How to Modify the HTML in SharePoint 2010 Modal Dialogs (without editing dozens of .aspx files)
And the answer is… jQuery (of course). jQuery used in the master page, actually.
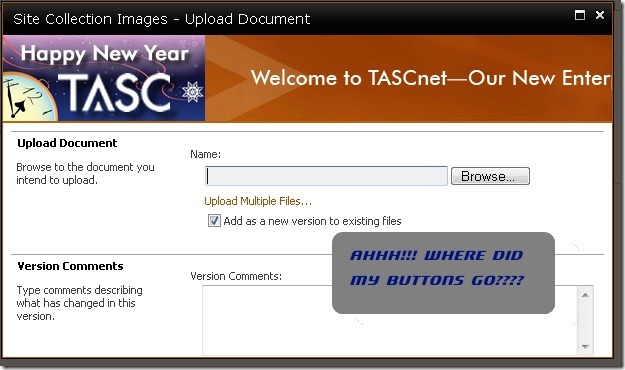
You see, the problem started when my client wanted not an “icon” for their logo in SharePoint, but rather a whole banner, which is about an inch or so of vertical screen real estate. I got the logo to show up in the right position via the master page, but the problem is that the thing was also showing up in all of the little modal dialogs that SharePoint has – you know, the “Add Document” dialog, the permissions dialog, etc. The logo was so big that it caused the OK/Cancel buttons to be pushed down below the bottom of the dialog area – and there was no scrollbar. Sure, you could usually use the “maximize” button on the modal window to see the OK/Cancel buttons, but that’s a real pain, isn’t it?
Also, some of those pages don’t even have a maximize button, like the one for modifying permissions.
So I thought this would be simple. Just find the “bad” images in my master page and hide them with jQuery. Well, that’s when things started to get messy. The problem was that these modal dialogs are actually iframes, and the iframes are each based on my master page, so when my jQuery $(document).ready() fires on the outer (parent) page, there is nothing in the iframe yet!
After the dialogs popped up I could easily find the offending logo and hide it using the “F12 developer tools” console, but not at the outer page load. I absolutely did not want to edit the dozens and dozens of .aspx files that are native to SharePoint adding custom scripting to them to eliminate the logos.
The solution that I finally came up with was pretty simple. Since these popups were each using my master page, I could add some JavaScript to the master page to detect whether or not the master page was actually in an iframe (a popup). Only then would I hide the logo. The following JavaScript did the trick:
// hide the banner on any popup pages
if (window!=window.top) {
$(function () {
$('div.logoLine').hide();
});
}
It took longer than I thought it would to figure it out, but much less time than I feared when I was contemplating having to edit perhaps hundreds of .aspx files!
Comments
- Anonymous
December 30, 2010
It is actually a bad masterpage. There are some "required" div's that apply s4-notdlg, this will prevent them displaying in the dialog boxes.