Tilføje AI-genereret kode ved hjælp af Copilot (forhåndsversion)
[Dette emne er en foreløbig udgivelse af dokumentationen, og der kan forekomme ændringer.]
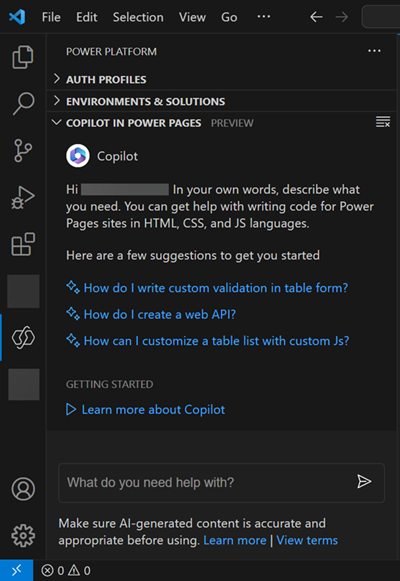
Du kan bruge AI-genereret kode ved hjælp af Copilot i Visual Studio Code til at oprette kode ved hjælp af chatinteraktioner på et naturligt sprog. Du kan også gå længere ned i den eksisterende kode og få mere at vide om den ved hjælp af funktionen Forklar. I Power Pages kan du foretage tilpasninger med HTML, JS eller CSS-kode, for at foretage tilpasninger af websteder, der ikke i øjeblikket understøttes i Power Pages-design studio med lave koder. Denne Copilot-chatoplevelse hjælper Power Pages-udviklere, som dig med at skrive kode, ved at beskrive din forventede kodefunktionsmåde ved hjælp af naturlige sprog. Du kan derefter finjustere den oprettede kode og bruge den, når du tilpasser webstedet.

Vigtigt
- Dette er en forhåndsversion af funktionen.
- Forhåndsversionsfunktionerne er ikke beregnet til produktionsformål og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.
- Du kan få en forståelse af funktionerne og begrænsningerne ved denne funktion i Ofte stillede spørgsmål om AI-genereret kode ved hjælp af Copilot.
Forudsætninger
Du kan forstå brugen af og begrænsningerne i Copilot ved at gennemse vilkårene og Ansvarlig AI - Ofte stillede spørgsmål dokumenterne . Kontrollér følgende for at komme i gang med at bruge Copilot i Power Pages.
Visual Studio Code
Installer den nyeste version af Power Platform Tools.
Åbn webstedsrodmappen i Visual Studio Code.

Log på Power Pages Copilot med dine Dataverse-miljølegitimationsoplysninger.
Visual Studio Code til internettet
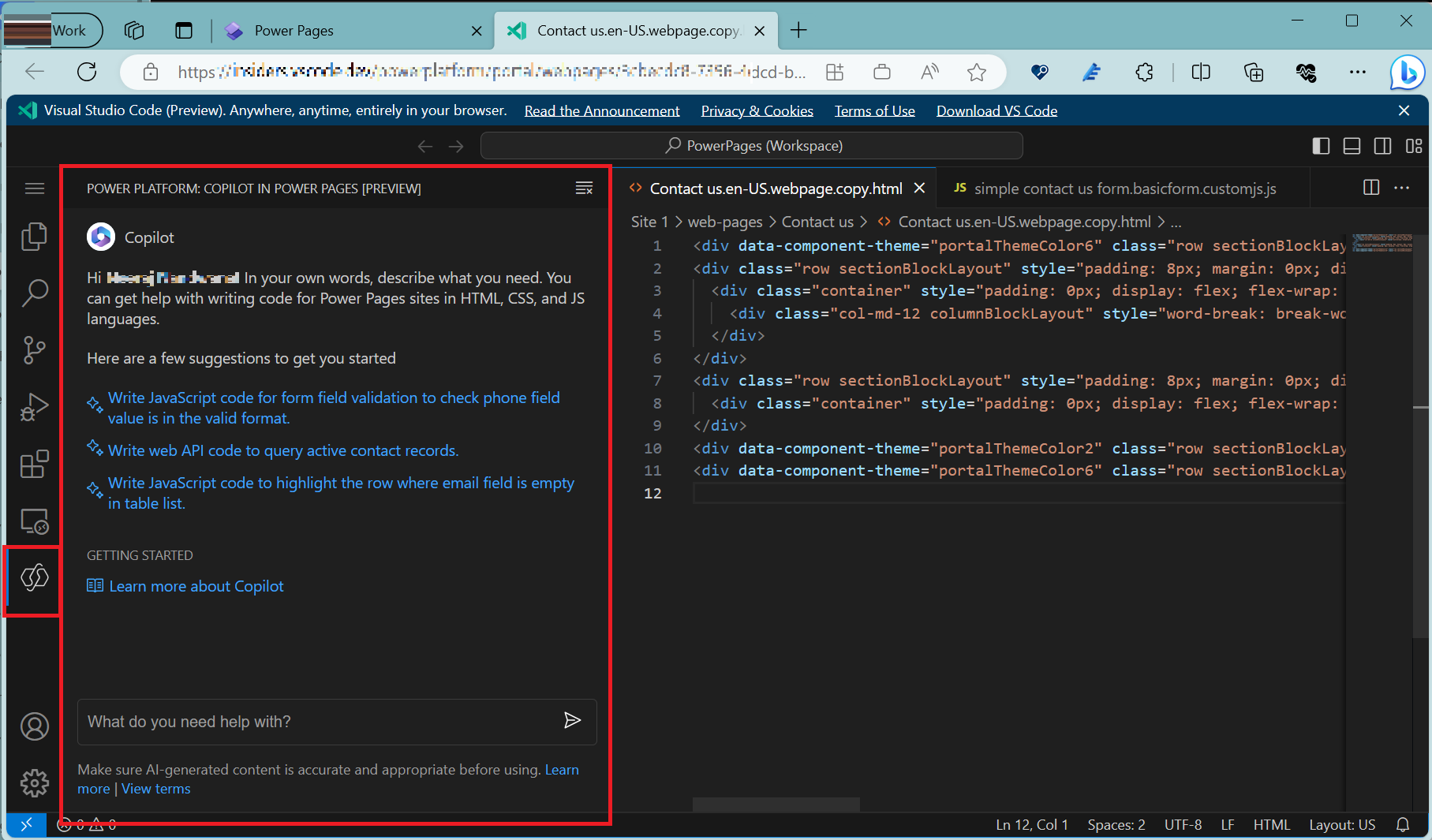
Du kan også bruge Copilot i Power Pages, mens du redigerer kode ved hjælp af Visual Studio Code til internettet.

Brug Copilot til at oprette kode
Vigtigt!
Copilot i Visual Studio Code er indstillet til at oprette kode til Power Pages-websteder, så funktionerne er begrænset til Power Pages-webstedsunderstøttede sprog, f.eks. HTML, JavaScript og CSS. Den genererede kode fra Copilot gør brug af understøttede rammer som f.eks. bootstrap og jQuery.
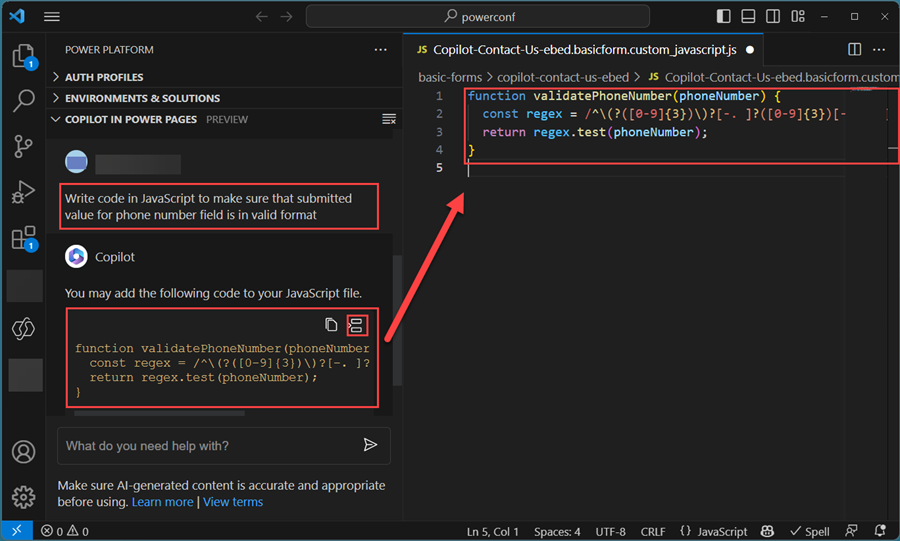
- I Copilot-chat kan du beskrive den kodefunktionsmåde, du vil bruge i det naturlige sprog. Det kan f.eks. være kode til formularvalidering eller Ajax-opkald ved hjælp af Power Pages web-API'en.
- Fortsæt med at omformulere dine spørgsmål i Copilot-chat gentagne gange, indtil du har det, du har brug for.
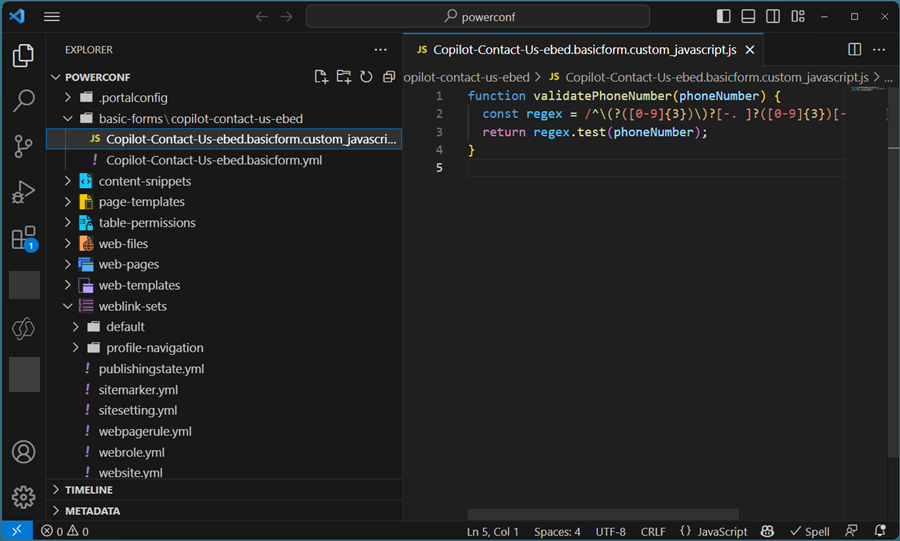
- Når du er tilfreds med den genererede kode, kan du nemt kopiere og indsætte kodestykket eller indsætte koden på Power Pages-webstedet og ændre koden yderligere.
- Brug pil op/pil ned til at navigere mellem de spørgsmål, du har angivet for nylig.
Eksempler:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Bemærk
- Copilot-genereret kode har muligvis ikke de rette navne til tabeller eller kolonner, så det anbefales, at du kontrollerer disse oplysninger, før du bruger koden.
- Hvis du vil generere mere nøjagtig kode, skal du sørge for at åbne den fil, hvor du vil bruge koden. Du kan f.eks. åbne en webskabelon, hvor du vil tilføje Web API-kode, eller åbne en brugerdefineret JavaScript-fil for formularer, hvor du vil tilføje feltvalidering.

Brug Forklare for at forstå kode
Copilots Forklar-funktion er nyttig for udviklere, der arbejder på eksisterende kode og vil forstå den. Følg disse trin for at bruge Forklar:
Vælg de kodelinjer, du vil forstå, fra kodeeditoren. Højreklik for at få adgang til kontekstmenuen. Vælg Copilot i Power Pages, og vælg Forklar. Copilot registrerer de valgte kodelinjer i chatpanelet og giver dig et svar, hvor koden forklares.
Du kan også vælge kodelinjerne og skrive Explain selected code i Copilot-chatpanelet. Du kan også bede Copilot direkte om at tilføje koden i prompten. Du kan f.eks. spørge Explain the following code {% include 'Page Copy'%}.
Kendte problemer
I visse tilfælde er en prompt forkert klassificeret som ondsindet kode.
Hjælp os med at forbedre denne funktion
I alle svar i Copilot-chat kan du vælge feedbackmulighederne, en pil op (👍) hvis du kan lide responset eller rullen ned (👎), hvis du ikke kunne lide den. Din feedback er med til at forbedre funktionerne i denne funktion.