Dynamisk kontrolelement til detailudledning
Bemærk
Denne funktion er tilgængelig fra API-version 5.7.0.
Funktionen til dynamisk kontrol af detaljeadgang gør det muligt for visualiseringen at aktivere eller deaktivere detaljefunktionen dynamisk ved hjælp af et API-kald. Når funktionen til detailudledning er aktiveret, er alle funktioner til detailudledning og udvidelse/skjul tilgængelige, herunder API-kald, kommandoer i genvejsmenuen, knapper til analyse af header og understøttelse af hierarkidata. Når de er deaktiveret, er disse funktioner ikke tilgængelige.
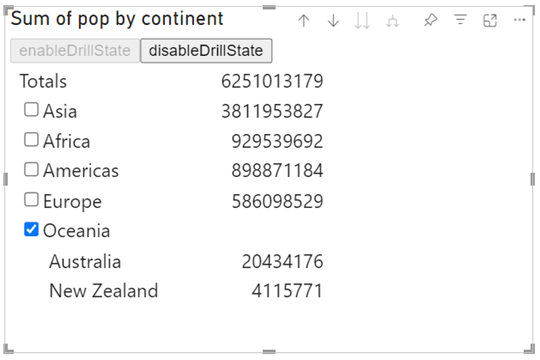
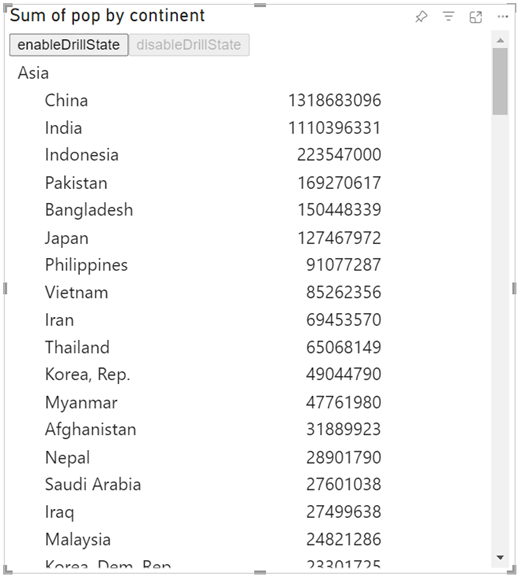
Følgende billeder viser et eksempel på en visualisering, hvor funktionen til dynamisk kontrol af detaljeadgang er aktiveret og deaktiveret:
Funktionen til dynamisk analysekontrolelement indeholder følgende API-elementer:
Flaget
isDrillDisabledDataRolesInfoi :export interface DataRolesInfo { //… isDrillDisabled?: boolean; // ----- NEW ----- }Metoden
setCanDrilli grænsefladenIVisualHost:export interface IVisualHost extends extensibility.IVisualHost { //… setCanDrill: (drillAllowed: boolean) => void; // ----- NEW ----- }
Hvis du vil identificere, om detailudledning er deaktiveret, skal du bruge isDrillDisabled egenskaben i opdateringsmetoden:
private update(options: VisualUpdateOptions) {
//…
const isDrillDisabled = options.dataViews[0].metadata.dataRoles.isDrillDisabled;
//…
}
Brug derefter API-kaldet til at aktivere eller deaktivere detailudledning efter behov:
Sådan aktiverer du:
this.host.setCanDrill(true /* drillAllowed */);Sådan deaktiverer du:
this.host.setCanDrill(false /* drillAllowed */);
Krav til dynamisk kontrol af detaljeadgang
Detailudledning er aktiveret som standard, men funktionen til dynamisk analysekontrol gør det muligt for visualiseringen at aktivere eller deaktivere detailudledning ved hjælp af et API-kald.
En visualisering med funktionen til dynamisk kontrol af detaljeadgang har følgende kode i filen capabilities.json :
Med detailudledning deaktiveret som standard:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": { "disabledByDefault": true } },Med detailudledning aktiveret som standard:
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": {} },
Egenskaben canDisableDrill angiver, at visualiseringen understøtter denne funktion. Uden denne egenskab respekteres API-kaldet ikke.
Egenskaben disabledByDefault angiver, om detailudledningsfunktionen som standard skal deaktiveres.
Bemærk
Egenskaben disabledByDefault træder i kraft, når du udfører en af følgende handlinger:
- Føj en ny visualisering til lærredet
- Konvertér en visualisering fra en, der ikke understøtter denne funktion.
Hvis du f.eks. konverterer en kildeVisual til targetVisual, betragtes egenskaben targetVisualdisabledByDefault kun, hvis sourceVisual ikke understøtter denne funktion. Hvis sourceVisual understøtter denne funktion, bevarer targetVisual kildens tilstand og ikke standarden.
Tilføjelse af understøttelse af detailudledning til en ny version af en eksisterende visualisering
Brug af detaljeadgangsfunktionen repræsenterer en banebrydende ændring. Derfor anbefaler vi, at du bruger et nyt visual-GUID til den nye version for at opnå den mest problemfri overgang.
Hvis du vil beholde det samme GUID, skal du være opmærksom på følgende punkter:
Når du migrerer fra en version, der ikke kan analyseres, til en ny version, der kan analyseres, leveres nogle data muligvis ikke i
dataViewpå grund af den hierarkiske dataunderstøttelse, der introduceres som en del af detaljeadgangsfunktionen. Funktionen til dynamisk kontrol af detaljeadgang understøtter ikke automatisk dette problem, men kan bruges til at administrere migreringsprocessen.I forbindelse med selvoverførslen af visualiseringen skal visualiseringen udføre følgende handlinger:
Identificer, første gang den nye version indlæses i stedet for den ældre version, og anvend API'en
persistProperties.Deaktiver detailudledning for at modtage alle dataene ved hjælp af API'en
setCanDrill.
I følgende eksempel kan du se, hvordan du selv overfører en ældre visualisering til en, der bruger dynamisk kontrol af detaljeadgang:
Føj følgende objekt til filen capabilities.json:
"DrillMigration": { "displayName": "Drill Migration", "properties": { "isMigrated": { "displayName": "Is Drill Migrated", "type": { "bool": true } } } },Føj følgende til filen visual.ts :
export class Visual implements IVisual { //... private isCalledToDisableDrillInMigrationScenario = false; private drillMigration = { disabledByDefault: true }; constructor(options: VisualConstructorOptions) { //... this.host = options.host; //... } private update(options: VisualUpdateOptions) { this.handleSelfDrillMigration(options); //... } private handleSelfDrillMigration(options: VisualUpdateOptions): void { if (options && options.dataViews && options.dataViews[0] && options.dataViews[0].metadata) { const metadata = options.dataViews[0].metadata; if (metadata && metadata.dataRoles) { const isDrillDisabled = metadata.dataRoles.isDrillDisabled; if (isDrillDisabled === undefined) { return; } // Continue in case the visual is already migrated if (!metadata.objects?.DrillMigration?.isMigrated) { // Persist the isMigrated property when the drill has the correct state if (this.drillMigration.disabledByDefault === isDrillDisabled) { this.persistMigrationProperty(); } else if (!this.isCalledToDisableDrillInMigrationScenario) { // Use the API call only once this.host.setCanDrill(!this.drillMigration.disabledByDefault); this.isCalledToDisableDrillInMigrationScenario = true; } } } } } private persistMigrationProperty(): void { let property = { merge: [{ objectName: "DrillMigration", properties: { isMigrated: true }, selector: null }] }; this.host.persistProperties(property); } }
Første gang visualiseringen åbnes, når du har tilføjet denne kode, angives variablen DrillMigration til sand, og visualiseringen åbnes i standardtilstanden.
Overvejelser og begrænsninger
Analysetilstanden gemmes ikke, når detaljeadgangen er deaktiveret. Hvis du genaktiverer detaljeniveauet, når du har deaktiveret det, vises kun det første niveau, uanset hvad der blev vist, før det blev deaktiveret.
Udvidelses-/skjul-tilstanden gemmes ikke, når detaljeadgangen er deaktiveret. Alle rækkerne skjules, når detailudledning kan gentilgækkes.
API-kaldet understøttes ikke for dashboards.
Tilknytningsbetingelser for datavisning: Bruges
"max": 1til alle betingelser for rollen, der kan analyseres, til at begrænse visualiseringen til kun at vise ét felt, når detailudledning er deaktiveret. Eksempler:For kategorisk datavisning:
"conditions": [ { "category": { "min": 1 }, "measure": { "max": 1 }} ]For matrixdatavisning:
"conditions": [ { "Rows": { "max": 0 }, "Columns": { "max": 0 }, "Value": { "min": 1 } }, { "Rows": { "min": 1 }, "Columns": { "min": 0 }, "Value": { "min": 0 } }, { "Rows": { "min": 0 }, "Columns": { "min": 1 }, "Value": { "min": 0 } }, ]