Hinzufügen einer Linienebene zur Karte im iOS-SDK (Vorschau)
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.3.25 zum Azure Maps Web SDK. Weitere Informationen finden Sie unter Anleitung zur Migration des Azure Maps iOS SDK.
Eine Linienebene kann verwendet werden, um LineString- und MultiLineString-Features als Pfade oder Routen auf der Karte zu rendern. Eine Linienebene kann auch verwendet werden, um die Kontur eines Polygon- und MultiPolygon-Features zu rendern. Eine Datenquelle ist mit einer Linienebene verbunden, um die Daten zum Rendern bereitzustellen.
Tipp
Linienebenen werden standardmäßig sowohl die Koordinaten von Polygonen als auch Linien in einer Datenquelle rendern. Legen Sie die Option filter der Ebene auf NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable) fest, um die Ebene so zu beschränken, dass nur LineString-Geometriefeatures gerendert werden. Wenn Sie auch MultiLineString-Features einschließen möchten, verwenden Sie NSCompoundPredicate.
Voraussetzungen
Führen Sie die Schritte im Dokument Erstellen einer iOS-App (Public Preview) aus. Codeblöcke in diesem Artikel können in die viewDidLoad-Funktion von ViewController eingefügt werden.
Hinzufügen einer Linienebene
Der folgende Code zeigt, wie Sie eine Line erstellen. Fügen Sie die Linie zu einer Datenquelle hinzu, und rendern Sie sie dann mit einer Linienebene unter Verwendung der Klasse LineLayer.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Linie in einer Linienebene gerendert wird.

Datengesteuerte Linienart
Mit dem folgende Code werden zwei Zeilenfeatures erstellt und jeder Zeile ein Geschwindigkeitsbegrenzungswert als Eigenschaft hinzugefügt. Eine Linienebene verwendet einen datengesteuerten Formatvorlagenausdruck, um die Linien basierend auf dem Geschwindigkeitsbegrenzungswert farbig darzustellen. Da die Liniendaten Straßen überlagern, fügt der folgende Code die Linienebene unterhalb der Bezeichnungsebene hinzu, sodass die Straßenbezeichnungen weiterhin sichtbar sind.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
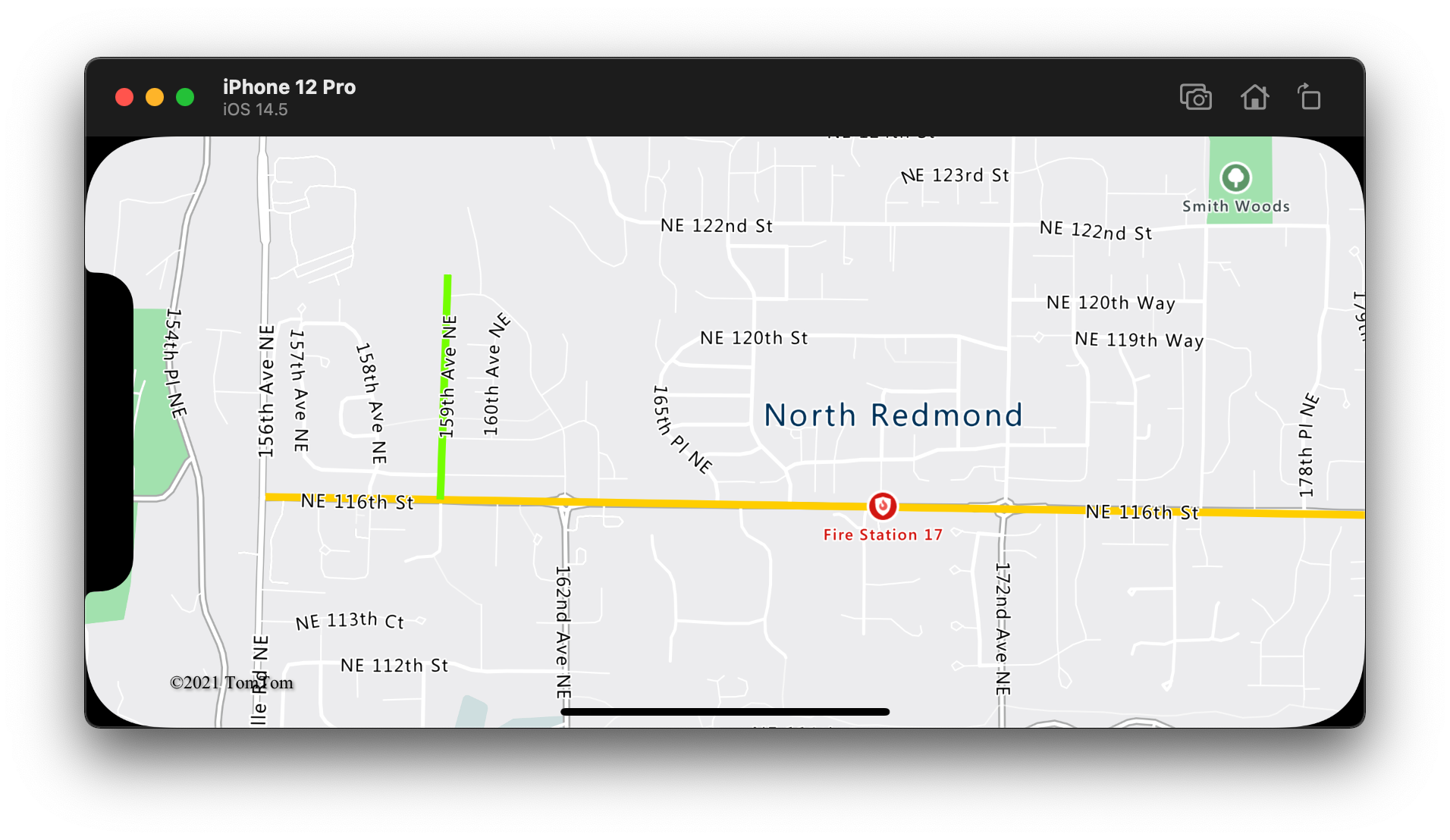
Der folgende Screenshot zeigt, wie der obige Code zwei Linien auf einer Linienebene rendert. Die Linienfarben werden basierend auf einer Eigenschaft in den Linienfeatures aus einem datengesteuerten Formatvorlagenausdruck abgerufen.

Hinzufügen eines Strichverlaufs zu einer Linie
Sie können eine einzelne Strichfarbe auf eine Linie anwenden. Sie können auch eine Linie mit einem Farbverlauf füllen, um den Übergang von einem Liniensegment zum nächsten anzuzeigen. Linienverläufe können z. B. dazu verwendet werden, um Veränderungen über Zeit und Entfernung, aber auch Temperaturunterschiede bei verbundenen Objekten anzuzeigen. Damit dieses Feature auf eine Linie angewendet werden kann, muss für die Datenquelle die Option lineMetrics auf true festgelegt sein. Dann kann ein Farbverlaufsausdruck an die Option strokeGradient der Linie übergeben werden. Der Ausdruck des Strichverlaufs muss auf den Datenausdruck NSExpression.lineProgressAZMVariable verweisen, der die berechneten Linienmetriken für den Ausdruck bereitstellt.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
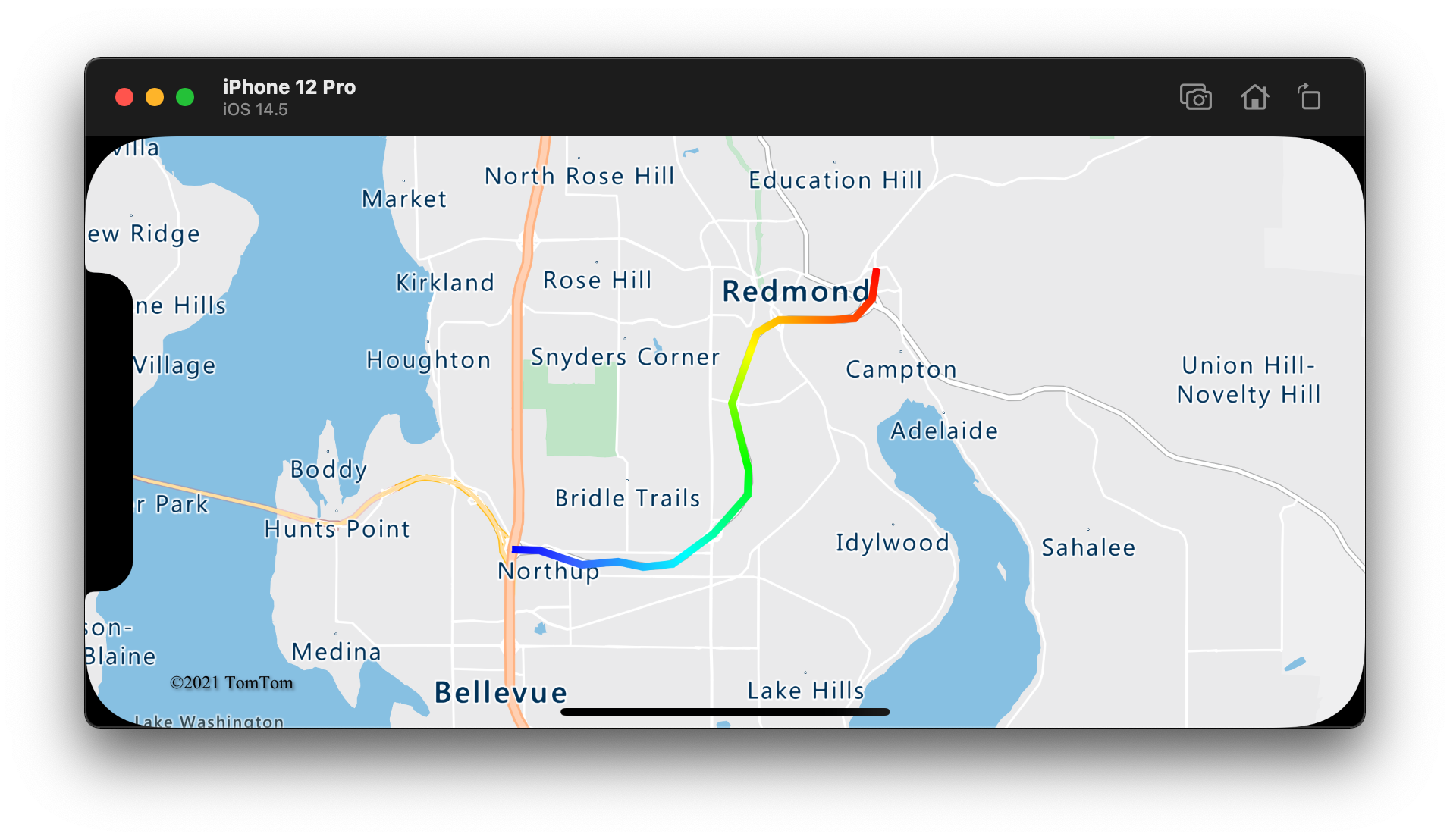
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Linie mithilfe einer Verlaufsstrichfarbe gerendert wird.

Hinzufügen von Symbolen entlang einer Linie
In diesem Beispiel wird gezeigt, wie Pfeilsymbole entlang einer Linie auf der Karte hinzugefügt werden. Wenn Sie eine Symbolebene verwenden, legen Sie die Option symbolPlacement auf .line fest. Diese Option rendert die Symbole entlang der Linie und dreht die Symbole (0 Grad = rechts).
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
In diesem Beispiel wurde die folgende Abbildung in den Ordner „assets“ der App geladen.
 |
|---|
purple-arrow-right.png |
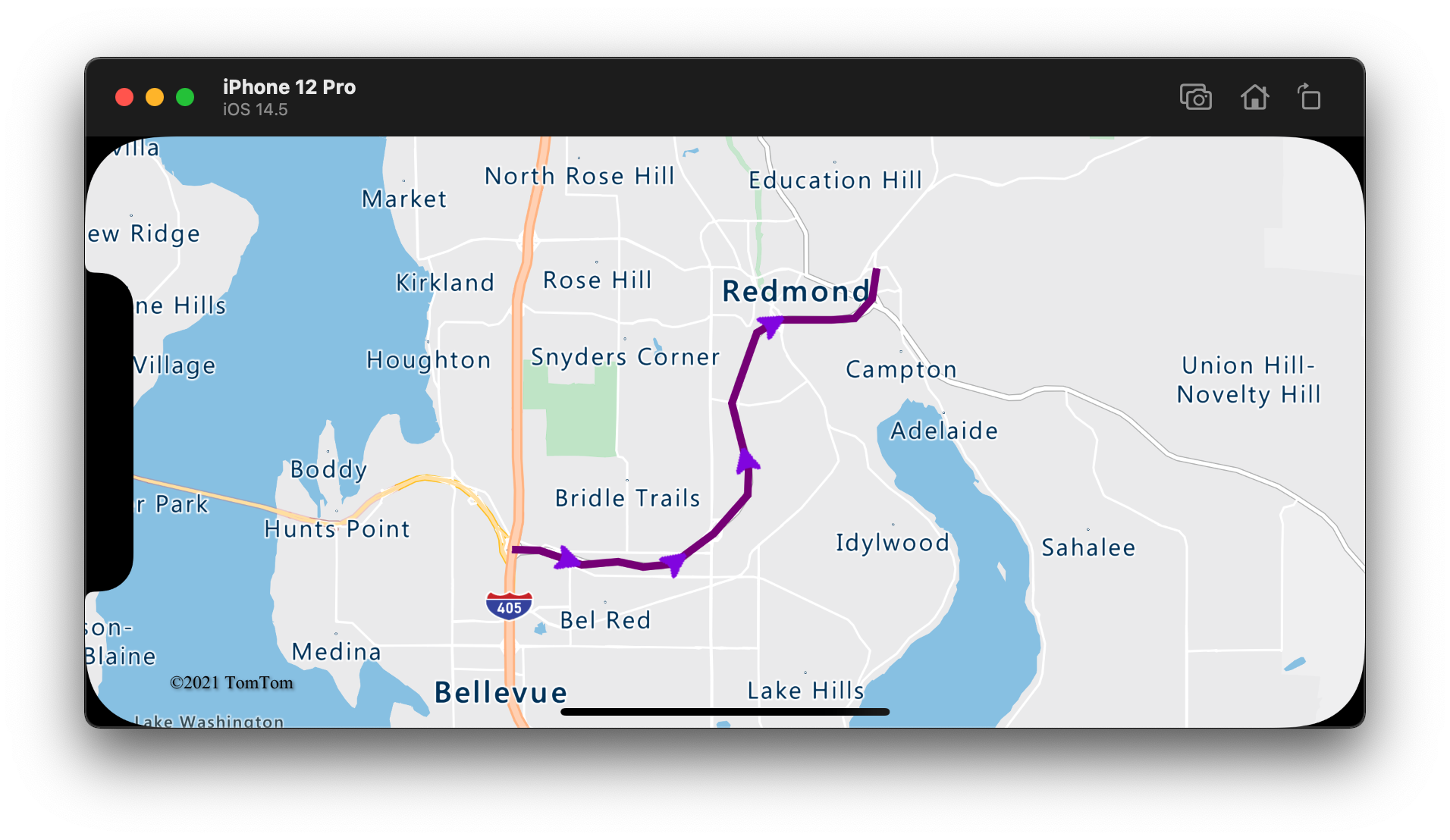
Der folgende Screenshot zeigt, wie der obige Code eine Linie mit Pfeilsymbolen darstellt.

Zusätzliche Informationen
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: