Anpassen von Schaltflächen
Um benutzerdefinierte Aktionen zu implementieren oder das aktuelle Schaltflächenlayout zu ändern, können Sie mit der API der nativen Benutzeroberflächenbibliothek interagieren. Diese API umfasst das Definieren von benutzerdefinierten Schaltflächenkonfigurationen, das Angeben von Aktionen und das Verwalten der aktuellen Aktionen der Schaltflächenleiste. Die API stellt Methoden zum Hinzufügen benutzerdefinierter Aktionen und zum Entfernen vorhandener Schaltflächen bereit, auf die über einfache Funktionsaufrufe zugegriffen werden kann.
Diese Funktionalität bietet ein hohes Maß an Anpassungsmöglichkeiten und stellt sicher, dass die Benutzeroberfläche kohärent und mit dem Gesamtdesign der Anwendung konsistent bleibt.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Eine bereitgestellte Communication Services-Ressource. Erstellen Sie eine Communication Services-Ressource.
- Ein Benutzerzugriffstoken zum Aktivieren des Anrufclients. Rufen Sie ein Benutzerzugriffstoken ab.
- Optional: Führen Sie den Schnellstart Erste Schritte mit der UI-Bibliothek durch.
Die Funktion einrichten
Schaltflächen entfernen
CallCompositeCallScreenControlBarOptions: Bietet Flexibilität zum Anpassen von Schaltflächen, indem Sie bestimmte Schaltflächen wie Kamera, Mikrofon und Audiosteuerelemente entfernen. Mit dieser API können Sie die Benutzeroberfläche entsprechend Ihren spezifischen Anwendungsanforderungen und dem Design der Benutzeroberfläche anpassen. Stellen Sie einfach die visible oder enabled auf false für CallCompositeButtonViewData, um die Schaltfläche auszublenden oder zu deaktivieren.

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Die Schaltfläche kann nach dem Start von „Call Composite“ aktualisiert werden.
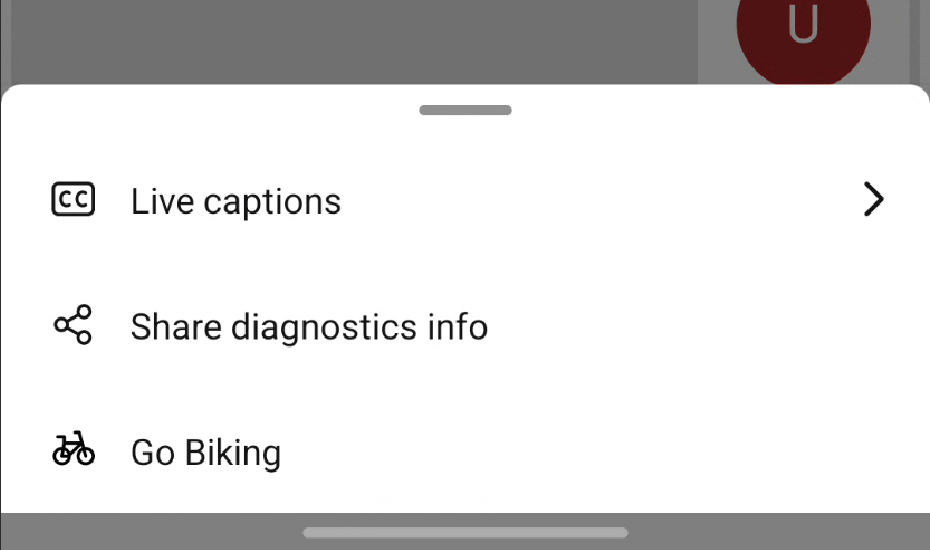
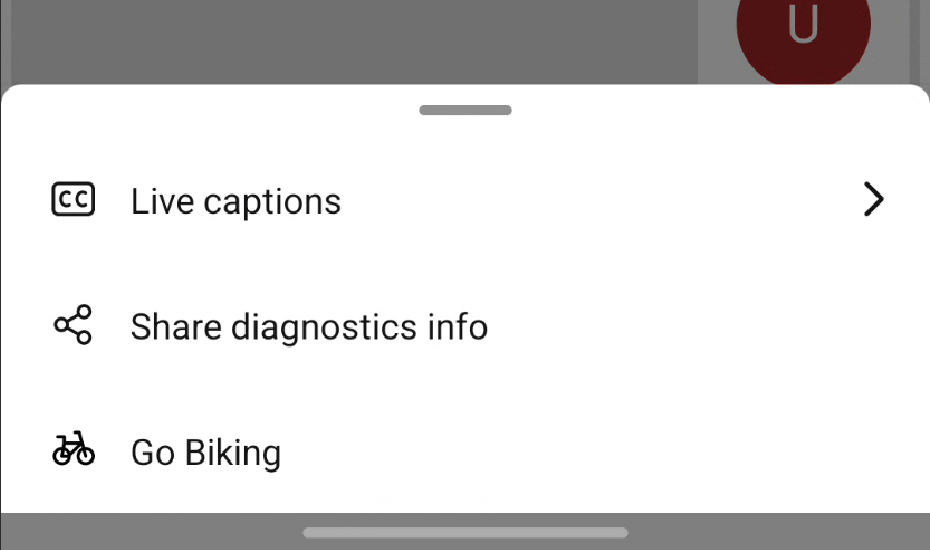
Benutzerdefinierte Aktionen hinzufügen
Call composite verwendet Fluent-Benutzeroberflächensymbole. Sie können die Symbole direkt aus dem GitHub-Repository für die Fluent-Benutzeroberfläche herunterladen und bei Bedarf in Ihr Projekt integrieren. Dieser Ansatz garantiert die visuelle Konsistenz aller Benutzeroberflächenelemente und verbessert so die allgemeine Benutzerfreundlichkeit.

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Ähnlich zu Call composite bereitgestellten Schaltflächen sind benutzerdefinierte Schaltflächen nach dem Start aktualisierbar.
Entfernen oder Deaktivieren von Schaltflächen
CallScreenControlBarOptions: Bietet Flexibilität zum Anpassen von Schaltflächen, indem Sie bestimmte Schaltflächen wie Kamera, Mikrofon und Audiosteuerelemente entfernen. Mit dieser API können Sie die Benutzeroberfläche entsprechend Ihren spezifischen Anwendungsanforderungen und dem Design der Benutzeroberfläche anpassen. Stellen Sie einfach die visible oder enabled auf false für ButtonViewData, um die Schaltfläche auszublenden oder zu deaktivieren.

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Die Schaltfläche kann nach dem Start von „Call Composite“ aktualisiert werden.
cameraButton.visible = true
Benutzerdefinierte Aktionen hinzufügen
Call composite verwendet Fluent-Benutzeroberflächensymbole. Sie können die Symbole direkt aus dem GitHub-Repository für die Fluent-Benutzeroberfläche herunterladen und bei Bedarf in Ihr Projekt integrieren. Dieser Ansatz garantiert die visuelle Konsistenz aller Benutzeroberflächenelemente und verbessert so die allgemeine Benutzerfreundlichkeit.

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Ähnlich zu Call composite bereitgestellten Schaltflächen sind benutzerdefinierte Schaltflächen nach dem Start aktualisierbar.
customButton.enabled = true