Administrere CSS-filer
Med Cascading Style Sheets (CSS) kan du styre formatering og typografi på dit sted.
Som standard har nye Power Pages-websteder filerne bootstrap.min.css, theme.css og portalbasictheme.css installeret som del af webstedsskabelonerne.
Du kan ændre typografien ved hjælp af Formateringsarbejdsområdet eller du kan overføre dine egne brugerdefinerede CSS-filer.
Når du uploader en ny brugerdefineret CSS-fil, bliver den tilgængelig som en webfil i appen Portaladministration.
Bemærk
Power Pages-websteder bruger Bootstrap 3.3.x. Webstedsudviklere skal ikke erstatte Bootstrap 3 med andre CSS-biblioteker, da nogle af scenarierne i Power Pages er afhængige af Bootstrap 3.3.x. Flere oplysninger: Oversigt over Bootstrap.
Administrere brugerdefinerede CSS-filer i Formateringsarbejdsområdet
Gå til Power Pages.
Vælg Rediger på det websted, du vil føje en side til.
Vælg arbejdsområdet Formatering.
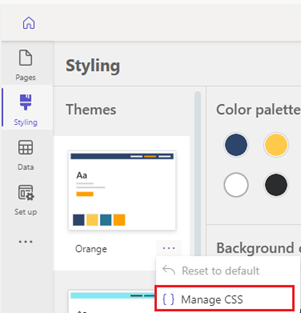
Vælg indstillingen Administrer CSS under flere indstillinger i Formateringsarbejdsområde.

Overfør CSS-filer
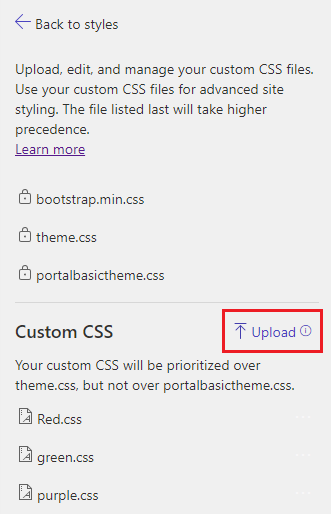
I panelet Administrer CSS vises en liste over CSS-standardfilerne:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Hvis du vil overføre den brugerdefinerede CSS-fil, skal du vælge Overfør og vælge den brugerdefinerede CSS-fil.

Bemærk
- Du kan overføre brugerdefinerede CSS-filer med en størrelse på op til 1 MB.
- Når den brugerdefinerede CSS-fil er overført, afspejles eksemplet i højre side.
- De overførte brugerdefinerede CSS-filer gælder for alle emner.
Flere indstillinger
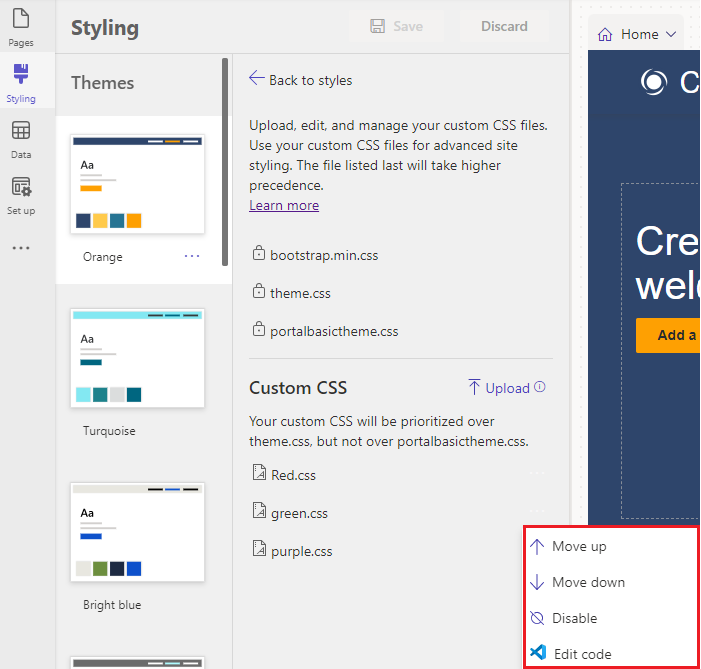
Vælg ... (ellipse) til højre for den brugerdefinerede CSS-fil, hvor du kan flytte filen højere eller lavere i rangfølge og deaktivere den brugerdefinerede CSS-fil.
Bemærk
De CSS-filer, der vises nederst, har højere prioritet, hvilket vil sige, at hvis to filer indeholder en opdatering med den samme egenskab, anvendes den opdatering, der findes i filen nederst på listen.

Arkitektur
Alle brugerdefinerede CSS-filer har en lavere prioritet end standard-portalbasictheme.css og højere end theme.css. Denne prioritering skal opfordre til tilpasning af typografier ved hjælp af typografipanel til standardindstillinger.
Bemærk
Det anbefales, at brugerdefinerede CSS-formater kun bruges til at formatere typografier, der ikke leveres som standard i ruden Typografi.
Advarsel!
Du må ikke deaktivere, slette eller ændre visningsrækkefølgen for CSS-standardfilerne (bootstrap.min.css, theme.css eller portalbasictheme.css). Der vises en fejl i designstudiet.

Åbn appen Portaladministration, og gendan standardtilstanden og visningsrækkefølgen for standard CSS-filerne for at løse problemet.
Slette en brugerdefineret CSS-fil
CSS-filerne gemmes som webfiler. Hvis du vil fjerne den brugerdefinerede CSS-fil, skal du gå til appen Portaladministration og vælge Webfiler.
Find den brugerdefinerede CSS-filpost. Det kan være nødvendigt at filtrere på værdierne Navn og Websted for at finde den rette post.
Vælg Slet, når webfilposten er valgt.
Vælg Synkroniseringskonfiguration i designstudio for at rydde ændringerne fra den brugerdefinerede CSS.