Tilpas din copilot
Når du opretter en copilot for et websted, bruger copiloten indholdet fra værtswebstedet til at generere svar. Microsoft Dataverse indekserer webstedsindhold og konfigurerede tabeller og Copilot Studio opsummerer det indekserede indhold og de indekserede tabeller for at generere svar.
Godkendte webstedsbrugere modtager skræddersyede, opsummerede svar, der er tilpasset deres webroller. Hvis du vil forbedre indholdsmodellen for godkendte webstedsbrugere, skal du finjustere dataene ved at følge disse trin:
I Power Pages skal du gå til Konfigurer arbejdsområde.
Vælg Tilføj copilot under Copilot.
Vælg Foretag ændringer under Finjustering af data.
Vælg Opslagskontroltabellen for at vælge eller fjerne markeringen af tabeller.
- Du kan vælge flere tabeller i denne sektion. Sørg for, at alle de tabeller, du vælger, bruges på webstedet.
- På efterfølgende sider skal du angive den side, hvor tabellen bruges, for at generere URL-adressen til citatet.
Vælg Næste.
Under Vælg tabeller skal du vælge den tabel, der indeholder de kolonner og sidelink, du vil vælge. En tabel vises kun, hvis den har mindst én kolonne med flere linjer.
Du kan kun vælge én tabel ad gangen.
Under Tilføj sidelink skal du vælge den side, hvor tabellen bruges.
Bemærk
- Sørg for, at du vælger den rigtige side. Ellers angiver robotten en forkert citations-URL for svarene.
- Siden skal bruge
idsom parameter for forespørgselsstrengen. Hvis du bruger et andet parameternavn, fungerer citatets URL-adresse ikke korrekt.
Vælg den liste over kolonner, der bruges på siden, under Vælg kolonner. Det er kun kolonner med tekst med flere linjer, der kan vælges.
Vælg Næste, og gennemgå dit valg.
Vælg Gem for at sende ændringerne.
Tilpasse copilotens udseende
Du kan tilpasse copilotens typografi ved at tilsidesætte standardklasserne for overlappet typografiark (CSS). Det gør du ved at føje et style-element til overskriftsskabelonen og tilsidesætte værdierne ved at følge disse trin:
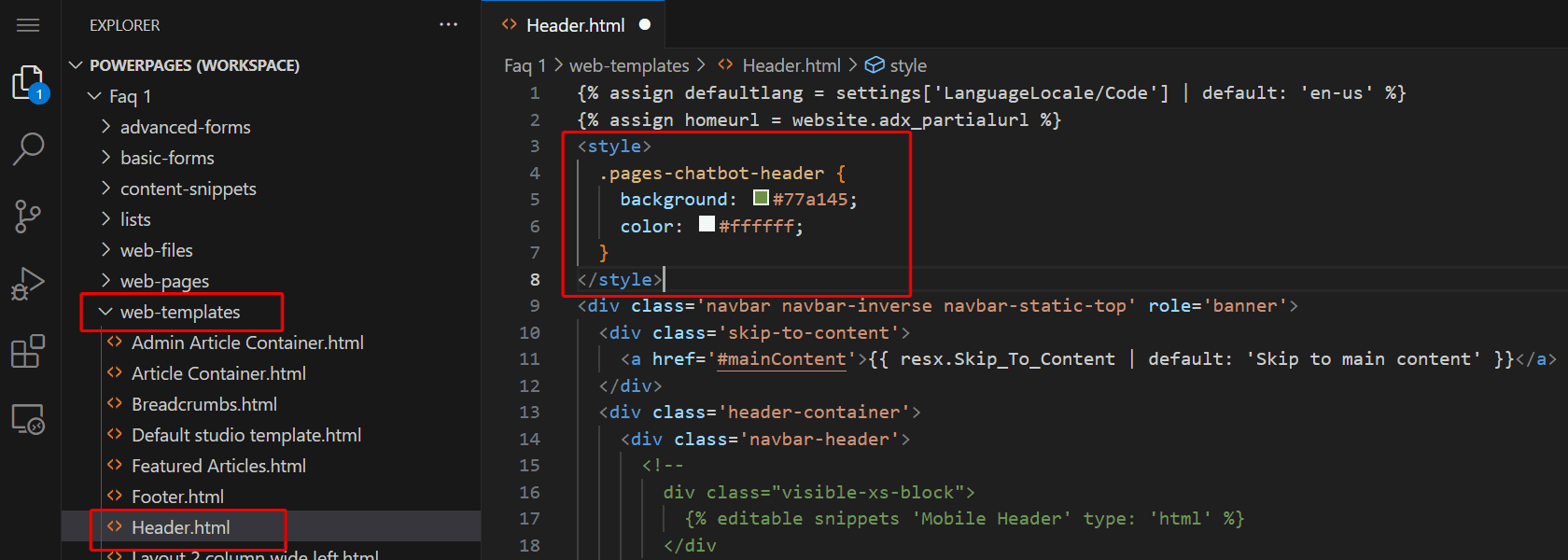
Gå til webstedets kodeeditor.
I Oversigt-navigationen, udvid mappen web-skabeloner.
Åbn Header.html.
Tilføj dit
style/scriptelement.
Tilsidesæt de relevante styles.
Copilot-widget
Copilot skjult ikon:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Værktøjstip:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
ikonbillede:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Bemærk
- Erstat
<image URL>med den faktiske billedkilde-URL. Henvis til en ekstern sti, eller overfør et billede til webfiltabellen og brug URL-adressen.
Copilot-elementer
CSS viser eksempler, der viser, hvordan du kan tilpasse hvert af de nummererede chatrobotelementer på følgende skærmbillede.
1. Sidehoved
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Højde og bredde
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilot-vindue
.pva-embedded-web-chat-window {
background: white;
}
4. Boble fra copilot
Baggrundsfarve:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Tekstfarve:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Boble fra brugeren
Baggrundsfarve:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Tekstfarve:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Referencelinks
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Privat meddelelse
Baggrundsfarve:
.pva-privacy-message {
background: #797d81;
}
Tekstfarve:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}