumnType = LegendCellColumnType.Text; secondColumn.HeaderText = "Name"; secondColumn.Text = "#LEGENDTEXT"; secondColumn.HeaderBackColor = Color.WhiteSmoke; Chart1.Legends["Default"].CellColumns.Add(secondColumn); // Add AVG cell column LegendCellColumn avgColumn = new LegendCellColumn(); avgColumn.Text = "#AVG{N2}"; avgColumn.HeaderText = "Avg"; avgColumn.Name = "AvgColumn"; avgColumn.HeaderBackColor = Color.WhiteSmoke; Chart1.Legends["Default"].CellColumns.Add(avgColumn); // Add Total cell column LegendCellColumn totalColumn = new LegendCellColumn(); totalColumn.Text = "#TOTAL{N1}"; totalColumn.HeaderText = "Total"; totalColumn.Name = "TotalColumn"; totalColumn.HeaderBackColor = Color.WhiteSmoke; Chart1.Legends["Default"].CellColumns.Add(totalColumn); // Set Min cell column attributes LegendCellColumn minColumn = new LegendCellColumn(); minColumn.Text = "#MIN{N1}"; minColumn.HeaderText = "Min"; minColumn.Name = "MinColumn"; minColumn.HeaderBackColor = Color.WhiteSmoke; Chart1.Legends["Default"].CellColumns.Add(minColumn);
Supported Keyword List
Here is the list of supported keywords. Chart control support multiple Y values and all related keywords use the first one by default but also can be used with additional Y values. For example:
“High=#VALY/nLow=#VALY2/nOpen=#VALY3/nClose=#VALY4”
An optional format string can be added at the end of each keyword. You can find more about possible format strings from here: https://msdn.microsoft.com/en-us/library/427bttx3.aspx Below is an example of using standard currency format and custom format string:
“Price= #VALY2{C0}/nAverage Price = #AVGY2{C0}/nVolume = #VALY3{#,,.;(#,,.);0}”
| Keyword | Replaced By | Supports Multiple Y Values | Supports Formatting String |
| #VALX | X value of the data point. | No | Yes |
| #VALY | Y value of the data point | Yes | Yes |
| #SERIESNAME | Series name | No | No |
| #LABEL | Data point label | No | No |
| #AXISLABEL | Data point axis label | No | No |
| #INDEX | Data point index in the series | No | Yes |
| #PERCENT | Percent of the data point Y value | Yes | Yes |
| #LEGENDTEXT | Series or data point legend text | No | No |
| #CUSTOMPROPERTY(XXX) | Series or data point XXX custom property value, where XXX is the name of the custom property. | No | No |
| #TOTAL | Total of all Y values in the series | Yes | Yes |
| #AVG | Average of all Y values in the series | Yes | Yes |
| #MIN | Minimum of all Y values in the series | Yes | Yes |
| #MAX | Maximum of all Y values in the series | Yes | Yes |
| #FIRST | Y value of the first point in the series | Yes | Yes |
| #LAST | Y value of the last point in the series | Yes | Yes |
Objects and Properties where keywords can be used
Series and DataPoint
- Label
- AxisLabel
- ToolTip
- Url
- MapAreaAttributes
- PostBackValue
- LegendToolTip
- LegendMapAreaAttributes
- LegendPostBackValue
- LegendUrl
- LegendText
- LabelToolTip
Annotation (only if anchored to the data point using SetAnchor method)
- ToolTip
- Url
- MapAreaAttributes
- PostBackValue
- Text (TextAnnotation)
LegendCellColumn (only for legend items automatically created for series or data points):
- Text
- Tooltip
- Url
- MapAreaAttributes
- PostBackValue
Comments
- Anonymous
December 10, 2008
This is a very handy post. The way of presenting with examples is just great!Thanks a ton.Cheers,Rohit - Anonymous
January 03, 2009
Hi, Alex;I have a question, when AxisX.MajorGrid.IntervalOffset is set to 0.5, how can I make the make the Area chart margin is show just for 0.5?Seems current Area Margin can just be set margin as a single internal;Something like the AREA CHART in the following page:http://www.dwzone-it.com/Extension/DynamicChart/Demo.asp - Anonymous
January 05, 2009
Please post your chart questions on this forum: http://social.msdn.microsoft.com/Forums/en-US/MSWinWebChart/threads/Alex. - Anonymous
January 18, 2009
Hi Alex,I am getting chart.axd error on my some charts, others are working quite well. i have added some configuration in web.config but no gain. i am calling a function on button click to show this chart.Best RegardsJamil - Anonymous
January 20, 2009
I have solved this chart.axd problemthanks for not reply :)....... - Anonymous
November 24, 2009
The comment has been removed - Anonymous
November 30, 2009
In ASP.NET application chart is rendered as an image and it is the browser responsibility to provide printing functionality.If you have more questions, post them on this forum: http://social.msdn.microsoft.com/Forums/en-US/MSWinWebChart/threadsAlex. - Anonymous
March 02, 2010
The comment has been removed - Anonymous
March 16, 2010
Dear Alex,How to supports Multiple Y Values?I am having a RangeBar chart and add points to each series like this:cht_Result.Series[l_on].Points.AddXY(measurement.SortIndex, l_checkPoint.DateTime.DateTime, data.DateTime.DateTime);My tooltips is: cht_Result.Series[l_on].ToolTip = "#VALY{yyyy-MM-dd hh:mm},ON";the tooltips does show a datetime but what about the other datetime that I added to that point? - Anonymous
March 16, 2010
Dear Alex,Just figure that out, #VALY2 for second Y value and so on.Thank you. - Anonymous
August 01, 2010
Dear Alex,I am Chart Control in my Application and I am binding the chart like this : -chrtZone.Series["srsZone"].Points.DataBindXY(SubAreaName, TotalRainFall) and the chart is a Drill down chart.ok now my issue is how can i bind SubAreaID to the chart so i can get whenever i click on a SubArea ?ChartControl Series.Points.AddXY + Record ID + Drill DOwn ??? - Anonymous
August 09, 2010
hello sir,pls i m not able to fix the lable. also the title for the AxisZ.arenas.pagesperso-orange.fr/.../GrapheSimulation.gifmy best regardarnold - Anonymous
September 19, 2010
Alex,I tried using the keywords for my tooltip -chart1.Series["Run 1"].ToolTip = "Run 1 - MP: #VALX{F2} IRI: #VALY{G0}";but I am having problems. The #VALX returns the correct value for the data point but the #VALY is incorrect. I have posted this on the forum but have not had any responses. I have also tied droping the xvalues and tried several variations for the Y value such as no formatting etc..but it still gives improper values.Thanks,Robert - Anonymous
November 10, 2010
Hi AlexI am using the following code<asp:Series Name="seriesPastVisitor" ChartType="Bar" IsValueShownAsLabel="true" BorderColor="Transparent" BorderWidth="2" Label="#PERCENT (#VALY)" >The label generated is perfect when series has some non-zero values. If all point of the series are zero the label generated is NaN (0). I want to get rid of NaN. I want to show 0% instead of NaN. Please help me.Thanks! - Anonymous
June 16, 2011
Thank you very much...really handy... - Anonymous
May 15, 2012
This:“Price= #VALY2{C0}/nAverage Price = #AVGY2{C0}/nVolume = #VALY3{#,,.;(#,,.);0}”should be this if I'm not wrong:“Price= #VALY2{C0}nAverage Price = #AVGY2{C0}nVolume = #VALY3{#,,.;(#,,.);0}”I changed the slash before the n - Anonymous
July 10, 2012
I have 0% in the label display and no chart area is shown in pie chart. I want to have chart area for 0% also. This is the requirement. If i change to 1% i can see the chart area which accomplish my goal but again label also showing up 1% which should not be.My requirement is chart area should be displayed but the label should be displayed as 0%.Please help me on this. Also, suggest some other alternatives if anything i can do. - Anonymous
November 04, 2012
HI....I have a chart showing graphs, the X value is a date and the Y value is a temperature.I am using the following code :DataTable mDt = GetData(); if (mDt != null && mDt.Rows.Count > 0) { Chart2.DataSource = mDt; Chart2.Series["Series2"].YValueMembers = "Temp"; Chart2.Series["Series2"].XValueMember = "date";
Chart2.Series["Series2"].IsValueShownAsLabel = false; Chart2.ChartAreas["ChartArea2"].Area3DStyle.Enable3D = false; Chart2.Series["Series2"].BorderWidth = 1; Chart2.Series["Series2"].MarkerStyle = MarkerStyle.Circle; Chart2.Series["Series2"].ToolTip = " #VALY °CnDate: #VALX"; Chart2.DataBind();
I get the Y value is correct, but the X value is always 0.Can anyone help??However, when I put a tooltip on the graphs like this: Chart2.Series["Series2"].ToolTip = " #VALY °CnDate: #VALX";Can anyone help??} - Anonymous
October 29, 2013
Not working getting error resource not found - Anonymous
March 10, 2014
how to pass id value parameter in series which should navigate to another page.