Funktionerne Char og UniChar
Gælder for: Formelkolonner
Dataverse for lærredapps
Skrivebordsflow
Modelbaserede apps
Power Platform CLI
Oversætter en tegnkode til en streng.
Beskrivelse
Funktionen Char oversætter et tal til en streng med det tilsvarende ASCII-tegn.
Funktionen UniChar oversætter et tal til en streng med det tilsvarende Unicode-tegn.
Hvis du sender et enkelt tal, er returværdien den oversatte strengversion af dette tal. Hvis du sender en tabel med en enkelt kolonne, der indeholder tal, er returværdien en tabel med strenge med en enkelt kolonne i en Value-kolonne. Hvis du har en tabel med flere kolonner, kan du omdanne den til en tabel med en enkelt kolonne, som det beskrives under arbejde med tabeller.
Syntaks
Char( Tegnkode )
- CharacterCode - Påkrævet. ASCII-tegnkode, der skal oversættes.
Char( Tegnkodetabel )
- CharacterCodeTable - Påkrævet. Tabel med ASCII-tegnkoder, der skal oversættes.
UniChar( UnicodeCode )
- UnicodeCode - Påkrævet. Unicode-tegnkode, der skal oversættes.
UniChar( UnicodeCodeTable )
- UnicodeCodeTable - Påkrævet. Tabel med Unicode-tegnkoder, der skal oversættes.
Eksempler
Enkelt tal
| Formel | Beskrivelse | Resultat |
|---|---|---|
| Rød( 65 ) | Returnerer det tegn, der svarer til ASCII-kode 65. | "A" |
| Char( 105 ) | Returnerer det tegn, der svarer til ASCII-kode 105. | "i" |
| Kul( 35 ) | Returnerer det tegn, der svarer til ASCII-kode 35. | "#" |
| UniChar( 35 ) | Returnerer det tegn, der svarer til Unicode-kode 35. | "#" |
| UniChar( 233 ) | Returnerer det tegn, der svarer til Unicode-kode 233. | "á" |
| UniChar( 9829 ) | Returnerer det tegn, der svarer til Unicode-kode 9829. | "♥" |
Tabel med enkelt kolonne
Eksemplet i dette afsnit konverterer tal fra en tabel med en enkelt kolonne.
| Formel | Resultat |
|---|---|
Char( [ 65, 105 ] ) |
En tabel med en enkelt kolonne med en Value-kolonne, der indeholder følgende værdier: "A", "i" |
Char( [ 35, 52 ] ) |
En tabel med en enkelt kolonne med en Value-kolonne, der indeholder følgende værdier: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
En enkeltkolonnet tabel med en Value-kolonne, der indeholder følgende værdier: "G", "a", "r", "ç", "o", "n" |
Vise en tegnoversigt
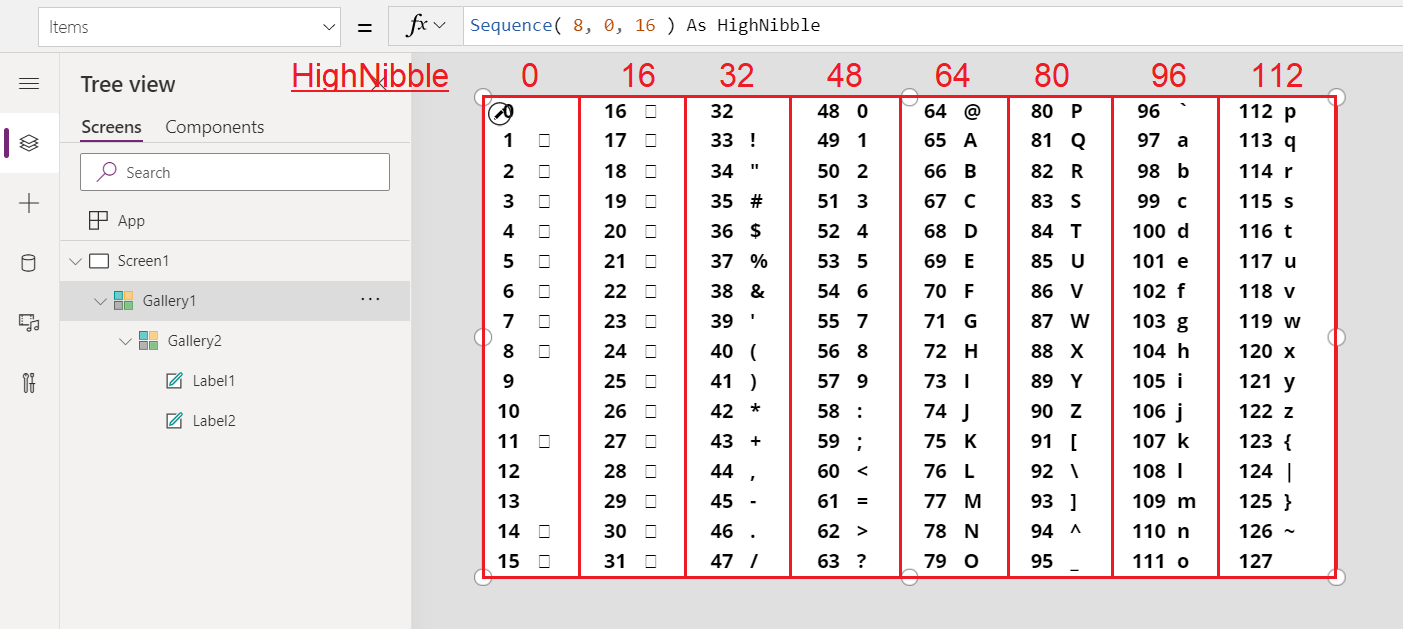
På en tom skærm i en tablet-app skal du tilføje et Gallery-kontrolelement med et Tomt vandret-layout og derefter angive disse egenskaber:
- Varer:
Sequence( 8, 0, 16 ) As HighNibble - Bredde:
Parent.Width - Højde:
Parent.Height - Skabelon Størrelse:
Parent.Width / 8 - SkabelonPolstring: 0
- X: 0
- Y: 0
- Varer:
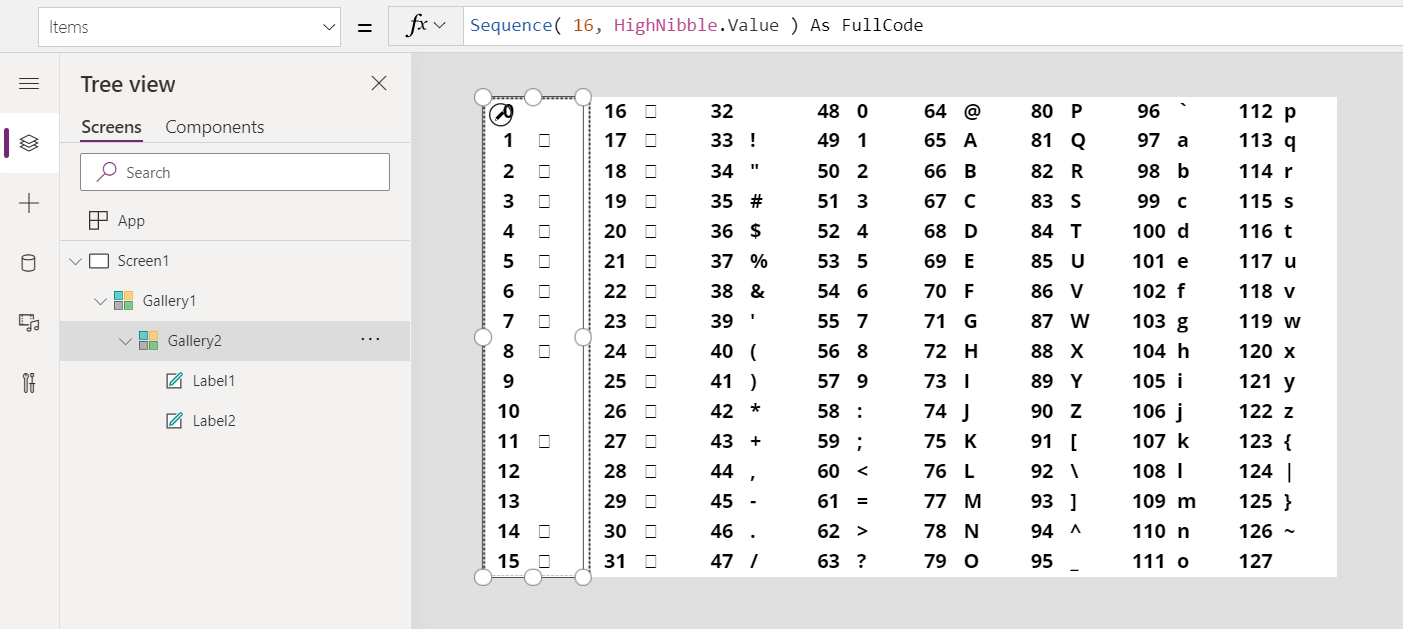
Inde i galleriet skal du tilføje et Gallery-kontrolelement med et Tomt lodret-layout og derefter angive disse egenskaber:
- Varer:
Sequence( 16, HighNibble.Value ) As FullCode - Bredde:
Parent.Width / 8 - Højde:
Parent.Height - Skabelon Størrelse:
Parent.Height / 16 - SkabelonPolstring: 0
- X: 0
- Y: 0
- Varer:
Tilføj et Label-kontrolelement i det andet (lodret) galleri, og angiv disse egenskaber:
- Tekst:
FullCode.Value - Bredde:
Parent.Width / 2 - X: 0
- Y: 0
- Juster:
Center - Skrifttypevægt:
Bold - Størrelse: 24
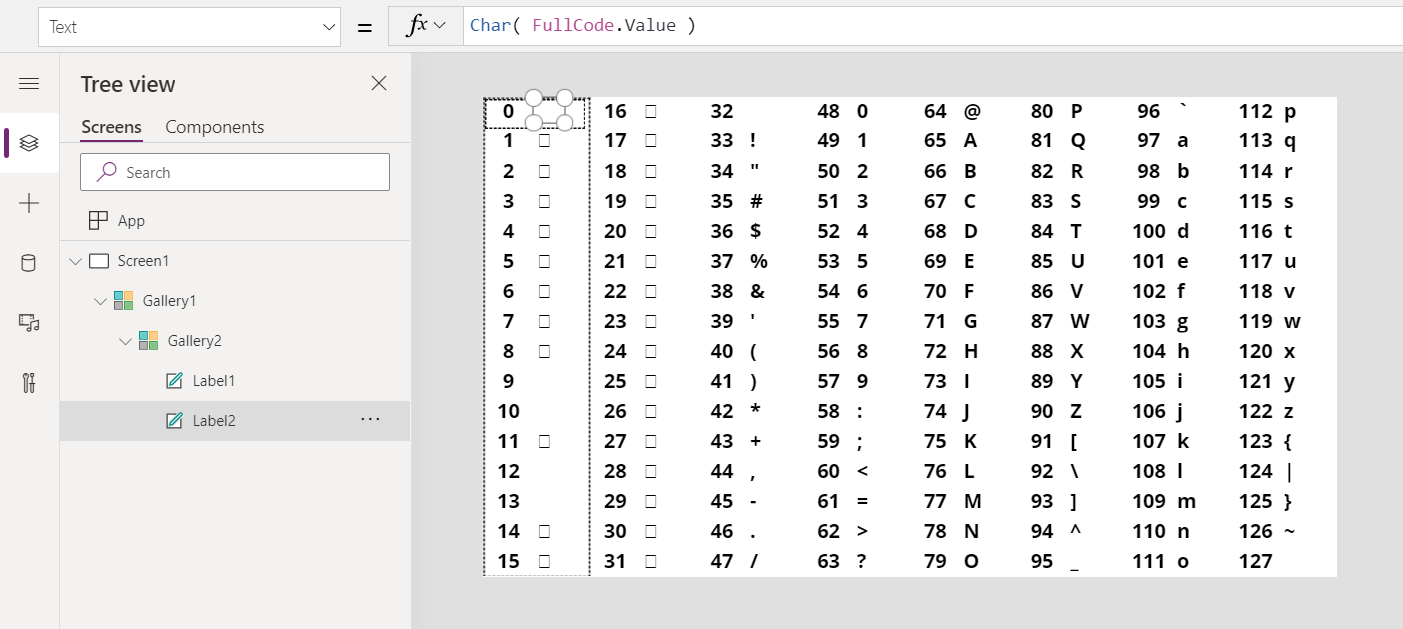
- Tekst:
Tilføj et andet Label-kontrolelement i det andet (lodret) galleri, og angiv disse egenskaber:
- Tekst:
Char( FullCode.Value ) - Bredde:
Parent.Width / 2 - X:
Parent.Width / 2 - Y: 0
- Skrifttypevægt:
Bold - Størrelse: 24
- Tekst:
Du har oprettet et diagram med de første 128 ASCII-tegn. Tegn, der vises som en lille firkant, kan ikke udskrives.

Hvis du vil se, hvordan FullCode.Value henter værdierne. Lad os begynde med det ydre vandrette galleri. Egenskaben Items bruger funktionen Sequence til at oprette otte kolonner, der starter med 0 i trin på 16:

I dette galleri er der indlejret et andet lodret galleri. Egenskaben Items lukker hullet, der er efterladt af trinet på 16 fra det ydre galleri:

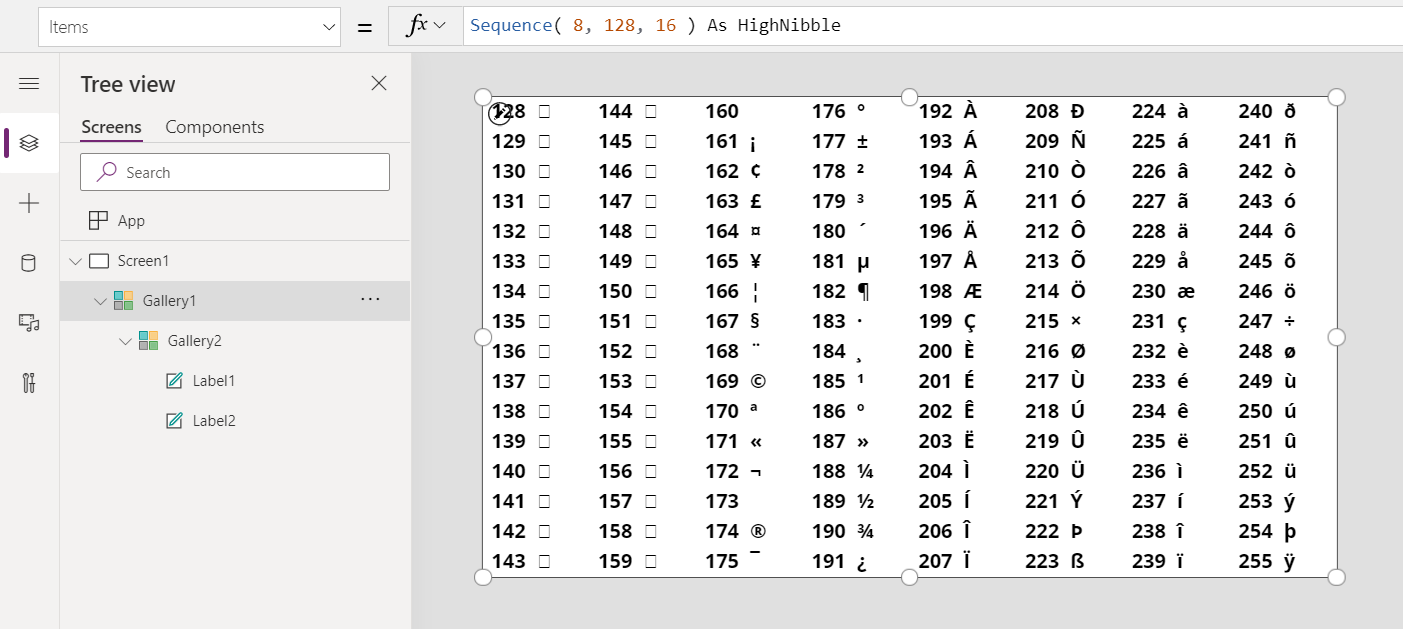
Du kan få vist de udvidede ASCII-tegn ved blot at ændre udgangspunktet for diagrammet, der er angivet i funktionen Sequence for det ydre galleri:
Sequence( 8, 128, 16 ) As HighNibble

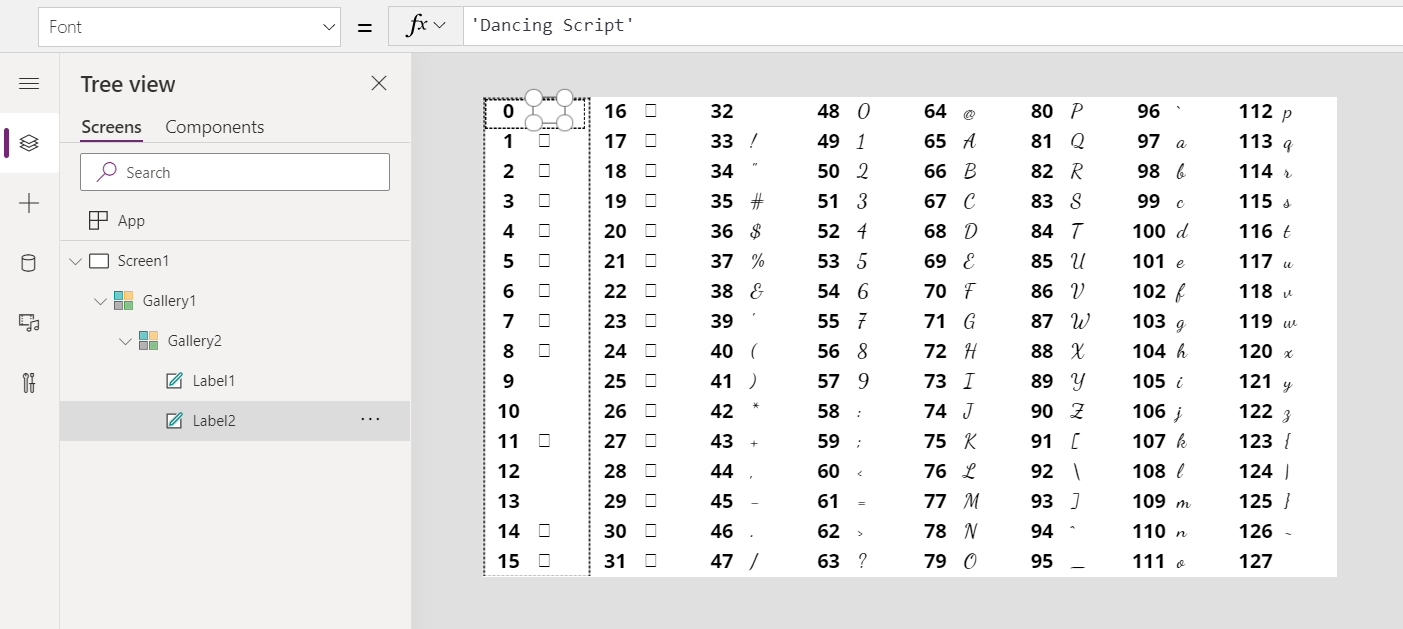
Endelig kan tegnene også vises med en anden skrifttype ved at angive egenskaben Font for den anden etiket til en værdi såsom Dancing Script.