Integrer Power Automate med websites og apps
Integrer Power Automate i din app eller dit website ved hjælp af flowwidgets for at give dine brugere en enkel måde at automatisere deres personlige eller professionelle opgaver på.
Flowwidgets er iframes, der er placeret i et værtsdokument. Dette dokument peger på en side i Power Automate-designeren. Disse widgets integrerer specifikke Power Automate-funktioner i tredjepartsprogrammet.
Widgets kan være enkle. Det kan f.eks. være en widget, der gengiver en liste over skabeloner uden kommunikation mellem værten og iframe. Widgets kan også være komplekse. Det kan f.eks. være en widget, der klargør et cloudflow fra en skabelon og derefter udløser flowet via tovejskommunikation mellem værten og widgetten.
Forudsætninger
- En Microsoft-konto eller
- En arbejds- eller skolekonto
Bruge den ikke-godkendte widget
Hvis du vil bruge den ikke-godkendte skabelonwidget, skal du integrere den direkte i værtsprogrammet ved hjælp af en iframe. Du behøver ikke JS SDK'et eller et adgangstoken.
Se skabeloner til dine scenarier
Du kan starte ved at tilføje denne kode for at vise Power Automate-skabelonerne på dit website:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parameter | Beskrivelse |
|---|---|
| locale | Sprog og områdekoden på fire bogstaver for visning af skabelonen. F.eks. repræsenterer en-us amerikansk engelsk, og de-de repræsenterer tysk. |
| search term | Søgeord til de skabeloner, du vil se i visningen. Søg f.eks. på SharePoint for at få vist skabeloner til SharePoint. |
| number of templates | Det antal skabeloner, du vil se i visningen. |
| destination | Den side, der åbnes, når brugeren vælger skabelonen. Angiv details for at vise oplysningerne om skabelonen, eller angiv new for at åbne Power Automate-designeren. |
| category | Filtrerer til den angivne skabelonkategori. |
| parameters.{name} | Yderligere kontekst, der sendes til flowet. |
Hvis destinationsparameteren er new, åbnes Power Automate-designeren, når brugerne vælger en skabelon. Brugerne kan derefter oprette et cloudflow i designeren. Se næste afsnit, hvis du vil have hele oplevelsen med widgetten.
Overførsel af yderligere parametre til flowskabelonen
Hvis brugeren er i en specifik kontekst på dit websted eller i din app, kan du overføre denne kontekst til flowet. En bruger kan f.eks. åbne en skabelon for Når der oprettes et element ved visning af en bestemt liste i SharePoint. Følg disse trin for at overføre liste-id'et som en parameter til flowet:
- Definer parameteren i flowskabelonen, inden du publicerer den. En parameter ser sådan ud
@{parameters('parameter_name')}. - Overfør parameteren i iframe-kildens forespørgselsstreng. Tilføj f.eks
¶meters.listName={the name of the list}, hvis du har en parameter med navnet listName.
Komplet eksempel
Hvis du vil vise de øverste fire SharePoint-skabeloner på tysk og starte brugeren med myCoolList, skal du bruge denne kode:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Bruge de godkendte flowwidgets
I følgende tabel vises listen over Power Automate-widgets, der understøtter den fulde oplevelse i widgetten ved hjælp af et adgangstoken til brugergodkendelse. Du skal bruge Javascript Software Developer Kit (JS SDK) for Power Automate til at integrere widgets og levere det påkrævede brugeradgangstoken.
| Widgettype | Understøttet funktion |
|---|---|
| flows | Viser en liste over flow under en fane for personlige og delte flow. Rediger et eksisterende flow, eller opret et nyt flow fra en skabelon eller forfra. |
| flowCreation | Opretter et cloudflow fra et skabelon-id, der leveres af værtsprogrammet. |
| runtime | Udløser et manuelt flow eller et hybridudløserflow, der leveres af værtsprogrammet. |
| approvalCenter | Integrerer godkendelsesanmodninger og sendte godkendelser. |
| templates | Viser en liste over skabeloner. Brugeren vælger én for at oprette et nyt flow. |
Brug det godkendte Flow SDK for at giver brugerne tilladelse til at oprette og administrere flow direkte fra dit website eller din app (i stedet for at navigere til Power Automate). Du skal logge brugeren på med brugerens Microsoft-konto eller Azure Active Directory for at bruge det godkendte SDK.
Note
Det er ikke muligt at skjule Power Automate-brandingen, når du bruger widgets.
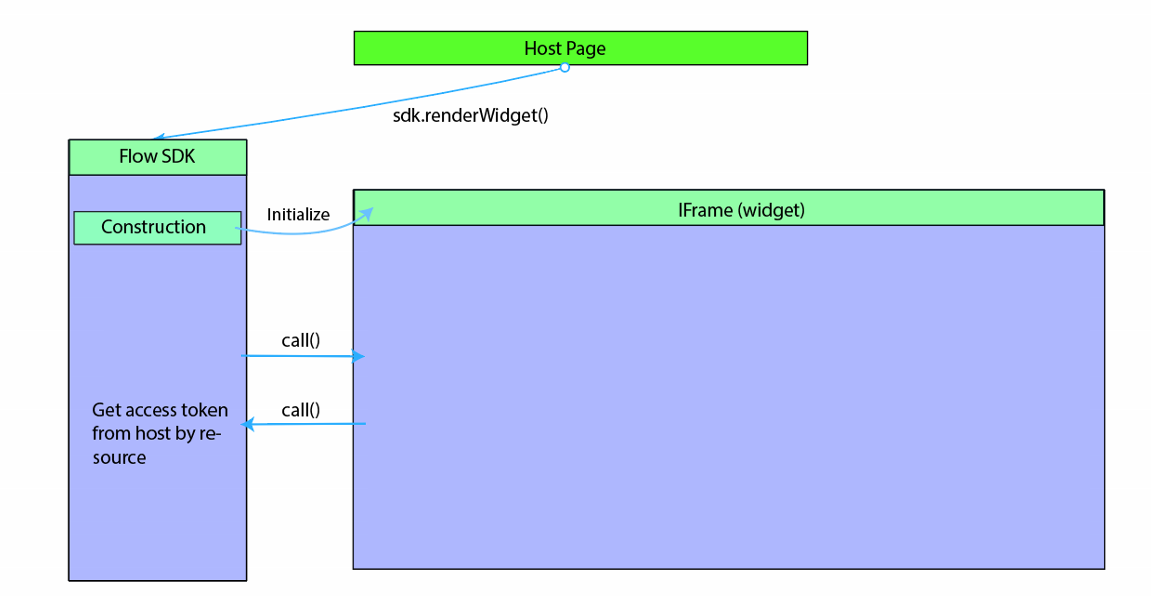
Widgetarkitektur
Power Automate-widgets fungerer ved at integrere en iframe, der refererer til Power Automate i et værtsprogram. Værten leverer det adgangstoken, der kræves af Power Automate-widgetten. JS SDK for Power Automate gør det muligt for værtsprogrammet at initialisere og administrere livscyklussen for widgetten.

JS SDK-detaljer
Power Automate-teamet leverer JS SDK for at facilitere integration af Flow-widgets i tredjepartsprogrammer. JS SDK'et for Flow er tilgængeligt som et offentligt link i Flow-tjenesten og gør det muligt for værtsprogrammet at håndtere hændelser fra widgetten og interagere med Flow-programmet ved at sende handlinger til widgetten. Widgethændelser og -handlinger er specifikke for widgettypen.
Initialisering af widget
Referencen til Flow JS SDK skal føjes til værtsprogrammet, før widgetten initialiseres.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Opret en forekomst af JS SDK ved at overføre valgfrie værdier for hostName og landestandard i et JSON-objekt.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| Navn | Påkrævet/valgfrit | Beskrivelse |
|---|---|---|
hostName |
Valgfri | Power Automate-værtsnavn, f.eks. https://flow.microsoft.com |
locale |
Valgfri | Klientlandestandarden for widgetten (som standard en-Us, hvis der ikke er angivet noget) |
Når du har oprettet forekomsten af JS SDK, kan du initialisere og integrere en Power Automate-widget i et overordnet element i værtsprogrammet. Det gør du ved at tilføje en HTML-div:
<div id="flowDiv" class="flowContainer"></div>
Initialiser derefter Power Automate-widgetten med metoden renderWidget() for JS SDK'et. Husk at angive widgettypen og tilhørende indstillinger.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Her er et formateksempel for den objektbeholder, som du kan ændre, så den stemmer overens med værtsprogrammets dimensioner.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Dette er parametrene for renderWidget():
| Parameter | Påkrævet/valgfrit | Beskrivelse |
|---|---|---|
container |
Obligatorisk | Id'et for et DIV-element på værtssiden, hvor widgetten skal integreres. |
environmentId |
Valgfri | Widgets har brug for et miljø-id. Hvis du ikke angiver et id, bruges et standardmiljø. |
flowsSettings |
Valgfri | Objekt for Power Automate-indstillinger |
templatesSettings |
Valgfri | Objekt for skabelonindstillinger |
approvalCenterSettings |
Valgfri | Objekt for godkendelsesindstillinger |
Adgangstokens
Efter kørslen af renderWidget() for JS SDK initialiserer JS SDK en iframe, der peger på URL-adressen til Power Automate-widgetten. Denne URL-adresse indeholder alle indstillinger i parametre for forespørgselsstrenge. Værtsprogrammet skal have et Power Automate-adgangstoken til brugeren (Azure Active Directory JWT-token med målgruppen https://service.flow.microsoft.com), før det initialiserer widgetten. Widgetten sender en hændelse af typen GET_ACCESS_TOKEN for at anmode om et adgangstoken fra værten. Værten skal håndtere hændelsen og overføre dette token til widgetten:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
Værtsprogrammet er ansvarligt for at vedligeholde tokenet og overføre det med en gyldig udløbsdato til widgetten, når der anmodes om det. Hvis widgetten er åben i længere perioder, skal værten kontrollere, om tokenet er udløbet, og opdatere tokenet, hvis det er nødvendigt, før det overføres til widgetten.
Registrering af, om widgetten er klar
Efter fuldført initialisering sender widgetten en hændelse for at give besked om, at widgetten er klar. Værten kan lytte til hændelsen WIDGET_READY og udføre yderligere værtskode.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Widgetindstillinger
FlowsSettings
FlowsSettings kan bruges til at tilpasse funktionen af Power Automate-widgetten.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parameter | Påkrævet/valgfrit | Beskrivelse |
|---|---|---|
createFromBlankTemplateId |
Obligatorisk | Brug skabelonens GUID, når brugeren vælger knappen Opret fra bunden i Flow-widgetten |
flowsFilter |
Valgfri | Power Automate-widgetten anvender det angivne filter, når der anføres flow. Vis f.eks. flow, der refererer til et specifikt SharePoint-websted. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Valgfri | Den aktive fanes vises som standard i Power Automate-widgetten. Eksempel: tab:'sharedFlows' viser fanen Teamog tab:'myFlows' viser fanen Mine flow. |
TemplatesSettings
Dette gælder for alle widgets, der gør det muligt for dig at oprette flow fra en skabelon, herunder Flow, FlowCreation og skabelonwidgets.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parameter | Påkrævet/valgfrit | Beskrivelse |
|---|---|---|
defaultParams |
Valgfrit | Tidsparametre for design, der skal bruges, når du opretter et cloudflow fra en skabelon, f.eks.: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
Valgfrit | Gyldige værdier er "new" eller "details". Når den angives til "details", vises en side med detaljer, når du opretter et cloudflow fra en skabelon. |
pageSize |
Valgfrit | Antallet af skabeloner, der skal vises. Standardstørrelse = 6 |
searchTerm |
Valgfri | Vise skabeloner, der matcher det angivne søgeudtryk |
templateCategory |
Valgfri | Vise skabeloner i en specifik kategori |
ApprovalCenterSettings
Gælder for ApprovalCenter-widgets.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parameter | Påkrævet/valgfrit | Beskrivelse |
|---|---|---|
hideLink |
Valgfri | Når den angives til true, skjuler widgetten de modtagne og sendte godkendelseslinks |
approvalsFilter |
Valgfrit | Godkenderwidgetten anvender det angivne godkendelsesfilter, når der lyttes til godkendelserne, f.eks.: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Valgfri | Den aktive fanes vises som standard i Flow-widgetten. Gyldige værdier: "receivedApprovals", "sentApprovals" |
showSimpleEmptyPage |
Valgfri | Viser en tom side, når der ikke er nogen godkendelser |
hideInfoPaneCloseButton |
Valgfri | Skjuler knappen Luk i ruden med oplysninger (eller værten har allerede knappen Luk) |
Widgethændelser
Power Automate-widgetten understøtter hændelser, som kan lade værten lytte til hændelser for widgettens livscyklus. Power Automate-widgetten understøtter to typer af hændelser: hændelser for ensrettede meddelelser (f.eks. Widget_Ready) og hændelser, der sendes fra widgetten for at hente data fra værten (Get_Access_Token). Værten skal bruge metoden widget.listen() til at lytte til specifikke hændelser, der sendes fra widgetten.
Brug
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Understøttede hændelser efter widgettype
| Widgethændelse | Detaljer |
|---|---|
WIDGET_READY |
Widgetten blev indlæst |
WIDGET_RENDERED |
Widgetten blev indlæst, og gengivelse af brugergrænsefladen er fuldført |
GET_ACCESS_TOKEN |
Widgetanmodning om integration af brugeradgangstoken |
GET_STRINGS |
Gør det muligt for værten at tilsidesætte et sæt brugergrænsefladestrenge, der vises i widgetten |
Widgetten Runtime
| Widgethændelse | Detaljer | Data |
|---|---|---|
RUN_FLOW_STARTED |
Udløst og kørslen af flowet blev startet | |
RUN_FLOW_COMPLETED |
Kørsel af flow blev udløst | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Brugeren valgte knappen Udført for kørsel af flow | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Brugeren valgte knappen Annuller for kørsel af flow | |
FLOW_CREATION_SUCCEEDED |
Flowet blev oprettet | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Udløses, når værten skal lukke widgetten |
Widgetten Oprettelse af flow
| Widgethændelse | Detaljer | Data |
|---|---|---|
FLOW_CREATION_FAILED |
Oprettelse af flow mislykkedes | |
WIDGET_CLOSE |
Udløses, når værten bør lukke widgetten | |
TEMPLATE_LOAD_FAILED |
Skabelonen blev ikke indlæst | |
FLOW_CREATION_SUCCEEDED |
Flowet blev oprettet | { flowUrl: string, flowId: string,fromTemplate?: string } |
Widgetten Godkendelse
| Widgethændelse | Detaljer |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Modtaget godkendelsesstatus blev ændret |
SENT_APPROVAL_STATUS_CHANGED |
Sendt godkendelsesstatus blev ændret |
Med hændelsen GET_STRINGS kan du tilpasse teksten for nogle af de elementer i brugergrænsefladen, der vises i widgetten. Følgende strenge kan tilpasses:
| Strengnøgle | Brug i widgetten |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Tekst, der vises på knappen Opret flow i både widgetten Oprettelse af flow og Runtime |
FLOW_CREATION_CUSTOM_FLOW_NAME |
Den oprindelige værdi, der skal bruges til flownavnet i widgetten Oprettelse af flow. Bruges kun, når indstillingen allowCustomFlowName er aktiveret. |
FLOW_CREATION_HEADER |
Overskrift, der kan bruges, når der oprettes et cloudflow i både widgetten Oprettelse af flow og Runtime |
INVOKE_FLOW_HEADER |
Overskrift, der skal bruges, når der kaldes et cloudflow i widgetten Runtime |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Tekst, der vises på knappen, der bruges til at kalde/køre et cloudflow i widgetten Runtime |
Eksempel
Kalder widgetDoneCallback, der overfører et JSON-objekt, med nøgleværdipar for en strengnøgle og tekst til at tilsidesætte standardværdien.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Widgethandlinger
Værten bruger widgethandlinger til at sende en specifik handling eller en meddelelse til widgetten. Widget JS SDK indeholder metoden notify(), som bruges til at sende en meddelelse eller JSON-nyttedata til widgetten. Hver widgethandling understøtter en specifik nyttedatasignatur.
Brug
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Eksempel
Kald et cloudflow ved at sende følgende kommando til en widget til runtime
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Widgetten Runtime
| Widgethandling | Details | Parametergrænseflade |
|---|---|---|
triggerFlow |
Udløser kørsel af et cloudflow | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Udløser en kørsel af cloudflow af skabelonen | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Henter udløserskemaet for et cloudflow | { flowName: string, } |
closeWidget |
Annullerer eventuelle ventende aktiviteter og sender hændelsen WIDGET_CLOSE |
Widgetten Oprettelse af flow
| Widgethandling | Details | Parametergrænseflade |
|---|---|---|
createFlowFromTemplate |
Opretter et cloudflow for den valgte skabelon | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Opretter et cloudflow for den valgte skabelondefinition | { templateDefinition: string } |
closeWidget |
Annullerer eventuelle ventende aktiviteter og sender hændelsen WIDGET_CLOSE |
Widgetten Godkendelse
| Widgethandling | Detaljer | Parametergrænseflade |
|---|---|---|
closeInfoPane |
Lukker ruden med oplysninger, hvor godkendelsesdetaljerne vises | I/T |
Konfiguration af dit klientprogram
Du skal konfigurere dit klientprogram med omfang af Flow-tjenesten (delegerede tilladelser). Hvis appen Azure Active Directory (AAD), der bruges til integration af widgetten, bruger et godkendelesflow af typen "code grant", skal AAD-programmet forudkonfigureres med delegerede tilladelser, der understøttes af Power Automate. Dette giver delegerede tilladelser, så programmet kan:
- Administrere godkendelser
- Læse godkendelser
- Læse aktiviteter
- Administrere flow
- Læse flow
Følg disse trin for at vælge en eller flere delegerede tilladelser:
- Gå til https://portal.azure.com
- Vælg Azure Active Directory.
- Vælg Appregistreringer under Administrer.
- Angiv det tredjepartsprogram, der skal konfigureres for omfang af Flow-tjenesten.
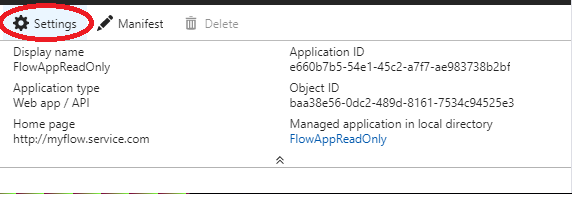
- Vælg Indstillinger.

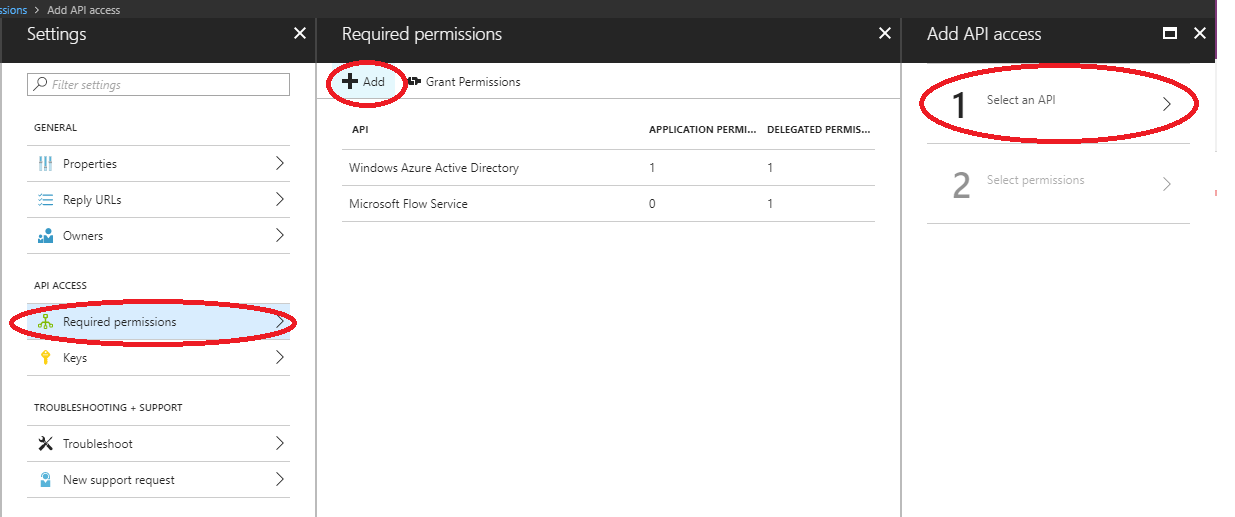
- Vælg Påkrævede tilladelser under API-adgang/
- Vælg Tilføj.
- Vælg Vælg en API.

- Søg efter Power Automate-tjenesten, og vælg den. Bemærk: Før du kan se Power Automate-tjenesten, skal din lejer have logget mindst én AAD-bruger på Flow-portalen (https://flow.microsoft.com)
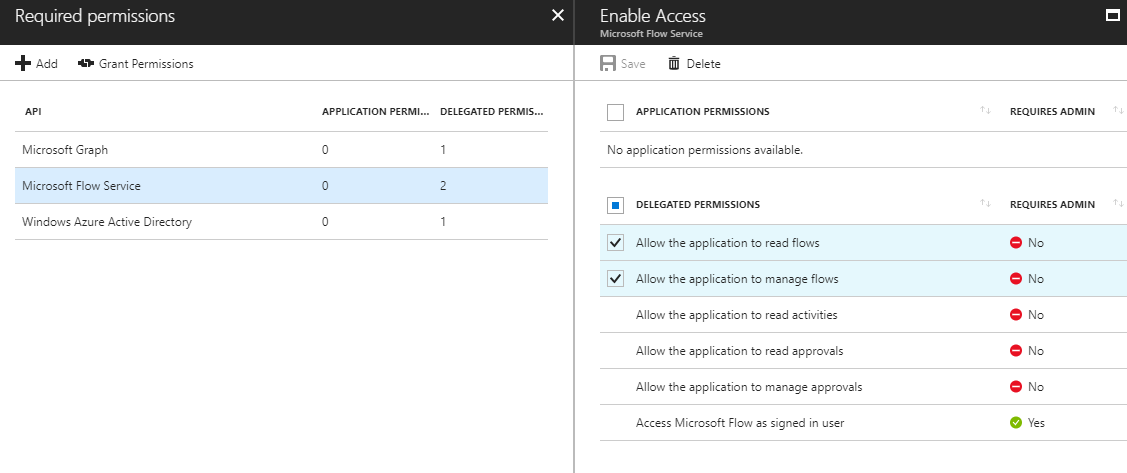
- Vælg det påkrævede Flow-omfang for dit program, og vælg derefter Gem.

Dit program får nu et token til Flow-tjenesten, der indeholder delegerede tilladelser i kravet 'scp' i JWT-tokenet.
Eksempelprogram til integration af flowwidgets
I ressourceafsnittet er der et eksempel på en JavaScript SPA (Single Page Application), så du kan eksperimentere med integration af flowwidgets på en værtsside. Brug af eksempelprogrammet kræver, at du registrerer et AAD-program med implicit tildeling af flow aktiveret.
Registrering af en AAD-app
- Log på Azure-portalen.
- I navigationsruden til venstre skal du vælge Azure Active Directory og derefter vælge Appregistreringer (prøveversion) > Ny registrering.
- Når siden Registrer et program vises, skal du angive et navn på dit program.
- Under Understøttede kontotyper skal du vælge Konti i et hvilket som helst organisationskatalog.
- Under afsnittet URL-adresse til omdirigering skal du vælge webplatformen og angive værdien til programmet's URL-adresse afhængigt af din webserver. Konfigurer denne værdi til http://localhost:30662/ for at køre eksempelappen.
- Vælg Registrer.
- På siden Oversigt over app skal du notere værdien for program-id'et (klient).
- Eksemplet kræver, at implicit tildeling af flow er aktiveret. I navigationsruden til venstre i det registrerede program skal du vælge Godkendelse.
- Under Avancerede indstillinger under Implicit tildeling skal du markere begge afkrydsningsfelter Id-tokens og Adgangstokens. Id-tokens og adgangstokens er påkrævet, da denne app skal logge brugerne på og kalde Flow-API.
- Vælg Gem.
Kørsel af eksemplet
- Download eksemplet, og kopiér det til en lokal mappe på din enhed.
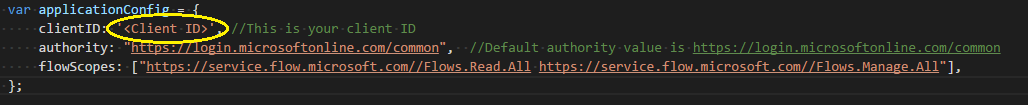
- Åbn filen index.html i mappen FlowSDKSample, og rediger
applicationConfigfor at opdatereclientIDtil det program-id, du registrerede tidligere.
- Eksempelappen er konfigureret til at bruge Flow-omfang Flows.Read.All og Flow.Manage.All. Du kan konfigurere yderligere omfang ved at opdatere egenskaben flowScopes i objektet applicationConfig.
- Kør disse kommandoer for at installere afhængigheden og køre eksempelappen:
> npm install > node server.js
- Åbn browseren, og angiv derefter http://localhost:30662
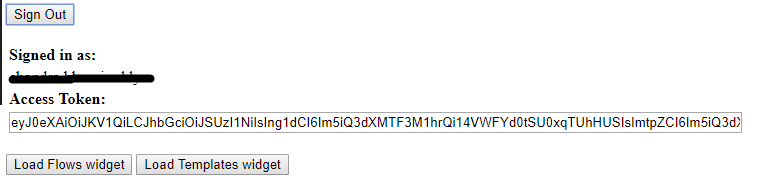
- Vælg knappen Log på for at godkende mod AAD og hente et adgangstoken til cloudflow.
- Tekstfeltet Adgangstoken indeholder det pågældende adgangstoken.

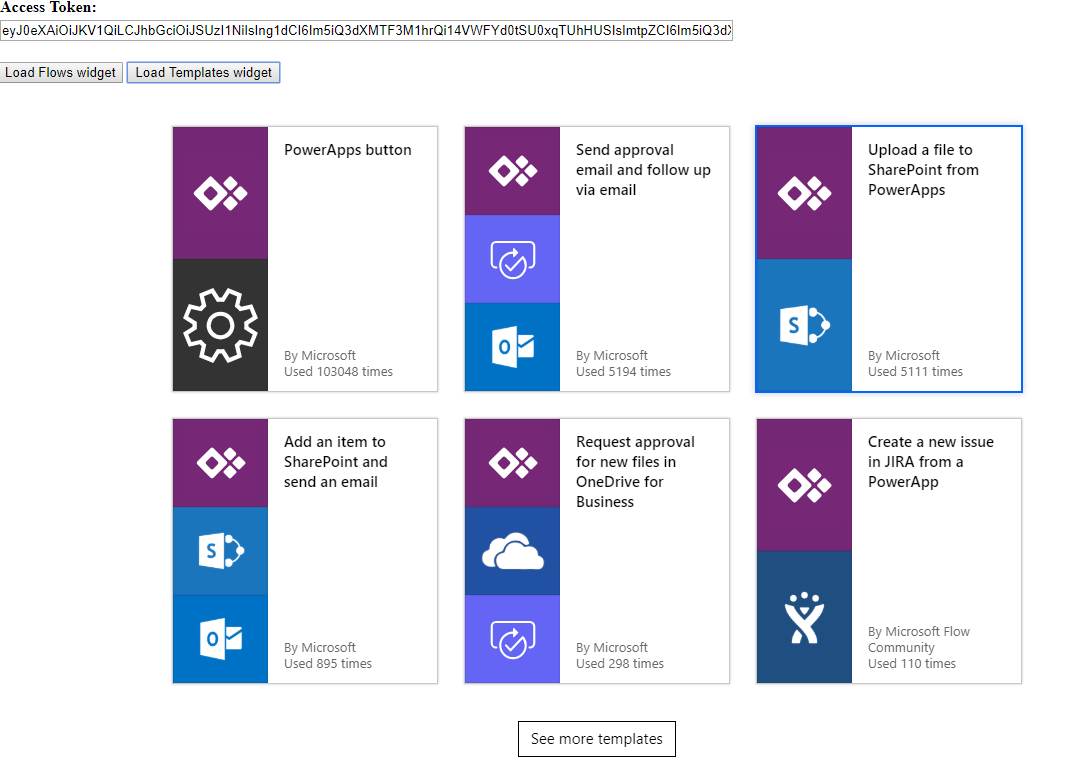
- Vælg Widgetten Indlæs flow eller Widgetten Indlæs skabeloner for at integrere de tilsvarende widgets.

Eksempelprogrammets downloadlink.
Ressourcer
Testsider til widget
Få mere at vide om integration af og indstillinger for widget:
- Widgetten Skabeloner: <https://flow.microsoft.com/test/templateswidget/>
- Widgetten FlowCreation: <https://flow.microsoft.com/test/flowcreationwidget/>
- Widgetten Runtime: <https://flow.microsoft.com/test/runtimewidget/>
- Widgetten Godkendelsescenter: <https://flow.microsoft.com/test/approvalcenterwidget/>
- Widgetten Flow: <https://flow.microsoft.com/test/managewidget/>
Understøttede landestandarder for widget
Hvis den initialiserede landestandard ikke er angivet, vil Flow som standard bruge den nærmeste understøttede landestandard.
| Landestandard | Language |
|---|---|
| bg-bg | Bulgarsk (Bulgarien) |
| ca-es | Catalansk (catalansk) |
| cs-cz | Tjekkisk (Tjekkiet) |
| da-dk | Dansk (Danmark) |
| de-de | Tysk (Tyskland) |
| el-gr | Græsk (Grækenland) |
| en-Us | Engelsk (USA) |
| es-es | Spansk (castiliansk) |
| et-ee | Estisk (Estland) |
| eu-es | Baskisk (baskisk) |
| fi-fi | Finsk (Finland) |
| fr-fr | Fransk (Frankrig) |
| gl-es | Galicisk (Galicien) |
| hi-HU | Ungarsk (Ungarn) |
| hi-in | Hindi (Indien) |
| hr-hr | Kroatisk (Kroatien) |
| id-Id | Indonesisk (Indonesien) |
| it-It | Italiensk (Italien) |
| jp-Jp | Japansk (Japan) |
| kk-kz | Kasakhisk (Kasakhstan) |
| ko-kr | Koreansk (Korea) |
| lt-LT | Litauisk (Litauen) |
| lv-lv | Lettisk (Letland) |
| ms-my | Malaysisk (Malaysia) |
| nb-no | Norsk (bokmål) |
| nl-nl | Nederlandsk (Nederlandene) |
| pl-pl | Polsk (Polen) |
| pt-br | Portugisisk (Brasilien) |
| pt-pt | Portugisisk (Portugal) |
| ro-ro | Rumænsk (Rumænien) |
| ru-ru | Russisk (Rusland) |
| sk-sk | Slovakisk (Slovakiet) |
| sl-si | Slovensk (Slovenien) |
| sr-cyrl-rs | Serbisk (kyrillisk, Serbien) |
| sr-latn-rs | Serbisk (latin, Serbien) |
| sv-se | Svensk (Sverige) |
| th-th | Thai (Thailand) |
| tr-tr | Tyrkisk (Tyrkiet) |
| uk-ua | Ukrainsk (Ukraine) |
| vi-vn | Vietnamesisk (Vietnam) |
Brugen af Power Automate-integrerings-SDK er omfattet af Licensvilkår for Microsoft-software.
Note
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).