Øvelse – send filer til dit lager, og få vist deres historik
I den forrige øvelse initialiserede du et Git-lager til dit legetøjsfirmas websted. Du har tilføjet en Bicep-fil, men du har ikke bekræftet den.
I denne øvelse skal du:
- Bekræft den fil, du oprettede i den forrige øvelse.
- Tilføj et nyt Bicep-modul, og sammenlign forskellene i din Bicep-kode ved hjælp af Git.
- Bekræft den opdaterede Bicep-kode.
- Få vist bekræftelseshistorikken og hovedfilens historik for Bicep.
Processen med at foretage flere ændringer af din Bicep-kode viser dig, hvordan Git og Visual Studio Code hjælper dig med at spore og administrere ændringer.
Bekræft Bicep-filen ved hjælp af Kommandolinjegrænsefladen i Git
Ved hjælp af Visual Studio Code-terminalen skal du køre følgende kommando for at vise filen main.bicep:
git add deploy/main.bicepKør følgende kommando for at bekræfte de ændringer, der er foretaget i fase, og angive en bekræftelsesmeddelelse:
git commit --message "Add first version of Bicep template"
Tilføj et Bicep-modul
Her kan du tilføje et Bicep-modul og referere til det fra din filen main.bicep.
I mappen udrul skal du oprette en undermappe med navnet moduler.
I mappen moduler skal du oprette en ny fil med navnet app-service.bicep.
Åbn og gem den tomme app-service.bicep- fil, så Visual Studio Code indlæser Bicep-værktøjet.
Kopiér følgende kode til app-service.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string var appServicePlanName = 'toy-website-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' var appServicePlanTierName = (environmentType == 'prod') ? 'PremiumV3' : 'Free' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName tier: appServicePlanTierName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Gem og luk filen app-service.bicep.
Åbn filen main.bicep.
Under parametererklæringerne skal du tilføje følgende parametererklæring og moduldefinition:
@description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string = 'toyweb-${uniqueString(resourceGroup().id)}' module appService 'modules/app-service.bicep' = { name: 'app-service' params: { location: location environmentType: environmentType appServiceAppName: appServiceAppName } }Gem og luk filen main.bicep.
Sammenlign forskellene
Nu, hvor du har foretaget en ændring af filen main.bicep, kan vi undersøge forskellene. Det er en god idé at gennemse forskellene i hver fil, du er ved at fase og bekræfte. Du foretager gennemgangen for at kontrollere, at ændringerne er korrekte.
I Visual Studio Code skal du vælge Vis>versionsstyringeller vælge Ctrl+Skift+G- på tastaturet.
Vælg filen main.bicep i panel til Versionsstyring, der åbnes.
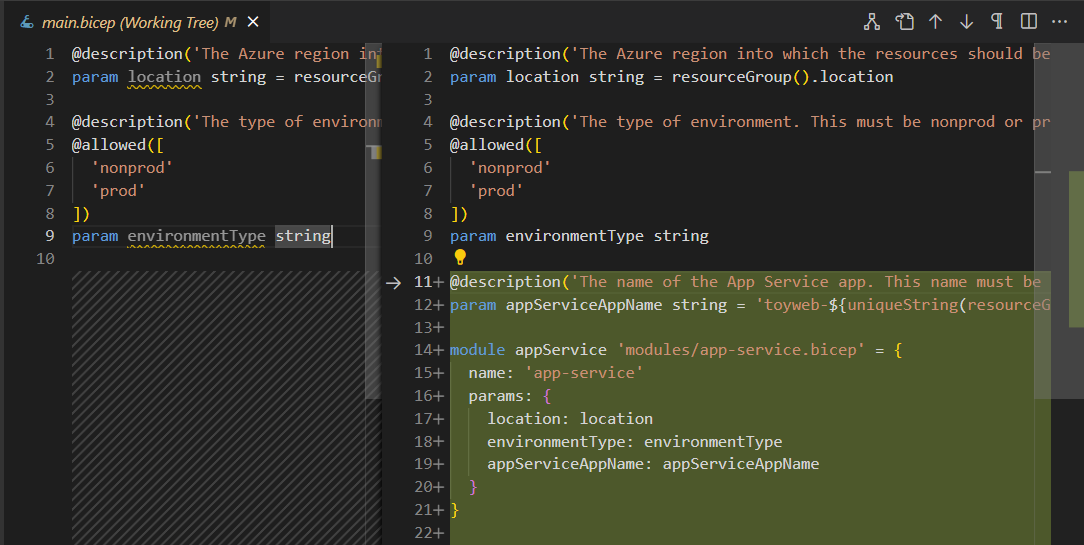
Der åbnes en visning af filforskelle.

Bemærk, at Visual Studio Code viser dig de ændringer, du har foretaget. Den oprindelige fil er til venstre, og den ændrede fil er til højre. Tilføjelser til filen vises med grønt. Når du redigerer en fil og fjerner indhold, vises sletningerne med rødt.
Åbn forskellene for filen app-service.bicep.
Bemærk, at der ikke er noget i venstre side af forskellen, fordi filen er ny og ikke allerede er føjet til lageret.
Bekræft den opdaterede Bicep-kode ved hjælp af Visual Studio Code
Nu, hvor du har gennemgået ændringerne og er tilfreds med dem, kan du bekræfte opdateringen til filen. Denne gang bruger du Visual Studio Code.
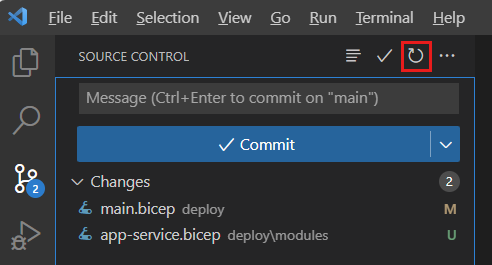
Åbn versionsstyring.
Der skal vises to ændrede filer. Hvis du ikke kan se dem, skal du vælge opdateringsknappen, så Visual Studio Code scanner efter ændringer.

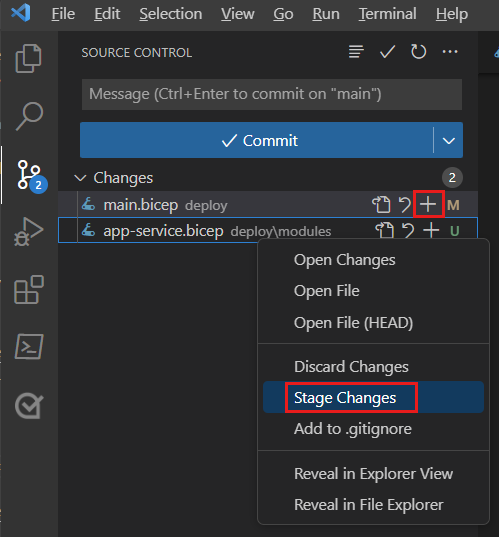
Vælg hver af de to ændrede filer, og fase dem. Du kan vælge plusikonet (+) i hver fil, eller du kan vælge og holde (eller højreklikke) på hver fil og vælge Faseændringer.

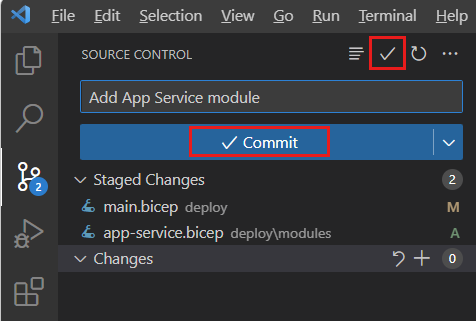
Øverst i versionsstyringskal du angive en beskrivende bekræftelsesmeddelelse, f.eks.:
Add App Service moduleVælg afkrydsningsikonet over tekstfeltet for bekræftelsesmeddelelsen. Du kan også vælge Commit.

Visual Studio Code bekræfter de to ændringer.
Få vist bekræftelseshistorikken ved hjælp af Kommandolinjegrænsefladen i Git
I Visual Studio Code-terminalen skal du angive følgende kommando for at få vist lagerets bekræftelseshistorik:
git log --pretty=onelineOutputtet ligner følgende eksempel:
238b0867f533e14bcaabbade31b9d9e1bda6123b (HEAD -> main) Add App Service module 9e41f816bf0f5c590cee88590aacc977f1361124 Add first version of Bicep templateUndersøg outputtet. Bemærk, at begge dine bekræftelser vises i bekræftelseshistorikken.
Få vist en fils historik ved hjælp af Visual Studio Code
Du kan også få vist historikken for en enkelt fil, tilstanden for filen fra den pågældende bekræftelse og den ændring, som bekræftelsen anvendte.
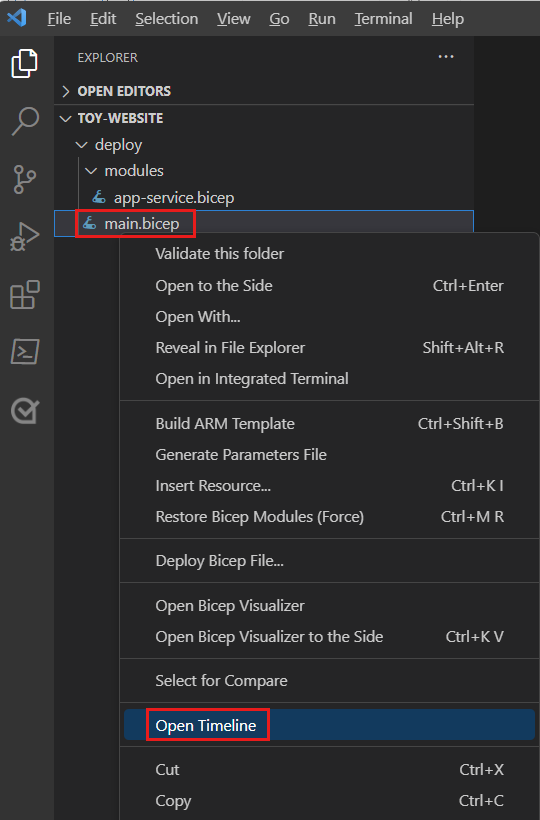
Åbn Explorer- i Visual Studio Code.
Vælg og hold (eller højreklik) på filen main.bicep, og vælg derefter Åbn tidslinje.

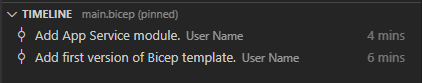
Tidslinjen åbnes og viser begge bekræftelser.

Vælg hver bekræftelse på listen for at få vist filens tilstand på det pågældende tidspunkt.