社内向け Web システムを Azure Web App でホストするためのユーザー認証
はじめに
現在社内で利用されている Web システムを Azure Web App に移行したい、というご相談を良くいただくのですが、多くの場合は以下の理由によるようです。
- PaaS を利用することで保守・運用コストを抑えたい
- ワークスタイル改善のためにモバイル対応したい
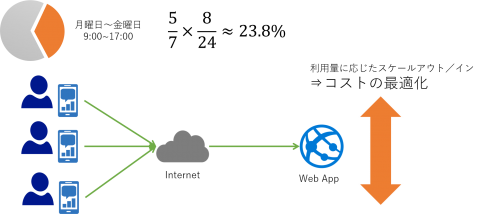
一般的に社内システムは営業日の業務時間中に使用されるため、全体の運用時間から考えるとリソースの利用率が低くなりがちです。このためスケールアウト/スケールインが容易でコスト効率の良い Web Apps は適切なソリューションであると考えます。また Web Apps は基本的にパブリックインターネットに公開された Web サイトですので、インフラという面でも既に整っているといえます。あとはアプリケーションやコンテンツがユーザーのモバイルデバイスに対応していれば良いだけです。
一方で二の足を踏まれるお客様も多く、その理由は多くの場合セキュリティです。Web Apps で考慮すべきセキュリティオプションは多岐にわたりますが、本記事では社内システム構築においては確実に必要となる、「ユーザーの認証と認可」についてご紹介したいと思います。
ID 管理とユーザー認証
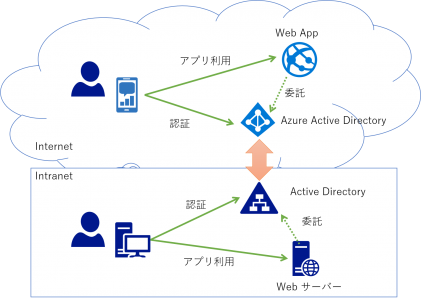
多くの場合「社内向けのシステム」を利用するユーザーは同一組織に属し、そのユーザー ID は何らかの ID 管理システム上で管理・運用がなされていると思います。これは従来から Windows プラットフォームをご利用いただいていた場合には AD : Active Directory が該当します。イントラネットからの利用を想定した Web サーバーであればユーザー認証を AD に任せることで「社内向けシステム」としては必要な認証を行うことが出来るわけです。
ただ、ほとんどの組織・企業においてはインターネット環境で同様の方式を利用することができないと思います。このようなケースにではインターネットで利用できる ID 管理および認証サービスとして Azure Active Directory がご利用いただけます。Azure AD はそれ単独で利用することもできますが、社内に設置された AD と ID 情報を同期したり、認証をフェデレーションすることも可能です。社内 AD と連携した Azure AD に対して認証処理を委託することで、「社員しか利用できないインターネット Web システム」を構築することができるわけです。
Azure Active Directory を使用した認証
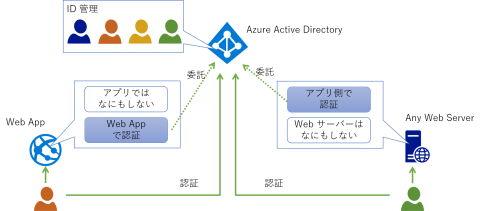
Azure AD を利用してユーザー認証を行うためには以下の 2 つの方法があります。
- 任意の Web サーバー上で動作するアプリケーションから利用する
- Web Apps 自体に搭載された認証機能(EasyAuth)を利用する
前者(図中右側)の場合、アプリケーション自体が Azure AD が対応する認証プロトコルを使用することで認証を実現します。この方式ではアプリケーション自体が動作するプラットフォームに非依存になりますが、各アプリケーション開発言語用の認証ミドルウェアや SDK を準備、設定し、コーディングするといった手間が発生します。
後者(図中左側)の場合は Web App や Azure AD の構成設定のみで、つまりノンコーディングで認証を有効にできますので非常に簡単です。ただしアプリケーションとしては Web Apps 上で動作するときだけ認証が効くことになりますので、開発中やテスト中に若干の工夫が必要になります。以降では簡単に構成可能な後者の方をご紹介します。
Web App が Azure AD で認証する際の挙動
Web App が Azure AD の認証を使用した際の挙動は以下のようになります。従来から良く利用されていた Cookie ベースのフォーム認証画面が外部サイトになったもの、と考えるとわかりやすいと思います(技術的には異なります)。
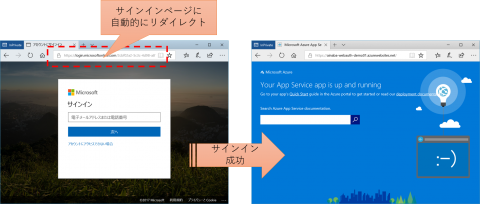
- ユーザー(ブラウザー)が Web App にアクセス
- ユーザーが認証されてないので Azure AD の認証画面へリダイレクト
- ユーザーが ID とパスワード等を入力し、認証に成功したら再度 Web App にリダイレクト
- 今度はユーザーが認証済みであるため、Web App はアプリケーションにリクエストを通す
Web App の Azure AD 認証を構成する
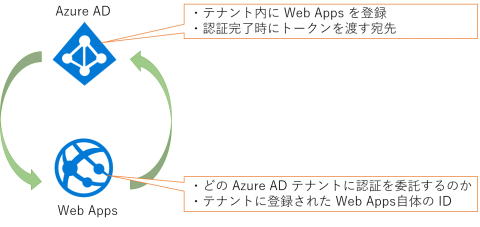
前述のような挙動を行わせるためには Azure AD と Web App の双方で設定情報の交換を行います。実際に設定を行う際には Web App と Azure AD 双方の設定画面を行ったり来たりする必要があり、若干混乱しやすいのでご注意ください。
- Azure AD 側で必要な情報
- 認証の委託を受ける Web App の登録
- 認証が成功した後にその結果を渡す宛先
- Web App 側で必要な情報
- 認証を委託する先となる Azure ADの テナント
- Azure AD に登録された Web Apps を表す ID
[Step 1] Web App を作成する
まず Azure Web App を作成します。この段階ではまだ認証を設定していないので、URL にアクセスすると既定のページが表示されることが確認できます。この URL は Azure AD 側でアプリケーション登録する際に使用するので控えておきます。
[Step 2] Azure AD 側 でユーザー認証を行う Web App を登録する
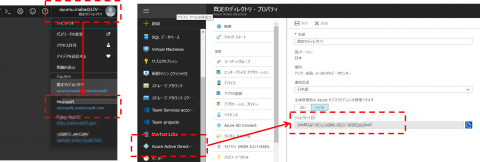
次に Azure ポータルの右上の方で認証したいユーザーが登録されている Azure AD テナントを選択し、左側のメニューから「Azure Active Directory」を選択し、プロパティ画面にて「ディレクトリ ID」を控えます。
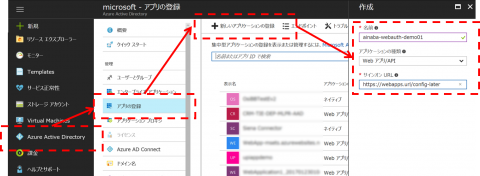
そして「アプリの登録」からアプリケーション情報の登録を行います。「名前」は Azure AD テナントへの登録名ですので、一意でかつ分かりやすい名前を付けてください。「サインオン URL」には先ほど作成した Web App の URL を入力します。
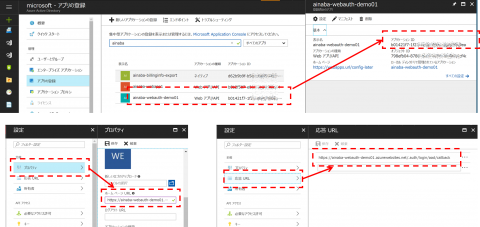
登録が終わると「アプリの登録」画面に表示されますので、そこをクリックして「アプリケーション ID」を控えておきます。また登録されたアプリのプロパティとして「ホームページURL」として Web App の URL を入力しておいてください。「応答 URL」には Web App の URL がそのまま入力されているので、プロトコルを HTTPS に変更し、パスに「 /.auth/login/aad/callback 」を追加します。
[Step3] Web App 側でユーザー認証をAzure AD に委託する
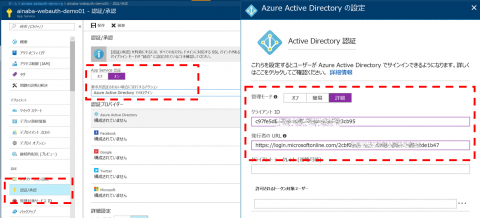
始めに作成しておいた Web App を表示し、「認証/承認」を選択します。App Service 認証を「オン」に設定し、未認証状態のリクエストに対して「Azure Active Directory でのログイン」を要求するように指定します。認証プロバイダーとして「Azure Active Directory」を選択、設定情報として先ほどアプリケーション登録を行った際の内容を入力します。
- 「管理モード」は「詳細」を選択
- 「クライアントID」には Azure AD で発行された「アプリケーション ID 」を入力
- 「発行者の URL」には「https://login.microsoftonline.com/ディレクトリID」を入力
Azure AD テナントを表す「ディレクトリ ID」と、そこに登録されたアプリケーションを表す「アプリケーション ID」を指定することで、Web App 側から認証を委託する先を一意に決めることが出来るわけです。この情報を元に未認証のユーザーに対しては「アクセスする前に指定のディレクトリでアプリに対してアクセス許可を持っていることを証明するトークンを持ってこい」と言って門前払いリダイレクトすることになるわけです。つまり本来はユーザー認証ではなく「認可」というのが正確な表現なのでしょうが、この記事では通りの良い(?)認証と表現しています。
[Step 4] ユーザー認証が動作していることを確認する
ここまで設定した状態で作成した Web App にアクセスすると、未認証状態では自動的に Azure AD のログイン画面にリダイレクトされることが確認できます。Azure ポータルを操作していたものと同じ Web ブラウザを使用すると認証情報のキャッシュによって自動的にログインしてしまうことがあり、挙動が分かりにくいことがありますので、InPrivate ブラウズ機能や別の Web ブラウザを使用することをお勧めします。
簡易モード vs 詳細モード
Step 3 にて管理モードとして「詳細」を選択しましたが、実はここで「簡易」を選択すると Step 2 に相当する設定を自動的に行ってくれますので、その場合 Step 2 の作業は不要です。ただ簡易モードでの設定を行うためには以下の 2 つが前提条件となるため、環境によっては利用できないケースもあります。
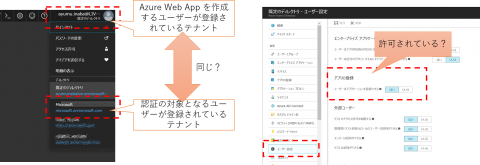
- Azure Web App が認証に使用している Azure AD テナントと、ユーザー認証に使用する Azure AD テナントが同一であること
- Azure AD テナントの設定として「ユーザーはアプリケーションを登録できる」ように設定されていること
異なる AAD テナントを使用したユーザー認証
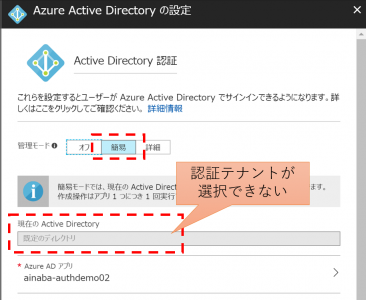
例えば Web アプリの開発側と利用者が別の組織に所属しているようなケースでは、開発者の ID 管理とアプリ利用者の ID 管理が独立しているケースが考えられます。また同一の組織に所属している場合でも、開発者と利用者の ID を管理するテナントをAzure のサブスクリプション管理に利用せず、異なるテナントないしはマイクロソフトアカウントを利用しているケースも多くあります。簡易モードではユーザー認証に使用するテナントを選択することができないため、このようなケースでは Azure AD 側の設定と Web App 側の設定を独立して実施せざるを得ず、詳細モードが必要になります。
ユーザー認証のためにアプリ登録を代行する
比較的大きな組織では Azure 上でアプリケーション開発するチームと、組織ユーザーの ID を管理チームが独立していることが多いと思います。このようなケースでは Azure AD の管理権限を持って保守・運用を行うのはID 管理チームになり、アプリ開発者はたとえ「Azure の管理者」であってとしても「Azure AD 上では一般のユーザー」でしかないことになります。
組織のセキュリティポリシーによっては 、一般ユーザーに対してアプリケーション登録権限が解放されていないことがあり、その場合には ID 管理チームに Azure AD に対するアプリケーション登録を代行してもらわざるを得ません。その際には開発側からは Step 2 で設定したような Web App の情報を引き渡し、Step 3 で使用するテナント ID やアプリケーション ID を教えてもらう必要があります。よってこのようなケースでも詳細モードによる設定が必要になってきます。
なおユーザーがアプリケーション登録の権限を持っていない状態で簡易モードでの構成を行うと、以下のようなエラーが発生して構成に失敗します。。
代行って面倒ですよね
Azure AD のデフォルト設定では「ユーザーはアプリケーションを登録できる」ようになっています。逆に言えばこれが出来ないということは、組織側のセキュリティポリシー等に抵触するためあえて設定が変更されている可能性があります。一方でアプリケーションにとっては組織が運営する正規の Azure AD テナントでユーザー認証ができないと、ID 管理や認証の基盤が別途必要になってしまうことになり、これはこれでセキュリティやガバナンスの観点から問題と言えます。となると前述の「登録代行」のような申請ワークフローが組織的に必要になってくると思いますが、これはこれで手間も時間もかかりますので、既定の設定である「ユーザーはアプリケーションを登録できる」ようにしていただくことをお勧めします。
まとめ
簡易モードでも詳細モードでも Azure Web App に Azure AD 認証を組み込むのはそれほど難しくはないのですが、開発者はある程度 Azure AD 側での設定も理解しておいた方がいろいろと応用が利きますので、本記事ではあえて比較的「面倒な」手順でもある詳細モードを中心に紹介してみました。