Definer krav til brugergrænsefladen
Krav til brugergrænsefladen relaterer til, hvordan rapporter forbruges, og til udseendet og funktionsmåden af rapporter. Aspekter, der skal overvejes, omfatter formfaktor, inputmetode, typografi og tema samt tilgængelighed.
Formfaktor
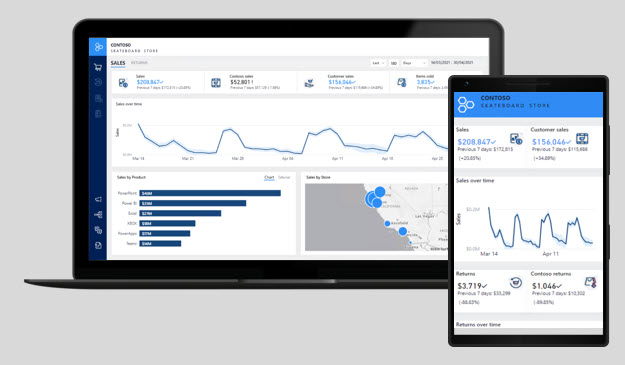
I forbindelse med rapportdesign beskriver formfaktoren størrelsen af den hardware, der bruges til at åbne rapporter, og til sideretning (stående eller liggende).
Generelt er computere i dag ledsaget af store skærme og nogle gange flere skærme. Skærmstørrelser på store skærme er ideelle til visning af rapporter i webbrowsere, især når de omfatter flere visualiseringer eller komplekse visualiseringer ved hjælp af liggende retning.
Mobilenheder, der typisk bruges, når forbrugeren af rapporten er væk fra deres skrivebord, har en mindre formfaktor. Telefoner og tablets viser som standard indhold i stående retning. Mindre formfaktorer kræver en anden designtilgang sammenlignet med rapporter, der er designet til større formfaktorer. Når du designer til en mindre formfaktor, skal du derfor stræbe efter færre og mindre komplekse visualiseringer. Visualiseringer skal også være store for at lette visning og interaktivitet.
Mobile enheder omfatter augmented- eller mixed reality-teknologier, der gør det muligt for hovedmonterede enheder at vise rapporter, der er overlejret over omgivelsernes virkelighed.
Nogle gange kan designet af en rapport, der er beregnet til en stor formfaktor, omstruktureres for at oprette en mobilvisning. Mobilvisningen kan indeholde et undersæt af visualiseringer fra rapporten i fuld størrelse.
Inputmetode
Når du definerer krav til brugergrænsefladen, skal du også overveje inputmetoder, der understøttes af enheder eller programmer.
Mens en computer har et tastatur og en pegeenhed (mus), er mobilenheder afhængige af almindelige bevægelser, f.eks. tryk, dobbelttryk, træk, knibning, spredning eller tryk. Rapportbrugere, der bruger mobilenheder, kan også bruge skærmtastaturer, stemmestyring eller stregkode- og QR-kodelæsere. Forstærkede enheder eller mixed reality-enheder er meget afhængige af håndbevægelser eller kropsbevægelser.
Viden om, hvordan dine rapportforbrugere sandsynligvis interagerer med rapporter, bør påvirke dine rapportdesign. Overvej antallet af visualiseringer, der vises sammen på siden, kompleksiteten af visualiseringer, afstanden mellem visualiseringer og brugen af interaktive designelementer, f.eks. værktøjstip, udsnit, knapper eller filtre.
Når en rapport er integreret i et program, kan input modtages programmatisk fra programmet. Når programbrugeren f.eks. åbner en side for at få vist historikken for en bestemt kunde, overføres et filter automatisk til en integreret rapport for at filtrere og vise salgshistorikken for den pågældende kunde.
Typografi og tema
Krav til brugergrænsefladen bør også overveje stil og tema. Stræb efter at designe rapporter med et ensartet og karakteristisk udseende, der bestemmes af et bevidst tema.
Rapporttemaet bør udtrykke din organisationsbranding eller have til formål at supplere den. Temaet skal som minimum indeholde følgende elementer:
Et mærke eller logosymbol.
En palet med farver, der justerer i forhold til eller supplerer organisationsmærkning. Farverne skal også være tilstrækkeligt forskellige, så de, når de anvendes på visualiseringer, giver passende kontrast, når de vises side om side.
Tekstindstillinger, herunder skrifttypevalg, størrelser og farve.
Hvis du vil administrere typografi- og temaændringer effektivt, skal du designe rapporter, der bruger billeder og temaer, som er gemt i et centralt lager. Denne fremgangsmåde forbedrer administrationen af ændringer: Ændringer, der anvendes på lageret, kan automatisk overlappe til rapporter.
Tilgængelighed
Krav til brugergrænsefladen bør også være med til at forbedre tilgængeligheden. Rapporter skal kommunikere til den bredest mulige målgruppe. Så du bør overveje, hvordan rapportbrugere med nedsat synsevne eller andre fysiske handicap kan opleve rapporterne fuldt ud.
Selvom du måske ikke er opmærksom på rapportbrugere med problemer med tilgængelighed i dag, er det en god idé at designe med henblik på tilgængelighed lige fra starten. Tilgængelighedskrav kan påvirke dine rapportdesign med hensyn til formfaktor, inputmetode og stil og tema.
Hvis du vil støtte personer med nedsat eller ingen synsevne, kan du overveje at bruge:
ryd skrifttyper og skrifttyper i stor størrelse,
godt fordelte og store visualiseringer,
farver med tilstrækkelig kontrast
og intuitiv rapportnavigation, der kan forstås af tastatur- og skærmlæsere.
Nogle fysiske handicap kan hæmme eller forhindre rapportforbrugere i at interagere fuldt ud med rapporter på den måde, du har tænkt dig. Når det er muligt, skal du sørge for, at du tilbyder alternative stier, som forbrugerne kan følge for at opnå de interaktive designresultater. Det kan f.eks. være tilføjelse af alternativ tekst til visualiseringer til understøttelse af skærmlæsere og angivelse af tabulatorrækkefølgen for tastaturnavigation.