Understøttelse af tilstand med stor kontrast i Power BI-visualiseringer
Indstillingen med stor kontrast i Windows gør det nemmere at se tekst og grafik ved at vise mere forskellige farver. I denne artikel beskrives det, hvordan du føjer understøttelse af tilstanden med stor kontrast til Power BI-visualiseringer. Du kan få flere oplysninger under Understøttelse af stor kontrast i Power BI.
Hvis du vil have vist en implementering af understøttelse af stor kontrast, skal du gå til lageret powerBI-visuals-sampleBarChart.
Hvis du vil have vist en visualisering i tilstanden med stor kontrast, skal du:
- Registrer tilstanden med stor kontrast og farver ved initialisering.
- Tegn visualiseringen korrekt ved implementering.
Initialisering
ColorPalette-medlemmet af options.host har flere egenskaber for tilstanden med stor kontrast. Brug disse egenskaber til at bestemme, om tilstanden med stor kontrast er aktiv, og hvilke farver der skal bruges, hvis det er.
Registrer, at Power BI er i tilstanden med stor kontrast
Hvis
host.colorPalette.isHighContrastertrue, er tilstanden med stor kontrast aktiv, og visualiseringen skal tegne sig i overensstemmelse hermed.Få farver med høj kontrast
Når visualiseringen vises i tilstanden med stor kontrast, skal den begrænse sig til følgende indstillinger:
Forgrundsfarven bruges til at tegne streger, ikoner, tekst og konturer eller fyld af figurer.
Baggrundsfarven bruges til baggrund og som fyldfarven for de figurer, der er skitseret.
Forgrundsmarkerede farver bruges til at angive et markeret eller aktivt element.
Linkfarven bruges kun til linktekst.
Bemærk
Hvis der er behov for en sekundær farve, kan forgrundsfarven bruges med en vis uigennemsigtighed (oprindelige Power BI-visualiseringer bruger 40 % uigennemsigtighed). Brug dette sparsomt til at gøre det nemt at se de visuelle detaljer.
Under initialisering kan du gemme følgende værdier i din constructor metode:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Du kan også gemme objektet host under initialisering og få adgang til de relevante colorPalette egenskaber under en opdatering.
Implementering
De specifikke implementeringer af understøttelse af stor kontrast varierer fra visualisering til visualisering og afhænger af detaljerne i det grafiske design. Hvis du vil holde vigtige detaljer nemme at skelne mellem med begrænsede farver, kræver tilstanden med stor kontrast normalt et design, der er lidt anderledes end standardtilstanden.
Oprindelige Power BI-visualiseringer følger disse retningslinjer:
- Alle datapunkter bruger den samme farve (forgrund).
- Al tekst, akser, pile og linjer bruger forgrundsfarven.
- Tykke figurer tegnes som konturer med tykke strøg (mindst to pixel) og baggrundsfarvefyld.
- Når datapunkter er relevante, skelnes de mellem forskellige mærkeformer, og datalinjer skelnes af forskellige stiplede datalinjer.
- Når et dataelement fremhæves, ændrer alle andre elementer deres uigennemsigtighed til 40 %.
- I forbindelse med udsnitsværktøjer og aktive filterelementer skal du bruge den farve, der er valgt for forgrunden.
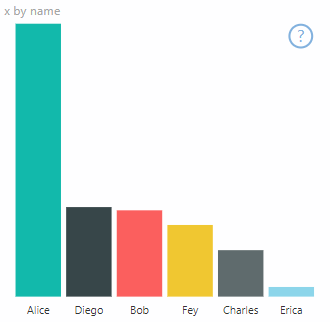
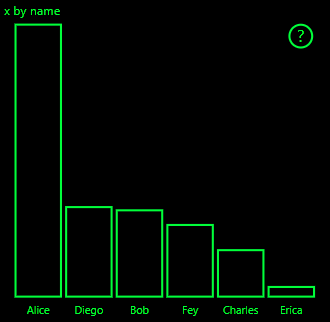
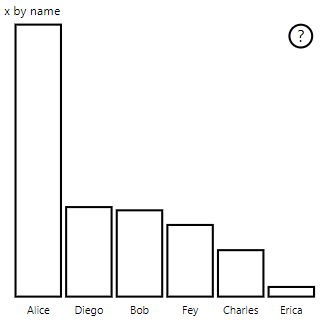
Følgende eksempel på et liggende søjlediagram tegnes med to pixel tyk forgrundskontur og baggrundsfyld. Sammenlign den måde, det ser ud på, med standardfarver og med følgende temaer med stor kontrast:
Eksempel
Følgende kode viser ét sted i den visualTransform funktion, der blev ændret for at understøtte stor kontrast. Det kaldes som en del af gengivelsen under opdateringen. Du kan finde barChart.ts den fulde implementering af denne kode i filen i lageret powerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}