Opbygning af brugergrænseflader, der kan genbruges, med Power Apps component framework og lærredapps-komponenter
Power Apps indeholder to indstillinger til oprettelse af komponenter, der kan genbruges:
- Lærredapps-komponenter, som er en low-code-metode til at oprette genanvendelige kontrolelementer i Power Apps Studio.
- Power Apps component framework, som er en pro-udvikler måde at bygge genanvendelige kontrolelementer ved hjælp af HTML, Typescript og CSS.
Komponenterne i lærredapps er effektive og kan bruges til at opfylde de fleste krav til brugergrænsefladen i din app. Du skal først overveje dem, da omkostningerne ved at oprette og vedligeholde dem kan være lavere i de fleste tilfælde end Power Apps component framework.
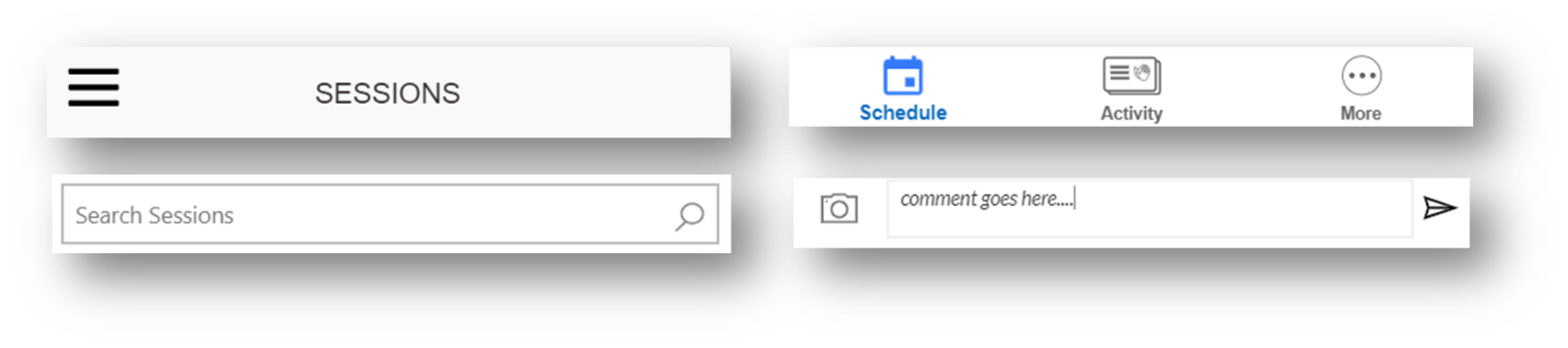
I følgende billede vises eksempler på komponenter i en lærredapp.

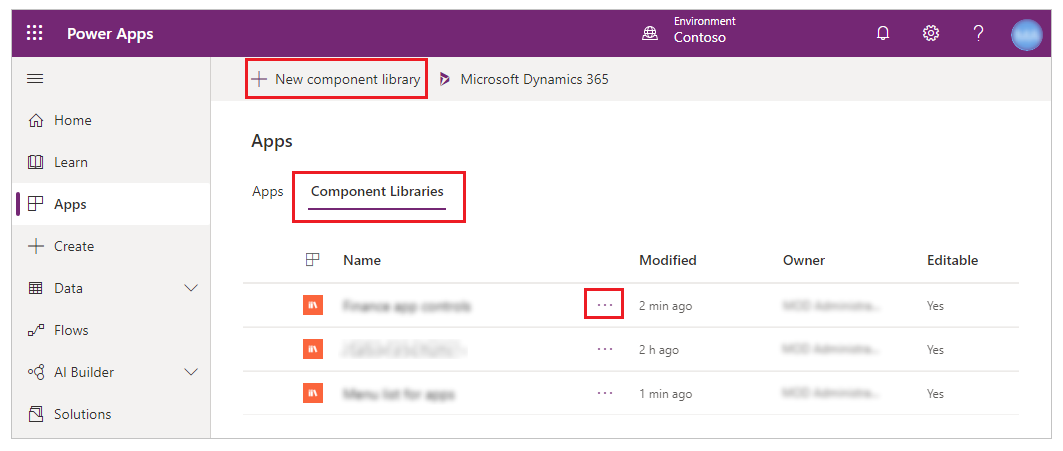
Komponenterne i lærredapps kan pakkes i komponentbiblioteker, som er objektbeholdere, der gør det nemt at genbruge komponenter på tværs af mange apps. Komponentbiblioteker gør det nemt at søge efter og finde komponenter, publicere ændringer og give appudviklere besked, når der er tilgængelige komponentopdateringer.

I mere avancerede scenarier giver Power Apps component framework adgang til et omfattende sæt API'er, der viser mange funktioner som administration af komponenters livscyklus, kontekstafhængige data og metadata. I scenarier, der kræver adgang til enhedsfunktioner som f.eks. kamera og mikrofon, er det den eneste mulighed at bygge en kodekomponent ved hjælp af Power Apps component framework. Kodekomponenter, der er oprettet med Power Apps component framework, kan bruges i lærredapps, modelbaserede apps og Power Apps-portaler.
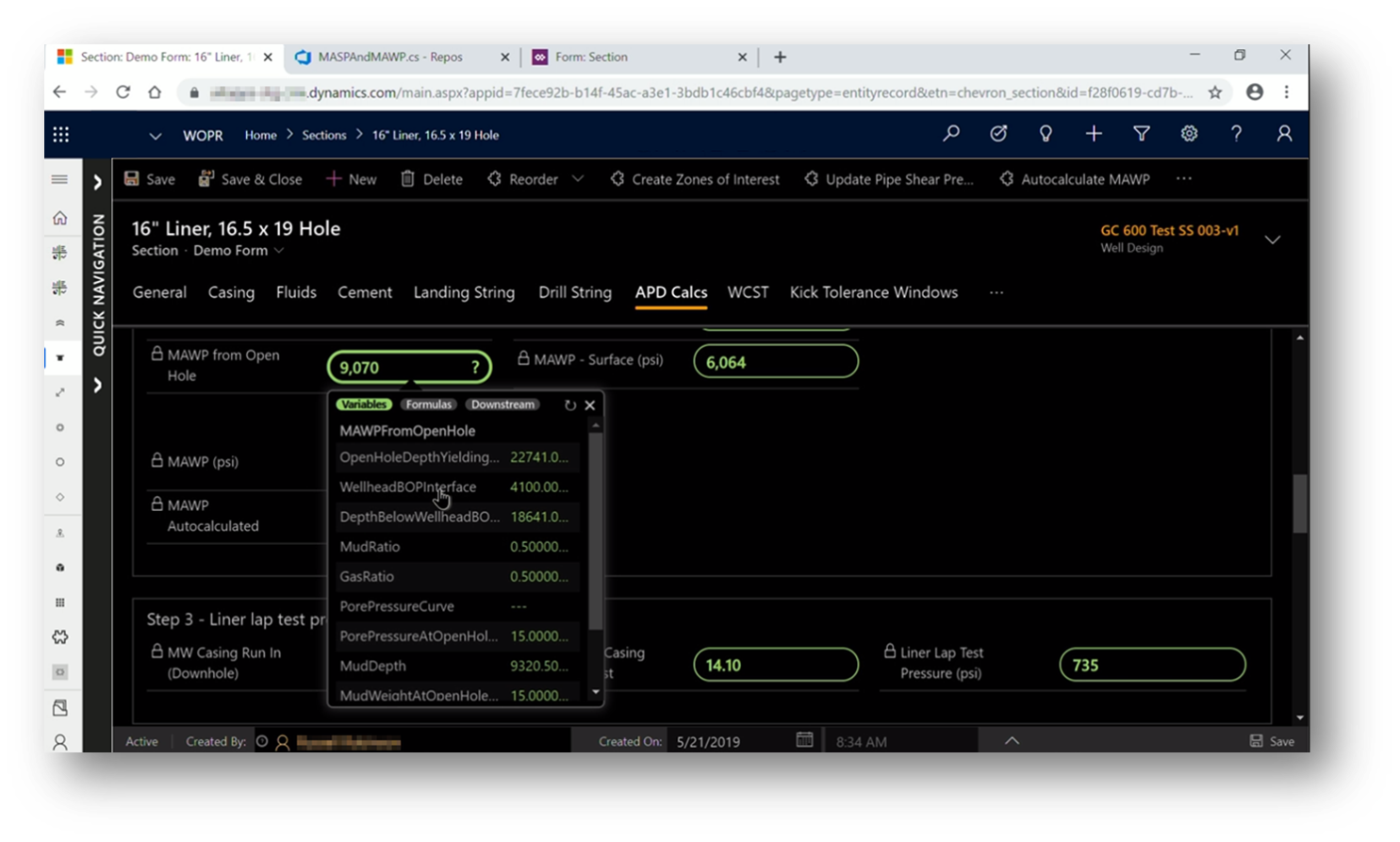
Hvis du vil se, hvordan Power Apps component framework bruges i den virkelige verden, kan du se denne video om, hvordan Chevron har opbygget et digitalt forbedret værktøj til design af en 35.000 fod dyb brønd (over 11 km under jorden): Video: Historier fra den virkelige verden: Globale energiselskaber bruger digital transformation med Microsoft Power Platform. Dette digitale værktøj bruger Power Apps component framework til at forbedre appoplevelsen.

Kodekomponenten viser et avanceret inputfelt med en rullemenu, der indeholder yderligere oplysninger, som hjælper brugerne med at forstå de formler, der bruges til at få værdien af inputfeltet.