Tilpasse indhold ved hjælp af indholdskodestykker
Indholdskodestykker er små bidder af redigerbart indhold, der kan placeres af en udvikler i et sidehoved, en sidefod, en webside eller en sideskabelon, så brugerdefinerbart indhold nemt kan udfylde en hvilken som helst del af et websidelayout.
En udvikler kan anbringe et kodestykke ved hjælp af Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} eller {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Redigere kodestykker
Kodestykker kan oprettes og redigeres via appen Portaladministration. Den vigtigste effekt af kodestykket er det faktum, at du kan udtage lidt indhold (bortset fra hovedteksten på siden) og redigere det separat, så stort set ethvert statisk indhold på dit websted bliver fuldt indholdsstyret og kan redigeres.
Gå til Indhold>Indholdskodestykker.
Hvis du vil oprette en nyt kodestykke, skal du vælge Ny.
Hvis du vil redigere et eksisterende kodestykke, skal du markere et eksisterende Indholdskodestykke i gitteret.
Angiv værdier for følgende felter:
| Navn | Beskrivelse |
|---|---|
| Navn | Navnet kan bruges af en udvikler til at placere kodestykkeværdien i webstedskode. |
| Websted | Det websted, der er knyttet til kodestykket. |
| Vist navn | Vist navn for indholdskodestykket. |
| Skriv | Type af indholdskodestykke, tekst eller HTML. |
| Sprog for indholdskodestykke | Vælg et sprog til indholdskodestykket. Hvis du vil tilføje flere sprog, skal du aktivere understøttelse af flere sprog. |
| Værdi | Indholdet af kodestykket, der skal vises på webstedet. Det kan indtaste almindelig tekst eller HTML-kode. Du kan også bruge Liquid-objekter sammen med både tekst-eller HTML-kodeværdier. |
Bruge kodestykke
Du kan bruge kodestykker til at få vist tekst eller HTML. Indholdskodestykkerne kan også bruge Liquid-objekter og referere til andet indhold som f.eks. objekter.
Du kan f.eks. bruge de trin, der blev forklaret tidligere i denne artikel, til at oprette eller redigere et indholdskodestykke. Når du redigerer kodestykke, kan du inkludere eksempelkode til en post. Husk at erstatte id'et for posten af typen Firma med det korrekte id fra dit miljø. Du kan også bruge en anden tabel i stedet for Firma.
Når du har oprettet et kodestykke med tekst, HTML eller Liquid-objekter, der er vist i eksemplet ovenfor, kan du bruge det på en webside.
Sådan tilføjer du kodestykke på en webside:
Opret en webskabelon, og brug et Liquid-objekt med kodestykke til at kalde det kodestykke, du har oprettet.
Du kan oprette en sideskabelon ved hjælp af webskabelonen, der er oprettet tidligere.
Brug design studio til at oprette en ny side ved hjælp af det sidelayout, du har oprettet tidligere.
Eksempel
I følgende eksempel bruges en Microsoft Dataverse-database med eksempeldata.
Bemærk
Du skal konfigurere tabeltilladelser til tabellen Firma (eller en anden tabel, du vil bruge).
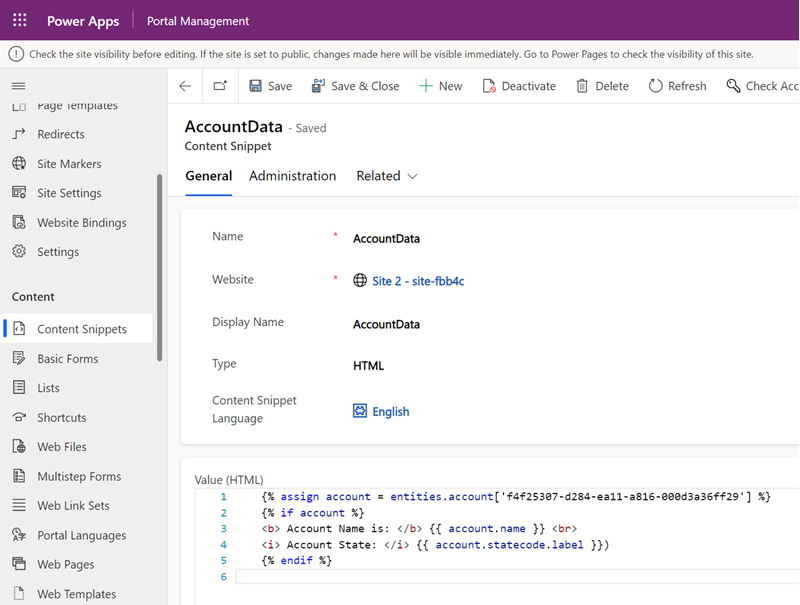
Gå til Indhold>Indholdskodestykker.
Hvis du vil oprette en nyt kodestykke, skal du vælge Ny.
Angiv navn. For eksempel AccountData.
Vælg dit websted.
Angiv Vist navn. For eksempel AccountData.
I dette eksempel skal du vælge HTML som type. Du kan også vælge tekst.
Vælg et sprog.
Kopiér og indsæt eksempelværdi:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Erstat GUID'et for posten med en firmatabelpost fra Dataverse-databasen.

Gem indholdskodestykket.
Opret en ny webside i Power Pages design studio, eller vælg en eksisterende webside.
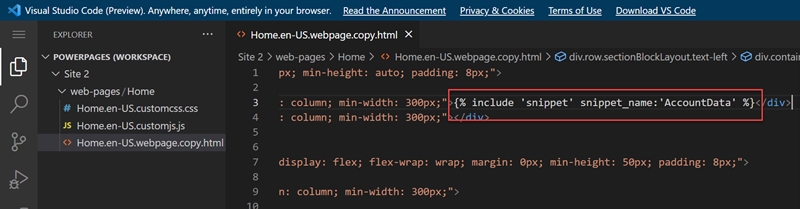
Vælg Rediger kode.
Kopiér og indsæt følgende kildeværdi mellem eksisterende
<div></div>-koder:{% include 'snippet' snippet_name:'AccountData' %}Hvis det er en anden værdi, skal du opdatere værdien for snippet_name med dit kodestykkenavn.

Vælg CTRL-S.
Vælg Synkroniser i design studio
Vælg Forhåndsvisning.
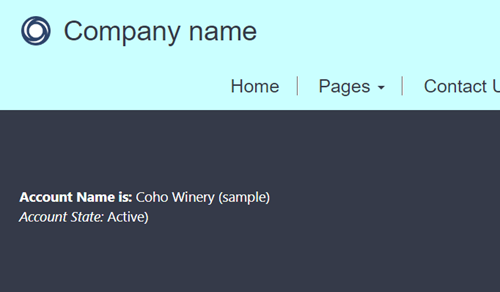
Du kan se de firmaoplysninger, der gengives som en del af kodestykket:

Du kan følge de samme trin med indholdskodestykke af Tekst i stedet for HTML, f.eks.:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Erstat GUID'et for posten med en firmatabelpost fra Dataverse-databasen.
Når du gennemser siden med dette indhold kodestykke, vises tabeloplysningerne ved hjælp af objekt for eksempel sammen med tekst i stedet for HTML. På samme måde kan du også nøjes med at bruge HTML til at få vist indhold uden at bruge Liquid-objekter.