SpinButton Kontrolelement (forhåndsversion)
[Denne artikel er dokumentation til den foreløbige udgivelse. Der kan forekomme ændringer.]
Et kontrolelement, der bruges til at acceptere brugerinput.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.

Vigtigt
- Dette er en forhåndsversion af funktionen.
- Forhåndsversionsfunktioner er ikke beregnet til produktionsformål og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.
Beskrivelse
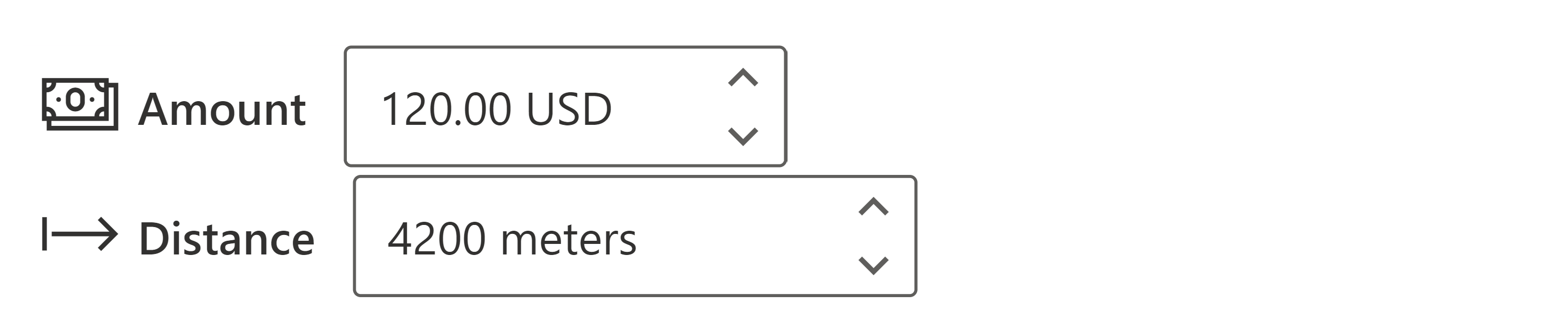
Med en drejeknap (SpinButton) kan en bruger gradvist justere en værdi i små trin. Den bruges primært til numeriske værdier, men andre værdier understøttes også.
Denne kodekomponent tilføjer en ombryder omkring kontrolelementet Fluent UI SpinButton til brug på lærredsider og brugerdefinerede sider.
Nøgleegenskaber
| Name | Description |
|---|---|
Label |
Sigende navn til kontrolelementet. |
IconName |
Navnet på ikonet på Fluent-brugergrænsefladen (se Ikoner på Fluent-brugergrænsefladen). |
Min |
Maks. værdi af kontrolelementet. Hvis den ikke er angivet, har det ingen maksimumværdi. |
Max |
Min. værdi af kontrolelementet. Hvis den ikke er angivet, har det ingen minimumværdi. |
Step |
Forskellen mellem to tilstødende værdier i kontrolelementet. Denne værdi bruges til at beregne præcisionen af inputtet, hvis der ikke angives en præcision. Den præcision, der beregnes på denne måde, vil altid være >= 0. |
Value |
Aktuel værdi af kontrolelementet. |
DefaultValue |
Den indledende værdi af kontrolelementet, første gang det gengives. |
Suffix |
Suffiks til definition af enhver enhed (f.eks. cm, kg, ml) |
Yderligere egenskaber
| Navn | Beskrivelse |
|---|---|
AccessibilityLabel |
Aria-label til skærmlæsere |
InputEvent |
En hændelse, der skal sendes til kontrolelementet. F.eks. SetFocus. Se nedenfor. |
Theme |
Accepterer en JSON-streng, der oprettes ved hjælp af Fluent UI Theme-designer (windows.net). Hvis du lader dette være tomt, vises standardtemaet, defineret af Power Apps. |
Adfærd
- Understøtter SetFocus som en
InputEvent.
Eksempel
Oprette forbindelse mellem SpinButton og et Rediger formulardatakort
- Låse datakortet op
- Skjule standardkontrolelementet for feltet
- Føje SpinButton til datakortet
- Opdater egenskaben
Updatefor datakortet, så den refererer til outputegenskabenSpinButton.Value
Begrænsninger
Denne kodekomponent kan kun bruges i lærredapps og brugerdefinerede sider.