Bruge Visual Studio Code-udvidelsen
Visual Studio Code er en let, kraftfuld kildekodeeditor til Windows, macOS og Linux. Det understøtter JavaScript, TypeScript og Node.js og har omfattende økosystem af udvidelser til andre sprog som f.eks. C#, Java, Python, PHP og Go og kørsler som f.eks. .NET og Unity. Få mere at vide om Visual Studio Code i Start med VS Code.
Visual Studio Code giver dig mulighed for at udvide dine funktioner via udvidelser. Visual Studio Code-udvidelser kan føje flere funktioner til den overordnede oplevelse. Med udgivelsen af denne funktion kan du nu bruge Visual Studio Code-udvidelsen til at arbejde med Power Pages.
Visual Studio Code-udvidelse til Power Pages
Power Platform Tools tilføjer muligheden for at konfigurere websteder ved hjælp af Visual Studio Code og bruge det indbyggede Liquid-sprog IntelliSense, som bruges til hjælp med fuldførelse af kode, hjælp og tip, mens webstedernes brugergrænseflader tilpasses ved hjælp af Visual Studio Code. Ved hjælp af Visual Studio Code-udvidelsen kan du også konfigurere portaler via Microsoft Power Platform CLI.
Bemærk
- Du skal sikre dig, at node.js er downloadet og installeret på den samme arbejdsstation som Visual Studio Code til Power Pages-funktioner, for at de kan fungere.
- Sørg for, at det kun er Power Platform Tools, der er installeret, og ikke både Power Platform Tools og Power Platform Tools [FORHÅNDSVERSION]. Du kan finde flere oplysninger under Kendte problemer.

Forudsætninger
Før du bruger Visual Studio Code-udvidelsen til Power Pages, skal du:
Hente, installere og konfigurere Visual Studio Code. Flere oplysninger: Hent Visual Studio Code.
Konfigurer dit miljø og system til Power Pages CI/CD-understøttelse ved hjælp af CLI. Flere oplysninger: Microsoft Power Platform CLI (forhåndsversion)
Installere Visual Studio Code-udvidelse
Når du har installeret Visual Studio Code, skal du installere udvidelsen til Power Platform Tool-plug-in'en for Visual Studio Code.
Sådan installeres udvidelsen Visual Studio Code:
Åbn Visual Studio Code.
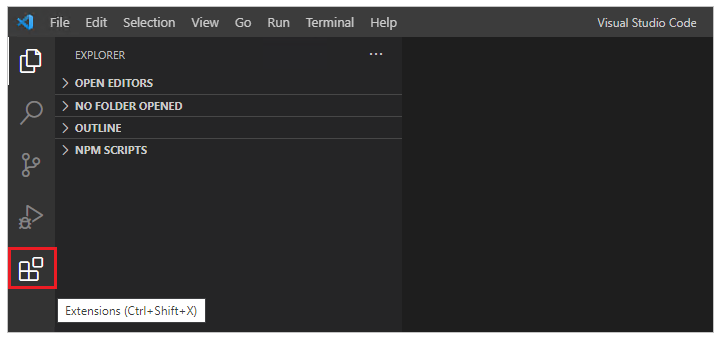
Vælg Udvidelser i venstre rude.

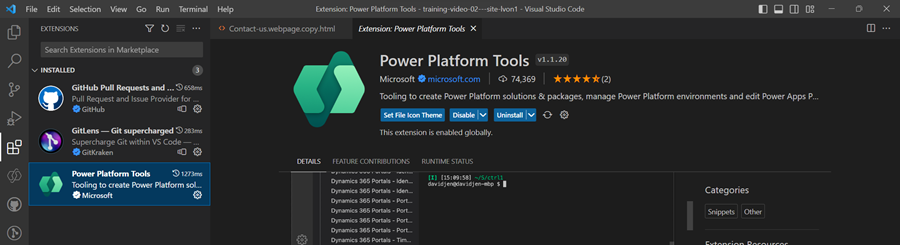
Vælg Indstillinger-ikon fra ruden øverst til højre med udvidelser.
Søg efter og vælg Power Platform Tools.

Vælg Installer.
Kontrollér, at udvidelsen er installeret fra statusmeddelelserne.
Hente webstedsindhold
Hvis du vil godkende i forhold til et Microsoft Dataverse-miljø og hente webstedsindhold, skal du se i selvstudium Brug Microsoft Power Platform CLI med Power Pages – hentning af portalindhold.
Tip
Udvidelsen Power Platform Tools aktiverer automatisk brugen af Microsoft Power Platform CLI-kommandoer fra Visual Studio Code via Visual Studio-integreret terminal.
Filikoner
Visual Studio Code-udvidelsen til Power Pages identificerer og viser automatisk ikoner til filer og mapper i det hentede webstedsindhold.
![]()
Visual Studio Code bruger standardfilikontemaet, som ikke viser Power Pages-specifikke ikoner. Hvis du vil have vist filikoner, der er specifikke for dine websteder, skal du opdatere Visual Studio Code-forekomsten, så den bruger det Power Pages-specifikke filikontema.
Sådan aktiveres et portalspecifikt filikontema:
Åbn Visual Studio Code.
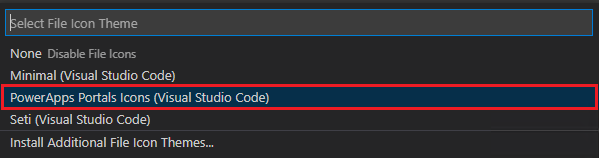
Gå til Filer>Præferencer>Tema>Tema for filikon
Vælg temaet for PowerApps-portalikoner.

Live-eksempel
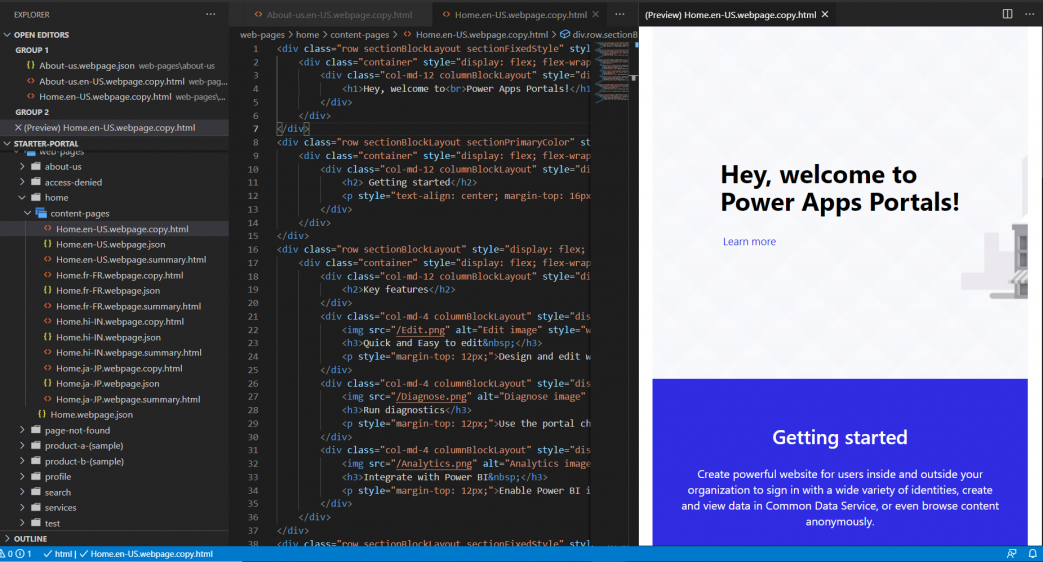
Udvidelsen Visual Studio Code gør det muligt at få vist en live eksempelvisningsside på Power Pages-indholdssiden i Visual Studio Code-brugergrænsefladen under udviklingsprocessen.
Du kan se forhåndsversionen ved at vælge  fra øverst til højre, når der åbnes en HTML-fil i redigeringstilstand.
fra øverst til højre, når der åbnes en HTML-fil i redigeringstilstand.

Ruden med forhåndsversion åbnes i højre side af den side, der redigeres.

Prøveversionsfunktionen kræver, at de andre filer også er åbne i den samme Visual Studio Code-session, som udgør HTML-koden, for at forhåndsversionen kan vises. Hvis det f.eks. kun er HTML-filen, der åbnes, uden at mappestrukturen er åbnet ved hjælp af Visual Studio Code, kan du se følgende meddelelse.

Når dette problem opstår, skal du åbne mappen ved hjælp af Fil > Åbn mappe og vælge den hentede mappe med webstedsindhold, der skal åbnes, før du forsøger dig med forhåndsversion igen.
Autofuldførelse
Funktionen til autofuldførelse i Visual Studio Code-udvidelsen viser den aktuelle kontekst, der redigeres, og de relevante autocomplete-elementer via IntelliSense.

Liquid-mærker
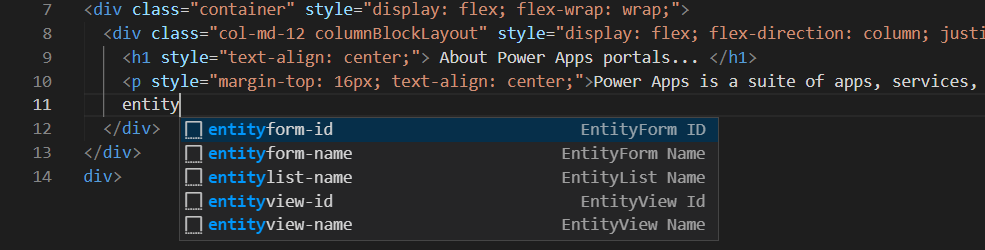
Når du tilpasser hentet indhold ved hjælp af Visual Studio Code, kan du nu bruge IntelliSense til Power Pages Liquid-mærker.
Begynd at skrive for at få vist en liste over Liquid-mærker. Vælg et mærke for at formatere det korrekt og fortsætte med dit input.

Liquid-objekter
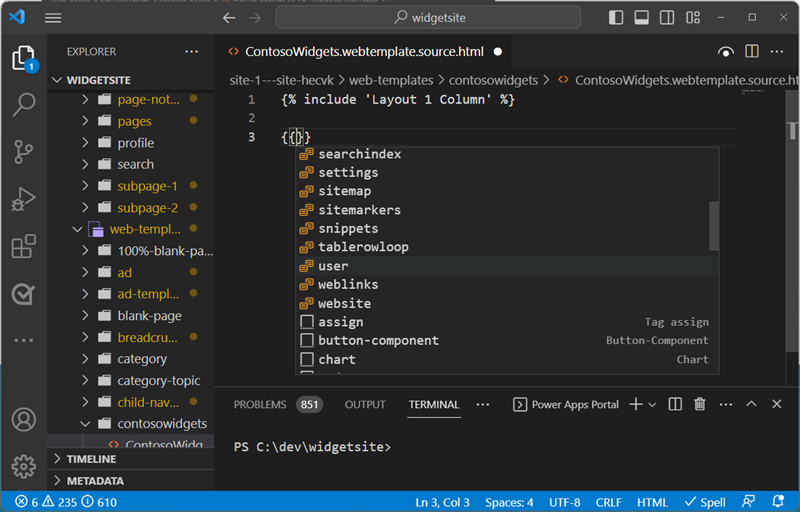
Du kan se fuldførelse af koden for Liquid-objektet ved at angive {{ }}. Når markøren er placeret mellem klammeparenteserne, skal du vælge <CTRL + space> for at få vist en liste over Liquid-objekter, som du kan vælge. Hvis objektet har flere egenskaber, kan du angive et . og derefter vælge <CTRL + space> igen for at få vist bestemte egenskaber for Liquid-objektet.

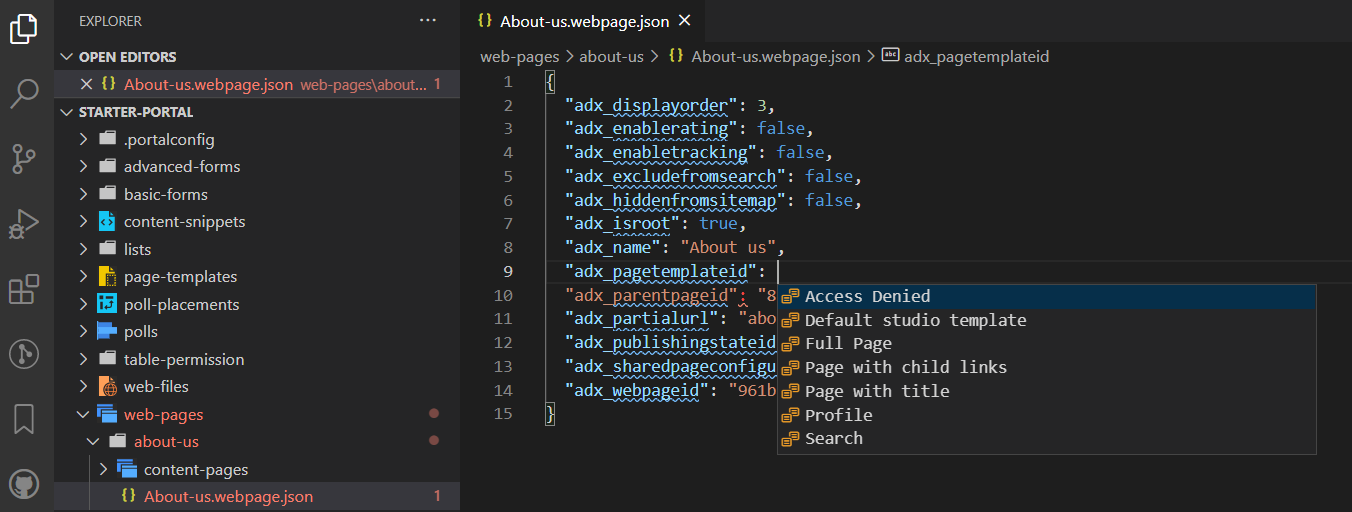
Skabelonmærker
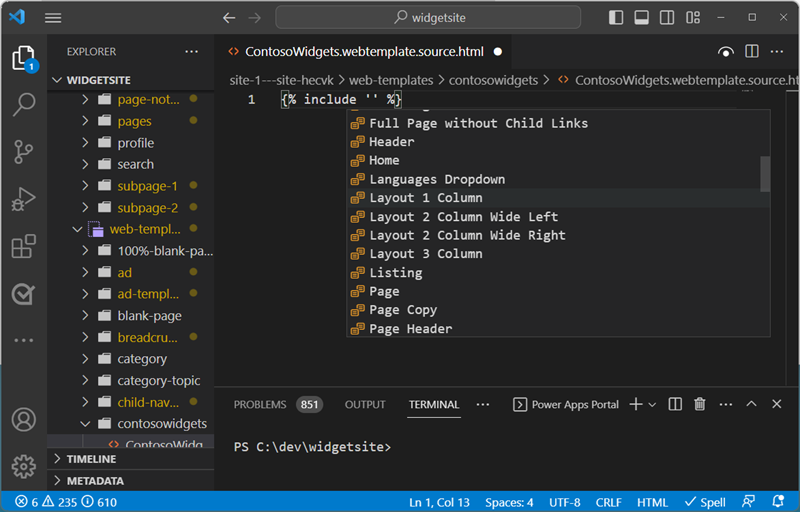
Du kan se forslag til Power Pages-webskabeloner ved at placere markøren i sætningen {include ' '} og vælge <CTRL> - space. Der vises en liste over eksisterende webskabeloner, som du kan vælge.

Oprette, slette og omdøbe webstedsobjekter
Fra Visual Studio Code kan du oprette, slette og omdøbe følgende webstedskomponenter:
- Websider
- Sideskabeloner
- Webskabeloner
- Indholdskodestykker
- Nye aktiver (webfiler)
Opret handlinger
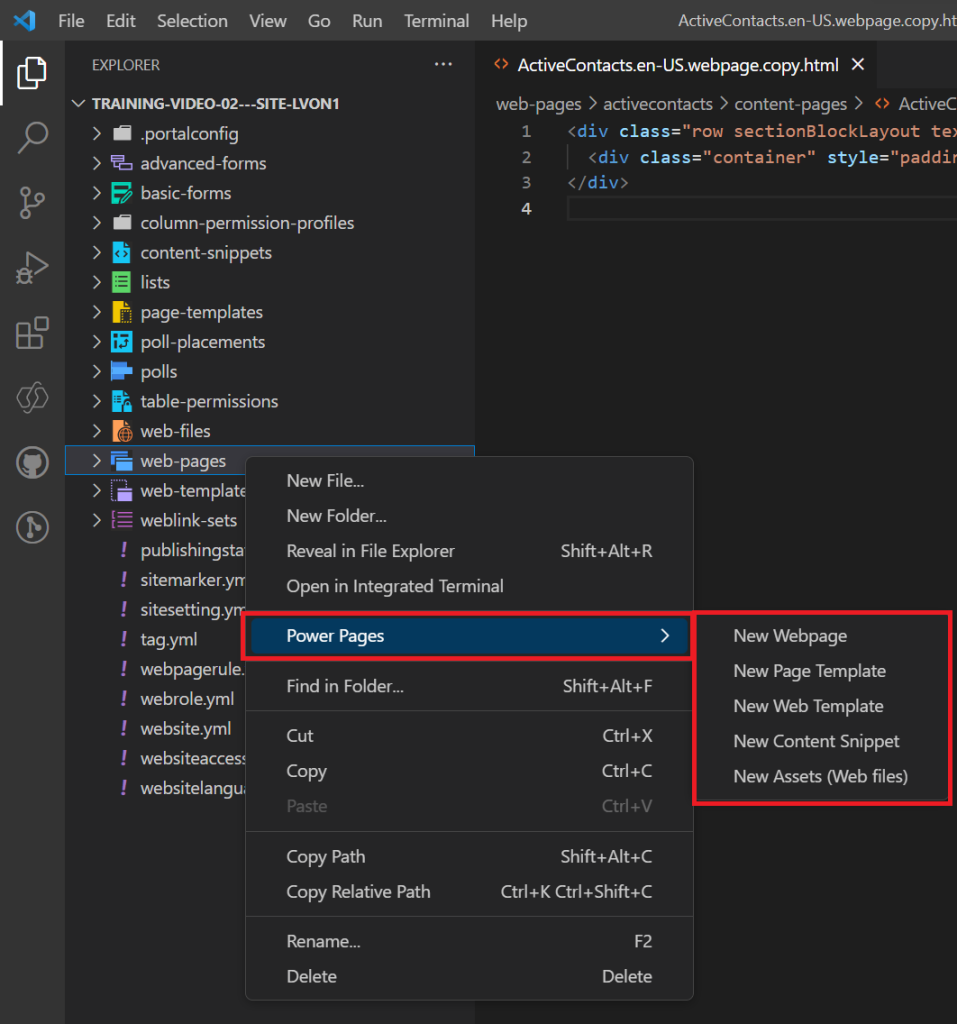
Du kan bruge genvejsmenuindstillingerne til at oprette nye webstedskomponenter. Højreklik på et af de understøttede objekter, vælg Power Pages og vælg den webstedsobjekttype, du vil oprette.
Du kan også bruge paletten med Visual Studio Code-kommandoer ved at vælge Ctrl + Shift + P.

Du skal angive flere parametre for at oprette objektet.
| Object | Parametre |
|---|---|
| Websider | Navn, sideskabelon, overordnet side |
| Sideskabeloner | Navn, webskabelon |
| Webskabeloner | Name |
| Indholdskodestykker | Navn, og om kodestykket er HTML eller tekst. |
| Nye aktiver (webfiler) | Navn, overordnet side og vælge den fil, der skal overføres. |
Omdøb- og slettehandlinger
Du kan bruge genvejsmenuen i filnavigation til at omdøbe eller slette Power Pages-komponenter.
Bemærk
Slettede objekter kan gendannes fra papirkurven på skrivebordet.
Begrænsninger
Der gælder i øjeblikket følgende begrænsninger for Power Platform Tools til portaler:
- Autofuldførelses-funktioner understøttes kun med begrænset funktionalitet.
- Live-eksempel understøtter ikke brugerdefinerede temaer eller Liquid-objekter.
Relaterede oplysninger
Power Pages-understøttelse til Microsoft Power Platform CLI (forhåndsversion)