Brug kodeeditor
Bemærk
- Fra oktober 2022 bliver Power Apps-portaler til Power Pages.
- Med virkning fra den 26. februar 2024 vil ældre Power Apps-portaler i Studio blive trukket tilbage. Brug i stedet Power Pages-designstudie til at redigere dine hjemmesider. Flere oplysninger: Power Apps-portaler i Studio bliver trukket tilbage
- Dette emne gælder for ældre funktioner. Du kan finde de nyeste oplysninger i Microsoft Power Pages-dokumentationen.
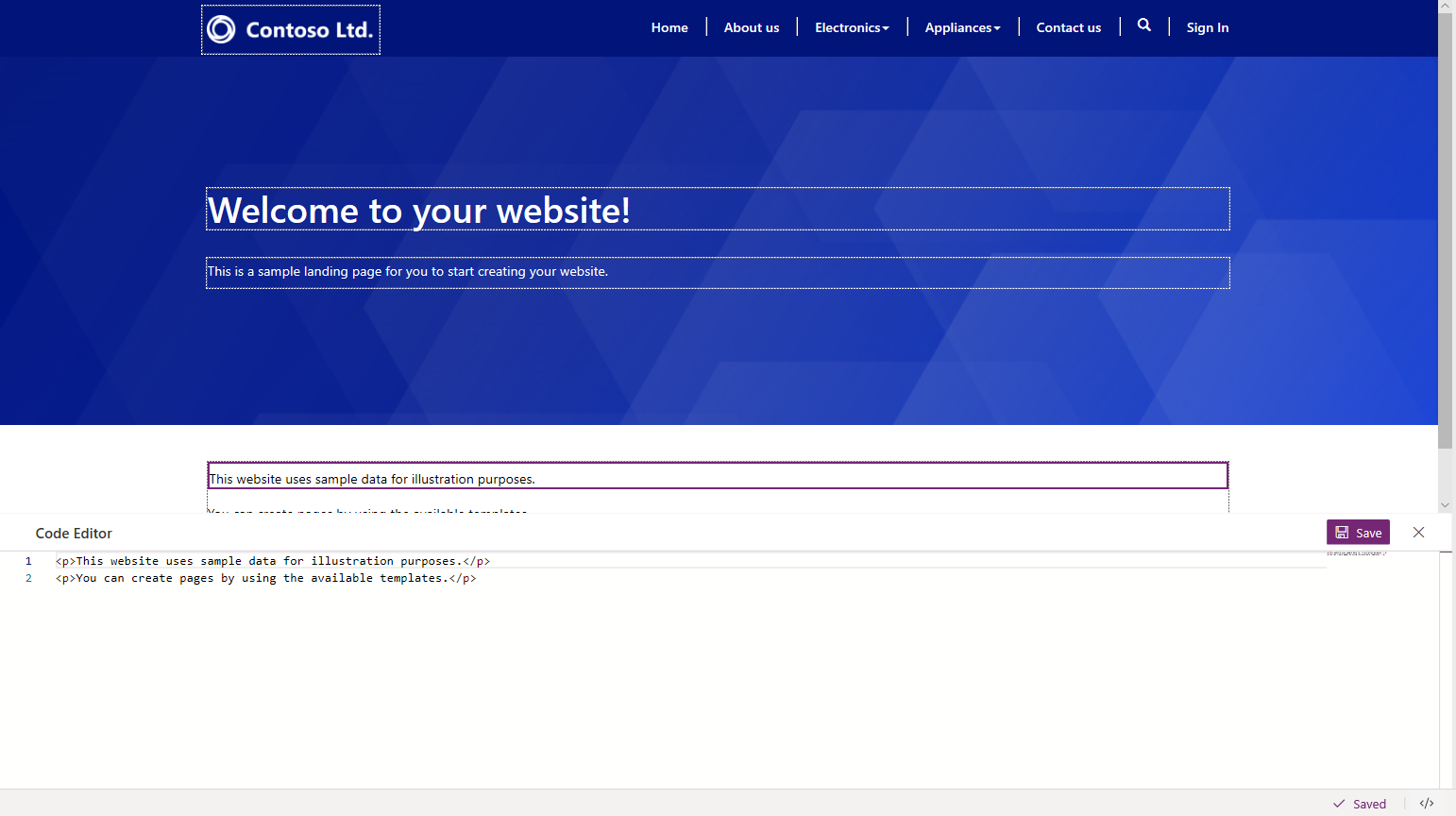
Du kan få vist kilden til en komponent på lærredet ved at vælge komponenten og derefter vælge ikonet for kildekodeeditoren </> i sidefoden.
![]()
Kildekoden vises i ruden Kodeeditor nederst på skærmen. De ændringer, du foretog tidligere, opdateres i kildekoden. Hvis du vil foretage ændringer, skal du opdatere kildekoden og vælge Gem. Ændringerne afspejles på lærredet.

Bemærk
Du kan også tilføje Liquid-mærker i kildekodeeditoren til avanceret konfiguration. Flere oplysninger: Arbejde med Liquid-skabeloner
Vigtigt
Hvis du bruger <script></script>-koder i kildekodeeditoren, kan det medføre uventede resultater. Det anbefales, at du føjer brugerdefineret kode til sektionen Brugerdefineret JavaScript under fanen Avanceret i websideposten ved hjælp af appen Portaladministration eller ved at redigere den brugerdefinerede javascript-fil på websiden ved hjælp af Visual Studio Code.
Se også
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).