Få vist og rediger egenskaber for webressourcer til formularer til modelbaseret app
I denne artikel beskrives, hvordan du kan bruge formulardesigner til at få vist og redigere webressourcer i en formular. Formularaktiverede webressourcer omfatter billeder eller HTML-filer.
Få vist rediger en webressource i en formular
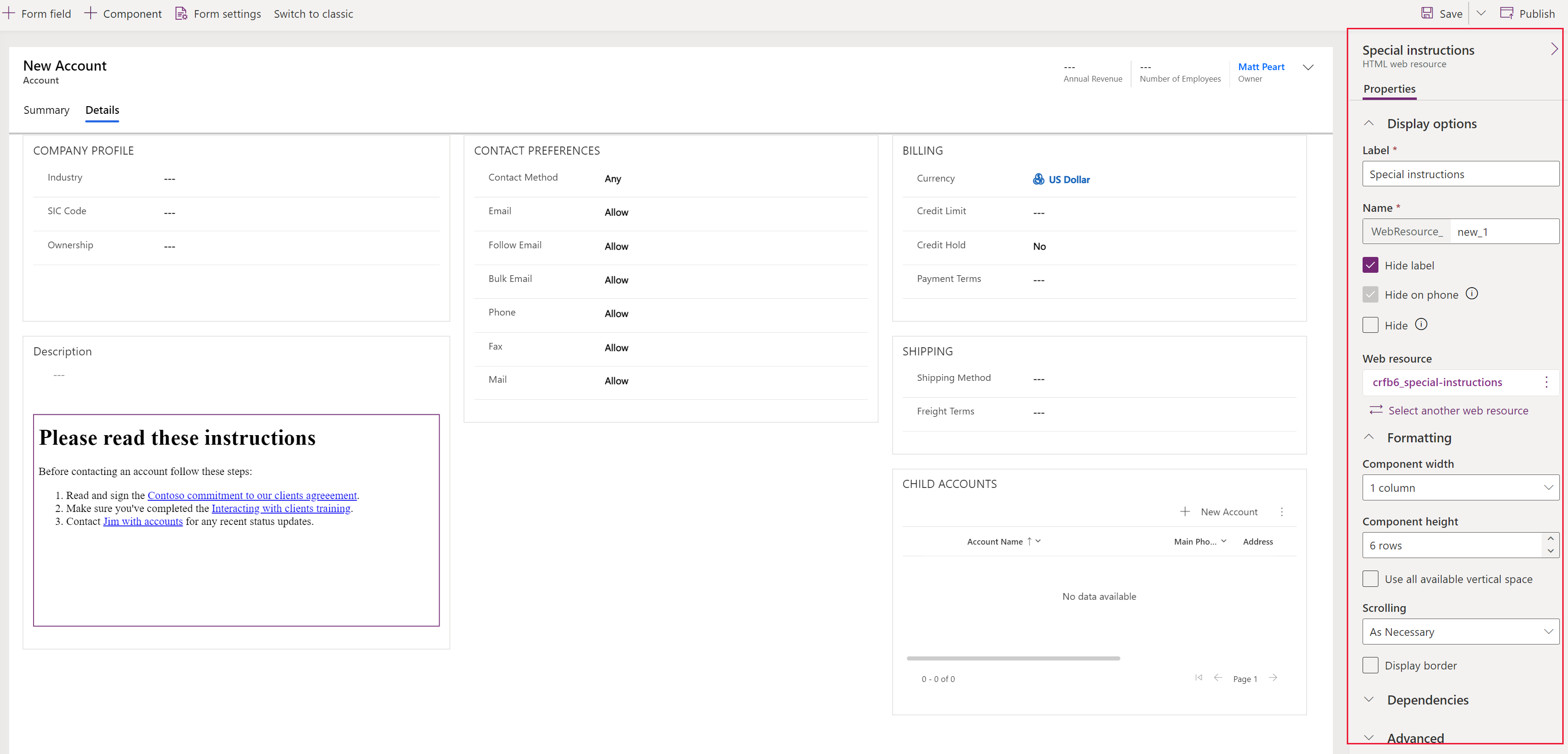
Åbn en hovedformular, og vælg det område i formularen, der indeholder webressourcen. Egenskaberne for webressourcen vises i ruden med egenskaber til højre.

Disse egenskaber definerer den webressource, der skal bruges, og hvordan den skal fungere. Når du har foretaget ændringer, skal du vælge Gem. Hvis du vil gøre ændringerne tilgængelige for andre brugere, skal du vælge Publicer.
Indstillinger for visning
| Egenskab | Beskrivelse |
|---|---|
| Navn | Er det fulde navn, og det oprettes automatisk på baggrund af værdien i kolonnen Navn. Angiv oversættelig tekst til det webressourcekontrolelement, der skal føjes til formularen. |
| Navn | Angiv et navn til det webressourcekontrolelement, der skal føjes til formularen. Denne værdi identificerer entydigt kontrolelementet i formularen. |
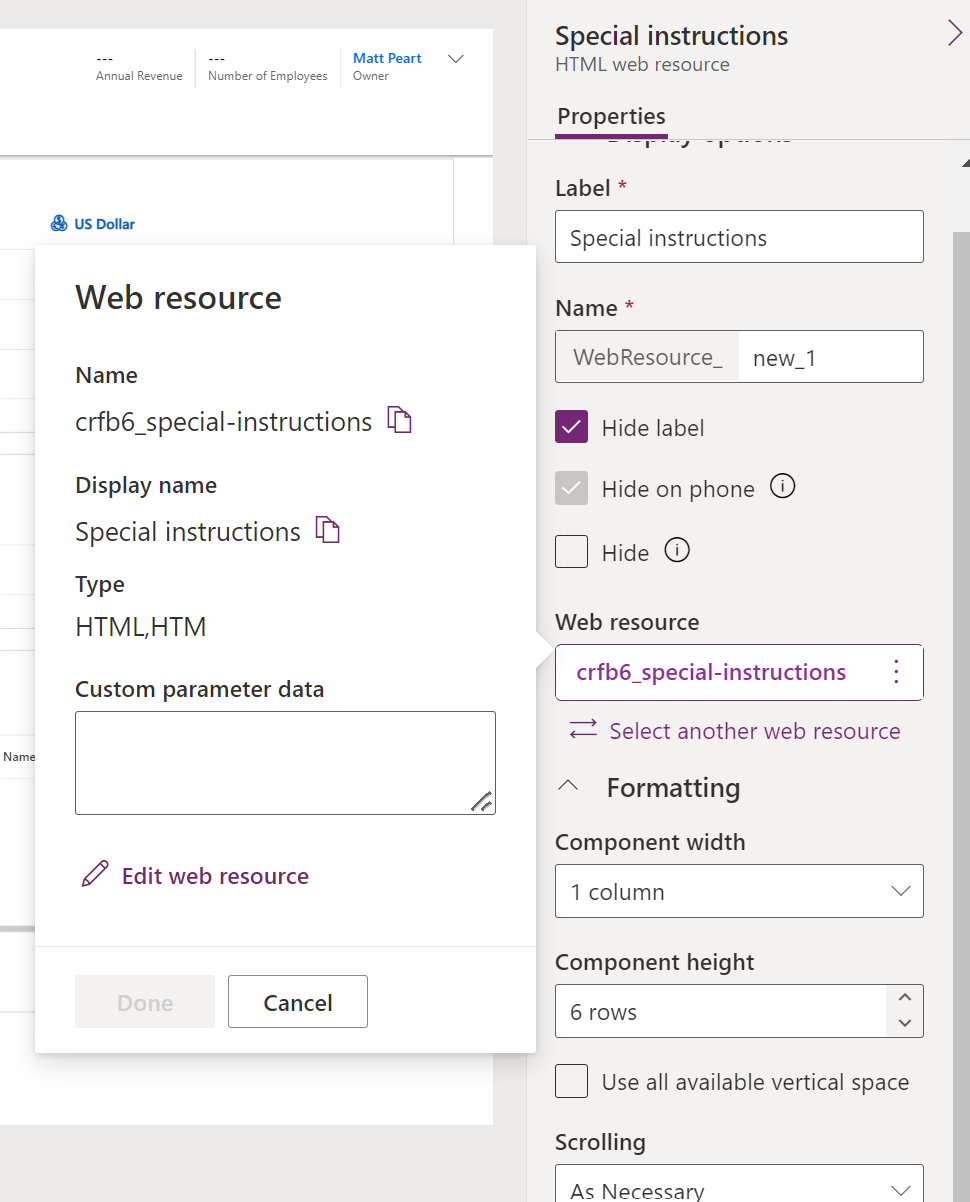
| Webressource | Vælg den webressource, hvor der skal vises flere egenskaber for webressourcer. Hvis du bruger Brugerdefinerede parameterdata, skal du angive dem her. Det er normalt konfigurationsdata, der overføres til HTML-webressourcen som en data-forespørgselsstrengparameter. Scripts, der er knyttet til HTML-siden, kan få adgang til disse data og bruge dem til at ændre funktionsmåden for siden. Vælg Rediger webressourcen for at foretage ændringer, f.eks. indlæse en anden HTML- eller billedfil.  |
| Skjul mærkat | Vælg denne indstilling, hvis etiketten ikke skal vises i formularen. |
| Skjul på telefon | Vælg denne indstilling, hvis denne webressource ikke skal være er synlig i mobilapps. |
| Skjul | Mens dette er aktiveret, er webressourcen ikke synlig, når formularen indlæses. Hvis du har en forretningsregel eller et formularscript, der viser webressourcen efter behov, skal markere denne egenskab. Du kan finde flere oplysninger: Vise eller skjule formularelementer |
Formatering
| Egenskab | Beskrivelse |
|---|---|
| Komponentbredde | Når den sektion, der indeholder webressourcen, har mere end én kolonne, kan du angive, at kolonnen skal dække op til det antal kolonner, sektionen har. |
| Komponenthøjde | Du kan styre højden på webressourcen ved at angive et antal rækker eller ved at vælge Brug alle tilgængelige lodrette mellemrum for at tillade, at højden på webressourcen udvides til den tilgængelige plads. |
| Rulle | En HTML-webressource føjes til formularen ved hjælp af en IFRAME. - Hvis nødvendigt: Vis rullepaneler, når størrelsen på webressourcen er større end plads, som er tilgængelig. - Altid: Vis altid rullepaneler. - Aldrig: Vis aldrig rullepaneler. |
| Vis ramme | Vis en ramme rundt om HTML-webressourcen. |
| Lodret justering | Billedwebressourcer kan justeres til Mellem, Øverst eller Nederst. |
| Vandret justering | Billedwebressourcer kan justeres til Midt, Venstre eller Højre. |
| Størrelse | I forbindelse med billedwebressourcer skal du vælge mellemBrug ledig plads, Brug tilgængeligt område, Oprindelig billedstørrelse eller Bestemt størrelse (angiv Højde og Bredde i pixel). |
Afhængigheder
| Egenskab | Beskrivelse |
|---|---|
| Afhængigheder af tabelkolonner | En HTML-webressource kan interagere med kolonner i formularen ved hjælp af scripts. Hvis en kolonne fjernes fra formularen, kan scriptet i webressourcen give fejl. Føj kolonner, der refereres til af scripts i webressourcen, til denne egenskab, så de ikke kan fjernes ved et uheld. |
Avanceret
| Egenskab | Beskrivelse |
|---|---|
| Begræns scripts på tværs af rammer, hvis det understøttes | Brug denne indstilling, hvis du ikke har fuld tillid til indholdet i HTML-webressourcen. Du kan finde flere oplysninger: Dokumentation for udviklere: Vælg, om scripts på tværs af rammer skal begrænses |
| Overfør rækkeobjekttypekoden og entydigt id som parametre | Data om den aktuelle række, der er synlige i formularen, kan sendes til siden HTML-webressource, så script, der kører på siden, har adgang til data om rækken. Flere oplysninger: Viderefør parametre til webressourcer Dokumentation for udviklere: Overfør kontekstafhængige oplysninger om rækken |
Egenskaber for webressourcer til formularer til modelbaseret app (klassisk)
I denne sektion beskrives, hvordan du kan bruge den ældre brugergrænseflade til oprettelse af apps til at tilføje eller redigere webressourcer i en formular, så den bliver mere tiltrækningskraft for brugerne af appen. Webressourcer, der kan bruges i formularer, omfatter billeder eller kontrolelementer i HTML-filer.
Adgang til egenskaber for webressource
Når du har åbnet en formular:
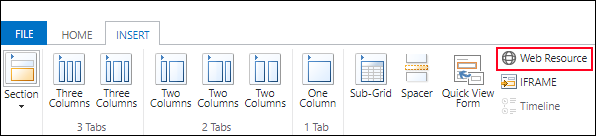
- Når du vil tilføje en webressource: Vælg den fane (f.eks. Generelt eller Noter), du vil indsætte den på, og vælg derefter Webressource under fanen Indsæt.

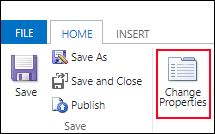
- Når du vil redigere en webressource: Vælg en fane i formularen, marker den webressource, du vil redigere, og vælg derefter Skift egenskaber under fanen Startside.

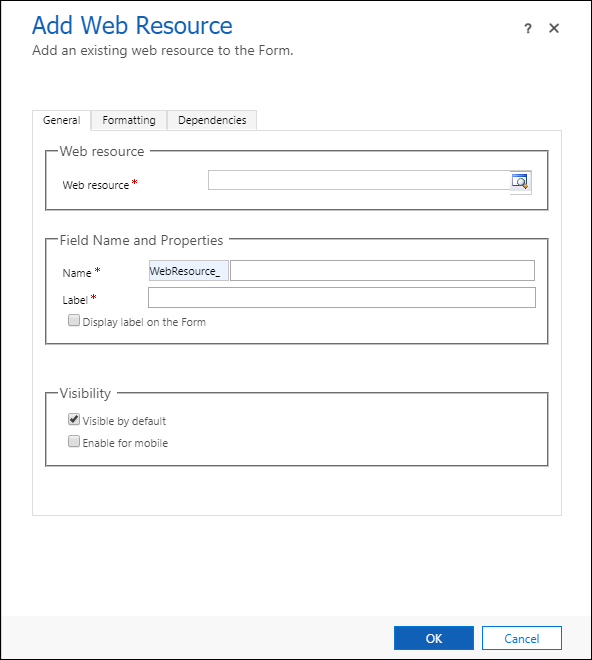
Derved åbnes dialogboksen Tilføj webressource eller Egenskaber for webressource.

Vigtigt
Du skal vælge indstillingen Synlig som standard for den webressource, der skal vises i formularen og være tilgængelige for brugere.
Egenskaber for webressource
Dialogboksen Tilføj webressource eller Egenskaber for webressource har to, undertiden tre faner afhængigt af webressourcen.
Fanen Generelt
Disse egenskaber definerer den webressource, der skal bruges, og hvordan den skal fungere.
| Søjle | Beskrivelse |
|---|---|
| Webressource | Krævet. Søg efter en eksisterende webressource, eller opret en ny. Brug visningen Formularaktiverede webressourcer til at medtage kun HTML- og billedwebressourcer, der kan tilføjes som visuelle elementer i en formular. |
| Navn | Krævet. Angiv et navn til det webressourcekontrolelement, der skal føjes til formularen. Denne værdi identificerer entydigt kontrolelementet i formularen. |
| Navn | Krævet. Genereres automatisk baseret på værdien i kolonnen Navn. Angiv oversættelig tekst til det webressourcekontrolelement, der skal føjes til formularen. Vælg Vis etiket på formularen, hvis du vil gøre teksten synlig. |
| Synlig som standard | Når dette er aktiveret, kan webressourcen ses, når formularen indlæses. Hvis du har en forretningsregel eller et formularscript, der viser webressourcen efter behov, skal du fjerne markeringen i denne kolonne. Du kan finde flere oplysninger: Vise eller skjule formularelementer |
| Aktivér til mobil | Vælg denne indstilling for at tillade, at denne webressource er synlig i mobilapps. |
Afhængigt af hvilken type webressource du vælger, skal du angive flere egenskaber.
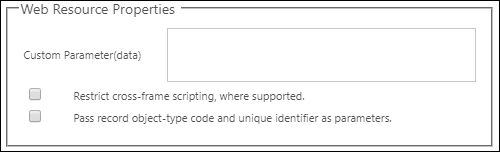
For HTML-webressourcer kan du se følgende:

| Column | Beskrivelse |
|---|---|
| Brugerdefinerede parameter(data) | Som regel konfigurationsdata, der overføres til HTML-webressource som en data-forespørgselsstrengparameter. Scripts, der er knyttet til HTML-siden, kan få adgang til disse data og bruge dem til at ændre funktionsmåden for siden. |
| Begræns scripts på tværs af rammer, hvis det understøttes | Brug denne indstilling, hvis du ikke har fuld tillid til indholdet i HTML-webressourcen. Du kan finde flere oplysninger: Dokumentation for udviklere: Vælg, om scripts på tværs af rammer skal begrænses |
| Overfør rækkeobjekttypekoden og entydigt id som parametre | Data om den aktuelle række, der er synlige i formularen, kan sendes til siden HTML-webressource, så script, der kører på siden, har adgang til data om rækken. Flere oplysninger: Viderefør parametre til webressourcer Dokumentation for udviklere: Overfør kontekstafhængige oplysninger om rækken |
Til billedwebressourcer har du mulighed for at angive Alternativ tekst, der er vigtig for hjælpeteknologier, der gør siden tilgængelig for alle.
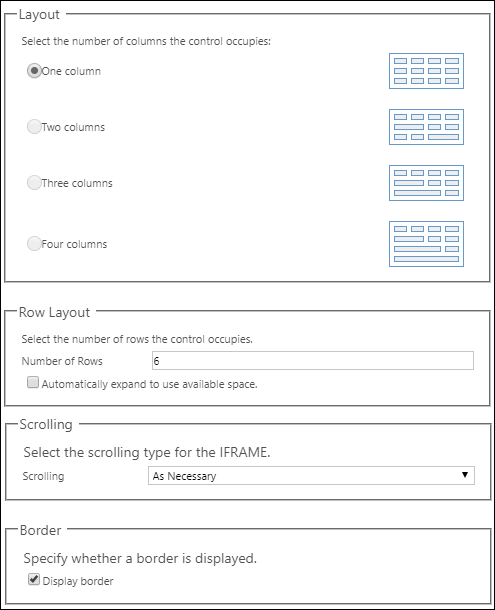
Fanen Formatering
Under fanen Formatering kan de indstillinger, der vises, variere, afhængigt af den type webressource der indsættes, og den kontekst den indsættes i. Disse indstillinger omfatter angivelse af det antal kolonner og rækker, der vises, om der skal vises en kant samt funktionsmåden for rulning.

| Egenskab | Beskrivelse |
|---|---|
| Vælg det antal kolonner, kontrolelementet skal dække: | Når den sektion, der indeholder webressourcen, har mere end én kolonne, kan du angive, at kolonnen skal dække op til det antal kolonner, sektionen har. |
| Vælg det antal rækker, som kontrolelementet optager | Du kan styre højden af webressourcen ved at angive et antal rækker eller vælge Udvid automatisk for at udfylde den tilgængelige plads, så webressourcens højde kan udvides til den tilgængelige plads. |
| Vælg rulletypen i den aktuelle IFRAME. | En HTML-webressource føjes til formularen ved hjælp af en IFRAME. - Hvis nødvendigt: Vis rullepaneler, når størrelsen på webressourcen er større end plads, som er tilgængelig. - Altid: Vis altid rullepaneler. - Aldrig: Vis aldrig rullepaneler. |
| Vis ramme | Vis en ramme rundt om webressourcen. |
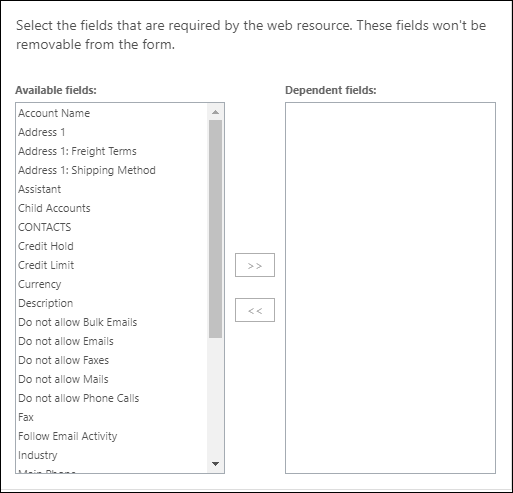
Fanen Afhængigheder
En webressource kan interagere med kolonner i formularen ved hjælp af scripts. Hvis en kolonne fjernes fra formularen, kan scriptet i webressourcen give fejl. Føj kolonner, der refereres til af scripts i webressourcen, til Afhængige kolonner, så de ikke kan fjernes ved et uheld.

Viderefør parametre til webressourcer
En HTML-webressource kan acceptere parametre, som skal overføres som forespørgselsstrengparameter.
Oplysninger om rækken kan overføres ved at aktivere indstillingen Postrækketypekoden og entydige id'er skal overføres som parametre. Hvis der skrives oplysninger i kolonnen Brugerdefinerede parameter(data), videreføres de ved hjælp af dataparameteren. De overførte værdier er:
| Parameter | Beskrivelse |
|---|---|
data |
Denne parameter er overført, når der er angivet tekst for Brugerdefinerede parameter(data). |
orglcid |
Organisationens standardsprog, LCID. |
orgname |
Navnet på organisationen. |
userlcid |
Brugerens foretrukne sprog, LCID |
type |
Brug ikke dette. Tabeltypekoden. Denne numeriske værdi kan være forskellig for brugerdefinerede tabeller i forskellige organisationer. Brug i stedet tabeltypenavnet. |
typename |
Tabeltypenavnet. |
id |
Id-værdien for rækken. Denne parameter har ingen værdi, før tabelrækken gemmes. |
Andre parametre er ikke tilladt, og webressourcen åbnes ikke, hvis der bruges andre parametre. Hvis du skal overføre flere værdier, kan dataparameteren håndtere en større belastning og medtage flere parametre.
Flere oplysninger: Dokumentation for udviklere: Overfør kontekstafhængige oplysninger om rækken
Se også
Oprette eller redigere webressourcer for at udvide en app
Bruge hovedformularen og dens komponenter
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).