Øvelse – Opdater udløseren for din arbejdsproces
En kollega beder dig om at aktivere funktionen App Service Always On på virksomhedens websted, så webstedsappen altid kører.
I denne øvelse skal du opdatere den arbejdsproces, du har oprettet, så den kører automatisk, når en fil ændres på din primære forgrening. Du skal bruge den opdaterede arbejdsproces til at installere den ønskede konfigurationsændring på webstedet.
Under processen skal du:
- Opdater arbejdsprocessen, så den udløses automatisk, når en fil ændres i udrulle mappe på den primære forgrening.
- Foretag en ændring af din Bicep-fil.
- Kontrollér, at arbejdsprocessen kører automatisk.
Opdater udløseren til at være forgreningsbaseret
Åbn filen .github/workflows/workflow.yml i Visual Studio Code.
Øverst i filen
name: deploy-toy-websitetilføje følgende kode for at forhindre flere samtidige arbejdsprocesser:name: deploy-toy-website concurrency: toy-companyFjern den manuelle udløser, som er den linje, der i øjeblikket læser
on: [workflow_dispatch].Tilføj følgende udløserdefinition mellem
concurrency:ogpermissions::concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Gem ændringerne i filen.
Bekræft dine ændringer, men send dem ikke endnu. Du skubber snart ændringerne.
git add . git commit -m 'Add branch trigger'
Opdater din Bicep-fil
Åbn filen main.bicep i Visual Studio Code.
Tilføj egenskaben
alwaysOni egenskabensiteConfigforappServiceAppressourcedefinition med værdientrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Gem ændringerne i filen.
Kør følgende kode i Visual Studio Code-terminalen for at bekræfte dine ændringer og pushe begge dine bekræftelser:
git add . git commit -m 'Configure app Always On setting' git push
Kontrollér, at arbejdsprocessen mislykkes
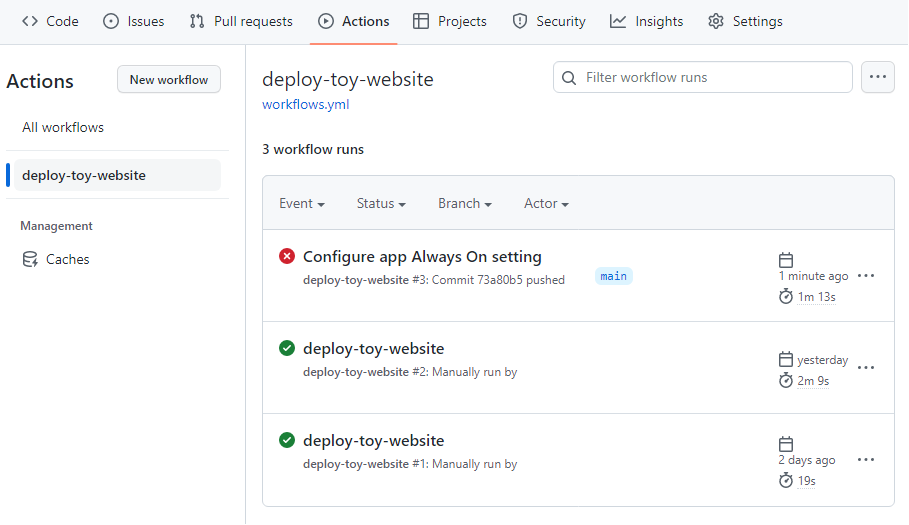
I din browser skal du vælge Menuen Handlinger i GitHub og vælge din arbejdsproces.
Vælg den seneste kørsel af arbejdsprocessen for at se, at arbejdsprocessen kørte automatisk. Arbejdsprocessen kørte, fordi du har skubbet dine ændringer til en forgrening, der overvåges af pushudløseren. Hvis arbejdsprocessen stadig kører, skal du vente et øjeblik og derefter opdatere siden.

Arbejdsprocessen viser en mislykket installation.
Hvis du vil diagnosticere fejlen, skal du vælge installere job og vælge den mislykkede arm-deploy opgave.
Bemærk, at den indeholder følgende tekst:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsDenne fejlmeddelelse angiver, at installationen mislykkedes, fordi App Service-appen blev installeret ved hjælp af det gratis F1-niveau, som ikke understøtter funktionen Altid slået til.
Vigtig
I dette eksempel illustreres det, hvordan det er vigtigt at teste dine Bicep-filer, herunder alle de parameterværdier, du bruger. Det er nemt at føje diskrete fejl til ressourcekonfigurationen eller anden kode. Du opdager muligvis ikke et problem, før arbejdsprocessen installerer koden, og den mislykkes. I et fremtidigt modul lærer du nogle strategier, du kan bruge til at bekræfte og teste din Bicep-kode.
Ret Bicep-filen, og se, at arbejdsprocessen udløses igen
Du taler med din kollega om den mislykkede installation. Sammen beslutter du, at indstillingen Altid slået til kun skal anvendes for dit produktionsmiljø. Her kan du løse det problem, der forårsagede installationsfejlen, ved at anvende den nye regel, du beslutter dig for at bruge.
I Visual Studio Code skal du føje nye egenskaber for hver miljøtype til variablen
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Rediger programmets
alwaysOnindstilling for at bruge den relevante konfigurationstilknytningsværdi for miljøtypen:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Gem ændringerne i filen.
I Visual Studio Code-terminalen skal du bekræfte dine ændringer og pushe dem:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Kontrollér, at arbejdsprocessen er fuldført
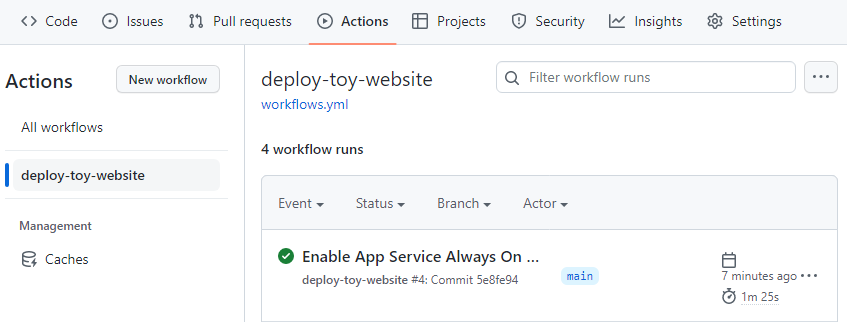
I GitHub skal du vende tilbage til listen over arbejdsprocesser. vælg din arbejdsproces.
Vælg den seneste kørsel. Hvis arbejdsprocessen stadig kører, skal du vente et øjeblik og derefter opdatere siden.
Kørslen af arbejdsprocessen vises.

Arbejdsprocessen viser en vellykket installation. Det lykkedes denne gang, fordi du brugte en gyldig Bicep-fil.
Ryd op i ressourcerne
Nu, hvor du har fuldført øvelsen, kan du fjerne ressourcerne, så du ikke faktureres for dem.
Kør følgende kommando i Visual Studio Code Terminal:
az group delete --resource-group ToyWebsite --yes --no-wait
Ressourcegruppen slettes i baggrunden.
Remove-AzResourceGroup -Name ToyWebsite -Force