Tutorial: Flowauthentifizierung von App Service über die Back-End-API zu Microsoft Graph
Erfahren Sie, wie Sie einen Back-End-App Service erstellen und konfigurieren, um die Benutzeranmeldeinformationen einer Front-End-App zu akzeptieren, und dann diese Anmeldeinformationen gegen einen Downstream-Azure Service auszutauschen. Dadurch kann sich ein Benutzer bei einem Front-End-App Service anmelden, seine Anmeldeinformationen an einen Back-End-App Service übergeben und dann mit derselben Identität auf einen Azure Service zugreifen.
In diesem Tutorial lernen Sie Folgendes:
- Konfigurieren der Back-End-Authentifizierungs-App für die Bereitstellung eines Tokens mit dem Bereich für den Downstream-Azure Service
- Verwenden Sie JavaScript-Code, um das Zugriffstoken des angemeldeten Benutzers gegen ein neues Token für den Downstreamdienst auszutauschen.
- Verwenden Sie JavaScript-Code, um auf den Downstreamdienst zuzugreifen.
Voraussetzungen
Absolvieren Sie das vorherige Tutorial Zugriff aus einer geschützten JavaScript-App auf Microsoft Graph als Benutzer, bevor Sie mit diesem Tutorial beginnen, aber entfernen Sie die Ressourcen am Ende des Tutorials nicht. In diesem Tutorial wird vorausgesetzt, dass Sie über die beiden App Services und deren entsprechenden Authentifizierungs-Apps verfügen.
Im vorherigen Tutorial wurde die Azure Cloud Shell als Shell für die Azure CLI verwendet. Diese Verwendung wird in diesem Tutorial fortgesetzt.
Aufbau
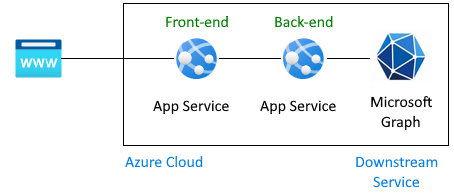
Das Tutorial zeigt, wie Sie die von der Front-End-App bereitgestellten Benutzeranmeldeinformationen an die Back-End-App und dann an einen Azure Service übergeben. In diesem Tutorial ist der Downstreamdienst Microsoft Graph. Die Anmeldeinformationen des Benutzers werden verwendet, um sein Profil von Microsoft Graph abzurufen.

Authentifizierungsflow für einen Benutzer zum Abrufen von Microsoft Graph-Informationen in dieser Architektur:
Im vorherigen Tutorial wurde Folgendes behandelt:
- Anmelden eines Benutzers bei einem Front-End-App Service, der für die Verwendung von Active Directory als Identitätsanbieter konfiguriert ist.
- Der Front-End-App Service übergibt das Token des Benutzers an den Back-End-App Service.
- Die Back-End-App ist so geschützt, dass das Front-End eine API-Anforderung stellen darf. Das Zugriffstoken des Benutzers verfügt über eine Zielgruppe für die Back-End-API und den Bereich
user_impersonation. - Die Back-End-App-Registrierung verfügt bereits über Microsoft Graph mit dem Bereich
User.Read. Dies wird standardmäßig allen App-Registrierungen hinzugefügt. - Am Ende des vorherigen Tutorials wurde ein Fake-Profil an die Front-End-App zurückgegeben, da Graph nicht verbunden war.
In diesem Tutorial wird die Architektur erweitert:
- Erteilen Sie die Administratoreinwilligung, um den Benutzereinwilligungs-Bildschirm für die Back-End-App zu umgehen.
- Ändern Sie den Anwendungscode so, dass das von der Front-End-App gesendete Zugriffstoken in ein Zugriffstoken mit der erforderlichen Berechtigung für Microsoft Graph konvertiert wird.
- Stellen Sie Code bereit, damit die Back-End-App ein Token gegen ein neues Token mit dem Bereich des Downstream-Azure Service, wie z. B. Microsoft Graph, austauscht.
- Stellen Sie Code bereit, damit die Back-End-App ein neues Token verwendet, um auf den Downstreamdienst als aktueller Au zuzugreifen.
- Stellen Sie die Back-End-App mit
az webapp uperneut bereit. - Am Ende dieses Tutorials wird ein echtes Profil an die Front-End-App zurückgegeben, da Graph verbunden ist.
In diesem Tutorial wird Folgendes nicht durchgeführt:
- Ändern der Front-End-App aus dem vorherigen Tutorial.
- Ändern der Bereichsberechtigung der Back-End-Authentifizierungs-App, da
User.Readstandardmäßig allen Authentifizierungs-Apps hinzugefügt wird.
1. Konfigurieren der Administratoreinwilligung für die Back-End-App
Wenn sich der Benutzer im vorherigen Tutorial bei der Front-End-App angemeldet hat, wurde ein Popupfenster mit der Aufforderung zur Einwilligung des Benutzers angezeigt.
In diesem Tutorial muss die Back-End-App das Zugriffstoken des angemeldeten Benutzers gegen ein neues Zugriffstoken mit den erforderlichen Berechtigungen für Microsoft Graph austauschen, um das Benutzerprofil aus Microsoft Graph lesen zu können. Da der Benutzer nicht direkt mit der Back-End-App verbunden ist, kann er nicht interaktiv auf den Einwilligungsbildschirm zugreifen. Sie müssen dies umgehen, indem Sie die App-Registrierung der Back-End-App in Microsoft Entra ID so konfigurieren, dass die Administratoreinwilligung gewährt wird. Dies ist eine Einstellungsänderung, die in der Regel von einem Active Directory-Administrator vorgenommen wird.
Öffnen Sie das Azure-Portal, und suchen Sie nach Ihrer Recherche für den Back-End-App Service.
Suchen Sie den Abschnitt Einstellungen –> Authentifizierung.
Wählen Sie den Identitätsanbieter aus, um zur Authentifizierungs-App zu wechseln.
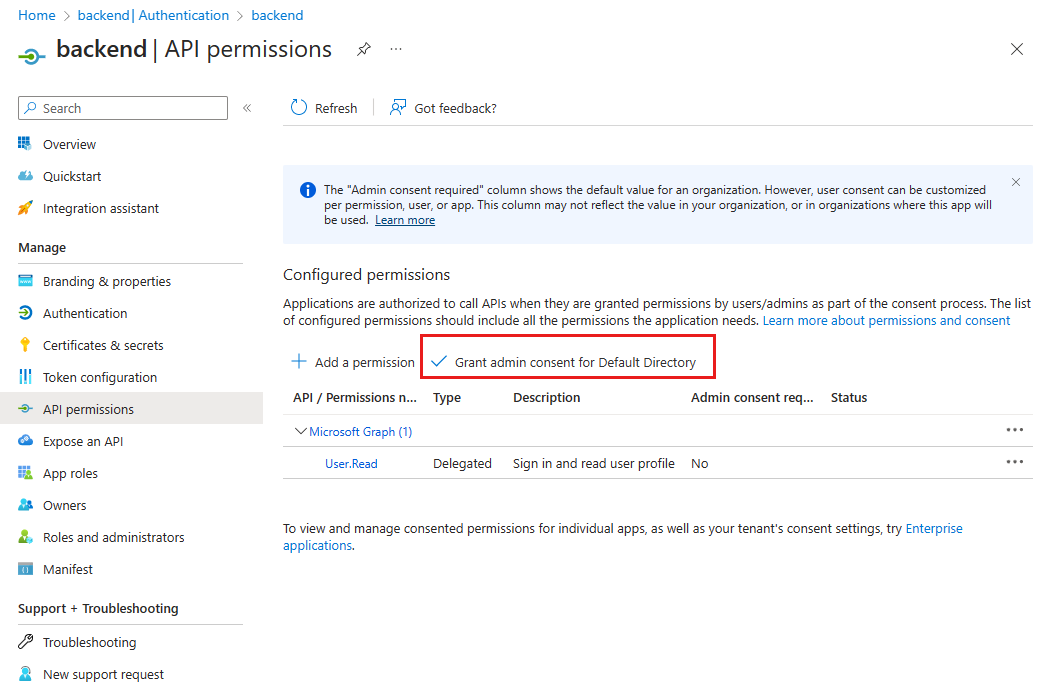
Wählen Sie in der Authentifizierungs-App Verwalten –> API-Berechtigungen aus.
Wählen Sie Administratoreinwilligung für Standardverzeichnis gewähren aus.

Wählen Sie im Popupfenster Ja aus, um die Einwilligung zu bestätigen.
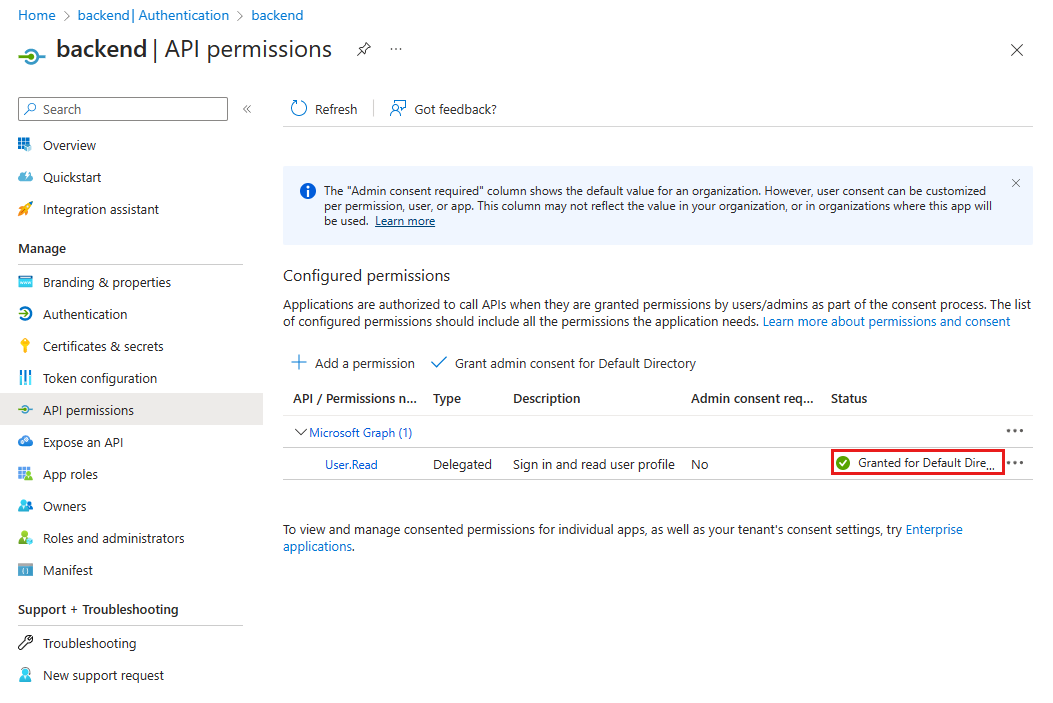
Überprüfen Sie, ob in der Spalte Status der Eintrag Für Standardverzeichnis gewährt steht. Mit dieser Einstellung muss die Back-End-App dem angemeldeten Benutzer keinen Einwilligungsbildschirm mehr anzeigen und kann direkt ein Zugriffstoken anfordern. Der angemeldete Benutzer hat Zugriff auf die
User.Read-Bereichseinstellung, da dies der Standardbereich ist, mit dem die App-Registrierung erstellt wird.
2. Installieren von npm-Paketen
Im vorherigen Tutorial benötigte die Back-End-App keine npm-Pakete für die Authentifizierung, da die einzige Authentifizierung durch Konfigurieren des Identitätsanbieters im Azure-Portal bereitgestellt wurde. In diesem Tutorial muss das Zugriffstoken des angemeldeten Benutzers für die Back-End-API gegen ein Zugriffstoken mit Microsoft Graph in seinem Bereich ausgetauscht werden. Dieser Austausch wird mit zwei Bibliotheken bewirkt, da dieser Austausch keine App Service Authentifizierung mehr verwendet, sondern Microsoft Entra ID und „MSAL.js“ direkt.
- @azure/MSAL-node: Token austauschen
- @microsoft/microsoft-graph-client – Mit Microsoft Graph verbinden
Öffnen Sie die Azure Cloud Shell, und wechseln Sie in die Back-End-App des Beispielverzeichnisses:
cd js-e2e-web-app-easy-auth-app-to-app/backendInstallieren Sie das Azure MSAL npm-Paket:
npm install @azure/msal-nodeInstallieren Sie das Microsoft Graph npm-Paket:
npm install @microsoft/microsoft-graph-client
3. Hinzufügen von Code zum Austauschen des aktuellen Tokens gegen ein Microsoft Graph-Token
Der Quellcode zur Durchführung dieses Schritts wird Ihnen bereitgestellt. Verwenden Sie die folgenden Schritte, um ihn einzuschließen.
Öffnen Sie die Datei
./src/server.js.Heben Sie die Auskommentierung der folgenden Abhängigkeit am Anfang der Datei auf:
import { getGraphProfile } from './with-graph/graph';Heben Sie in derselben Datei die Auskommentierung er Variablen
graphProfileauf:let graphProfile={};Heben Sie in derselben Datei die Auskommentierung der folgenden
getGraphProfile-Zeilen in derget-profile-Route auf, um das Profil von Microsoft Graph zu erhalten:// where did the profile come from profileFromGraph=true; // get the profile from Microsoft Graph graphProfile = await getGraphProfile(accessToken); // log the profile for debugging console.log(`profile: ${JSON.stringify(graphProfile)}`);Speichern Sie die Änderungen: STRG + S.
Stellen Sie die Back-End-App erneut bereit:
az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name>
4. Untersuchen des Back-End-Codes zum Austauschen des Back-End-API-Tokens gegen das Microsoft Graph-Token
Um das Back-End-API-Zielgruppentoken gegen ein Microsoft Graph-Token auszutauschen, muss die Back-End-App die Mandanten-ID finden und diese als Teil des „MSAL.js“-Konfigurationsobjekts verwenden. Da die Back-End-App mit Microsoft als Identitätsanbieter konfiguriert ist, befinden sich die Mandanten-ID und mehrere andere erforderliche Werte bereits in den App-Einstellungen des App Service.
Der folgende Code ist Ihnen bereits in der Beispiel-App bereitgestellt. Sie müssen verstehen, warum er dort vorhanden ist und wie er funktioniert, damit Sie diese Arbeit auf andere Apps anwenden können, die Sie erstellen, die dieselbe Funktionalität benötigen.
Untersuchen des Codes zum Abrufen der Mandanten-ID
Öffnen Sie die Datei
./backend/src/with-graph/auth.js.Überprüfen Sie die
getTenantId()-Funktion.export function getTenantId() { const openIdIssuer = process.env.WEBSITE_AUTH_OPENID_ISSUER; const backendAppTenantId = openIdIssuer.replace(/https:\/\/sts\.windows\.net\/(.{1,36})\/v2\.0/gm, '$1'); return backendAppTenantId; }Diese Funktion ruft die aktuelle Mandanten-ID aus der Umgebungsvariablen
WEBSITE_AUTH_OPENID_ISSUERab. Die ID wird mit einem regulären Ausdruck aus der Variablen analysiert.
Untersuchen des Codes zum Abrufen des Graph-Tokens mithilfe von „MSAL.js“
Überprüfen Sie in der weiterhin geöffneten
./backend/src/with-graph/auth.js-Datei die FunktiongetGraphToken().Erstellen Sie das „MSAL.js“-Konfigurationsobjekt, und erstellen Sie mithilfe der MSAL-Konfiguration die „clientCredentialAuthority“. Konfigurieren Sie die „Im Auftrag von“-Anforderung. Verwenden Sie dann „acquireTokenOnBehalfOf“, um das Back-End-API-Zugriffstoken gegen ein Graph-Zugriffstoken auszutauschen.
// ./backend/src/auth.js // Exchange current bearerToken for Graph API token // Env vars were set by App Service export async function getGraphToken(backEndAccessToken) { const config = { // MSAL configuration auth: { // the backend's authentication CLIENT ID clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // the backend's authentication CLIENT SECRET clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET, // OAuth 2.0 authorization endpoint (v2) // should be: https://login.microsoftonline.com/BACKEND-TENANT-ID authority: `https://login.microsoftonline.com/${getTenantId()}` }, // used for debugging system: { loggerOptions: { loggerCallback(loglevel, message, containsPii) { console.log(message); }, piiLoggingEnabled: true, logLevel: MSAL.LogLevel.Verbose, } } }; const clientCredentialAuthority = new MSAL.ConfidentialClientApplication(config); const oboRequest = { oboAssertion: backEndAccessToken, // this scope must already exist on the backend authentication app registration // and visible in resources.azure.com backend app auth config scopes: ["https://graph.microsoft.com/.default"] } // This example has App service validate token in runtime // from headers that can't be set externally // If you aren't using App service's authentication, // you must validate your access token yourself // before calling this code try { const { accessToken } = await clientCredentialAuthority.acquireTokenOnBehalfOf(oboRequest); return accessToken; } catch (error) { console.log(`getGraphToken:error.type = ${error.type} ${error.message}`); } }
5. Untersuchen des Back-End-Codes für den Zugriff auf Microsoft Graph mit dem neuen Token
Für den Zugriff auf Microsoft Graph als bei der Front-End-Anwendung angemeldeter Benutzer müssen unter anderem folgende Änderungen vorgenommen werden:
- Konfiguration der Active Directory-App-Registrierung mit einer API-Berechtigung für den Downstreamdienst, also Microsoft Graph, mit dem erforderlichen Bereich
User.Read. - Erteilen Sie die Administratoreinwilligung, um den Benutzereinwilligungs-Bildschirm für die Back-End-App zu umgehen.
- Ändern Sie den Anwendungscode so, dass das von der Front-End-App gesendete Zugriffstoken in ein Zugriffstoken mit der erforderlichen Berechtigung für den Downstreamdienst Microsoft Graph konvertiert wird.
Nachdem der Code nun über das richtige Token für Microsoft Graph verfügt, erstellen Sie damit einen Client für Microsoft Graph, und rufen Sie dann das Benutzerprofil ab.
Öffnen Sie die Datei
./backend/src/graph.js.Rufen Sie zuerst in der
getGraphProfile()-Funktion das Token ab, dann den authentifizierten Client aus dem Token, und rufen Sie dann das Profil ab.// import graph from "@microsoft/microsoft-graph-client"; import { getGraphToken } from "./auth.js"; // Create client from token with Graph API scope export function getAuthenticatedClient(accessToken) { const client = graph.Client.init({ authProvider: (done) => { done(null, accessToken); } }); return client; } export async function getGraphProfile(accessToken) { // exchange current backend token for token with // graph api scope const graphToken = await getGraphToken(accessToken); // use graph token to get Graph client const graphClient = getAuthenticatedClient(graphToken); // get profile of user const profile = await graphClient .api('/me') .get(); return profile; }
6. Testen Ihrer Änderungen
Verwenden Sie die Front-End-Website in einem Browser. Das Format der URL ist
https://<front-end-app-name>.azurewebsites.net/. Möglicherweise müssen Sie Ihr Token aktualisieren, wenn es abgelaufen ist.Wählen Sie
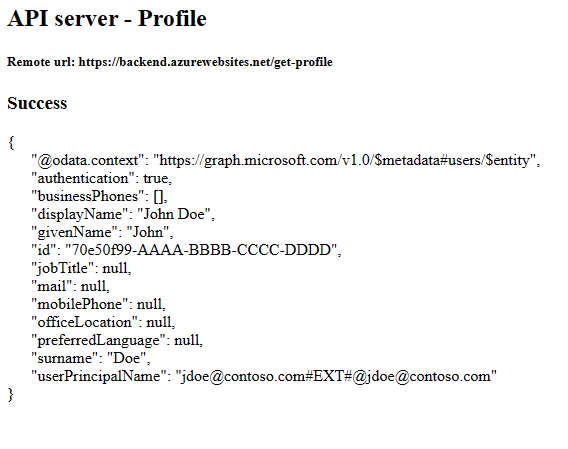
Get user's profileaus. Dadurch wird Ihre Authentifizierung im Bearertoken an das Back-End übergeben.Das Back-End antwortet mit dem echten Microsoft Graph-Profil für Ihr Konto.

7. Bereinigen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt.
Löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen. Die Ausführung dieses Befehls kann eine Minute in Anspruch nehmen.
az group delete --name myAuthResourceGroupVerwenden Sie die Client-ID der Authentifizierungs-Apps, die Sie zuvor in den Abschnitten
Enable authentication and authorizationfür die Back-End- und Front-End-Apps gefunden und notiert haben.Löschen Sie App-Registrierungen für Front-End- und Back-End-Apps.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Häufig gestellte Fragen
Ich habe einen Fehler 80049217 erhalten, was bedeutet das?
Dieser Fehler CompactToken parsing failed with error code: 80049217 bedeutet, dass der Back-End-App Service nicht autorisiert ist, das Microsoft Graph-Token zurückzugeben. Dieser Fehler wird dadurch verursacht, dass in der App-Registrierung die Berechtigung User.Read fehlt.
Ich habe einen Fehler AADSTS65001 erhalten, was bedeutet das?
Dieser Fehler AADSTS65001: The user or administrator has not consented to use the application with ID \<backend-authentication-id>. Send an interactive authorization request for this user and resource bedeutet, dass die Back-End-Authentifizierungs-App nicht für die Administratoreinwilligung konfiguriert ist. Da der Fehler im Protokoll für die Back-End-App angezeigt wird, kann die Front-End-Anwendung dem Benutzer nicht mitteilen, warum sein Profil in der Front-End-App nicht angezeigt wurde.
Wie stelle ich als Benutzer eine Verbindung mit einem anderen Downstream-Azure Service her?
In diesem Tutorial wird eine bei Microsoft Graph authentifizierte API-App veranschaulicht. Dieselben allgemeinen Schritte lassen sich jedoch auch für den Zugriff auf einen beliebigen Azure Service im Auftrag des Benutzers verwenden.
- Keine Änderung an der Front-End-Anwendung. Nur Änderungen an der Authentifizierungs-App-Registrierung des Back-Ends und am Quellcode der Back-End-App.
- Tauschen Sie das Token des Benutzers für die Back-End-API gegen ein Token an den Downstreamdienst aus, auf den Sie zugreifen möchten.
- Verwenden Sie das Token im SDK des Downstreamdiensts, um den Client zu erstellen.
- Verwenden Sie den Downstreamclient, um auf die Dienstfunktionalität zuzugreifen.