Optimer visualiseringsformatering
Brug ruden visualiseringer til at optimere en visualiserings format til mobillayout.
Ruden Visualiseringer
Ruden Visualiseringer giver dig mulighed for præcist at formatere visualiseringer til mobillayout ved at ændre deres formatindstillinger.
Når du placerer en visualisering på lærredet, vises dens formatindstillinger i ruden Visualiseringer. De fleste af formateringsindstillingerne er forbundet til skrivebordslayoutet og tager deres værdier derfra. Se Overvejelser og begrænsninger for mobilformatering for undtagelser.
Hvis du vil formatere en visualisering, skal du sørge for, at visualiseringen er valgt på lærredet. Find de relevante indstillinger i ruden visualiseringer, og foretag dine ændringer.
Når du ændrer en indstilling, afbrydes forbindelsen til skrivebordslayoutet, og den bliver uafhængig. De ændringer, du foretager i indstillingen, påvirker ikke skrivebordslayoutet og omvendt. De ændringer, du foretager af indstillingen i skrivebordslayoutet, påvirker ikke mobillayoutet. Når du ændrer en visualiserings indstilling, angiver et ikon, at den er blevet ændret. Hvis du sletter ændringer i mobilformateringen, genoprettes forbindelsen til skrivebordslayoutet, og den aktuelle skrivebordsværdi vil blive anvendt.
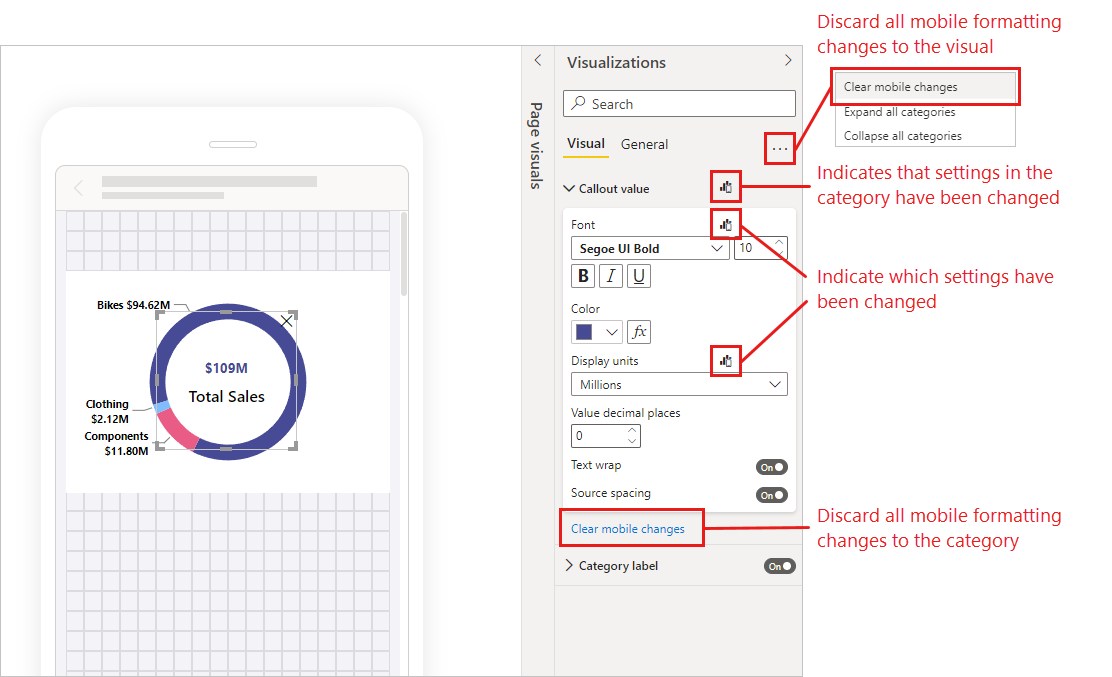
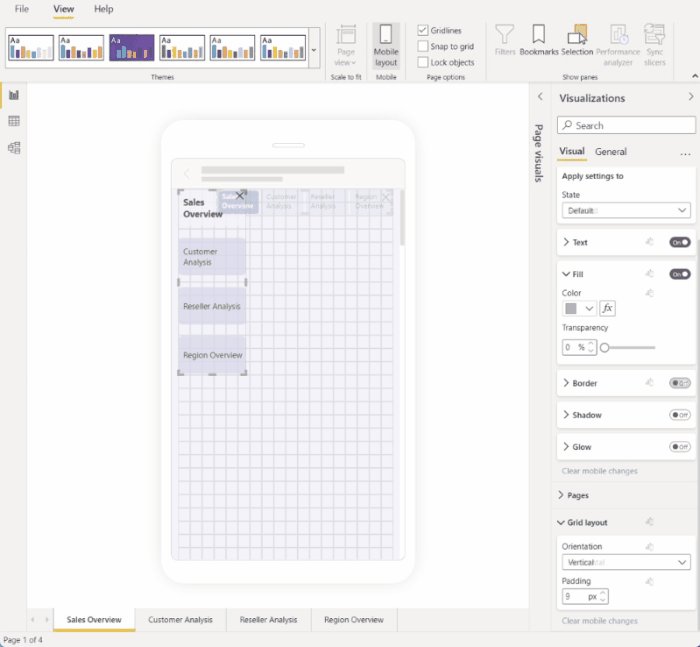
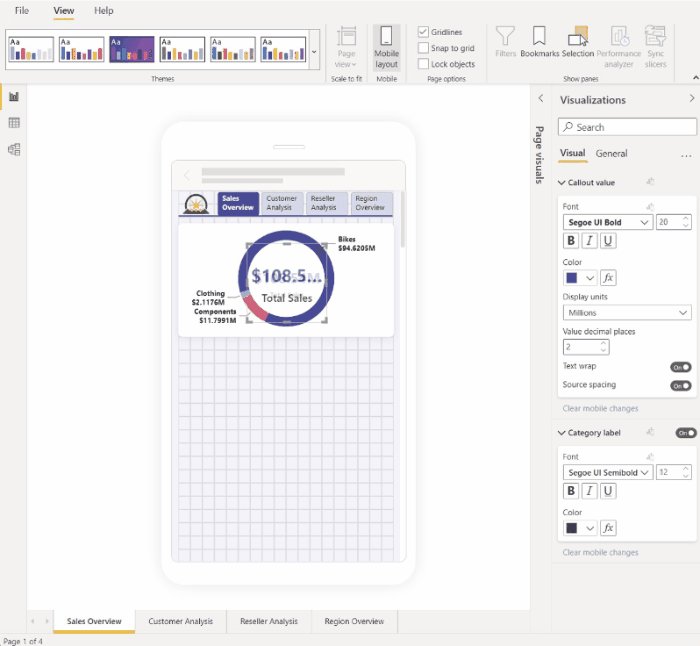
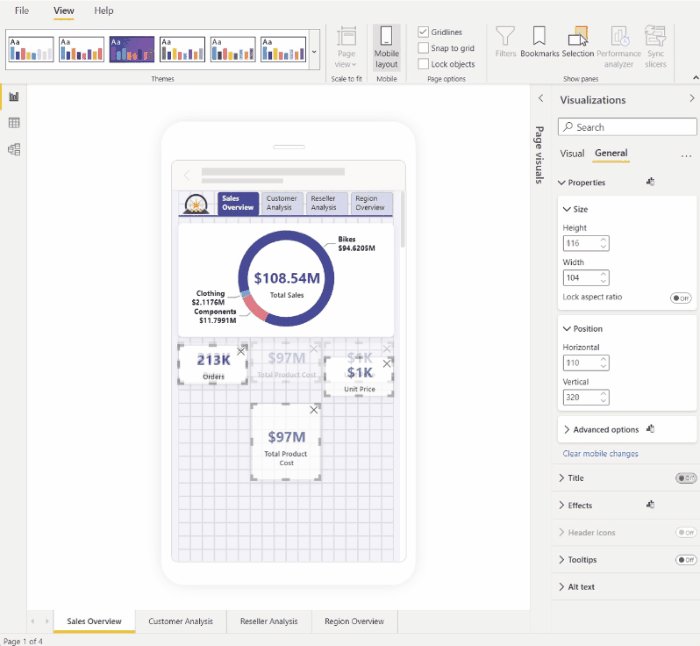
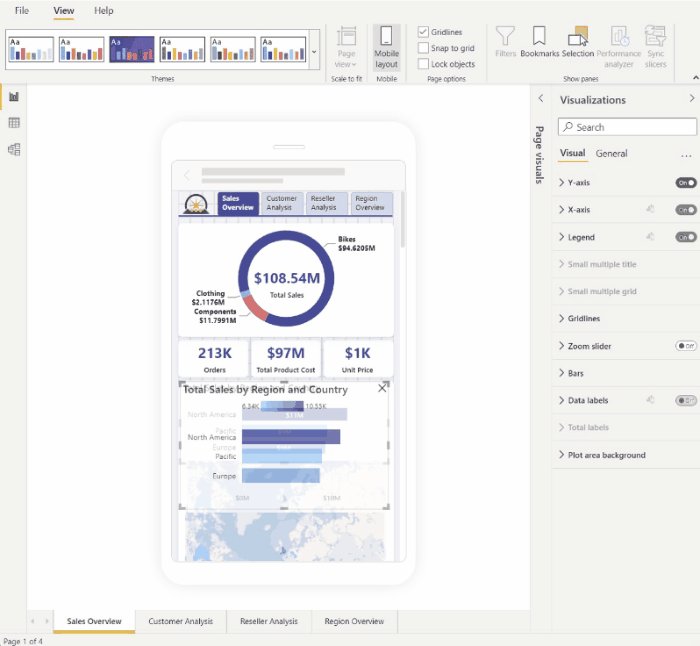
På billedet nedenfor kan du se ruden visualiseringer med formatindstillinger, ændringsangivelse og en anden rudefunktionalitet.

Fjerner ændringer af mobilformatering
Du kan kassere ændringer af mobilformatering til en enkelt kategori ved at vælge Ryd mobilændringer nederst på kategorikortet. Du kan slette alle mobilformateringsændringer for visualiseringen ved at vælge Flere indstillinger (...) og vælge Ryd mobilformatering i genvejsmenuen.
Når du kasserer ændringer af mobilformatering, genoprettes forbindelsen til skrivebordslayoutet igen, så dens værdi hentes derfra.
Ruden visualiseringer i mobillayoutvisning ligner den visualiseringsrude, der er en del af skrivebordslayoutvisningen. Se Den nye formatrude i Power BI Desktop for at få flere oplysninger om visualiseringsruden i skrivebordslayout.
Overvejelser og begrænsninger i forbindelse med mobilformatering
- Indstillinger for størrelse og positioner nedarves ikke fra skrivebordslayoutet . Derfor får du aldrig vist en ændringsangivelse for størrelse og placeringsindstillinger.
Eksempler på mobilformatering
I dette afsnit vises nogle eksempler på, hvordan Power BI's mobilformateringsfunktioner kan bruges til at ændre visualiseringer, så de er mere nyttige og velegnede til mobillayout.
Eksemplerne viser:
- Hvordan gitterretningen og typografiindstillingerne for en visualisering kan ændres, så de passer bedre til telefonlayoutet.
- Hvordan forskellige figurer kan bruges, så de passer bedre til mobildesignet.
- Sådan kan en visualiserings skriftstørrelse justeres, så den passer til andre rapportvisualiseringer.
- Hvordan du kan oprette præcist design med indstillinger for størrelse og placering.
- Hvordan diagramindstillinger kan justeres for at maksimere fast ejendom.
I de animerede billeder nedenfor viser startpunkterne mobillayoutet, når nogle visualiseringer er blevet placeret på lærredet. Billederne viser derefter, hvordan disse visualiseringer ændres ved hjælp af formateringsruden Visualiseringer.
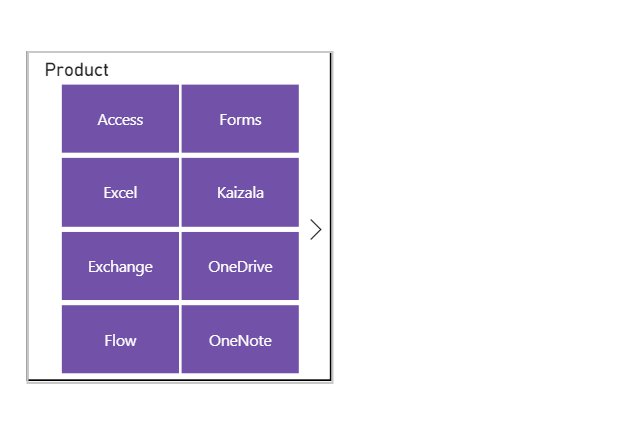
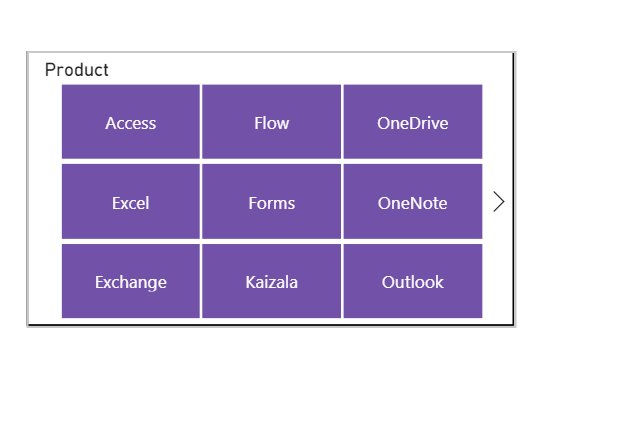
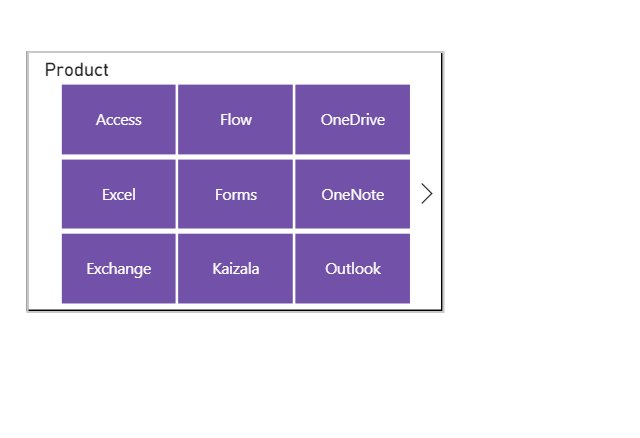
Ændring af gitterretningen, så den passer bedre til mobillayoutet
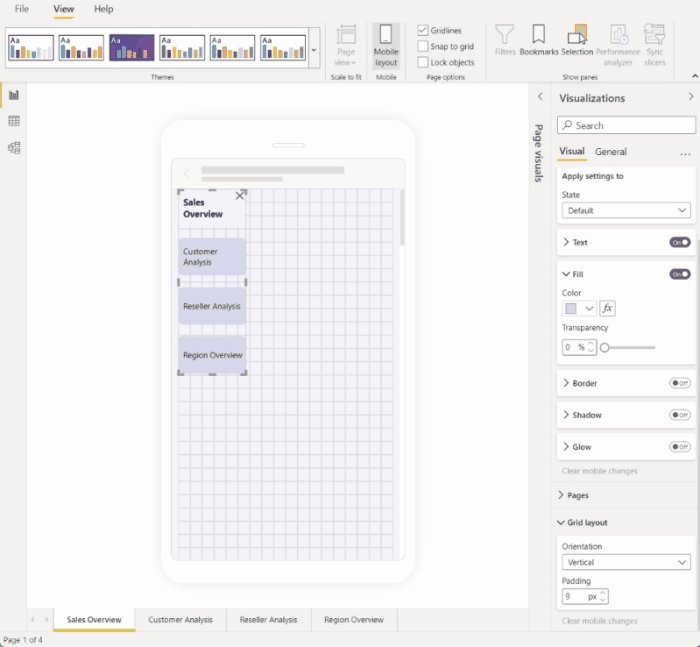
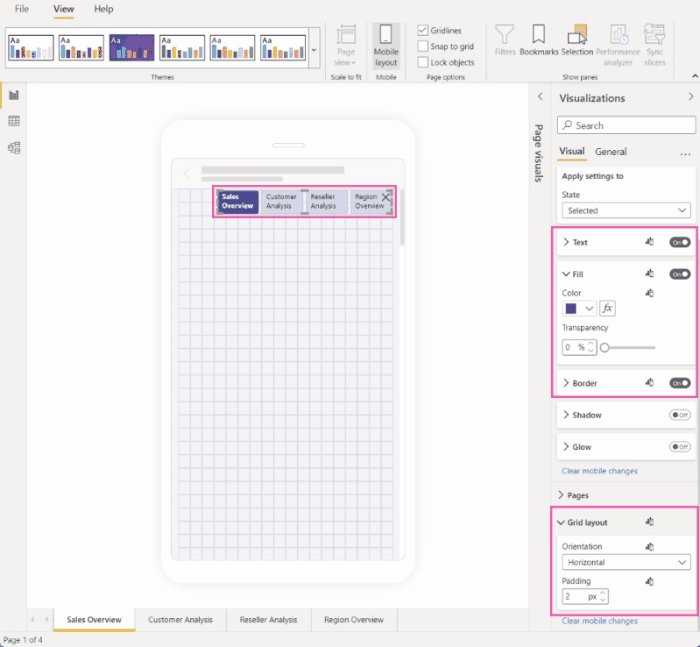
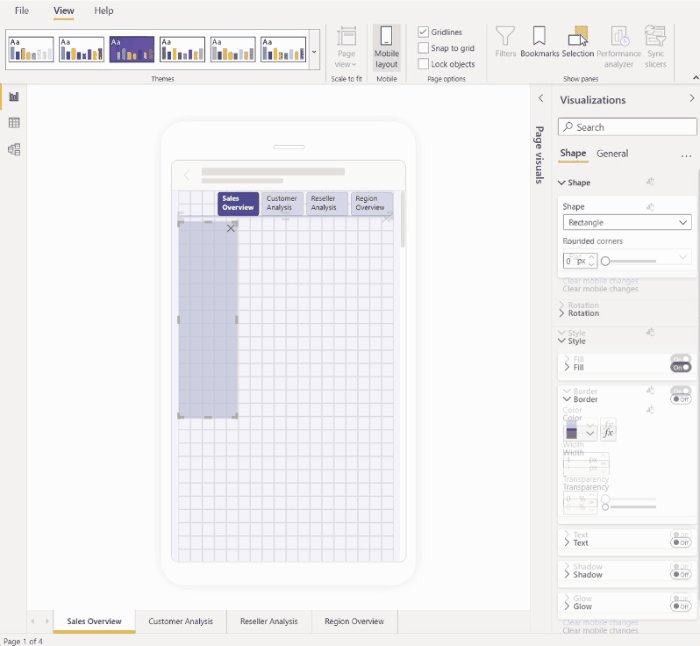
Gitterretningen for nogle visualiseringer fungerer muligvis godt i skrivebordslayout, men ikke så godt i den mindre størrelse og mere begrænsede plads på en mobilskærm. På denne eksempelrapportside blev sidenavigatoren stablet lodret. Selvom denne retning fungerede godt i forbindelse med skrivebordslayout, er den ikke optimal til mobillayout. Billedet viser, hvordan sidenavigatoren bliver vandret ved at ændre retningen for gitterlayoutet i ruden Visualiseringer.

Ændring af en figur, der skal bruges som et designelement
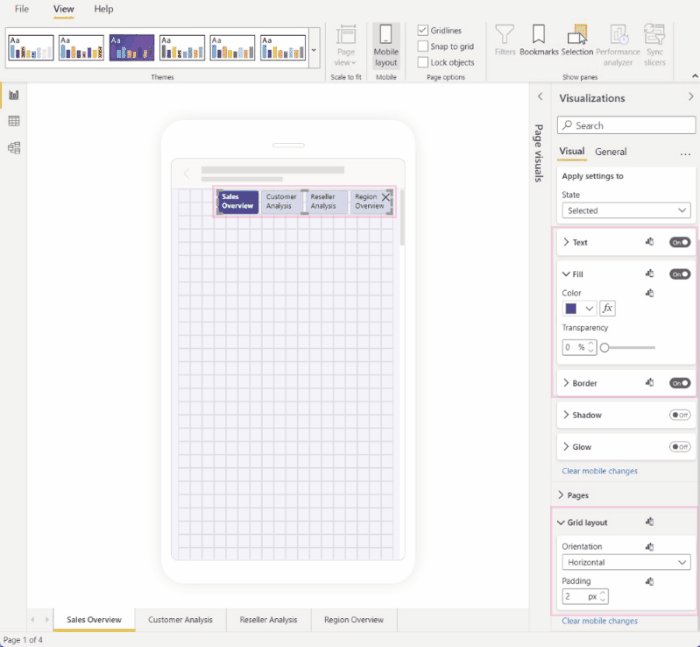
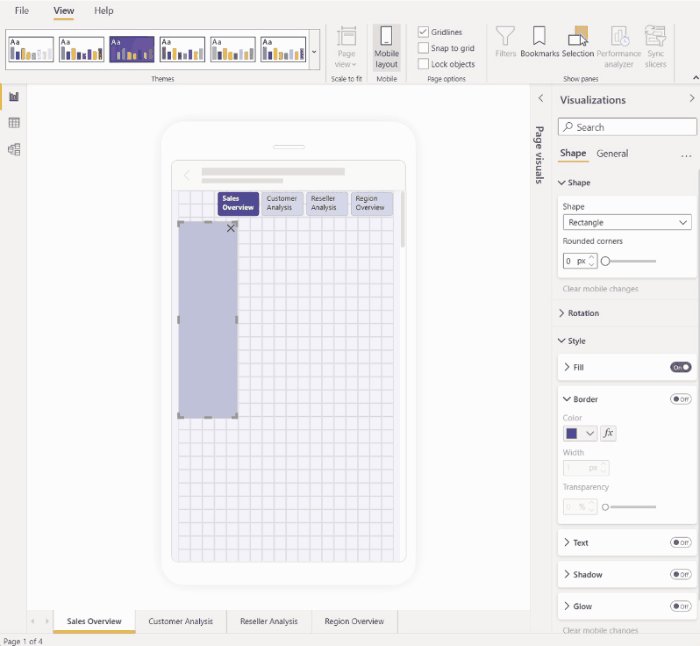
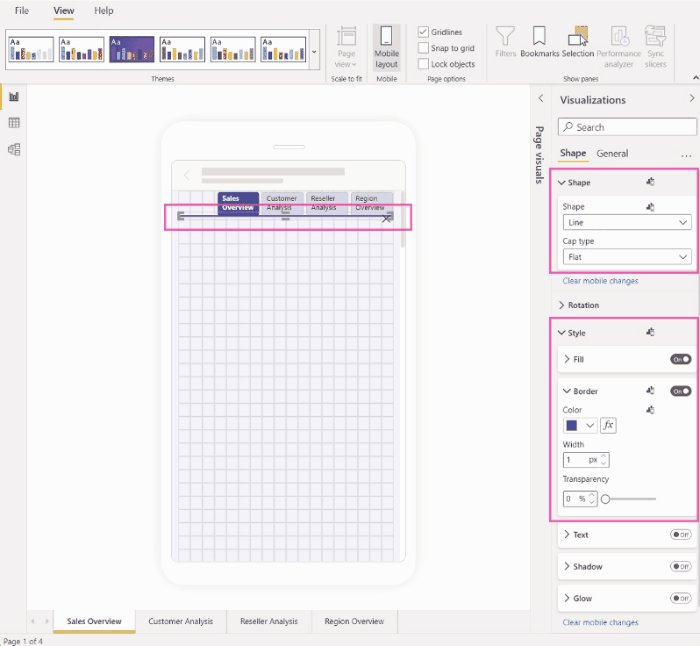
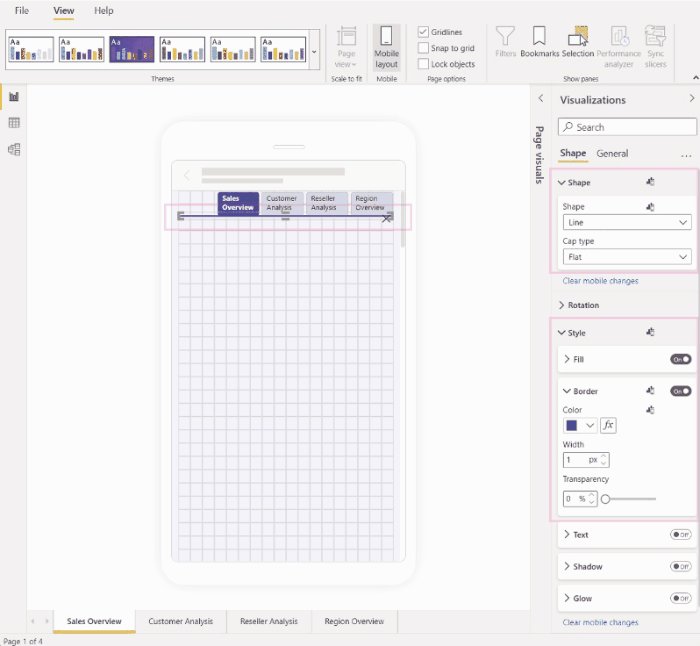
Du kan tage en hvilken som helst figur, der er oprettet i skrivebordslayoutet, og ændre den til en hvilken som helst anden figur i mobillayoutet ved hjælp af indstillingen Figur. Det gør det muligt at genbruge figurer. Billedet nedenfor viser, hvordan en rektangelfigur i skrivebordslayoutet, der blev brugt som baggrund for sidenavigatoren, ændres til en stregfigur i mobillayoutet og bruges til at understrege sidenavigatoren.

Ændring af skriftstørrelsen for en visualisering, så den passer bedre til andre visualiseringer
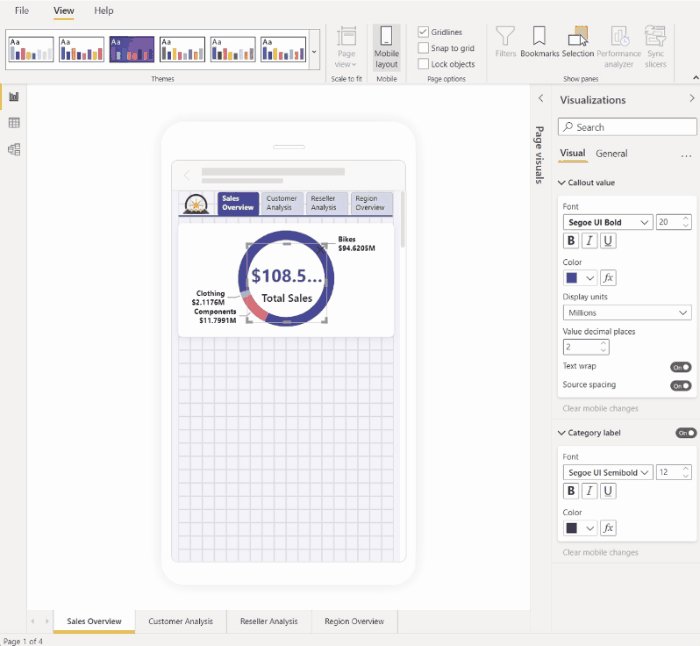
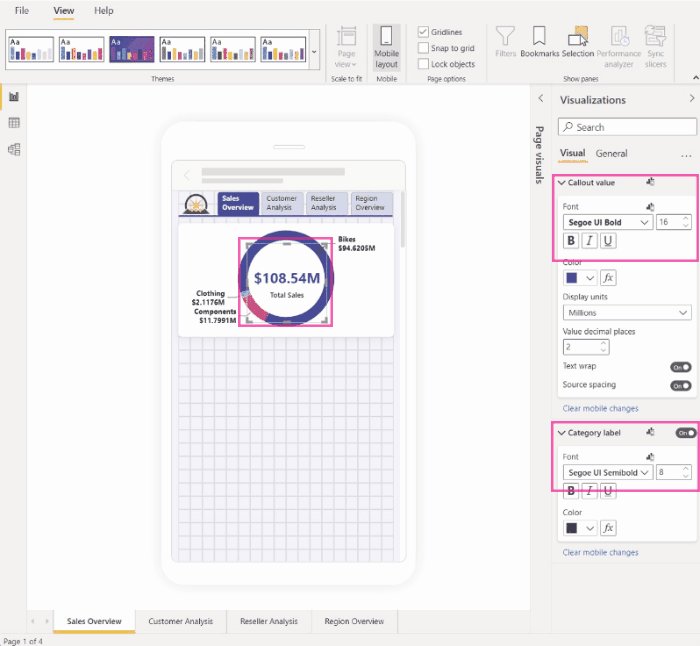
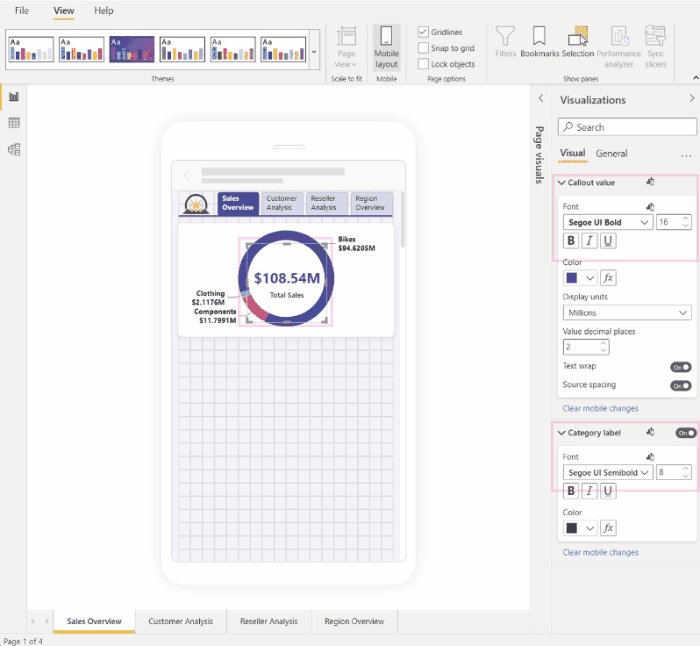
De skriftstørrelser, der bruges i skrivebordslayoutet, er normalt for store til mobillayout, hvilket optager for meget plads og resulterer i tekst, der er svær at læse. Derfor er en af de mest almindelige ting, du skal gøre, når du opretter et mobillayout, at ændre skriftstørrelserne. På billedet nedenfor kan du se, hvordan hvis du ændrer skriftstørrelsen på kortvisualiseringen, så teksten passer bedre ind i den anden visualisering. Bemærk, hvordan ændring af visningsenheden fra tusinder til millioner også hjælper med at få visualiseringens størrelse bedre til mobillayoutet.

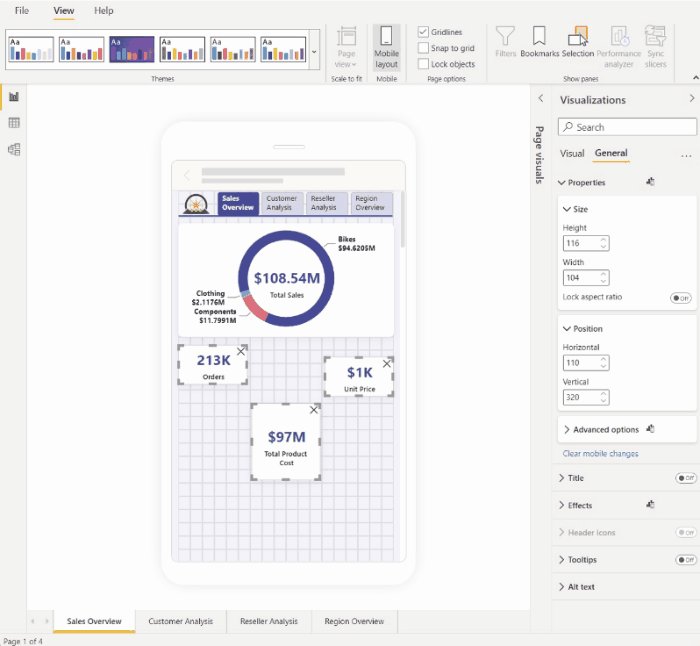
Brug af egenskaber til præcist at bestemme visualiseringens størrelse og placering
Selvom lærredet til mobillayout allerede har et detaljeret gitter og smarte hjælpelinjer, der kan hjælpe dig med at tilpasse størrelsen og justeringen af visualiseringer, er der tilfælde, hvor du skal styre den nøjagtige størrelse og placering af visualiseringen. Det kan du gøre ved hjælp af indstillingen placering og størrelse.
Bemærk
Indstillinger for størrelse og placering nedarves aldrig fra skrivebordslayoutet. Når du foretager ændringer af størrelses- og placeringsindstillinger, vises der derfor ingen ændringsindikator.
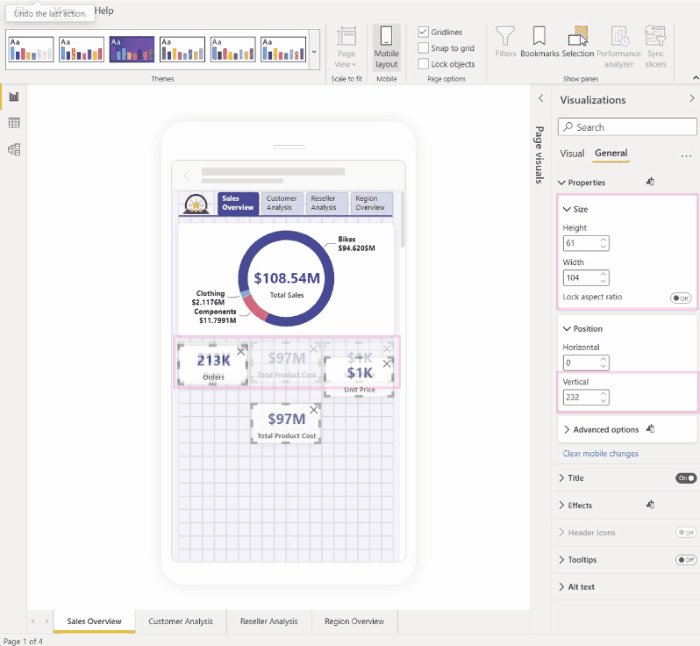
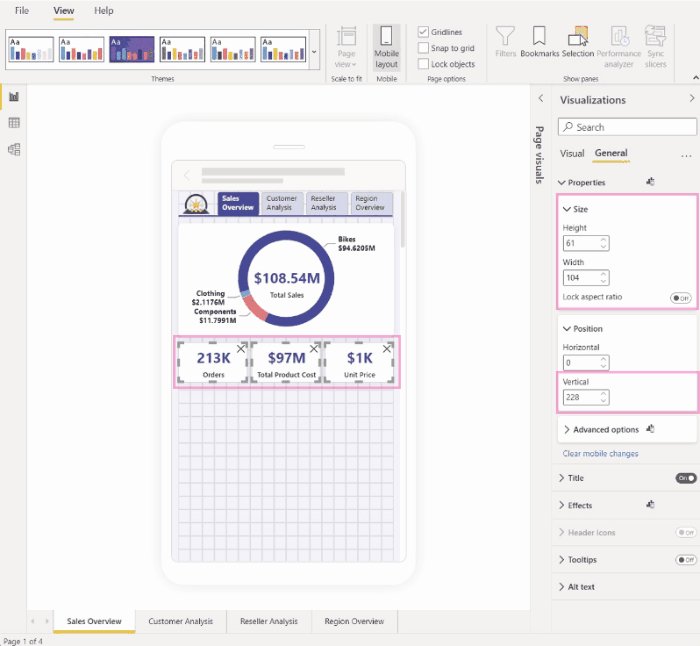
Billederne nedenfor viser, hvordan størrelses- og placeringsindstillinger kan bruges til at tilpasse og justere visualiseringer. Bemærk, hvordan flere markeringer af visualiseringerne gør det muligt at anvende ændringerne på flere visualiseringer på én gang.

Brug af formatindstillinger til at optimere en visualisering for at gemme værdifuld skærmejendom
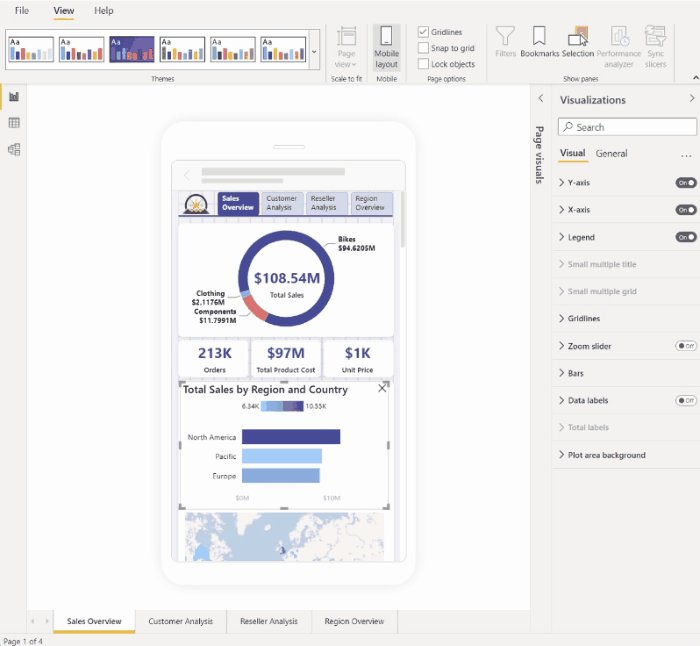
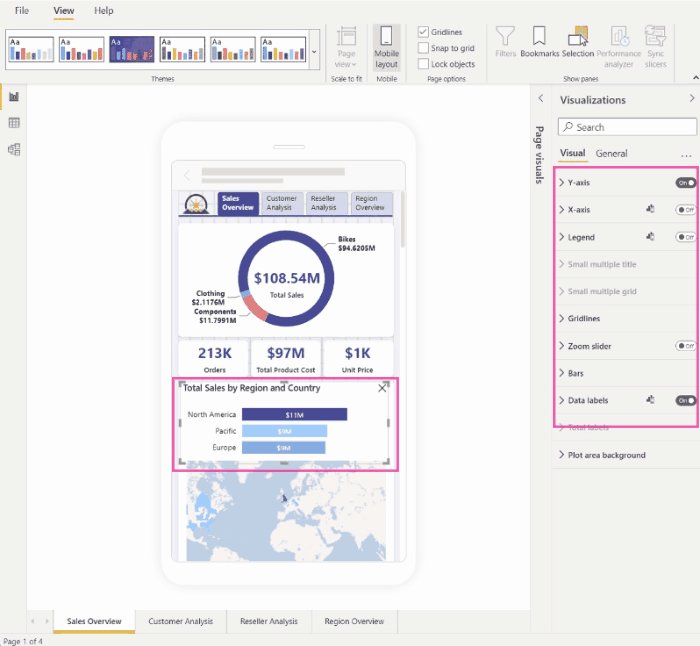
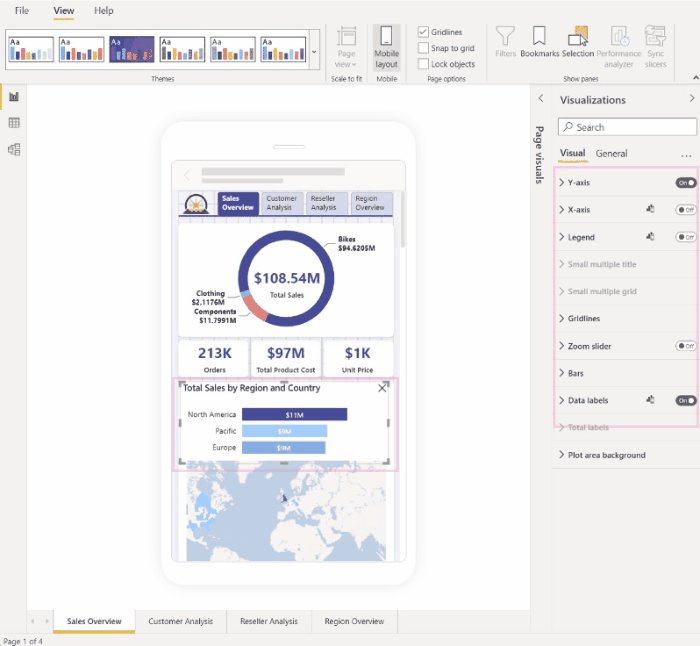
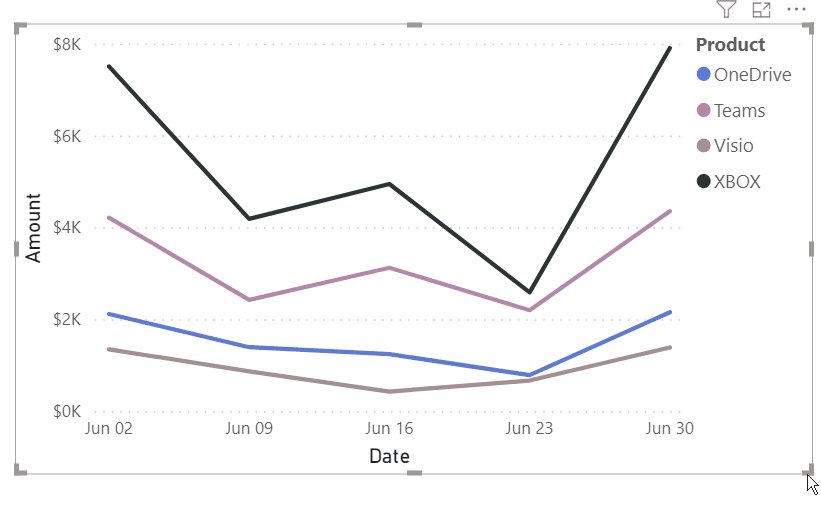
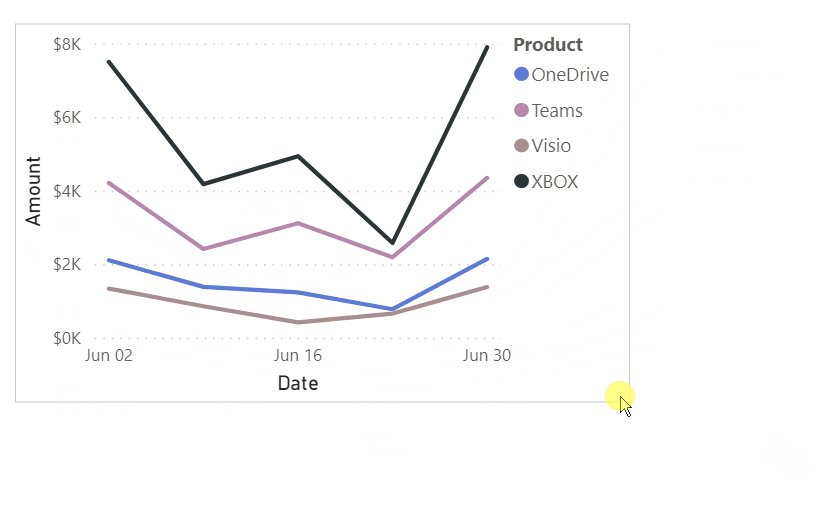
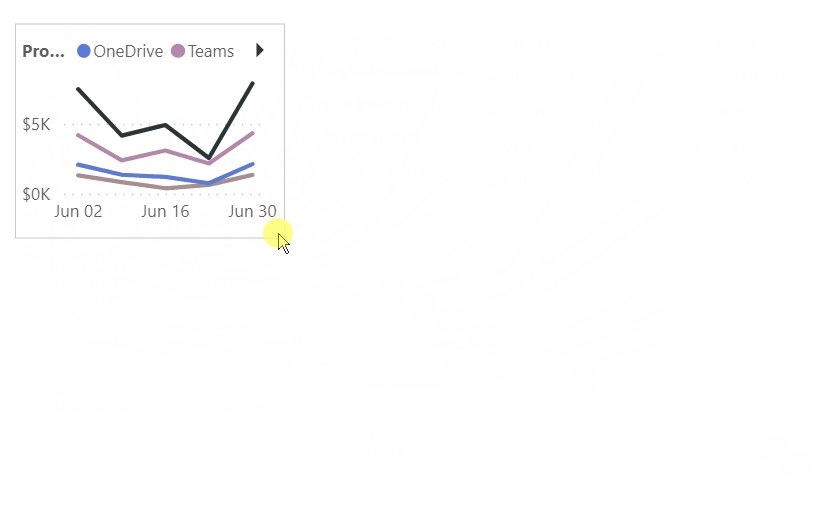
Nogle gange kan du bruge indstillingerne for en visualisering til at gøre den mere kompakt og spare plads. I følgende eksempel kan vi se en visualisering af et liggende søjlediagram. Hvis du vil reducere den størrelse, som visualiseringen optager på lærredet, slås forklaringen og X-aksen fra. Hvis du fjerner forklaringen og X-aksen, bliver søjlerne dog uklare, da der ikke er nogen værdier at gå med til. For at afhjælpe dette slås datamærkater til og fra og centreret på søjlerne. Hvis du sparer plads på sådanne måder, kan du se flere visualiseringer på én gang uden at skulle rulle.
Tip! De fleste diagrammer har som standard den dynamiske indstilling slået til. Hvis du ikke ønsker, at elementerne i diagrammet skal påvirkes af visualiseringens størrelse, skal du slå den dynamiske indstilling fra i indstillingerne for visualiseringen (Avancerede indstillinger for generelle > egenskaber >> Dynamiske)

Alternative formateringsindstillinger for visualiseringer og udsnit
Visuals
Som standard er mange visualiseringer, især visualiseringer af diagramtypen, dynamiske. Det betyder, at de ændres dynamisk for at vise den maksimale mængde data og indsigt, uanset skærmstørrelse.
Når en visualisering ændrer størrelse, prioriterer Power BI dataene. Det kan f.eks. fjerne indre margen og automatisk flytte forklaringen til toppen af visualiseringen, så visualiseringen forbliver informativ, selvom den bliver mindre.

Svartid kan forstyrre formateringen ved hjælp af visuelle indstillinger. Hvis du vil slå svartid fra, skal du vælge visualiseringen på lærredet og derefter gå til Avancerede indstillinger for generelle > egenskaber > i ruden Visualiseringer.
Udsnit
Udsnit tilbyder filtrering af rapportdata på lærredet. Når du designer udsnitsværktøjer i den almindelige rapportoprettelsestilstand, kan du ændre nogle udsnitsindstillinger for at gøre dem mere anvendelige i mobiloptimerede rapporter:
- Du kan beslutte, om rapportlæsere kun skal kunne vælge ét element eller flere elementer.
- Du kan gøre udsnitsværktøjet lodret, vandret eller dynamisk (dynamiske udsnit skal være vandrette).
Hvis du gør udsnittet dynamisk, når du ændrer størrelsen og formen, vises der flere eller færre indstillinger. Den kan være høj, kort, bred eller smal. Hvis du gør det lille nok, bliver det bare til et filterikon på rapportsiden.

Læs mere om oprettelse af dynamiske udsnitsværktøjer.
Test funktionsmåden for knapper, udsnitsværktøjer og visualiseringer
Mobillayoutlærredet er interaktivt, så du kan teste funktionsmåden for knapper, udsnitsværktøjer og andre visualiseringer, mens du designer din mobiloptimerede visning. Du behøver ikke at publicere rapporten for at se, hvordan visualiseringerne interagerer. Der gælder nogle begrænsninger .