Project Server 2013: Adding Project Site Button to Project Center - Customize Ribbon
Description:
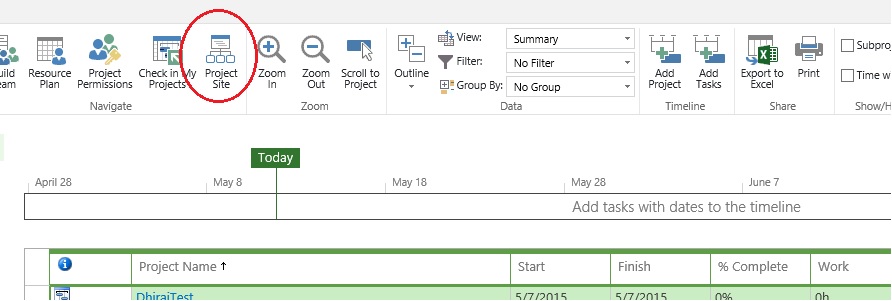
OOB we do not have "Project Site" Icon in Project Center compared to Project Server 2010
You can add a Button and get the same functionality by following the below steps
Steps :
1. Download the solution file from blog https://blogs.msdn.com/b/project_programmability/archive/2010/12/23/how-to-modify-the-ribbon-in-pwa.aspx
2. Replace the second custom action with the below content :
<CustomAction Id="ProjectCenterPage.ProjectSiteIcon" Location="CommandUI.Ribbon">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.ContextualTabs.ProjectCenter.Home.GoTo.Controls._children">
<Button
Id="ProjectCenterPage.ProjectSiteIcon.newIcon"
Command="ProjectCenterShowSelected"
Sequence="51"
Image16by16="/_layouts/15/$Resources:core,Language;/images/ps16x16.png?rev=23"
Image16by16Top="-32"
Image16by16Left="-112"
Image32by32="/_layouts/15/$Resources:core,Language;/images/ps32x32.png?rev=23"
Image32by32Top="-320"
Image32by32Left="-128"
LabelText="Project Site"
TemplateAlias="o2"
ToolTipTitle="Project Workspace"
ToolTipDescription="Go to the Project Site Associated with the Project"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="ProjectCenterShowSelected"
CommandAction="javascript:window.Temp_PCE.GetSelectedProject();"
EnabledScript="javascript: function AlwaysTrue(){return true;} AlwaysTrue();"/>
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
3. Replace the javascript with the below content
/// <reference name="MicrosoftAjax.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/Utility.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/WebMethodManager.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/shell.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/TimesheetSatellite.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/RemoteTextConv.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/ProjectFramework.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/GridSatellite.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/projectserverscripts.debug.js"/>
/// <reference path="~/_layouts/15/inc/pwa/library/pagepropertymgr.debug.js"/>
/// <reference path="~/_layouts/15/SP.core.debug.js"/>
/// <reference path="~/_layouts/15/JsGrid.debug.js"/>
/// <reference path="~/_layouts/15/JsGrid.Gantt.debug.js"/>
var Temp_PCE; // Contains the Project Center extension object.
_spBodyOnLoadFunctionNames.push("Temp_PCE_Main");
function Temp_PCE_Main() {
Temp_PCE = new Temp_GetPCE();
}
function Temp_GetPCE() {
this.GetSelectedProject = function () {
selection = projectCenterComponent.get_GridSatellite().GetJsGridControlInstance().GetSelectedRecordKeys(false);
if (selection.length == 0) {
alert('Please select a project.');
}
else if (selection.length > 1) {
alert('Please select one project.');
}
else {
var uid = selection[0];
var ur = document.URL;
var pws = ur.substring(0, ur.indexOf('Projects.aspx'));
pws = pws + '_layouts/15/PWA/COMMON/wssnav.aspx?Project=' + uid;
window.open(pws);
//return selection[0];
}
return null;
}
}
4. Deploy the solution to respective PWA instance