Bruge Fluent UI-kontrolelementer
Det er nemmere at oprette apps, der ser flotte ud i Microsoft Teams, med de nye komponenter. De nye komponenter er baseret på Fluent UI-strukturen. De ser flotte ud med Teams-typografier og kan tilpasses automatisk til standardtemaet i Teams. De nye kontrolelementer er knap, afkrydsningsfelt, kombinationsfelt, datovælger, etiket, gruppe med alternativknapper, bedømmelse, skyder, tekstfelt og til/fra-knap.
Lad os se på de enkelte Fluent UI-kontrolelementer og de mest nyttige egenskaber. Du kan få vist en komplet liste over kontrolelementer og egenskaber i Power Apps ved at gå til Kontrolelementer og egenskaber i Power Apps.
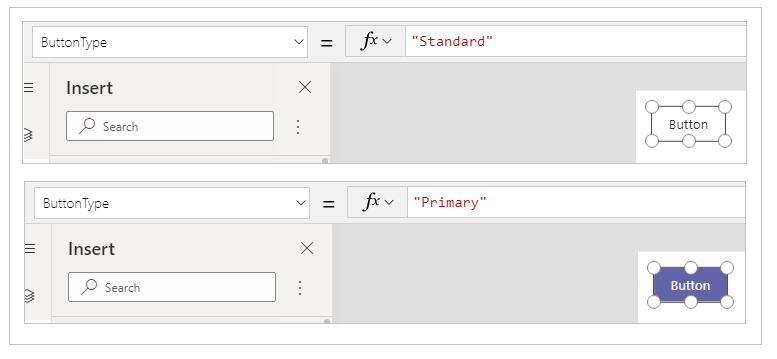
Knap
Et kontrolelement, som brugeren kan vælge for at arbejde med appen.

Beskrivelse
Konfigurer egenskaben OnSelect for et kontrolelement af typen knap for at køre en eller flere formler, når brugeren vælger kontrolelementet.
Vigtige egenskaber
ButtonType – den knaptype, der skal vises: standard eller primær. Standardværdi: Standard.
OnSelect – Hvordan appen reagerer, når brugeren vælger et kontrolelement.
Text – tekst, der vises i et kontrolelement, eller som brugeren skriver i et kontrolelement.
Afkrydsningsfelt
Et kontrolelement, som brugeren kan vælge eller fravælge for at angive værdien true eller false.

Beskrivelse
Brugeren kan angive en boolesk værdi ved hjælp af dette velkendte kontrolelement, som er meget udbredt på brugergrænsefladen.
Vigtige egenskaber
Feltside – den side af kontrolelementet, som afkrydsningsfeltet vises på.
Etiket – tekst, der vises i et kontrolelement.
Markeret – angiver, om kontrolelementet er markeret eller ej.
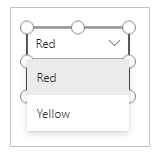
Kombinationsfelt
Et kontrolelement, der gør det muligt for brugerne at vælge mellem de angivne valgmuligheder. Understøtter søgning og flere markeringer.

Beskrivelse
Kontrolelementet Kombinationsfelt gør det muligt for en bruger at søge efter elementer, der kan vælges.
Tilstanden for et enkelt valg eller flere valg konfigureres via egenskaben SelectMultiple.
Vigtige egenskaber
Items – den datakilde, hvorfra der kan foretages valg.
DefaultSelectedItems – de elementer, der er valgt på forhånd, før en bruger arbejder med kontrolelementet.
SelectMultiple – Om brugeren kan vælge et enkelt element eller flere elementer.
IsSearchable – Om brugeren kan søge efter elementer, før der foretages et valg.
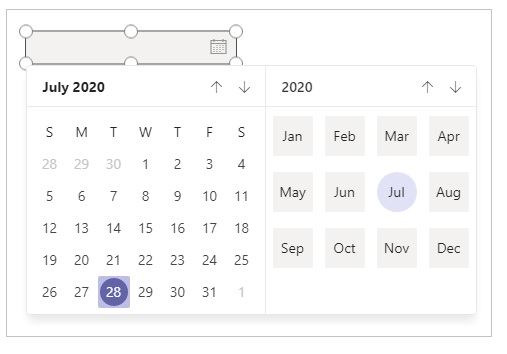
Datovælger
Et kontrolelement, som brugeren kan vælge for angive en dato.

Beskrivelse
Hvis du tilføjer et kontrolelement af typen Datovælger i stedet for et kontrolelement af typen tekst, kan du sikre, at brugeren angiver en dato i det korrekte format.
Vigtige egenskaber
Value – den dato, der aktuelt er valgt i et datokontrolelement. Denne dato vises i lokal tid.
Mærkat
Et felt, der viser data som tekst, tal, datoer eller valuta.

Beskrivelse
En etiket viser data, du angiver som en konstant tekststreng, eller som en formel, der evalueres til en tekststreng. Etiketter vises ofte uden for et andet kontrolelement (f.eks. et banner, der identificerer et skærmbillede), eller som en etiket, der identificerer et andet kontrolelement (f.eks. en bedømmelse eller et lydkontrolelement), eller i et galleri, hvor den viser en bestemt type oplysninger om et element.
Vigtige egenskaber
Color – Farven på tekst i et kontrolelement.
Font – Navnet på serien af skrifttyper, som tekst vises i.
Text – tekst, der vises i et kontrolelement.
Gruppe med alternativknapper
Et inputkontrolelement, der viser flere indstillinger, som brugere kun kan vælge én ad gangen.

Beskrivelse
Med et kontrolelement af typen Gruppe med alternativknapper, et standard HTML-inputkontrolelement, er det bedst, hvis der kun bruges nogle få gensidigt udelukkende indstillinger.
Vigtige egenskaber
Items – Den datakilde, som vises i et kontrolelement, f.eks. et galleri, en liste eller et diagram.
Selected – Den datapost, der repræsenterer det valgte element.
Vurdering
Et kontrolelement, som brugerne kan bruge til at angive en værdi mellem 0 og en maksimal værdi, som du angiver.

Beskrivelse
I dette kontrolelement kan brugeren f.eks. angive, hvor godt vedkommende synes om noget, ved at vælge et antal stjerner.
Vigtige egenskaber
Value – startværdien for et kontrolelement, før den ændres af brugeren.
Max – Den maksimale værdi, som brugeren kan angive med en skyder eller i en bedømmelse.
Skyder
Et kontrolelement, som brugeren kan anvende til at angive en værdi ved at trække i et handle.

Beskrivelse
Brugeren kan angive en værdi mellem en minimum- og maksimumværdi, som du angiver, ved at trække i håndtaget på en skyder fra venstre mod højre eller op og ned afhængigt af den retning, du vælger.
Vigtige egenskaber
Max – Den maksimale værdi, som brugeren kan angive med en skyder eller i en bedømmelse.
Min – Den minimale værdi, som brugeren kan angive med en skyder.
Value – værdien af et inputkontrolelement.
Layout – om et kontrolelement vises vandret eller lodret.
Vis værdi – angiver, om et kontrolelement skal vise værdien.
Tekstfelt
Et felt, hvor brugeren kan skrive tekst, tal og andre data.

Beskrivelse
Brugeren kan angive data ved at skrive i et kontrolelement af typen Tekstfelt. Afhængigt af hvordan du konfigurerer appen, kan disse data blive føjet til en datakilde, brugt til at beregne en midlertidig værdi eller anvendt på en anden måde.
Vigtige egenskaber
Font – Navnet på serien af skrifttyper, som tekst vises i.
Text – tekst, der vises i et kontrolelement, eller som brugeren skriver i et kontrolelement.
Skift
Et kontrolelement, som brugeren kan slå til eller fra ved at flytte dets håndtag.

Beskrivelse
Et kontrolelement af typen Til/fra er designet til den moderne brugergrænseflade, men opfører sig på samme måde som et afkrydsningsfelt.
Vigtige egenskaber
Markeret – angiver, om kontrolelementet er markeret eller ej.
OffText – den tekst, der er i fra-tilstand.
OnText – den tekst, der er i til-tilstand.
Forskelle mellem Fluent-UI-kontroelementer og klassiske kontrolelementer
Kontrolelementers egenskaber er blevet gjort enklere, så de er nemmere at bruge. I følgende tabel vises forskellene mellem egenskabsnavne på Fluent UI-kontrolelementer og de klassiske kontrolelementer.
| Kontrolelementtype | Klassisk | Fluent UI |
|---|---|---|
| Knap | Udfyldning Baggrund TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Afkrydsningsfelt | Standard TabIndex |
Markeret AcceptsFocus |
| Kombinationsfelt | InputTextPlaceholder TabIndex |
Sms-besked AcceptsFocus |
| Datovælger | SelectedDate TabIndex |
Værdi AcceptsFocus |
| Etiket | Størrelse | FontSize |
| Gruppe med alternativknapper | TabIndex | AcceptsFocus |
| Vurdering | Standard TabIndex |
Værdi AcceptsFocus |
| Skyder | Standard TabIndex |
Værdi AcceptsFocus |
| Tekstfelt | Farve Standard Udfyldning SpellCheck TabIndex |
ColorText Værdi ColorBackground EnableSpellCheck AcceptsFocus |
| Skift | Størrelse Standard TabIndex |
FontSize Markeret AcceptsFocus |
Se også
Oprette yderligere apps
Om Power Apps Studio
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).