Brug af Live overvågning til fejlfinding af funktionalitet i modelbaserede appformularer
Live overvågning er et værktøj, der kan hjælpe appudviklere med at fejlfinde og diagnosticere problemer, som kan hjælpe dem med at udvikle hurtigere og mere pålidelige apps. Live overvågning giver et omfattende overblik over, hvordan en app kører, ved at angive en log over alle aktiviteter i appen, mens den kører.
Du kan få hjælp til at isolere bestemte modelbaseret app funktioner ved at filtrere på bestemte kategorier, f.eks. formularer eller kontrolelementet Copilot.
Oprettelse af en Live overvågningssession
Log på Power Apps, vælg Løsninger i venstre navigationsrude, åbn den løsning, der indeholder den app, du vil overvåge, vælg appen og vælg derefter Live overvågning på kommandolinjen.
Når du er på siden med Live overvågning, skal du vælge Modelbaseret app til afspilning i kommandolinjen. Du kan finde flere oplysninger om oprettelse af en Live monitor-session ved at gå til Brug Live overvågning til at foretage fejlfinding af sidefunktionsmåder i modelbaserede apps.
Filtrere Live overvågning til formularrelaterede fejl
Filtrering af modelbaserede appformularrelaterede hændelser i Live overvågning kan give oplysninger om relaterede tabeller, tabeller, kontrolelementer og komponenter i en formular i Live overvågning, mens appen kører.
Der er mange situationer, hvor Live overvågning kan hjælpe beslutningstagere med at forstå, hvorfor en formular fungerer på en bestemt måde. Mange formularfejl er baseret på forretningsregler, JavaScript, formularhændelser eller klient-API'er, som administratorer og udviklere angiver. Live overvågning kan også hjælpe dig med at identificere, om det problem, du er blevet udsat for, er udviklet som det første, eller om det skyldes en tilpasning. Den indeholder oplysninger, der kan hjælpe dig med at besvare følgende spørgsmål:
- Hvorfor vises der ikke rækker i den relaterede menu for en tabel?
- Hvorfor et kontrolelement er deaktiveret/aktiveret eller synligt/skjult
- Hvorfor er en række i skrivebeskyttet tilstand?
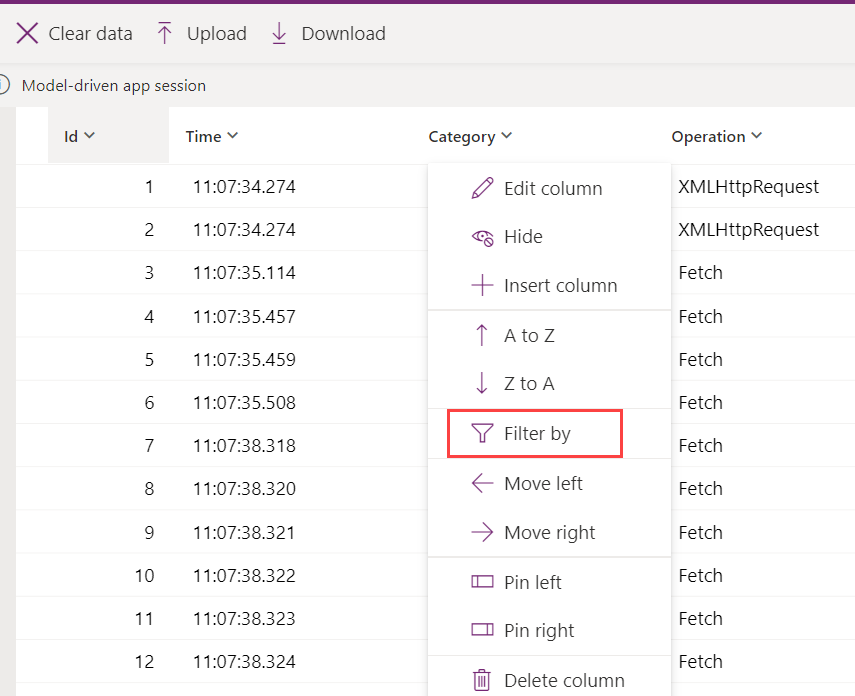
I browservinduet, der kører Live overvåg skal du vælge Kategori-kolonnen og derefter vælge Filtrér efter.

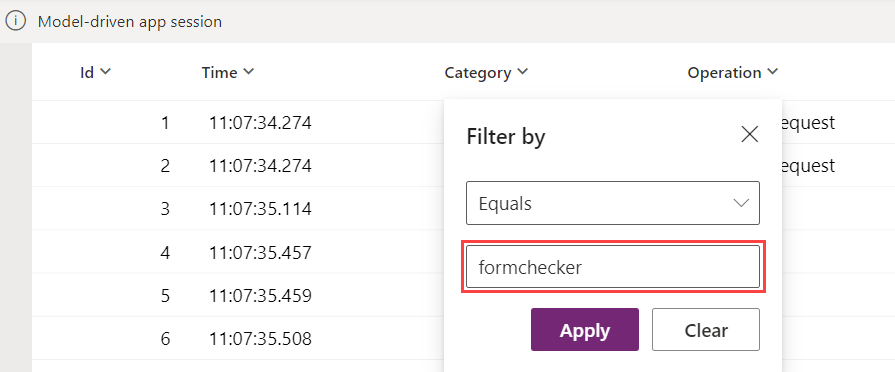
Vælg Er lig med eller Indeholder på rullelisten, og angiv derefter
formcheckeri feltet. Vælg Anvend.
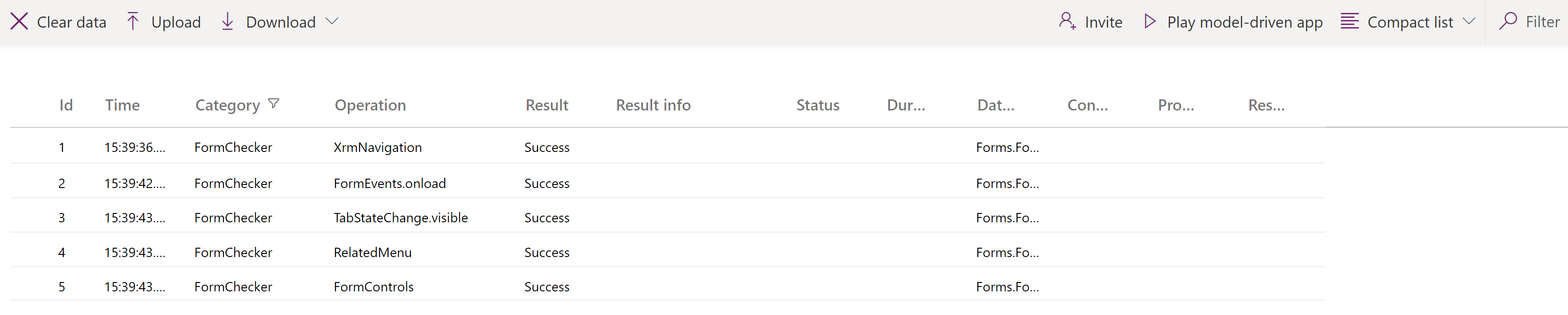
Kategorierne er nu filtreret. Kolonnen Handling kan udvides, så du kan se det fulde navn på de hændelser, der spores, ved at markere og holde højre side af kolonnen og trække til højre. Når du bruger appen og åbner og bruger en formular, opdaterer Live overvåg listen over hændelser.

Mens appen kører i den overvågede session, skal du udføre handlinger i modelbaseret app i overensstemmelse med normal brug af appen. Du kan f.eks. åbne og ændre data ved hjælp af en tabelformular.
Brug Live overvåg til at forstå formlers funktionsmåde
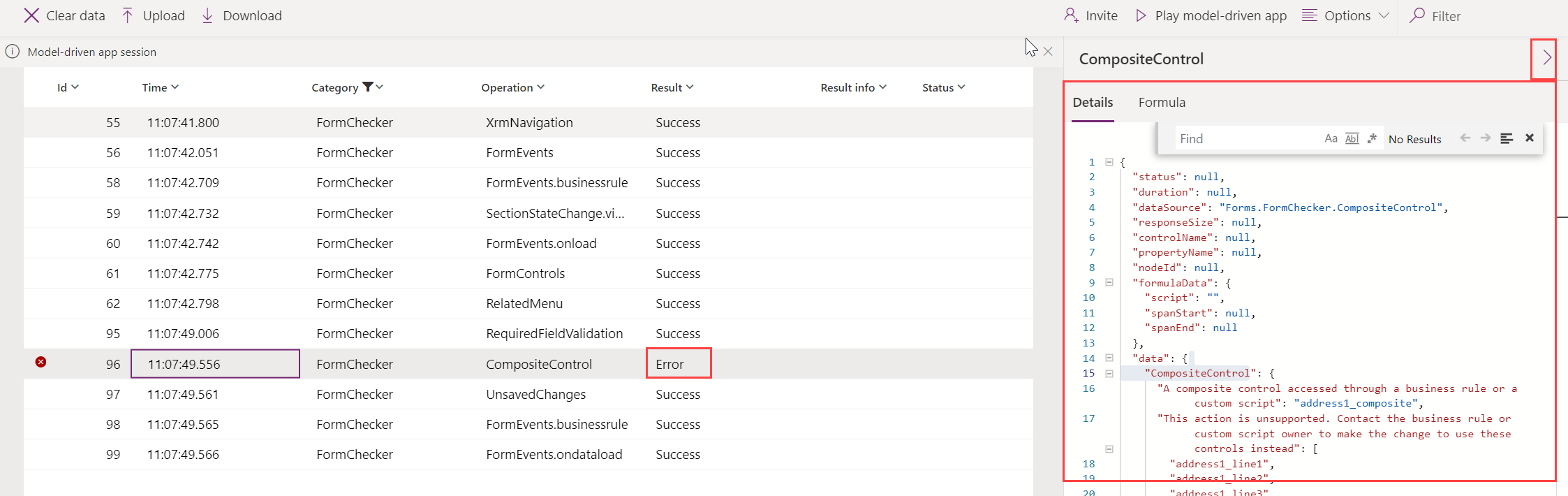
For hver række med Live overvågning kan du gennemse detaljerede oplysninger om formularhændelsen. Forestil dig f.eks., at du har et spørgsmål om en fejl, der finder sted i formularen. Du åbner formularen i appen og vælger den relevante formularkomponent. Vend derefter tilbage til browseren, hvor Live overvågning er aktiveret, og gennemse resultaterne med eller uden filtrering. I dette tilfælde er der en fejl i det sammensatte kontrolelement. Ved at udvide områder med Detaljer, kan du få mere at vide om selve hændelsen.

Der findes mange typer hændelser, der overvåges, herunder standardformularhændelserne, som onload, onsave og onclose.
Når du fortsætter med at bruge appen, som overvåges, opdaterer Live overvåg oplysningerne i listen over hændelser. I forbindelse med formularer er der mange forskellige scenarier, du kan foretage fejlfinding af og finde flere oplysninger om den formular, det kontrolelement eller den tabel, der arbejdes på i øjeblikket.
Formularkontrollerede områder og hændelser
Områder til formularovervågning omfatter følgende.
| Appområde | Description |
|---|---|
| Kontrolelementtilstand | Detaljer om tilstanden af den synlige, aktiverede og etiketkilde af et kontrolelement, når formularen indlæses. |
| Relateret menu | Detaljer om tilstanden af relaterede menupunkter. Eksempler: Hvorfor vises et menupunkt ikke? Hvor kommer menupunktet fra? |
| Ændring i tilstand af fane/sektion/kontrolelement | Detaljer om, hvem (via callstack), som har forårsaget en formularkomponent – f.eks. en fane, sektion eller et kontrolelement – til at ændre komponentens synlighed og aktiverede tilstand. |
| Navigation | Oplysninger om, hvad der forårsager navigation eller uventede dialogbokse, ved at spore opkaldssacken for disse Xrm.Navigation-klient-API-metoder: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Ikke-understøttede tilpasninger | Detaljer om ikke-understøttet klient-API-adgang, før formularen er klar. Eksempler: Adgang til parent.Xrm.Page i iFrame, før formularen er helt indlæst. Adgang Xrm.Page i en formularwebressource uden for konteksten for formularhandlere med window.setTimeout(), der jævnligt kalder formularklient-API'en. Adgang til Xrm.Page i metoden updateView() for kontrolkoden til Power Apps Control Framework. |
Eksempler på understøttede formularrelaterede hændelser i Live overvåg omfatter:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Filtrer Live Monitor for Copilot-kontrolrelaterede problemer
- I browservinduet, der kører Live overvåg skal du vælge Kategori-kolonnen og derefter vælge Filtrér efter.
- Vælg Er lig med eller Indeholder på rullelisten, og angiv derefter
CopilotEventi feltet. Vælg Anvend.
Copilot-kontrolelementer
Hændelser for overvågning af Copilot-kontrolelementer omfatter følgende.
| Hændelsesnavn | Description |
|---|---|
| AdaptiveCardActionData | Data, der sendes for at indsende handling for adaptivt kort |
| adaptiveCardContent | Indhold i adaptiveCard |
| AISummarize | Denne meddelelse logføres, og fcb-status logføres, hvis funktionen Opsummering er slået fra |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Fortæller, om auto trigger er aktiveret |
| ClientActionCalled | Logfører navnet på den klienthandling og payload, der er overført til den |
| CopilotResponse | Svar fra copilot |
| DVCopilotAction | isDVChatEnabled: hvis dv-chat er aktiveret for org eller ej |
| DynamicContextSentToBot | Dynamics-kontekst sendt til robot |
| EnvironmentHostedBotSchemaName | Logfører navnet på skemaet for miljø-robot |
| ExecutingAction | Handlingen for adaptivt kort udføres |
| isSummaryEnabledForEntity | Fortæller, om opsummering er aktiveret for objektet |
| queryStructuredDataRequest | Anmodning sendt for at forespørge strukturdata |
| queryStructuredDataResponse | Svar fra forespørgsel på strukturdata |
| SessionContextSentToBot | Sessionskontekst sendt til robot |
| SummarizeResponse | Logfører svaret for opsummeringen |
| UserPrompt | Prompt indtastet af brugeren |
Luk en overvågningssession
Luk overvågningssessionen, når du vil lukke den fane i browseren, hvor den overvågede modelbaserede app afspilles.
Næste trin
Du kan finde flere oplysninger om, hvordan du foretager fejlfinding af problemer med formularer i en modelbaseret app, under Fejlfinding af formularproblemer i modelbaserede apps.
Få mere at vide om Live overvågning som et Power Apps-værktøj