Selvstudium: Bruge Web API-portal
Bemærk
Fra 12. oktober 2022 bliver Power Apps-portaler til Power Pages. Flere oplysninger: Microsoft Power Pages er nu generelt tilgængelig (blog)
Vi overfører og fletter snart dokumentationen til Power Apps-portalerne med Power Pages-dokumentationen.
I dette selvstudium skal du oprette en webside og brugerdefineret webskabelon, der bruger web-API'en til at læse, skrive, opdatere og slette poster i kontakttabellen.
Bemærk
Du kan ændre kolonnenavnene eller bruge en anden tabel, mens du følger trinnene i dette eksempel.
Trin 1. Oprette indstillinger for websted
Før du kan bruge web-API'en til portaler, skal du aktivere de nødvendige indstillinger for websted med appen Portaladministration. Indstillingerne for webstedet afhænger af den tabel, du vil bruge, når du kommunikerer med web-API'en.
Gå til Power Apps.
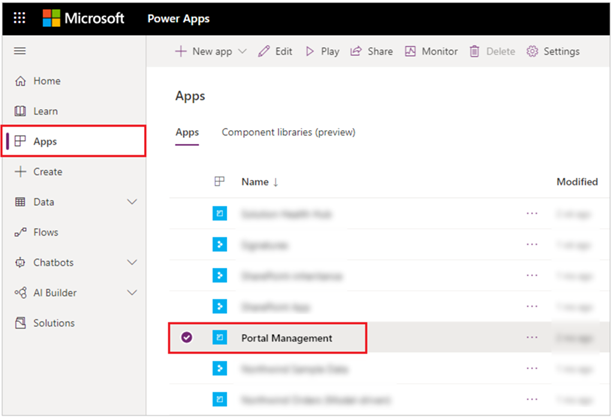
Vælg Apps i venstre rude.
Vælg appen Portaladministration .

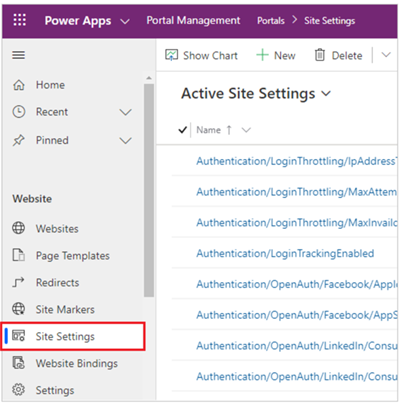
Vælg Indstillinger for websted i venstre rude i appen Portaladministration.

Vælg Ny.
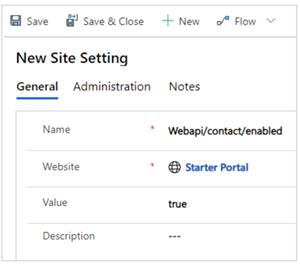
I feltet Navn skal du angive Webapi/contact/enabled.
Vælg din webstedspost på listen Websted .
Skriv true i feltet Værdi.

Vælg Gem og luk.
Vælg Ny.
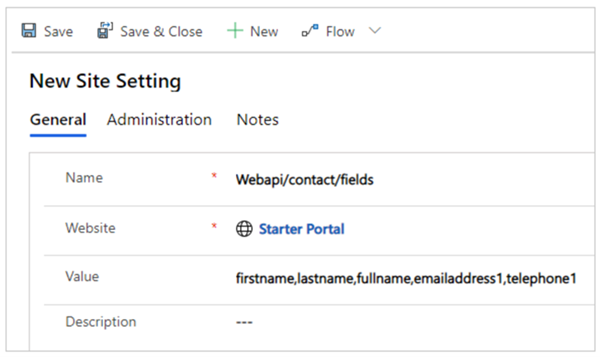
I feltet Navn skal du angive Webapi/contact/fields.
Vælg din webstedspost på listen Websted .
I feltet Værdi skal du skrive
firstname,lastname,fullname,emailaddress1,telephone1
Vælg Gem og luk.
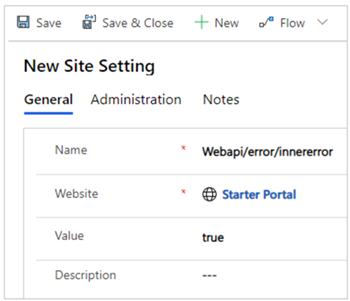
Vælg Ny.
I feltet Navn skal du angive Webapi/error/innererror.

Vælg din webstedspost på listen Websted .
Skriv true i feltet Værdi.
Vælg Gem og luk.
Kontrollér indstillingerne for websted for web-API.
Trin 2. konfiguration af tilladelser
Du skal konfigurere tilladelser, så brugere kan bruge web-API-funktionen. I dette eksempel skal du aktivere tabellen Kontaktperson for tabeltilladelser, oprette en webrolle ved hjælp af web-API'en, føje tabeltilladelserne for tabellen Kontaktperson til denne webrolle og derefter føje webrollen til brugere, så de kan bruge web-API'en.
Vælg Tabeltilladelser i venstre rude i appen Portaladministration.
Vælg Ny.
Skriv Tilladelse til tabellen Kontaktperson i feltet Navn.
Vælg Kontaktperson (kontaktperson) på listen Tabelnavn.
Vælg din webstedspost på listen Websted .
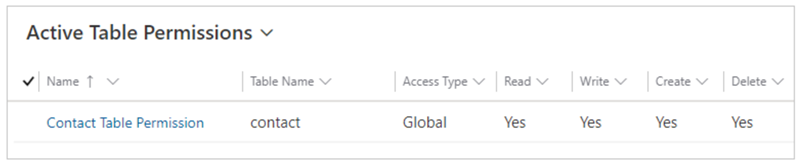
Vælg Global på listen Adgangstype.
Vælg rettighederne Læs, Opret, Skriv og Slet.
Vælg Gem og luk.

Oprette en webrolle
Du kan bruge en eksisterende webrolle på webstedet eller oprette en ny webrolle.
Vælg Webroller i venstre rude.
Vælg Ny.
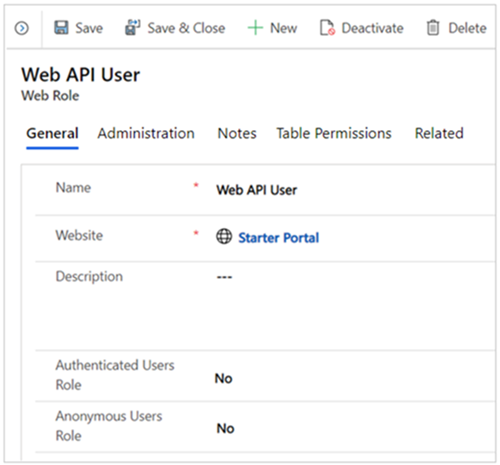
I feltet Navn skal du angive Web API-bruger (eller et hvilket som helst navn, der bedst afspejler rollen for den bruger, der får adgang til denne funktion).
Vælg din webstedspost på listen Websted .

Vælg Gem.
Tilføje relaterede tabeltilladelser
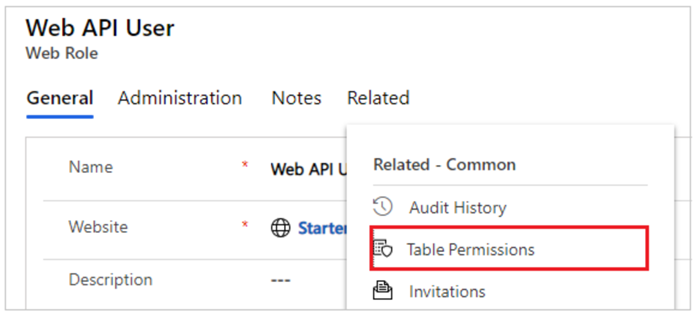
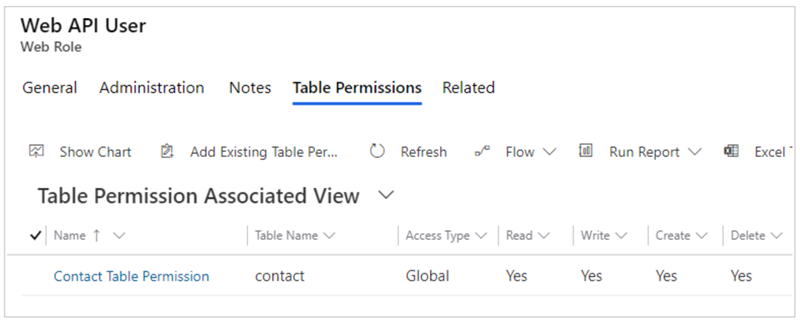
Vælg Relaterede > Tabeltilladelser med den nye eller eksisterende webrolle.

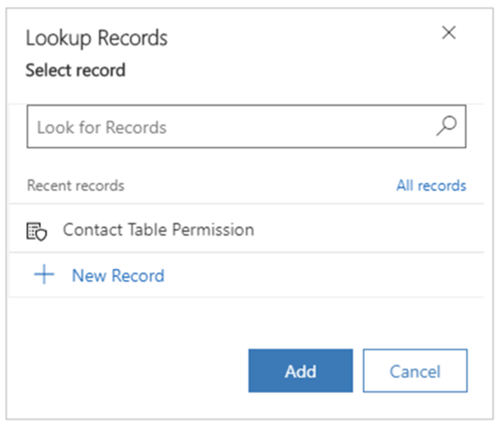
Vælg Tilføj eksisterende tabeltilladelse.
Vælg Tilladelse til tabellen Kontaktperson, der er oprettet tidligere.

Vælg Tilføj.
Vælg Gem og luk.

Føje kontakter til webrollen
Vælg Kontakter i venstre rude.
Vælg en kontakt, du vil bruge i dette eksempel til web-API'en.
Bemærk
Denne kontakt er den brugerkonto, der bruges i dette eksempel til test af web-API'en. Sørg for at vælge den rette kontakt på din portal.
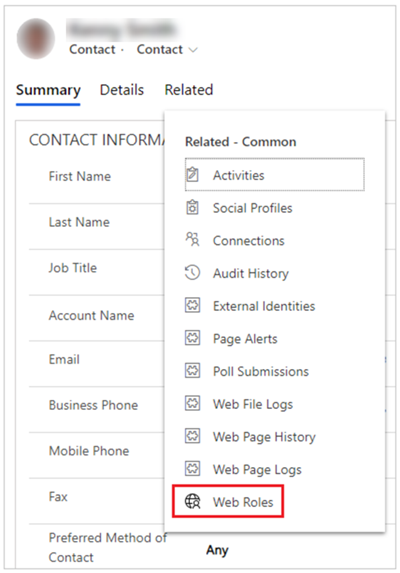
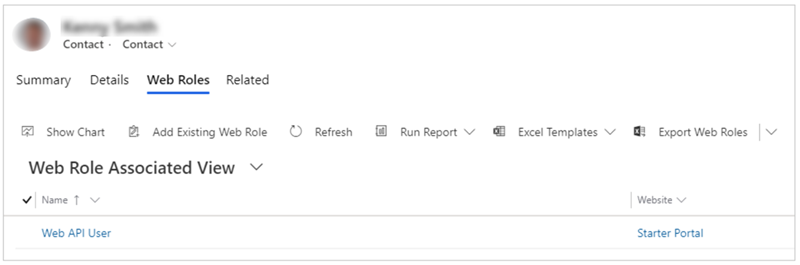
Vælg Relaterede > Webroller.

Vælg Tilføj eksisterende webrolle.
Vælg rollen Bruger af web-API , der blev oprettet tidligere.
Vælg Tilføj.

Vælg Gem og luk.
Trin 3. Oprette en webside
Nu, hvor du har aktiveret web-API'en og konfigureret brugertilladelser, skal du oprette en webside med eksempelkode for at få vist, redigere, oprette og slette poster.
Vælg Websider i venstre rude i appen Portaladministration.
Vælg Ny.
Angiv Web-API i feltet Navn.
Vælg din webstedspost på listen Websted.
For Overordnet side skal du vælge Startside.
For Delvis URL-adresse skal du angive Web-API.
For Sideskabelon skal du vælge Startside.
For Publiceringstilstand skal du vælge Publiceret.
Vælg Gem.

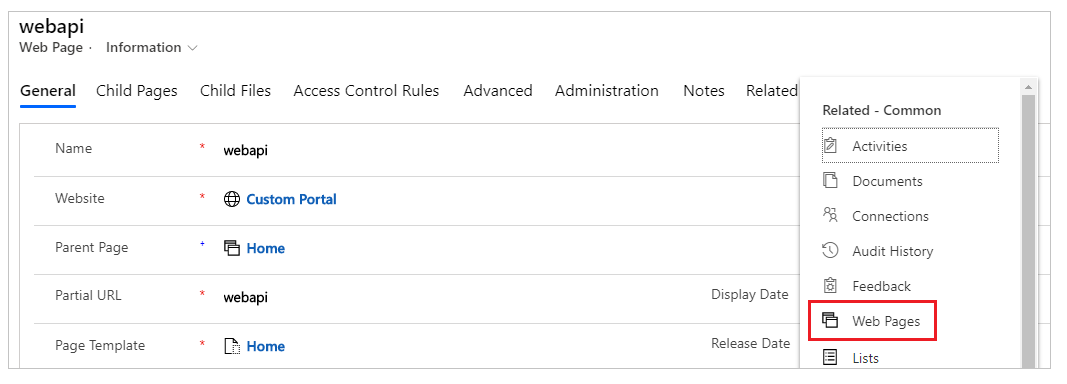
Vælg Relaterede > Websider.

Vælg webapi på siden Tilknyttet visning for webside.

Rul ned til sektionen Indhold, og gå derefter til Kopi (HTML) (HTML-designer).

Vælg fanen HTML.

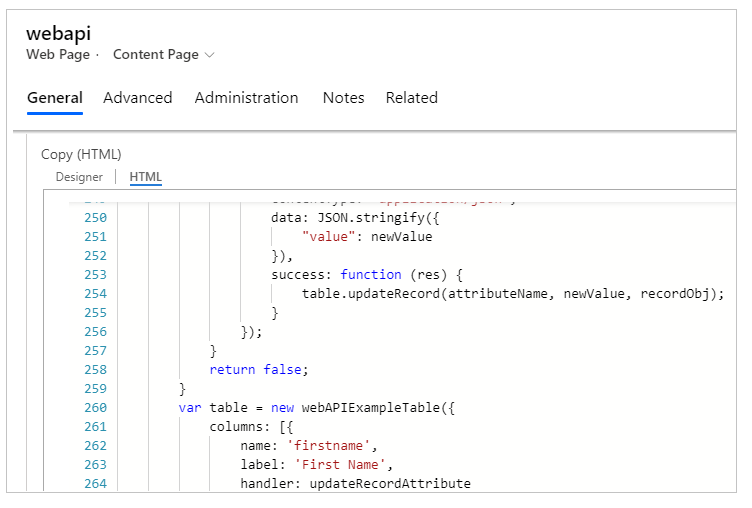
Kopiér følgende eksempelkodestykke, og indsæt det i HTML-designeren.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Vælg Gem og luk.
Trin 4. Ryd portalernes cache
Du har oprettet en webapi -eksempelside til test af Web-API-funktionaliteten. Før du går i gang, skal du sikre dig, at Power Apps-portalcachen er blevet ryddet, så ændringerne fra appen Portaladministration afspejles på din portal.
VIGTIGT: Når du rydder cachen på portalens serverside, forringes portalens ydeevne midlertidigt, mens data genindlæses fra Microsoft Dataverse.
Sådan rydder du cachen:
Log på din portal som medlem af webrollen Administratorer.
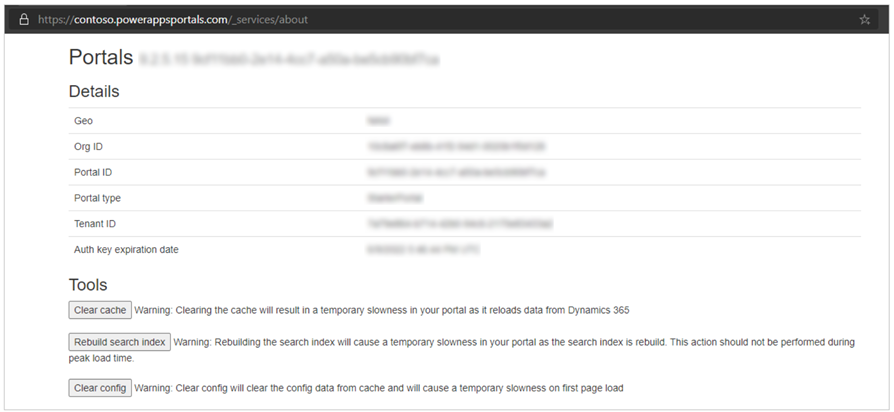
Rediger URL-adressen ved at tilføje /_tjenester/om til sidst. Hvis portalens URL-adresse f.eks. er https://contoso.powerappsportals.com, skal du ændre den til https://contoso.powerappsportals.com/_services/about.

BEMÆRK: Du skal være medlem af webrollen Administratorer for at rydde cachen. Hvis du kan se en tom skærm, skal du kontrollere tildelinger af webrolle.
Vælg Ryd cache.
Flere oplysninger Ryd cachen på serversiden for en portal
Trin 5. Brug af web-API'en til at læse, få vist, redigere, oprette og slette
Eksempelwebsiden med den URL-webapi, der blev oprettet tidligere, er nu klar til test.
Sådan tester du Web-API-funktionen:
Log på din portal ved hjælp af den brugerkonto, der er tildelt rollen Bruger af web-API, du har oprettet tidligere.
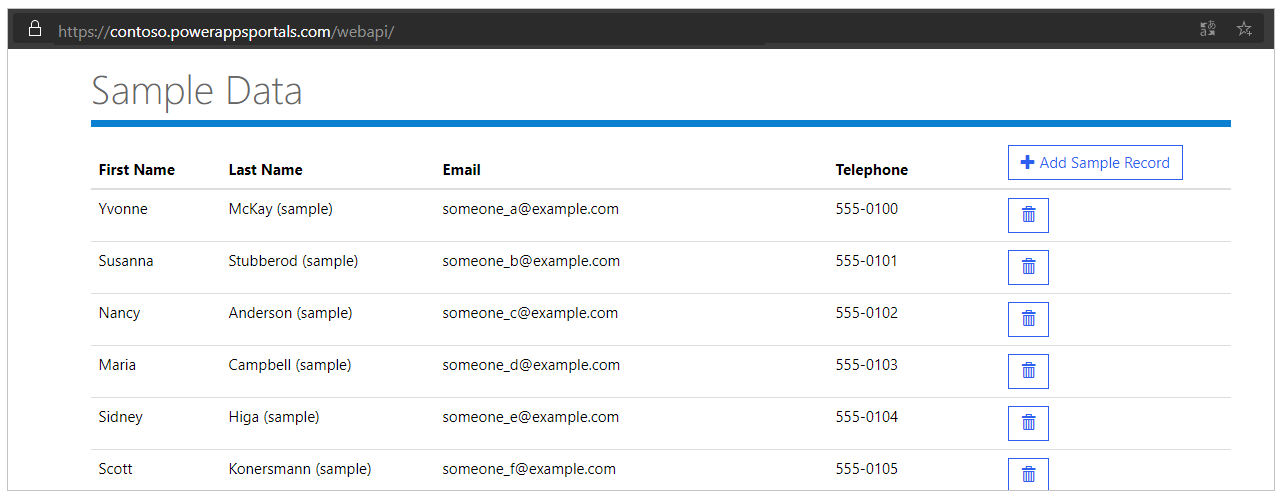
Gå til websiden webapi, der er oprettet tidligere. F.eks., https://contoso.powerappsportals.com/webapi. WebAPI henter poster fra Microsoft Dataverse.

Vælg Tilføj eksempelpost for at tilføje eksempelposten fra scriptet.
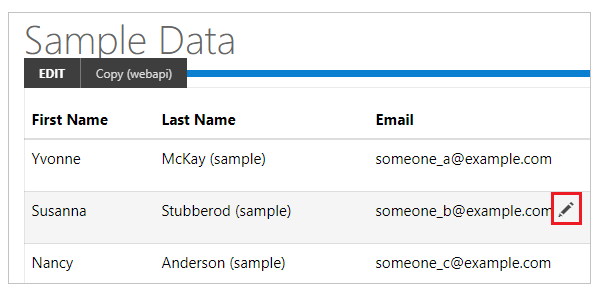
Vælg et felt. I dette eksempel har vi valgt Mail for at ændre kontaktpersonens mailadresse.

Vælg
 for at slette en post.
for at slette en post.
Nu, hvor du har oprettet en webside med et eksempel på, hvordan du læser, redigerer, opretter og sletter poster, kan du tilpasse formularerne og layoutet.
Næste trin
Sammensætte HTTP-anmodninger, og håndtere fejl
Se også
Oversigt over Web-API til portaler
Portalhandlingerne skrive, opdatere og slette bruger web-API
Læsehandlinger på portaler ved hjælp af web-API
Konfigurere kolonnetilladelser
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).