Eingebettetes Registrierungs- oder Anmeldeverfahren
Bevor Sie beginnen, verwenden Sie den Auswahlpunkt Richtlinientyp wählen, um die Art der Richtlinie auszuwählen, die Sie einrichten möchten. Azure Active Directory B2C bietet zwei Methoden zum Definieren der Benutzerinteraktion mit Ihren Anwendungen: vordefinierte Benutzerflows oder vollständig konfigurierbare benutzerdefinierte Richtlinien. Die Schritte, die in diesem Artikel erforderlich sind, unterscheiden sich für jede Methode.
Dieses Feature ist nur für benutzerdefinierte Richtlinien verfügbar. Wählen Sie für die Einrichtungsschritte in der vorherigen Auswahl die Option Benutzerdefinierte Richtlinie aus.
Um die Anmeldung zu vereinfachen, können Sie es vermeiden, Benutzer auf eine separate Anmelde- oder Anmeldeseite umzuleiten oder ein Popup-Fenster zu erzeugen. Mithilfe des HTML-Inlineframe-Elements <iframe> können Sie die Azure AD B2C-Anmeldebenutzeroberfläche direkt in Ihre Webanwendung einbetten.
Tipp
Mithilfe des HTML-Elements <iframe> können Sie die Registrierung oder Anmeldung einbetten, ein Profil bearbeiten oder aber bei benutzerdefinierten Richtlinien in Ihrer Web- oder Single-Page-App das Kennwort ändern.
Hinweis
Dieses Feature befindet sich in der Phase der öffentlichen Vorschau.
Eingebettete Anmeldung in einer Webanwendung
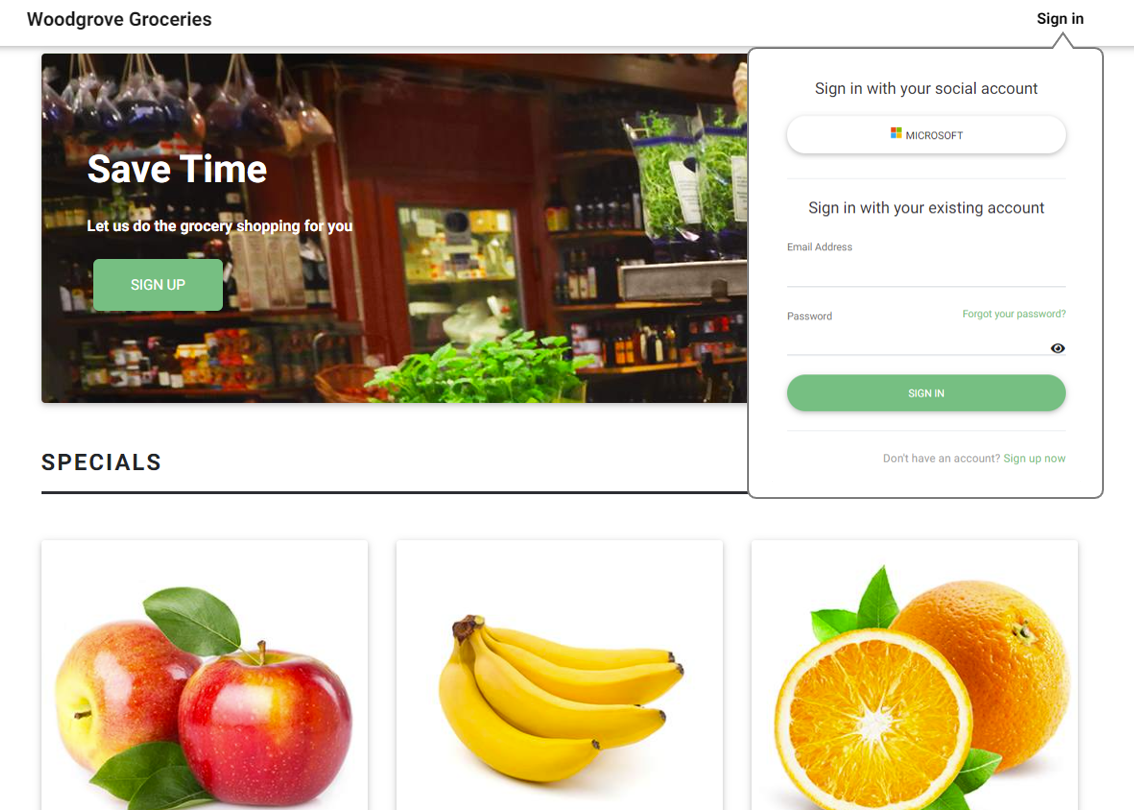
Das Inlineframeelement <iframe> wird zum Einbetten eines Dokuments in eine HTML5-Webseite verwendet. Sie können das iframe-Element verwenden, um die Azure AD B2C-Anmeldebenutzeroberfläche wie im folgenden Beispiel gezeigt direkt in Ihre Webanwendung einzubetten:

Bei der Verwendung des iframe-Elements ist Folgendes zu beachten:
- Bei der eingebetteten Registrierung oder Anmeldung werden nur lokale Konten unterstützt. Die meisten Identitätsanbieter für soziale Netzwerke (z. B. Google und Facebook) verhindern, dass ihre Anmeldeseiten in Inlineframes dargestellt werden können.
- Bestimmte Browser, z. B. Safari oder Chrome im Inkognito-Modus, zeigen Azure AD B2C-Sitzungscookies in einem iFrame als Cookies von Drittanbietern an. Diese Browser können diese Cookies blockieren oder löschen, was zu einer nicht optimalen Benutzererfahrung führen kann. Um dieses Problem zu vermeiden, müssen Sie sicherstellen, dass der Anwendungsdomänenname und die Azure AD B2C-Domäne den gleichen Ursprung haben. Zur Verwendung des gleichen Ursprungs aktivieren Sie benutzerdefinierte Domänen für den Azure AD B2C-Mandanten, und konfigurieren Sie dann die Webanwendung mit dem gleichen Ursprung. Beispielsweise hat eine Anwendung, die auf https://app.contoso.com gehostet wird, den gleichen Ursprung wie eine Azure AD B2C-Instanz, die unter https://login.contoso.com ausgeführt wird.
Voraussetzungen
- Führen Sie die unter Erste Schritte mit benutzerdefinierten Richtlinien in Azure Active Directory B2C beschriebenen Schritte aus.
- Aktivieren Sie benutzerdefinierte Domänen für Ihre Richtlinien.
Konfigurieren der Richtlinie
Damit die Azure AD B2C-Benutzeroberfläche in einem iframe-Element eingebettet werden kann, müssen eine Inhaltssicherheitsrichtlinie (Content-Security-Policy) und Frameoptionen (X-Frame-Options) in den HTTP-Antwortheadern in Azure AD B2C eingefügt werden. Mit diesen Headern kann die Azure AD B2C-Benutzeroberfläche unter Ihrem Anwendungsdomänennamen ausgeführt werden.
Fügen Sie ein JourneyFraming-Element innerhalb des RelyingParty-Elements ein. Das UserJourneyBehaviors-Element muss hinter DefaultUserJourney eingefügt werden. Das UserJourneyBehaviors-Element sollte wie im folgenden Beispiel aussehen:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Das Sources-Attribut enthält den URI Ihrer Webanwendung. Fügen Sie ein Leerzeichen zwischen den URIs ein. Jeder URI muss die folgenden Anforderungen erfüllen:
- Ihre Anwendung muss dem URI vertrauen und ihn besitzen.
- Für den URI muss das HTTPS-Schema verwendet werden.
- Der vollständige URI der Webanwendung muss angegeben werden. Platzhalter werden nicht unterstützt.
- Mit dem JourneyFraming-Element können nur Website-URLs mit einer zwei- bis siebenstelligen Top-Level-Domain (TLD) an allgemein anerkannten TLDs ausgerichtet werden.
Zusätzlich empfiehlt es sich, auch die Einbettung Ihres eigenen Domänennamens in einem iframe-Element zu blockieren, indem Sie die Header Content-Security-Policy bzw. X-Frame-Options auf Ihren Anwendungsseiten festlegen. Mit dieser Technik werden Sicherheitsrisiken bei älteren Browsern hinsichtlich der geschachtelten Einbettung von iFrames reduziert.
Anpassen der Benutzeroberfläche für Richtlinien
Durch die Anpassung der Benutzeroberfläche von Azure AD B2C haben Sie fast vollständige Kontrolle über die HTML- und CSS-Inhalte, die Benutzer*innen angezeigt werden. Führen Sie die Schritte zum Anpassen einer HTML-Seite mithilfe von Inhaltsdefinitionen aus. Um die Azure AD B2C-Benutzeroberfläche an die iframe-Größe anzupassen, stellen Sie eine saubere HTML-Seite ohne Hintergrund und zusätzliche Bereiche bereit.
Mit dem folgenden CSS-Code werden die HTML-Elemente in Azure AD B2C ausgeblendet und die Größe des Panels an den iframe angepasst.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
In einigen Fällen sollte die Anwendung über die aktuell angezeigte Azure AD B2C-Seite benachrichtigt werden. Wenn ein Benutzer beispielsweise die Registrierungsoption auswählt, sollte die Anwendung möglicherweise durch Ausblenden der Links für die Anmeldung mit einem Social Media-Konto oder durch Anpassen der iframe-Größe darauf reagieren.
Um die Anwendung über die aktuelle Azure AD B2C-Seite zu benachrichtigen, aktivieren Sie die Richtlinie für JavaScript, und verwenden Sie HTML5 zum Posten von Meldungen. Mit dem folgenden JavaScript-Code wird eine POST-Meldung mit signUp an die Anwendung gesendet:
window.parent.postMessage("signUp", '*');
Konfigurieren einer Webanwendung
Wenn ein Benutzer die Anmeldeschaltfläche auswählt, wird in der Web-App eine Autorisierungsanforderung generiert, über die der Benutzer den Azure AD B2C-Anmeldevorgang durchführt. Nach Abschluss der Anmeldung wird in Azure AD B2C ein ID-Token oder ein Autorisierungscode an den konfigurierten Umleitungs-URI in Ihrer Anwendung zurückgegeben.
Zur Unterstützung der eingebetteten Anmeldung verweist das iframe-Attribut src auf den Anmeldecontroller (z. B. /account/SignUpSignIn), der die Autorisierungsanforderung generiert und den Benutzer zur Azure AD B2C-Richtlinie umleitet.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Nach dem Empfang und der Überprüfung des ID-Token in der Anwendung ist der Autorisierungsflow abgeschlossen. Der Benutzer bzw. die Benutzerin wird von der Anwendung erkannt und als vertrauenswürdig eingestuft. Da der Autorisierungsflow innerhalb des iframe-Elements erfolgt, müssen Sie die Hauptseite neu laden. Nachdem die Seite neu geladen wurde, ändert sich die Anmeldeschaltfläche in „Abmelden“ und der Benutzername wird auf der Benutzeroberfläche angezeigt.
Das folgende Beispiel zeigt, wie die Hauptseite durch den Umleitungs-URI der Anmeldung aktualisiert werden kann:
window.top.location.reload();
Hinzufügen der Anmeldung mit Social Media-Konten in einer Web-App
Identitätsanbieter für soziale Netzwerke verhindern, dass ihre Anmeldeseiten in Inlineframes dargestellt werden können. Sie können eine separate Richtlinie für Social Media-Konten oder ein und dieselbe Richtlinie für die An- und Abmeldung mit lokalen und Social Media-Konten verwenden. Anschließend können Sie den Abfragezeichenfolgenparameter domain_hint verwenden. Mit dem Domänenhinweisparameter wird der Benutzer direkt zur Anmeldeseite des Identitätsanbieters für soziale Netzwerke weitergeleitet.
Fügen Sie in Ihrer Anwendung die Schaltflächen für die Anmeldung mit Social Media-Konten hinzu. Wenn ein Benutzer auf eine der Schaltflächen für Social Media-Konten klickt, muss über das Steuerelement der Richtlinienname geändert oder der Domänenhinweisparameter festgelegt werden.
Der Umleitungs-URI kann identisch mit dem im iframe verwendeten Umleitungs-URI sein. Das Neuladen der Seite kann übersprungen werden.
Konfigurieren einer Single-Page-Webanwendung
Bei einer Single-Page-Webanwendung benötigen Sie auch eine zweite „Anmelde“-HTML-Seite, die im iFrame geladen wird. Diese Anmeldeseite hostet den Authentifizierungsbibliothekscode, über den der Autorisierungscode generiert und das Token zurückgegeben wird.
Wenn das Zugriffstoken in der Single-Page-Webanwendung benötigt wird, verwenden Sie JavaScript-Code, um das Zugriffstoken und das Objekt, in dem es enthalten ist, aus dem iframe abzurufen.
Hinweis
MSAL 2.0 kann derzeit nicht in einem iframe ausgeführt werden.
Der folgende Beispielcode wird auf der Hauptseite ausgeführt und ruft JavaScript-Code eines iframe-Elements auf:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Nächste Schritte
Weitere Informationen finden Sie in den folgenden verwandten Artikeln: