API'en til visuelle filtre i Power BI-visualiseringer
Api'en til visualiseringsfiltre giver dig mulighed for at filtrere data i Power BI-visualiseringer. Den primære forskel mellem filter-API'en og andre måder at vælge data på er, hvordan det påvirker andre visualiseringer i rapporten. Når der anvendes et filter på en visualisering, er det kun de filtrerede data, der er synlige i alle visualiseringer, på trods af understøttelse af fremhævning fra andre visualiseringer.
Hvis du vil aktivere filtrering for visualiseringen, skal filen capabilities.json indeholde et filter objekt i general sektionen.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Bemærk
API-grænseflader til visuelle filtre er tilgængelige i pakken powerbi-models . Denne pakke indeholder også klasser til oprettelse af filterforekomster.
npm install powerbi-models --saveHvis du bruger en ældre version (tidligere end 3.x.x) af værktøjerne, skal du inkludere
powerbi-modelsi pakken med visualiseringer. Du kan få flere oplysninger i den korte vejledning Føj API'en til avanceret filter til den brugerdefinerede visualisering. Du kan finde ud af, hvilken version du bruger, ved at seapiVersioni filen pbiviz.json .
Alle filtre bruger grænsefladen IFiltersom vist i følgende kode:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Hvor target er en tabelkolonne i datakilden.
Der er tre filter-API'er:
Api'en til grundlæggende filter
Den grundlæggende filtergrænseflade vises i følgende kode:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Placering:
operatorer en optælling med værdierne In, NotIn og All.valueser værdier for betingelsen.
Eksempel på et grundlæggende filter
I følgende eksempel returneres alle rækker, hvor col1 er lig med værdien 1, 2 eller 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
SQL-ækvivalenten til ovenstående eksempel er:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Hvis du vil oprette et filter, kan du bruge klassen BasicFilter i powerbi-models.
Hvis du bruger en ældre version af værktøjet, skal du hente en forekomst af modeller i vinduesobjektet ved hjælp window['powerbi-models']af som vist i følgende kode:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Visualiseringen aktiverer filteret ved at kalde applyJsonFilter() metoden på værtsgrænsefladen, IVisualHostsom leveres til visualiseringen i konstruktørmetoden.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API'en til avanceret filter
API'en til avanceret filter muliggør komplekse forespørgsler til valg og filtrering af datapunkter på tværs af visualiseringer, der er baseret på flere kriterier, f.eks. LessThan, Contains, Is, IsBlank osv.).
Dette filter blev introduceret i VISUALS API version 1.7.0.
I modsætning til basic-API'en i API'en til avanceret filter:
targetkræver både et ogcolumn-navn (basis-API'entablehar lige fået ).column- Operatorerne er And og Or (i modsætning til In).
- Filteret bruger betingelser (mindre end, større end osv.) i stedet for værdier med grænsefladen:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Betingelsesoperatorer for operator parameteren er: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank og "IsNotBlank"'
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Sql-ækvivalenten er:
SELECT * FROM table WHERE col1 < 0;
Hvis du vil have den komplette eksempelkode til brug af API'en til avanceret filter, skal du gå til lageret med eksempler på visualiseringer.
API'en tupelfilter (filter med flere kolonner)
Api'en til tupelfilter blev introduceret i VISUALS API 2.3.0. Den svarer til API'en til grundlæggende filtrering, men den giver dig mulighed for at definere betingelser for flere kolonner og tabeller.
Filtergrænsefladen vises i følgende kode:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Hvor
targeter en matrix af kolonner med tabelnavne:declare type ITupleFilterTarget = IFilterTarget[];Filteret kan håndtere kolonner fra forskellige tabeller.
$schemaer https://powerbi.com/product/schema#tuple.filterTypeer FilterType.Tuple.operatortillader kun brug i operatoren In .valueser en matrix af værditupler. Hver tupel repræsenterer én tilladt kombination af målkolonneværdierne.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Komplet eksempel:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Vigtigt
Rækkefølgen af kolonnenavne og betingelsesværdier er vigtig.
SQL-ækvivalenten til ovenstående kode er:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Gendan JSON-filteret fra datavisningen
Fra og med API version 2.2.0 kan du gendanne JSON-filteret fra VisualUpdateOptions, som vist i følgende kode:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Når du skifter bogmærker, kalder update Power BI metoden for visualiseringen, og visualiseringen får et tilsvarende filter objekt. Du kan få mere at vide under Tilføj understøttelse af bogmærker for Power BI-visualiseringer.
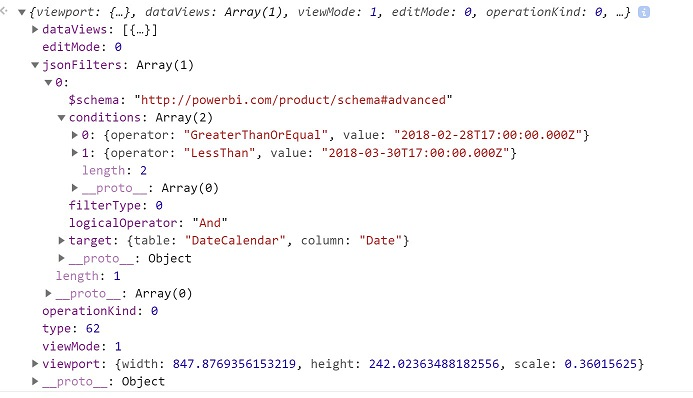
JSON-eksempelfilter
Nogle eksempler på JSON-filterkode vises på følgende billede:

Ryd JSON-filteret
Hvis du vil nulstille eller rydde filteret, skal du overføre en værdi til filter-API'en null .
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Relateret indhold
Brug valg af Power BI-visualiseringer til at føje interaktivitet til en visualisering