Selvstudium: Tilføje brugerdefineret CSS til dit websted
Arbejdsområdet Typografi giver dig mulighed for at redigere nogle af temafunktionerne på dit websted, f.eks. skrifttyper og farver, men du kan anvende dine egne brugerdefinerede CSS-temaer.
Du kan oprette dit eget tema ved at definere en brugerdefineret CSS-fil og uploade den til webstedet.
I dette selvstudium lærer du, hvordan du:
- Uploader en brugerdefineret CSS-fil
- Rediger CSS i Visual Studio Code til internettet
Forudsætninger
- Power Pages-abonnement eller prøve. Få Power Pages-prøve her.
- Oprette et Power Pages-websted Oprette et Power Pages-websted.
- En brugerdefineret temafil, der er oprettet ved hjælp af din foretrukne CSS-editor.
Bemærk
Ethvert brugerdefineret tema, du opretter, skal være kompatibel med Bootstrap v3.
Føj brugerdefineret CSS til dit websted
I følgende video kan du se, hvordan du anvender brugerdefineret CSS-kode på dit websted.
I dette eksempel tilføjer vi nogle brugerdefinerede CSS-filer, som giver os mulighed for at føje skyggeeffekter til knapper på vores websted. Du kan bruge din egen brugerdefinerede CSS-fil eller bruge den medfølgende eksempel.
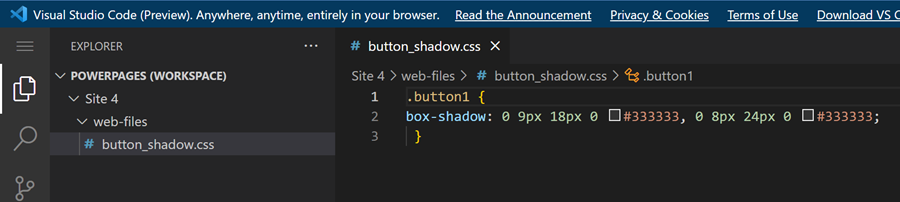
Hvis du vil oprette et eksempel, i din foretrukne CSS-editor, skal du oprette den brugerdefinerede temafil button_shadow.css og gemme.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Gå til Power Pages.
Vælg det websted, du vil føje det brugerdefinerede tema til, og vælg Rediger.
Åbn arbejdsområdet Typografi.
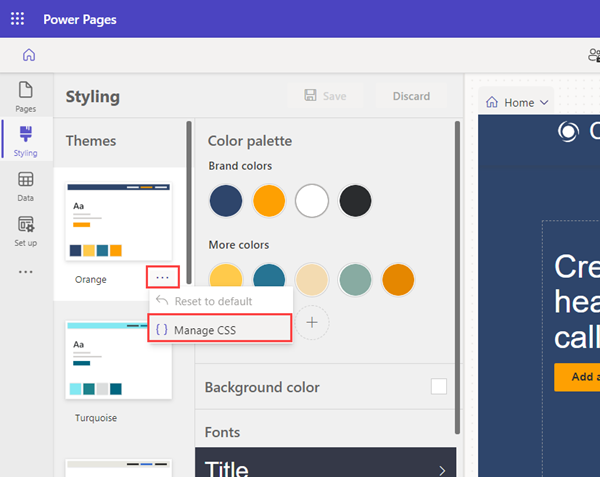
Vælg et tema, og vælg ... (ellipser), og vælg derefter Administrer CSS.

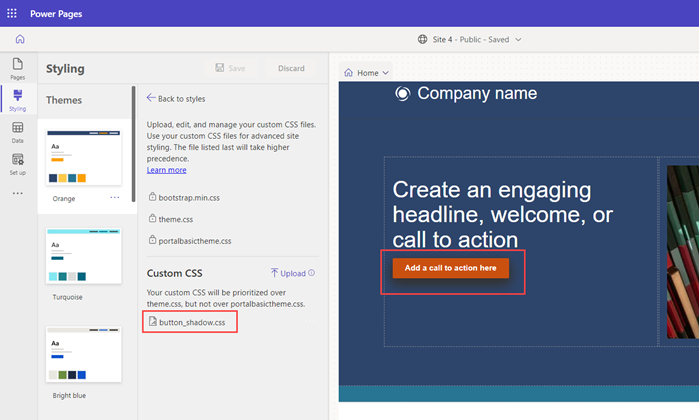
Vælg Overfør i sektionen Brugerdefineret CSS, og vælg din brugerdefinerede CSS-fil. Du kan kun overføre én CSS-fil ad gangen, men du kan overføre flere filer. Hvis flere CSS-filer opdaterer samme attribut, anvendes CSS-attributterne i filen nederst på listen. Du kan justere rækkefølgen af de brugerdefinerede CSS-filer.
Du bør straks se resultaterne af opdateringerne på sidernes lærred.

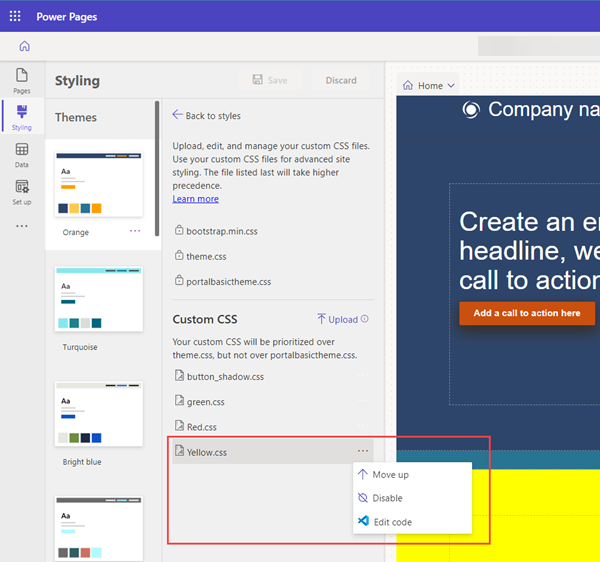
Du kan deaktivere eller flytte rækkefølgen af de brugerdefinerede CSS-filer. Den senest viste fil har prioritet over de andre.

Du kan redigere en CSS fil direkte ved at vælge ellipserne (...) og derefter vælge Rediger kode. I dette trin åbnes editoren Visual Code til internettet. Vælg CTRL-S for at gemme dine ændringer.

Vælg Synkroniser i design studio for at opdatere CSS og få vist ændringerne.
Vælg Forhåndsversion for at få vist dit brugerdefinerede tema på dit websted.
Bemærk
Fjern det brugerdefinerede tema fuldstændigt ved at slette webfilposten i appen Portaladministration.