Oprette et detaljegalleri i en lærredapp
Følg de trinvise instruktioner for at oprette et detaljegalleri i en lærredapp til administration af fiktive data i Northwind Traders-databasen. Dette emne er en del af en serie, der beskriver, hvordan du kan oprette en forretningsapp på relationsdata i Microsoft Dataverse. Du opnår de bedste resultater ved at udforske disse emner i denne rækkefølge:
- Opret et ordregalleri.
- Oprette en oversigtsformular.
- Opret et detaljegalleri (dette emne).

Forudsætninger
Før du går i gang med dette emne, skal du installere databasen som beskrevet tidligere i dette emne. Du skal derefter enten oprette ordregalleriet og oversigtsformularen eller åbne appen Northwind Orders (Canvas) - Begin Part 3, som allerede indeholder det pågældende galleri og den pågældende formular.
Oprette en anden titellinje
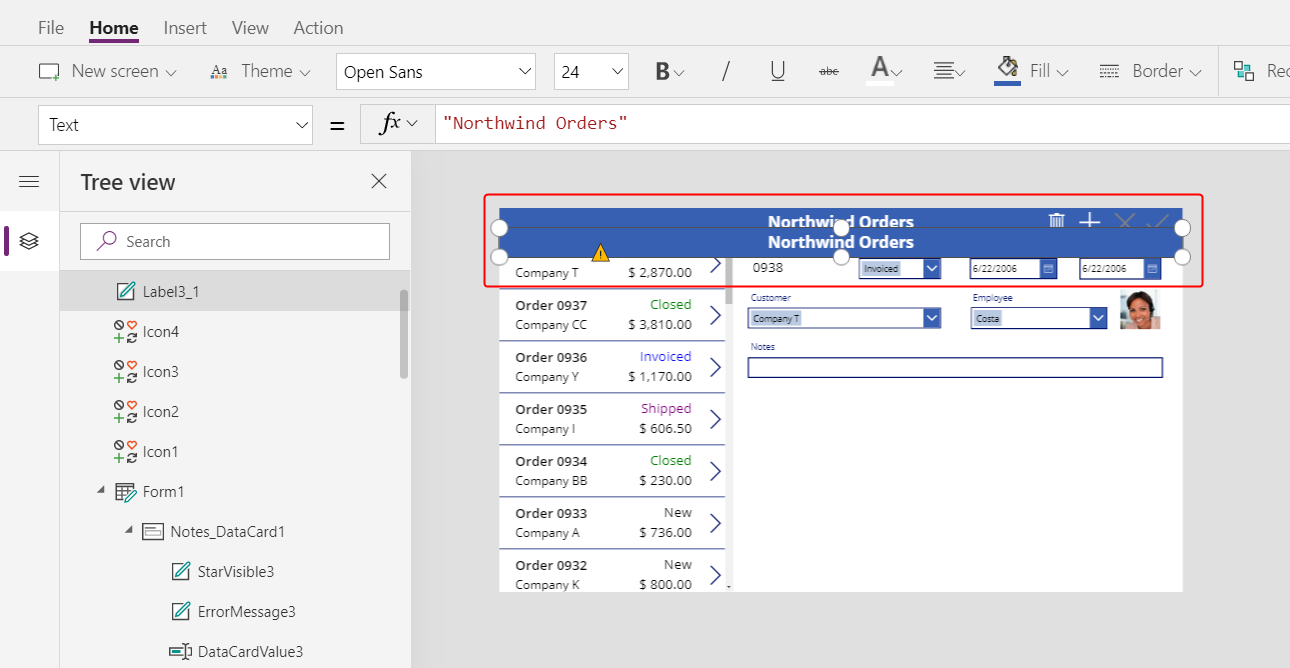
Øverst på skærmbilledet skal du markere det kontrolelement af typen Etiket, der fungerer som titellinje, kopiere det ved at trykke på CTRL+C og derefter indsætte det ved at trykke på CTRL-V:

Tilpas størrelsen på og flytte kopien, så den vises lige under oversigtsformularen.
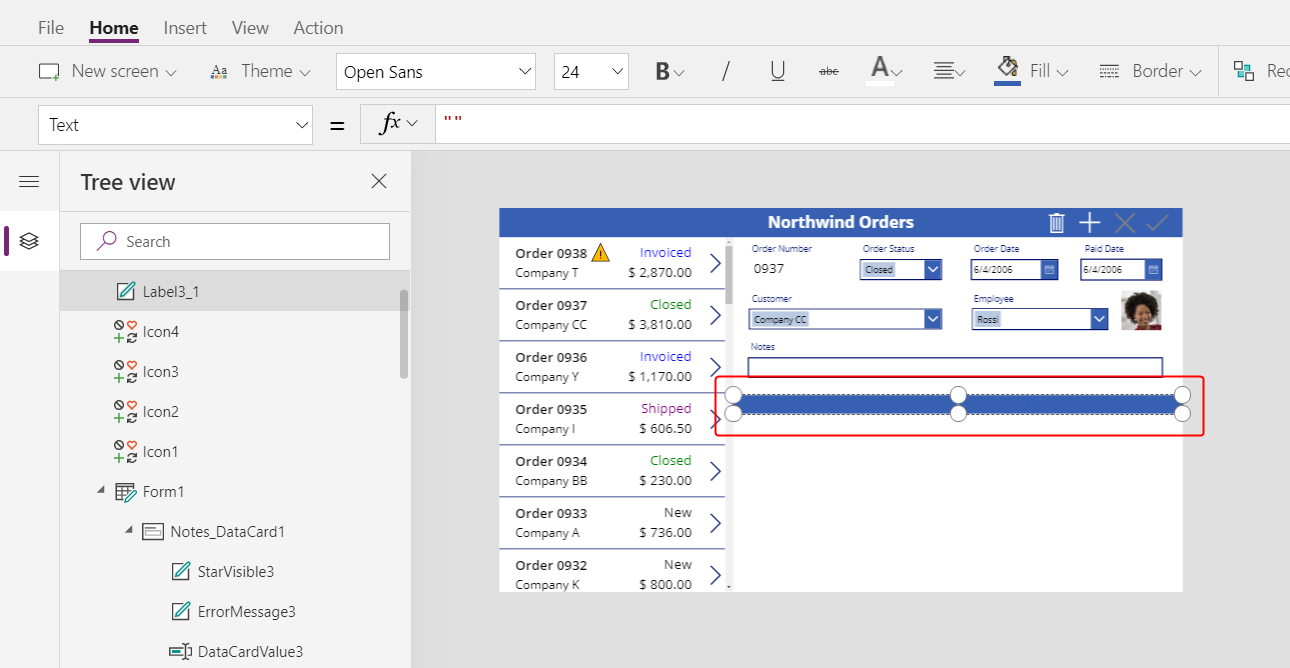
Fjern teksten fra kopien på en af følgende måder:
- Dobbeltklik på teksten for at markere den, og tryk derefter på Slet.
- Angiv etikettens egenskab Text til en tom streng ("").

Tilføj et galleri
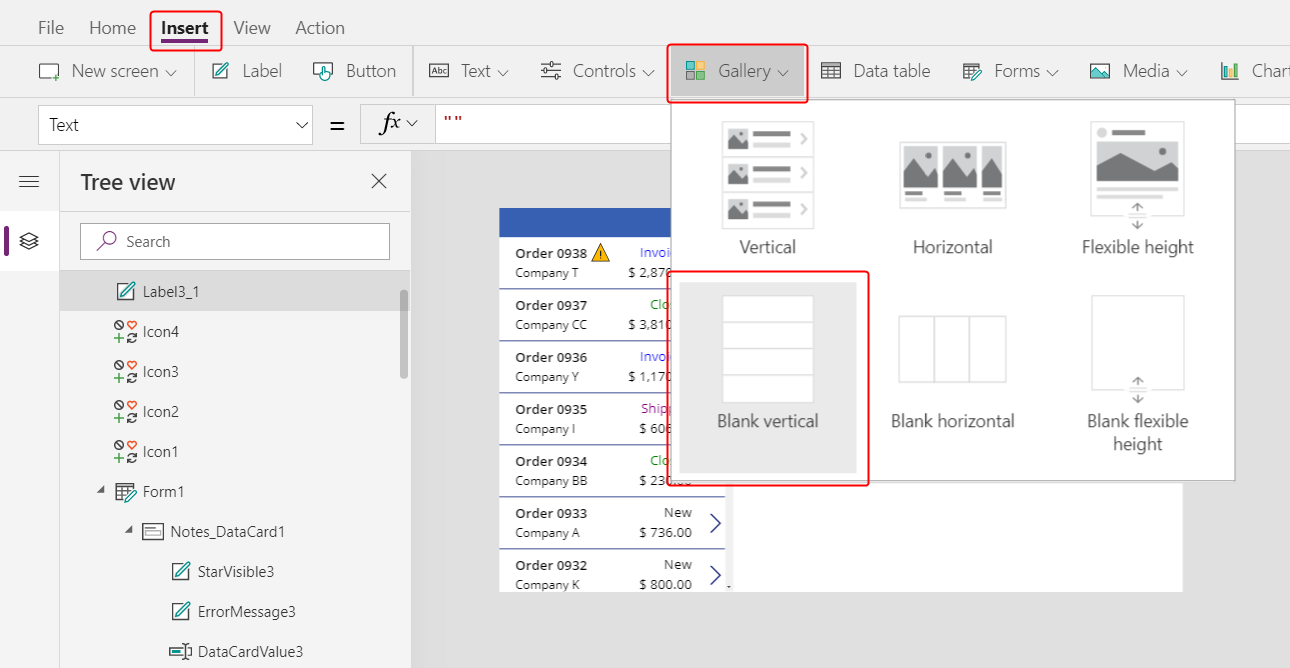
Indsæt et kontrolelement af typen Galleri med layoutet Tom lodret:

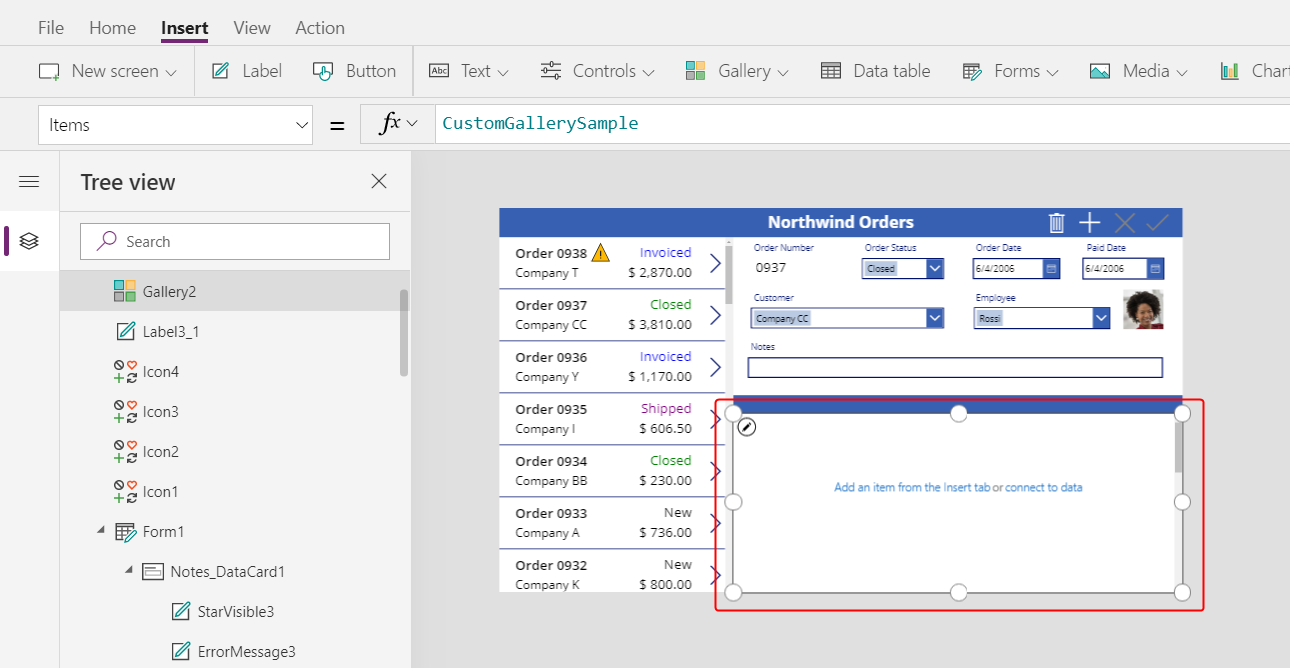
Det nye galleri, som indeholder ordredetaljer, vises i øverste venstre hjørne.
Luk dialogboksen med datakildevinduet, og tilpas derefter størrelsen på og flyt detaljegalleriet til nederste højre hjørne under den nye titellinje:

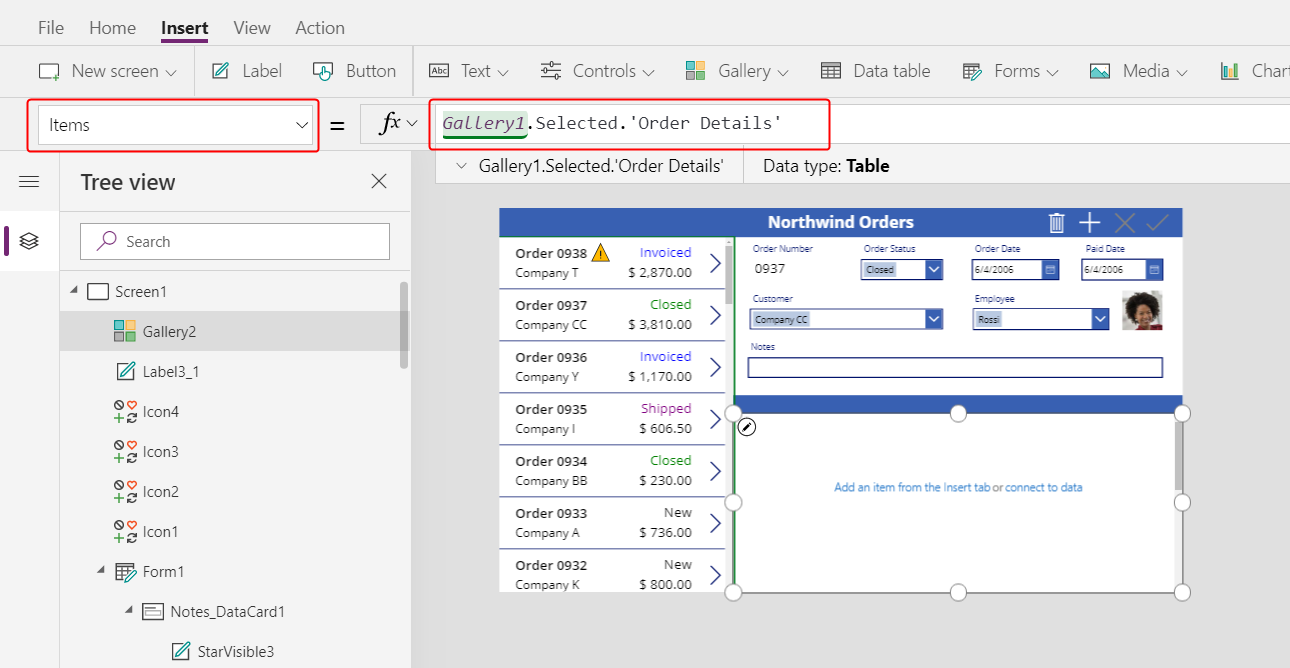
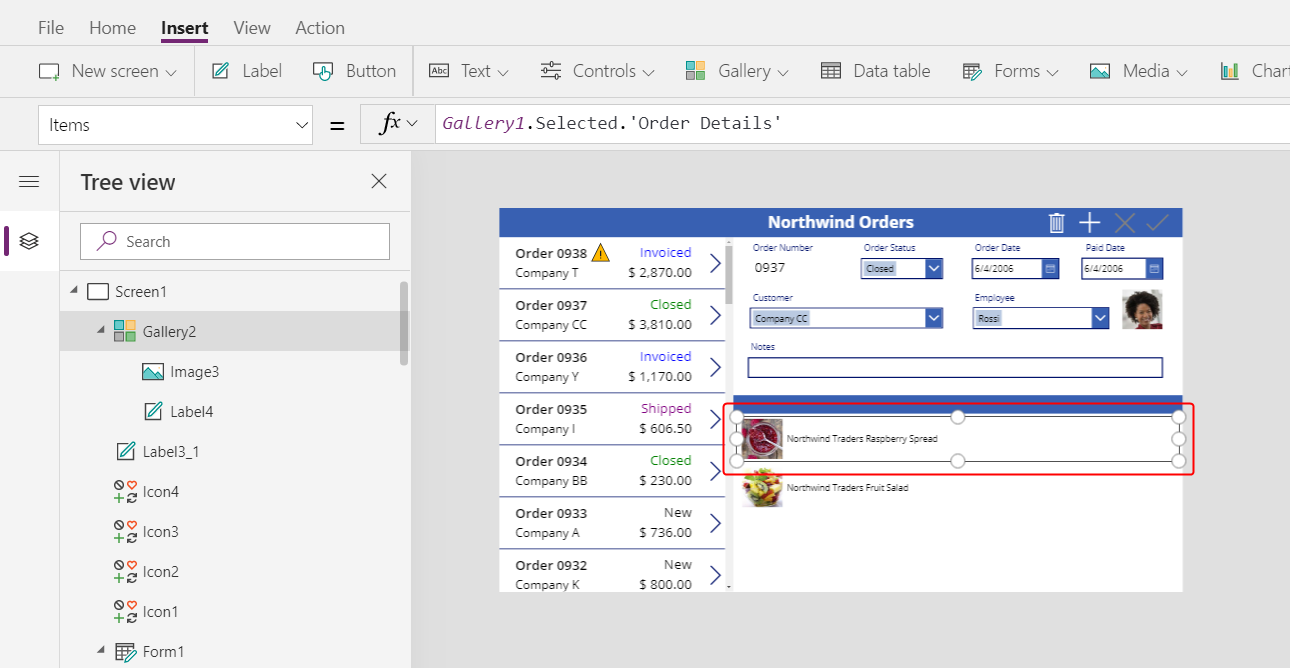
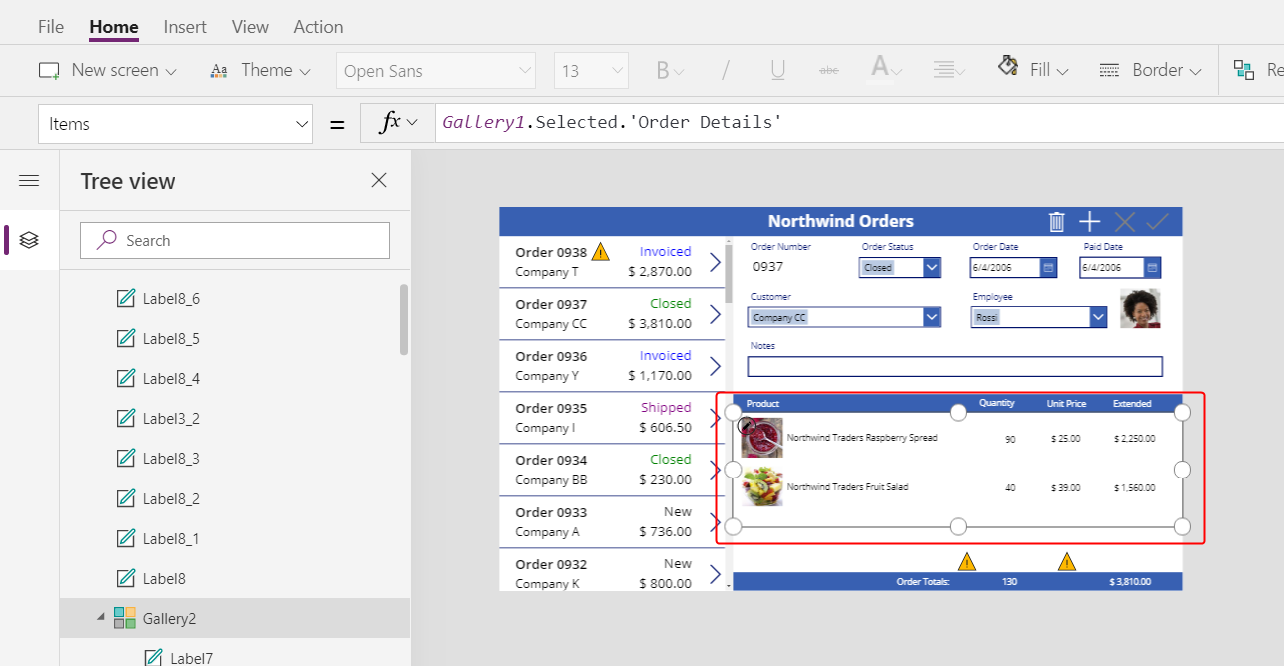
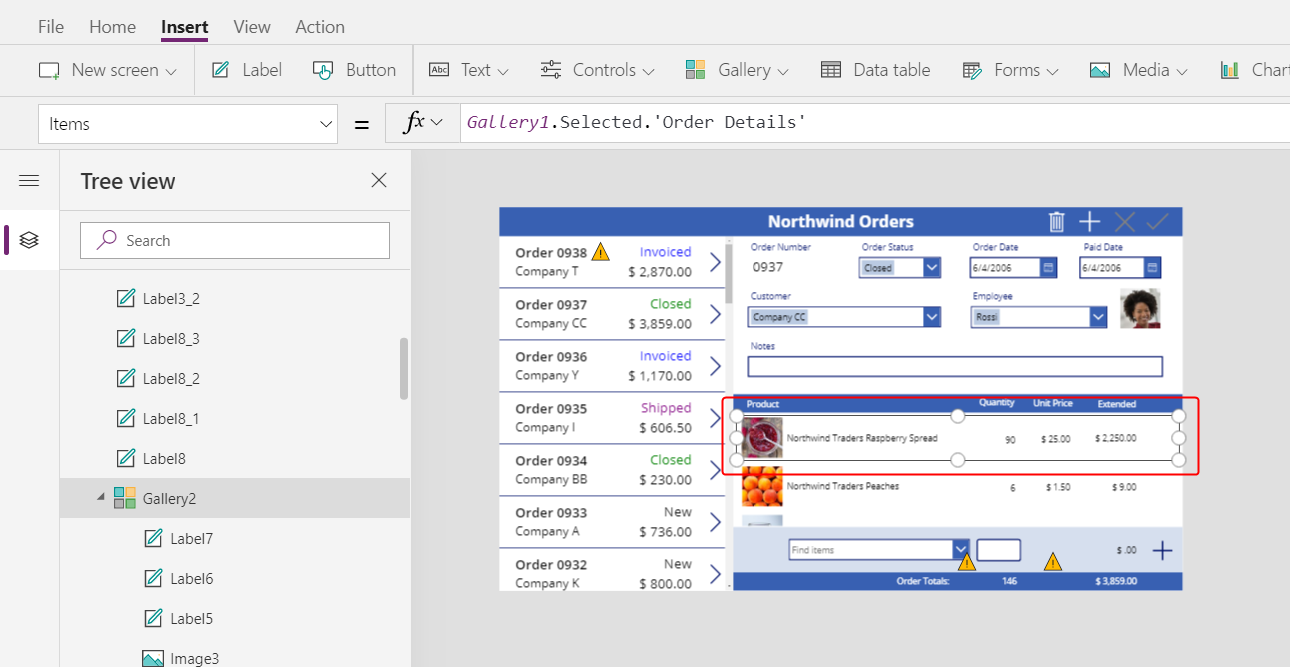
Angiv egenskaben Items for detaljegalleriet til denne formel:
Gallery1.Selected.'Order Details'
Hvis der vises en fejlmeddelelse, skal du kontrollere, at ordregalleriet er navngivet Gallery1 (i ruden Trævisning ved venstre kant). Hvis det pågældende galleri har et andet navn, skal du omdøbe det Gallery1.
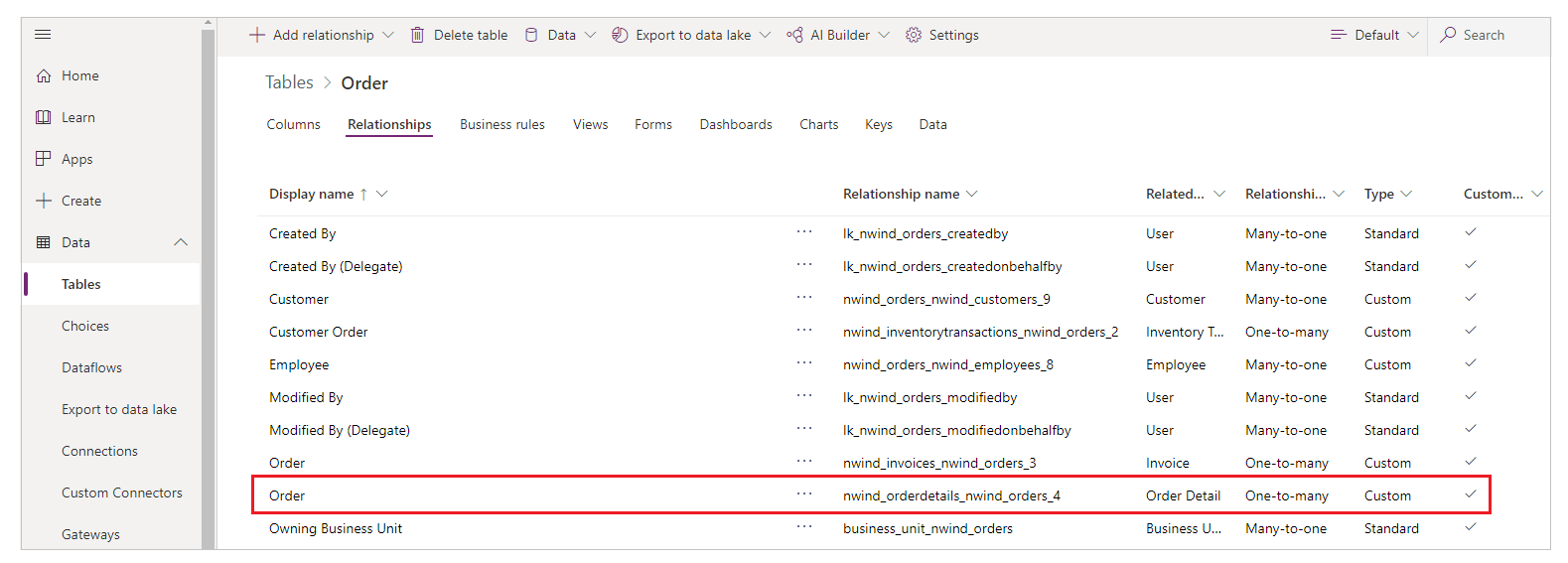
Du har netop sammenkædet de to gallerier. Når brugeren vælger en ordre i ordregalleriet, identificerer det pågældende valg en post i tabellen Ordrer. Hvis den pågældende ordre indeholder et eller flere linjeelementer, knyttes posten i tabellen Ordrer til en eller flere poster i tabellen Ordredetaljer, og der vises data fra disse poster i detaljegalleriet. Denne funktionsmåde afspejler den en til mange-relation, der blev oprettet for dig mellem tabellerne Ordrer og Ordredetaljer. Den angivne formel "fører" den relation ved hjælp af en punktnotation:

Vise produktnavne
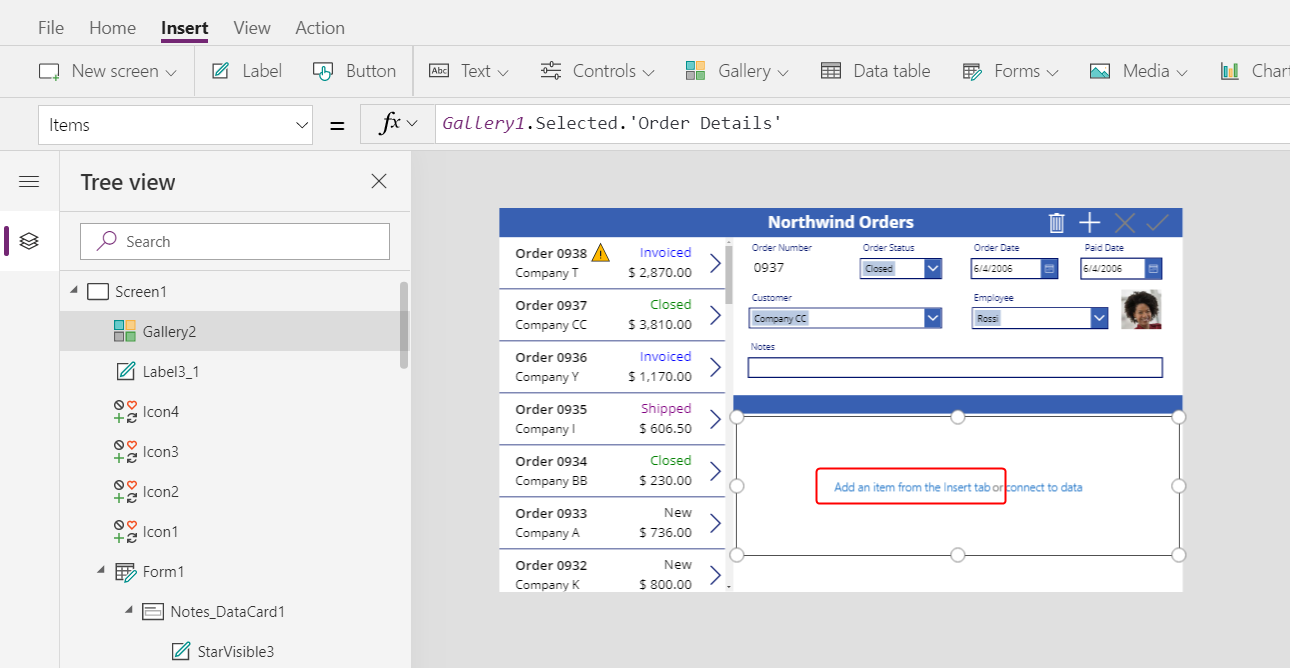
Vælg Tilføj et element under fanen Indsæt i detaljegalleriet for at vælge galleriskabelonen.

Kontrollér, at du har valgt galleriskabelonen i stedet for selve galleriet. Afgrænsningskanten skal være en anelse inden for galleriets kant og er sandsynligvis lavere end galleriets højde. Efterhånden som du indsætter kontrolelementer i skabelonen, gentages de for hvert element i galleriet.
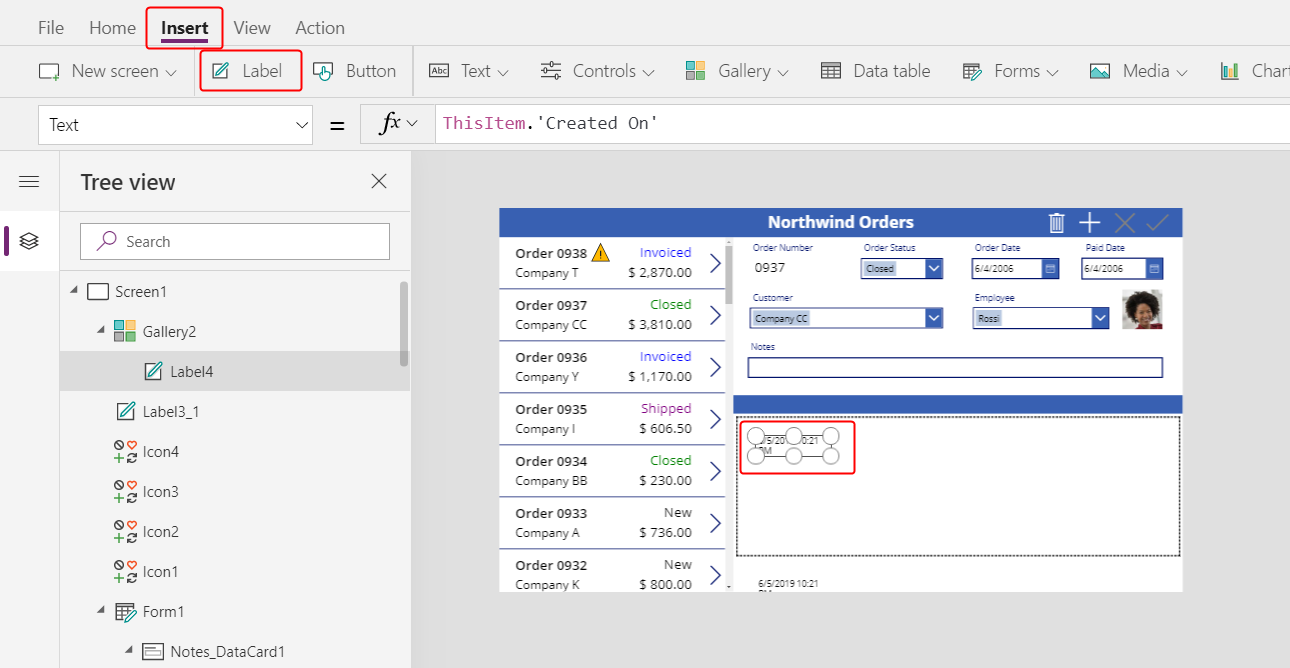
Indsæt en etiket i detaljegalleriet under fanen Indsæt.
Etiketten skal vises i galleriet. Hvis det ikke er muligt, kan du prøve igen, men sørg for at vælge galleriskabelonen, før du indsætter etiketten.

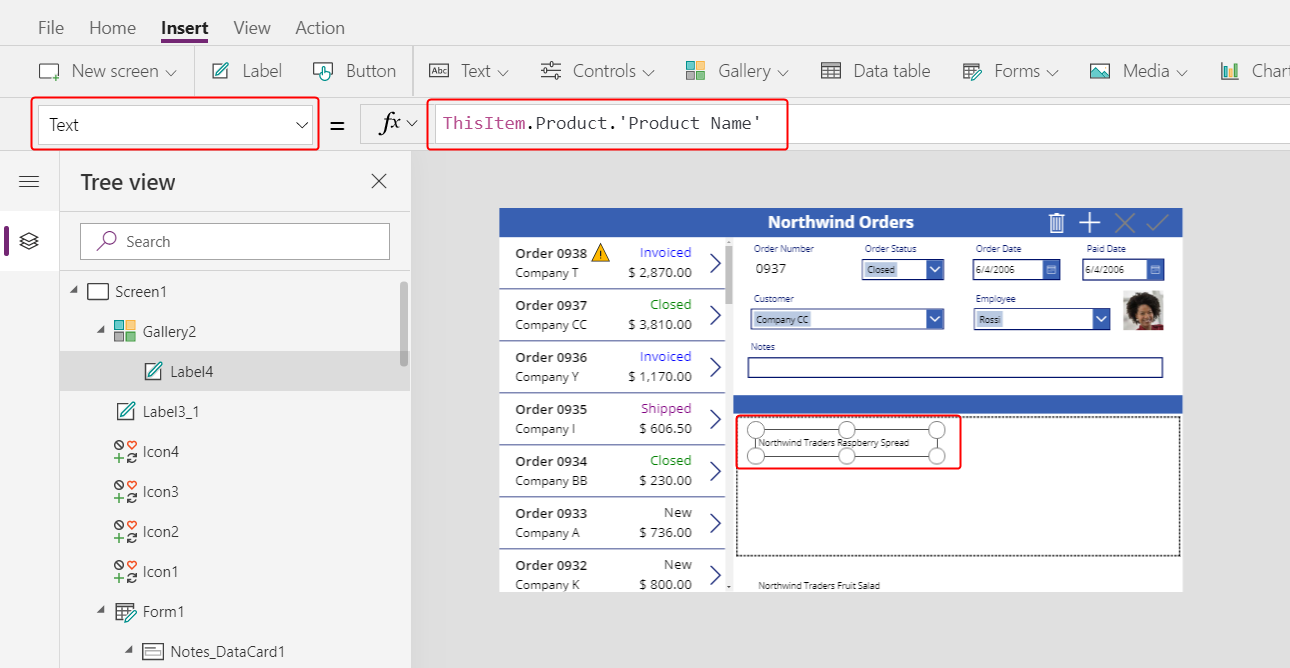
Angiv den nye etikets egenskab Text til denne formel:
ThisItem.Product.'Product Name'Hvis der ikke vises nogen tekst, skal du vælge pilen for Ordre 0901 nederst i ordregalleriet.
Tilpas størrelsen på etiketten, så hele teksten vises:

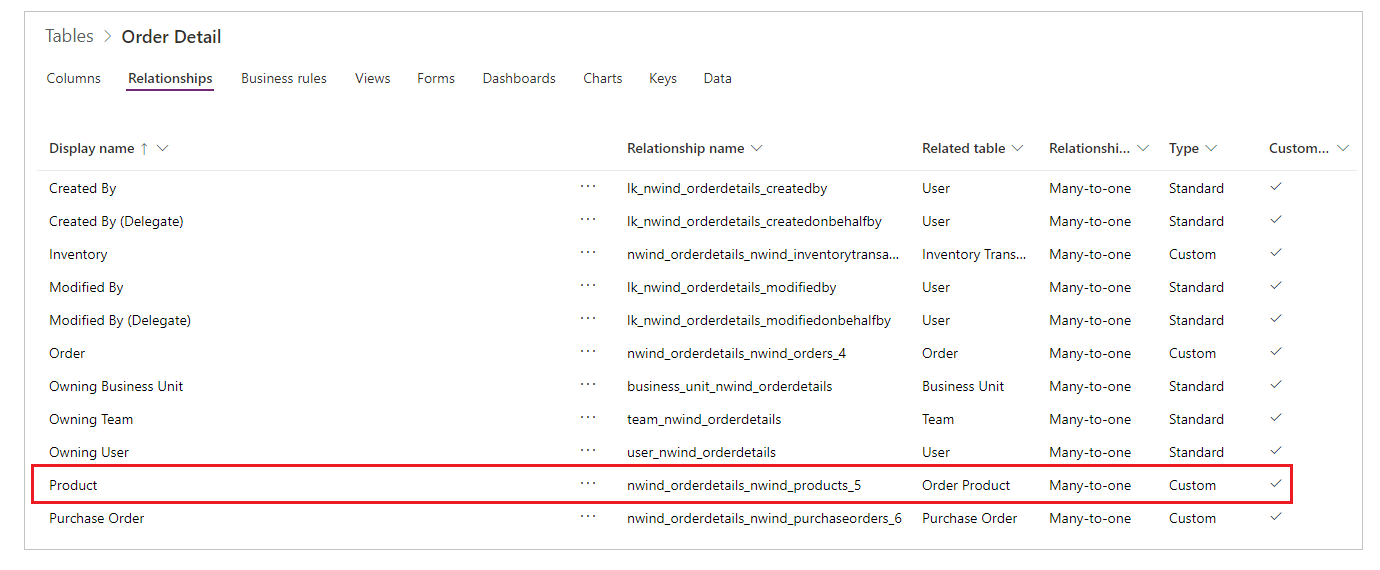
Dette udtryk går fra en post i tabellen Ordredetaljer. Posten opbevares i ThisItem over til tabellen Ordreprodukter via en mange-til-en-relation:

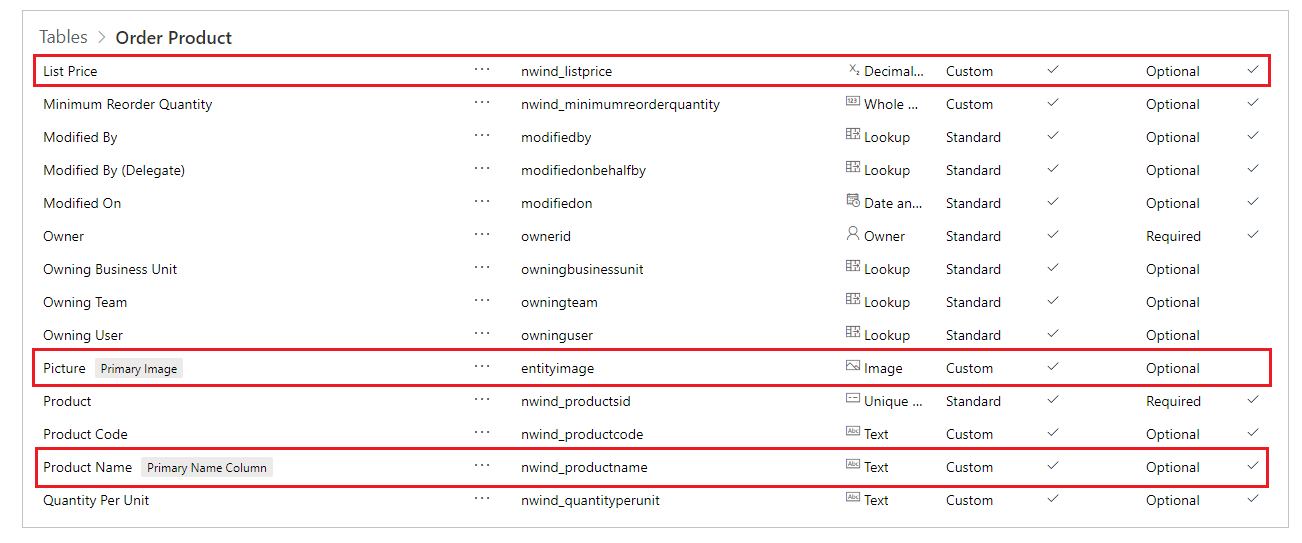
Kolonnen Produktnavn (og andre kolonner, du skal til at bruge) udtrækkes:

Vise produktbilleder
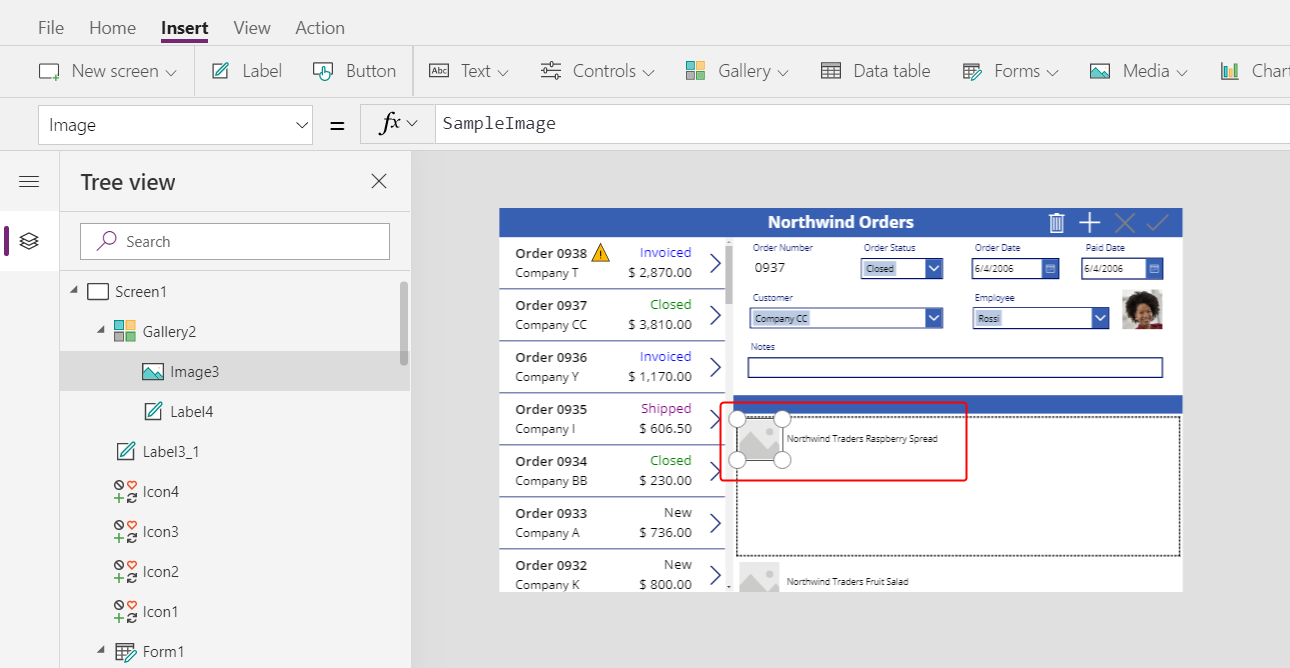
Indsæt et kontrolelement af typen Billede i detaljegalleriet på fanen Indsæt.

Tilpas størrelsen på og flyt billedet og etiketten, så de er placeret ved siden af hinanden.
Tip
Hvis du har detaljeret kontrol over størrelsen og placeringen af et kontrolelement, skal du begynde med at ændre størrelsen på eller flytte det uden at trykke på Alt-tasten og derefter fortsætte med at ændre størrelsen eller flytte kontrolelementet, mens du holder Alt-tasten nede:

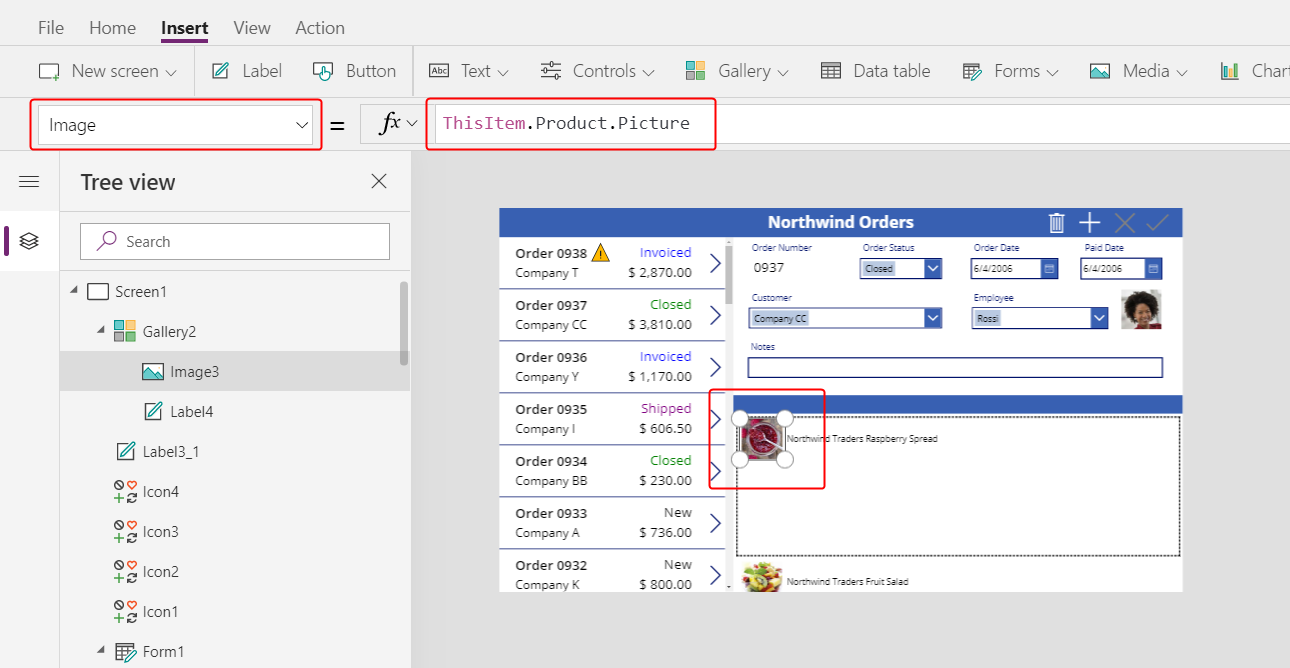
Angiv billedets egenskab Image til denne formel:
ThisItem.Product.PictureDerudover refererer udtrykket til et produkt, der er knyttet til denne ordredetalje, og udtrækningen af feltet Billede til visning.

Reducer højden på galleriets skabelon, så der vises mere end én Ordredetalje-post ad gangen:

Vise produktantal og omkostninger
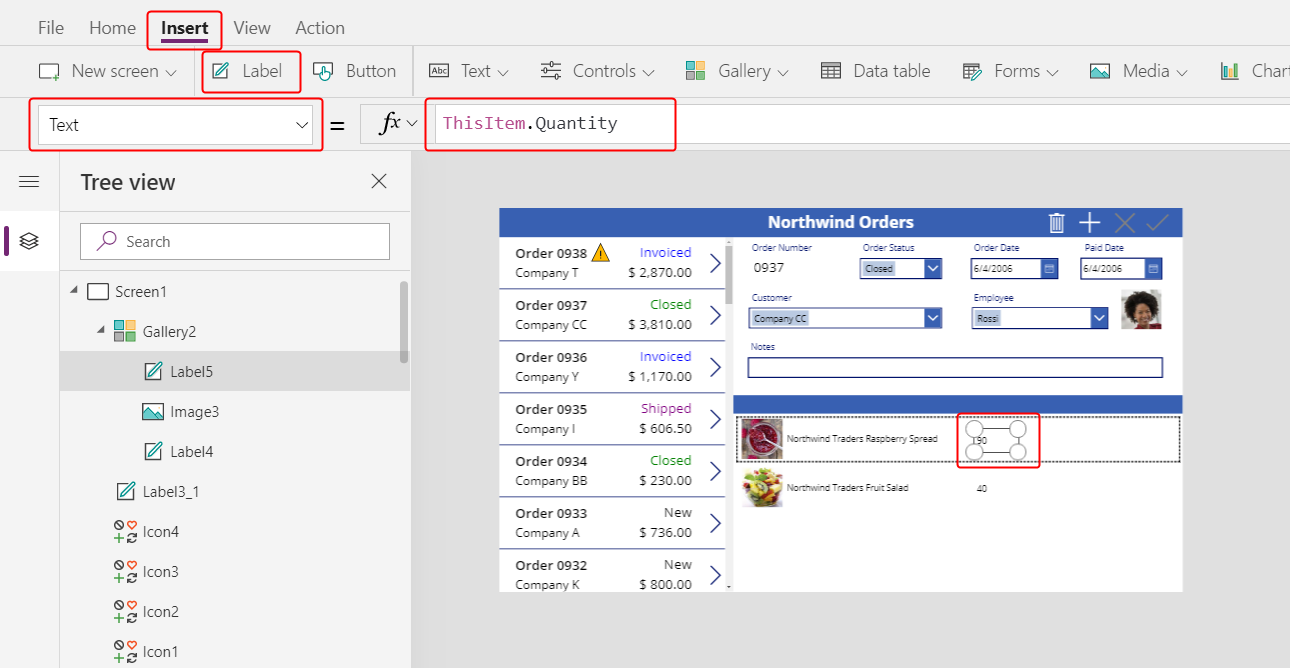
Indsæt en ny etiket i detaljegalleriet under fanen Indsæt, og tilpas derefter størrelsen på og flyt den nye etiket til højre for produktoplysningerne.
Angiv den nye etikets egenskab Text til dette udtryk:
ThisItem.QuantityDenne formel trækker oplysninger direkte fra tabellen Ordredetaljer (der kræves ingen relation).

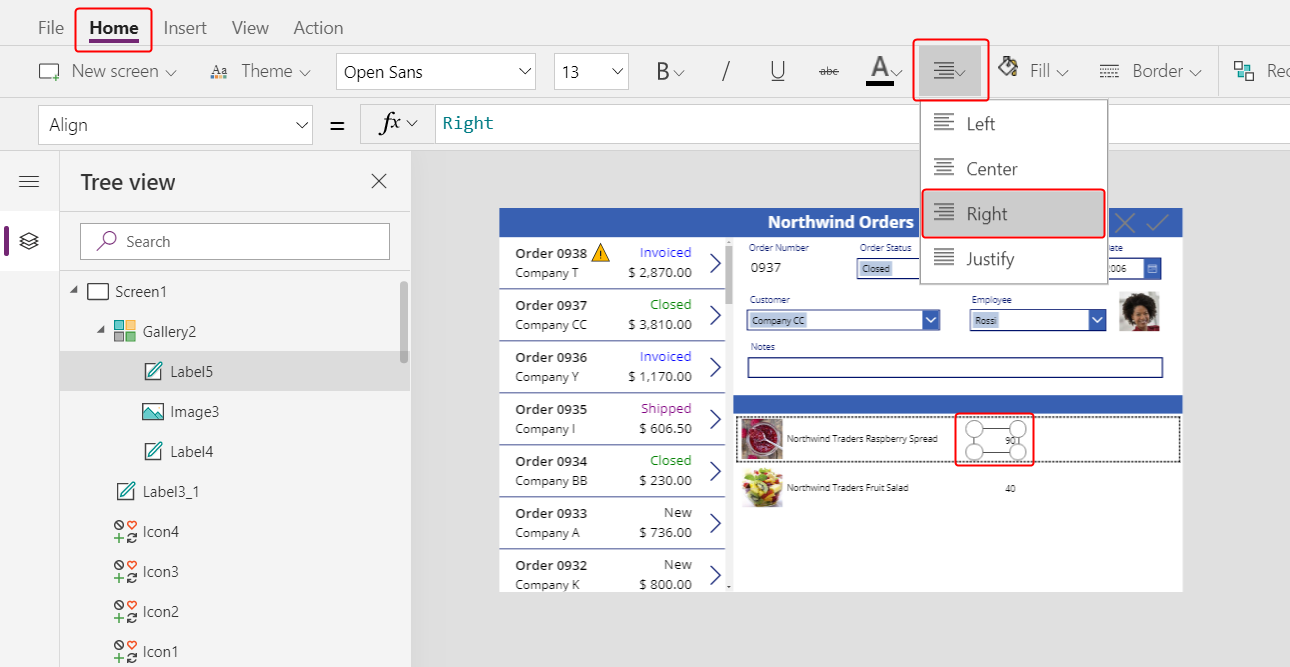
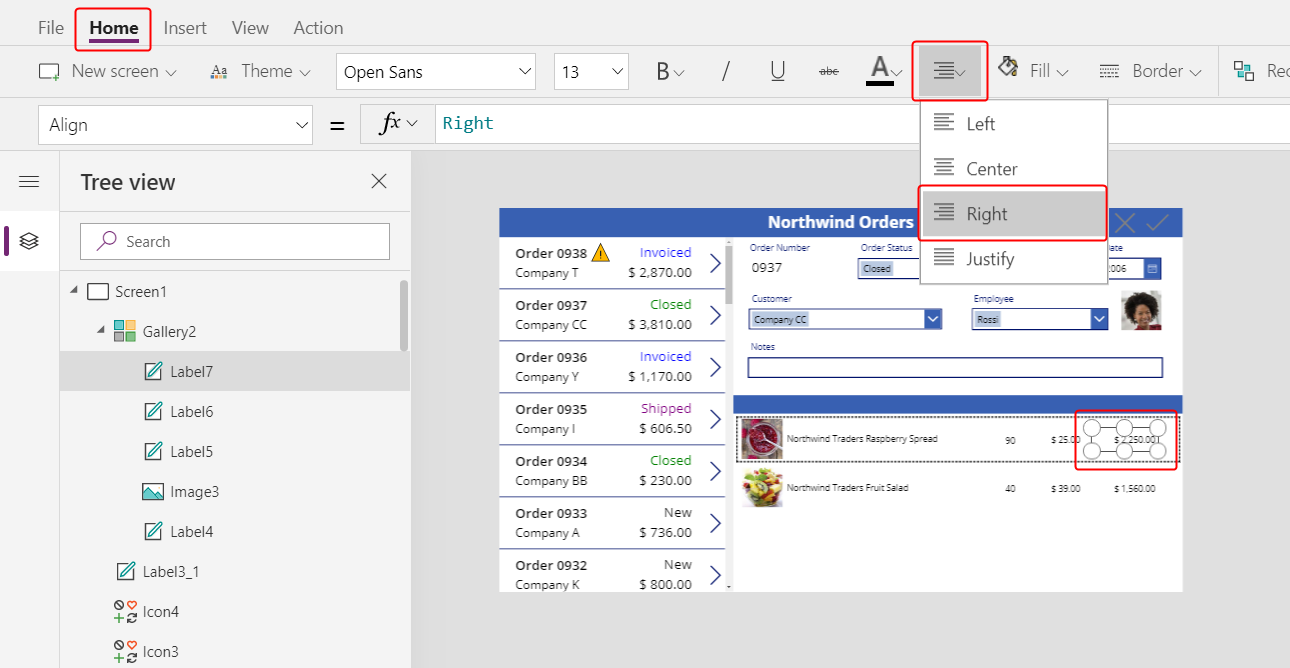
Rediger justeringen af dette kontrolelement til Højre under fanen Start:

Indsæt en ny etiket i detaljegalleriet under fanen Indsæt, og tilpas derefter størrelsen på og flyt etiketten til højre for antaletiketten.
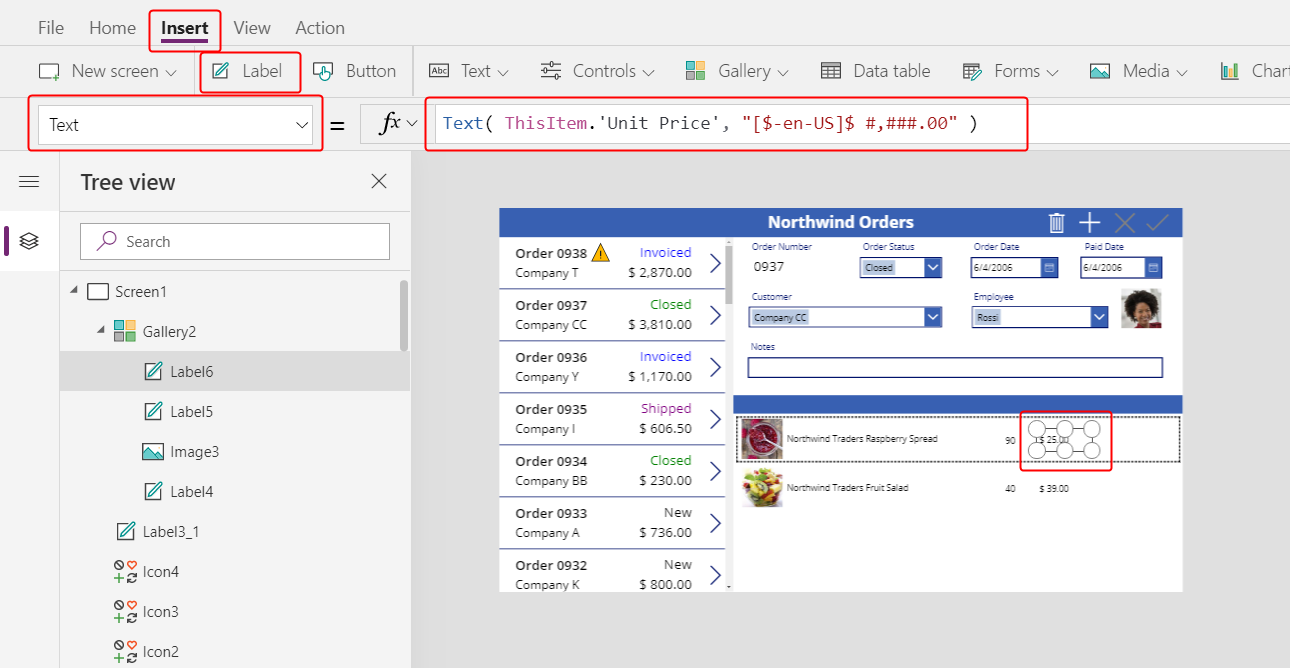
Angiv den nye etikets egenskab Text til denne formel:
Text( ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Hvis du ikke medtager sprogkoden ([$-da-dk]), tilføjes den for dig ud fra dit sprog og område. Hvis du bruger en anden sprogkode, skal du fjerne $ lige efter den kantede parentes (]) og derefter tilføje dit eget valutasymbol på denne position.

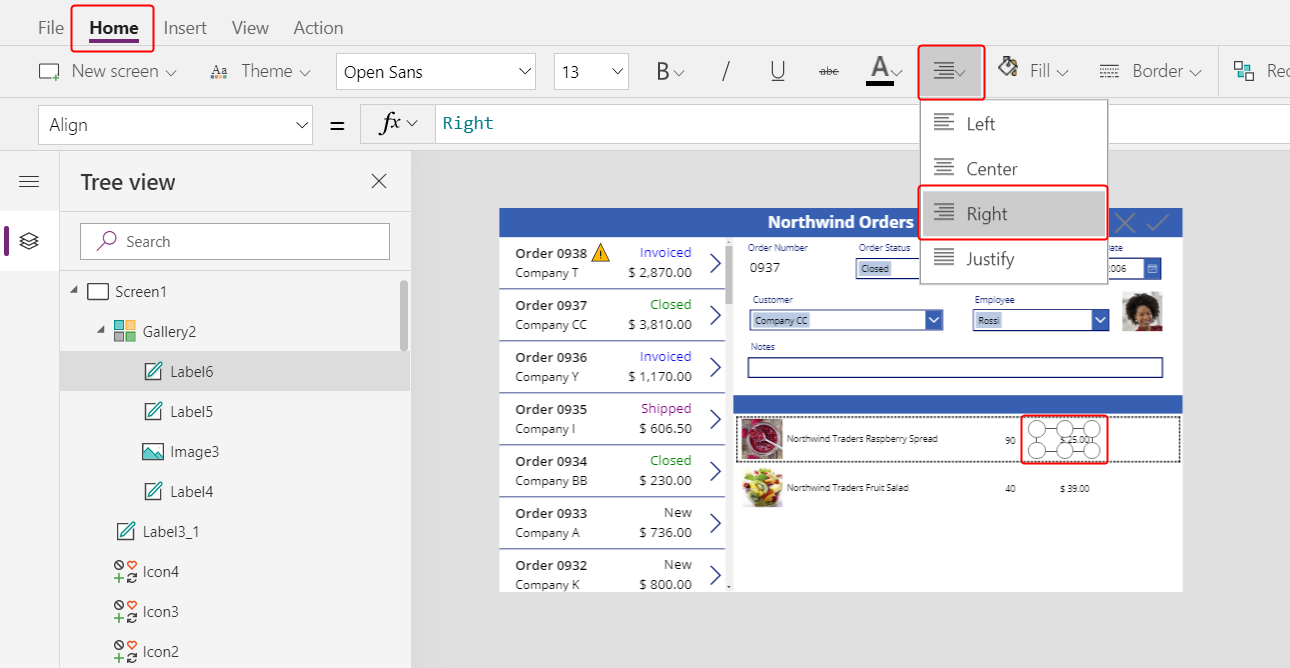
Rediger justeringen af dette kontrolelement til Højre under fanen Start:

Indsæt endnu et etiketkontrolelement i detaljegalleriet under fanen Indsæt, og tilpas derefter størrelsen på og flyt den nye etiket til højre for enhedsprisen.
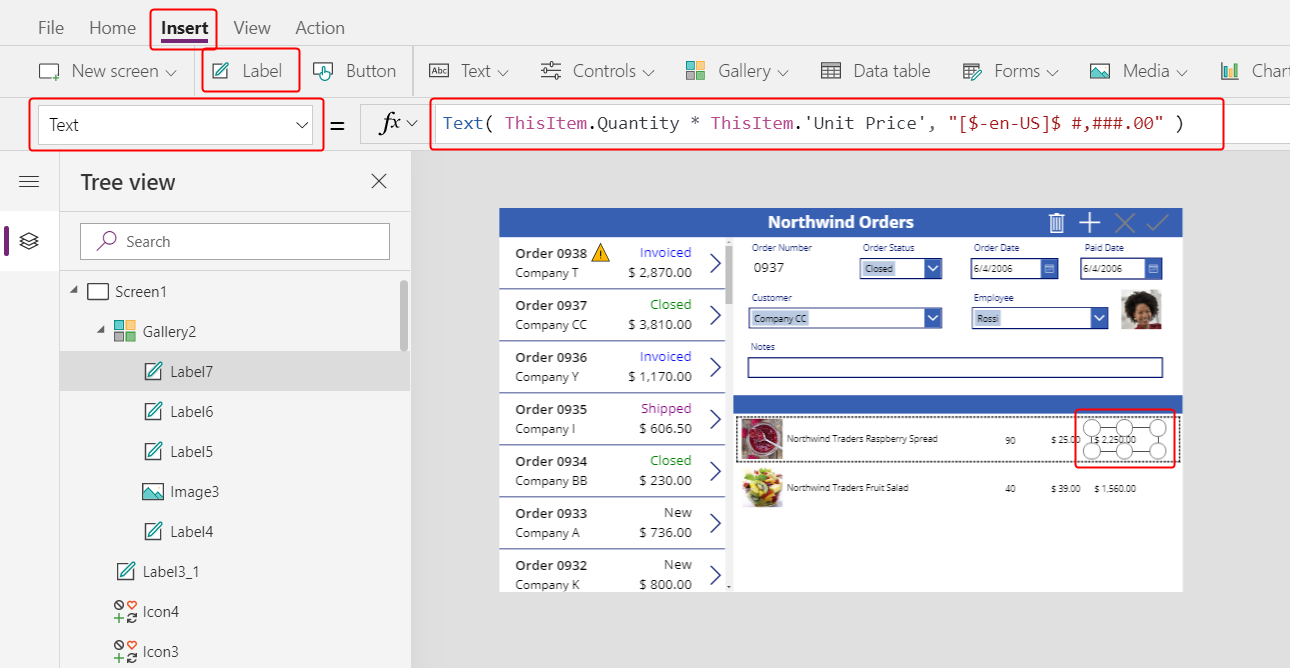
Angiv den nye etikets egenskab Text til denne formel:
Text( ThisItem.Quantity * ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Hvis du ikke medtager sprogkoden ([$-da-dk]), tilføjes den igen for dig ud fra dit sprog og område. Hvis koden er anderledes, skal du bruge dit eget valutasymbol i stedet for $ lige efter den kantede parentes (]).

Rediger justeringen af dette kontrolelement til Højre under fanen Start:

Du er færdig med at føje kontrolelementer til detaljegalleriet nu.
Vælg Screen1 i ruden Trævisning for at sikre, at detaljegalleriet ikke længere er markeret.
Føje tekst til den nye titellinje
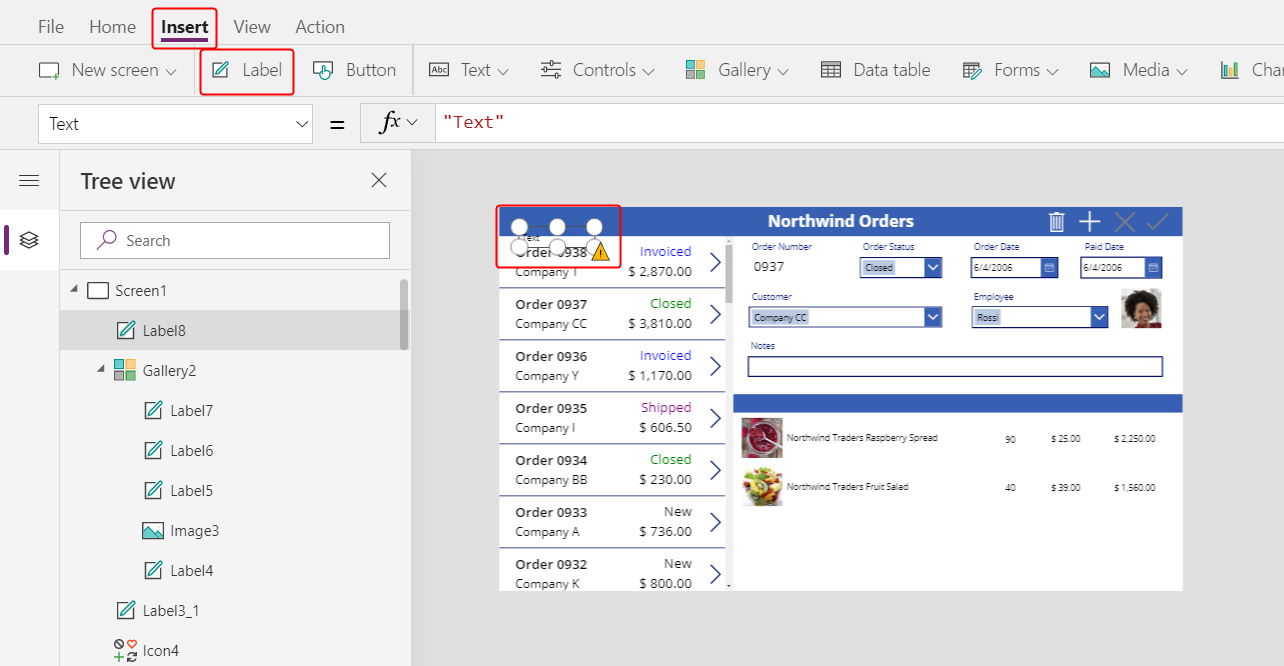
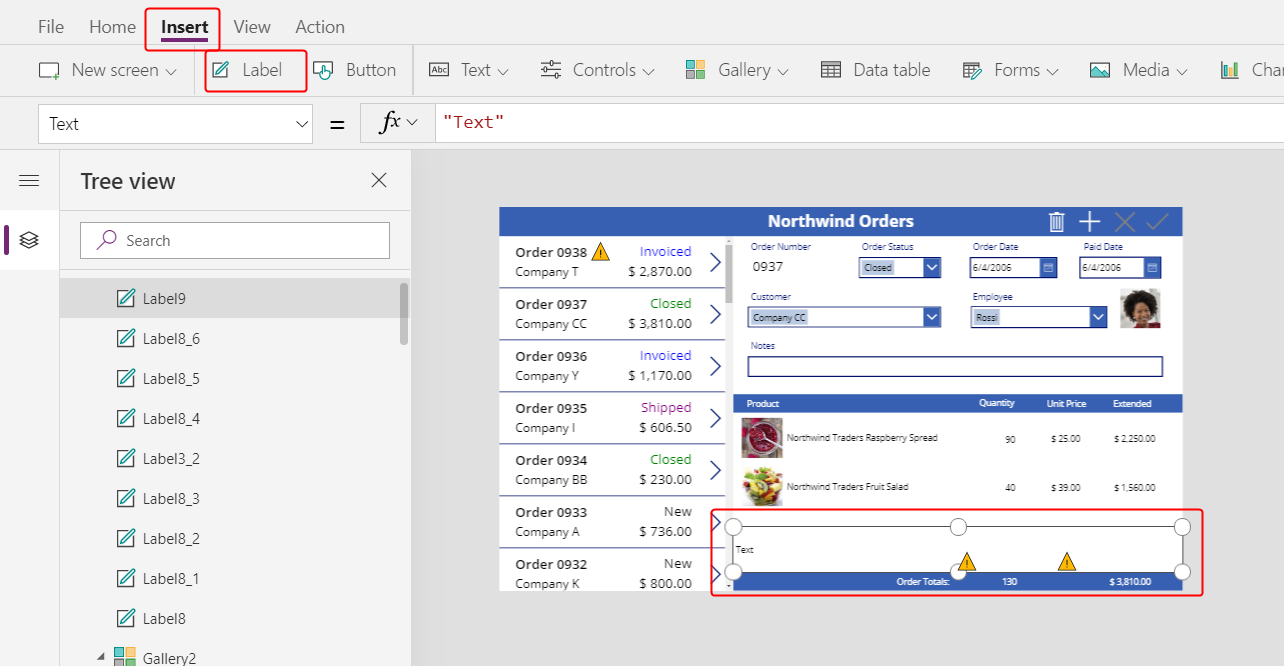
Indsæt en ny etiket på skærmbilledet under fanen Indsæt:

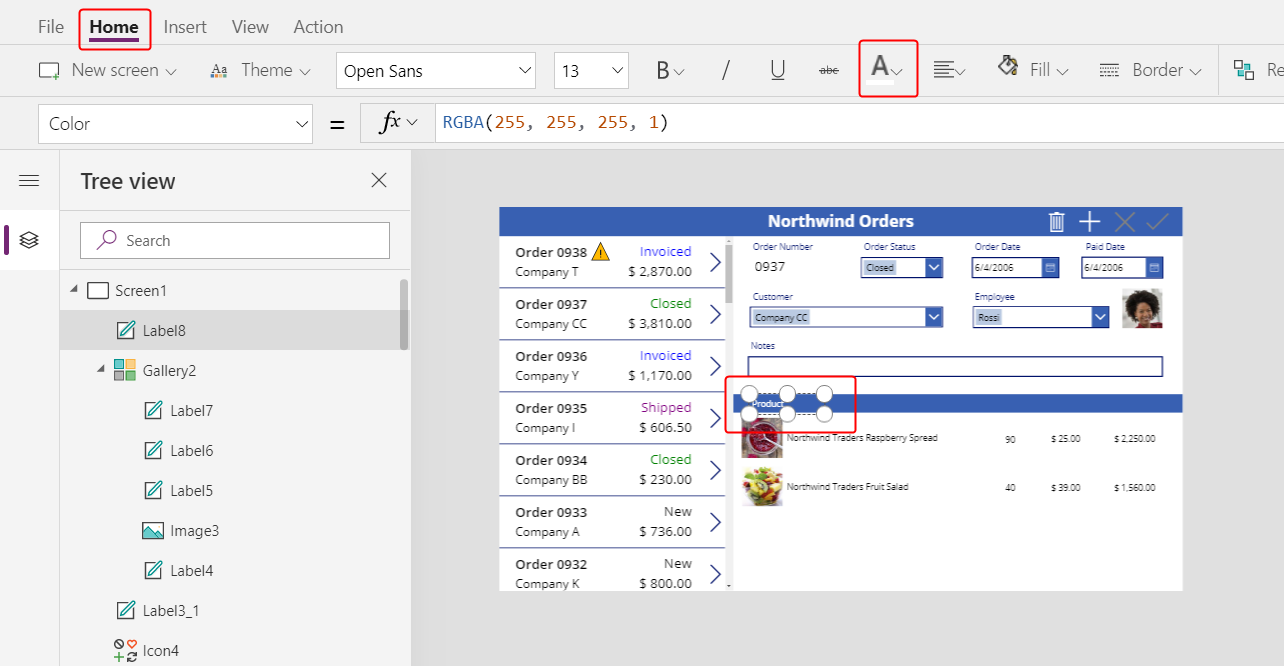
Tilpas størrelsen på og flyt den nye etiket over billederne af produkterne på den anden titellinje, og skift derefter tekstens farve til hvid under fanen Start.
Dobbeltklik på etikettens tekst, og skriv derefter Produkt:

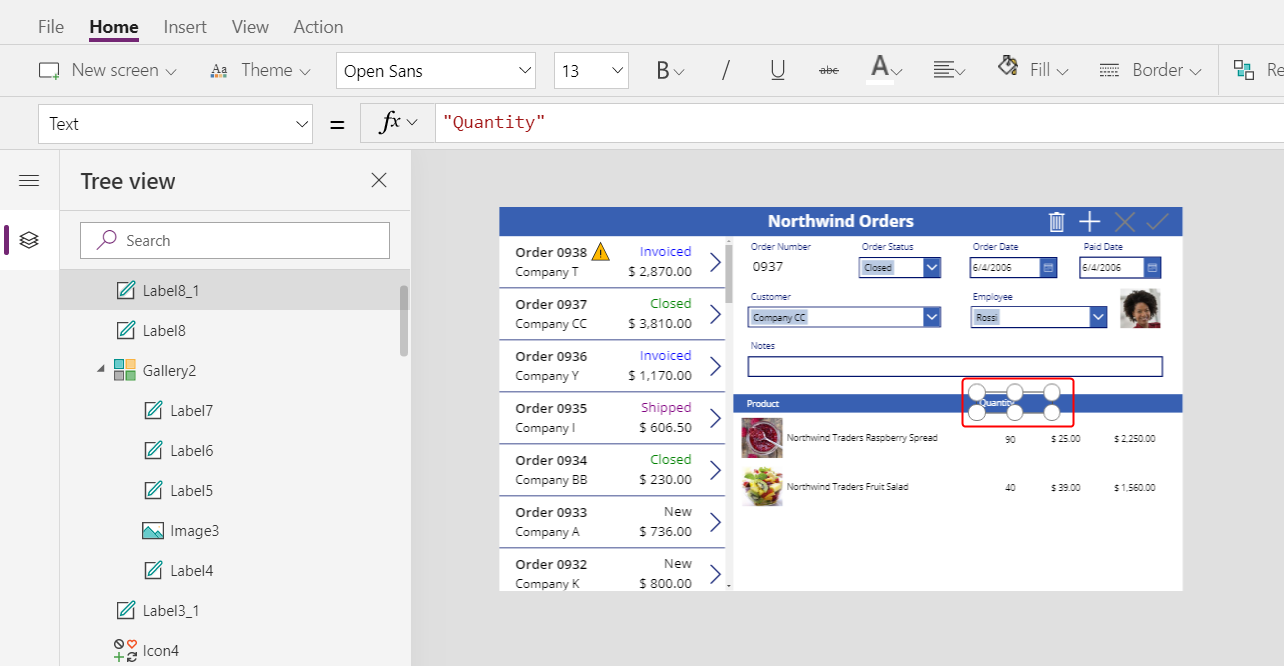
Kopiér og Indsæt produktetiketten, og tilpas derefter størrelsen på og flyt kopien over kolonnen for antal.
Dobbeltklik på den nye etikets tekst, og skriv derefter Antal:

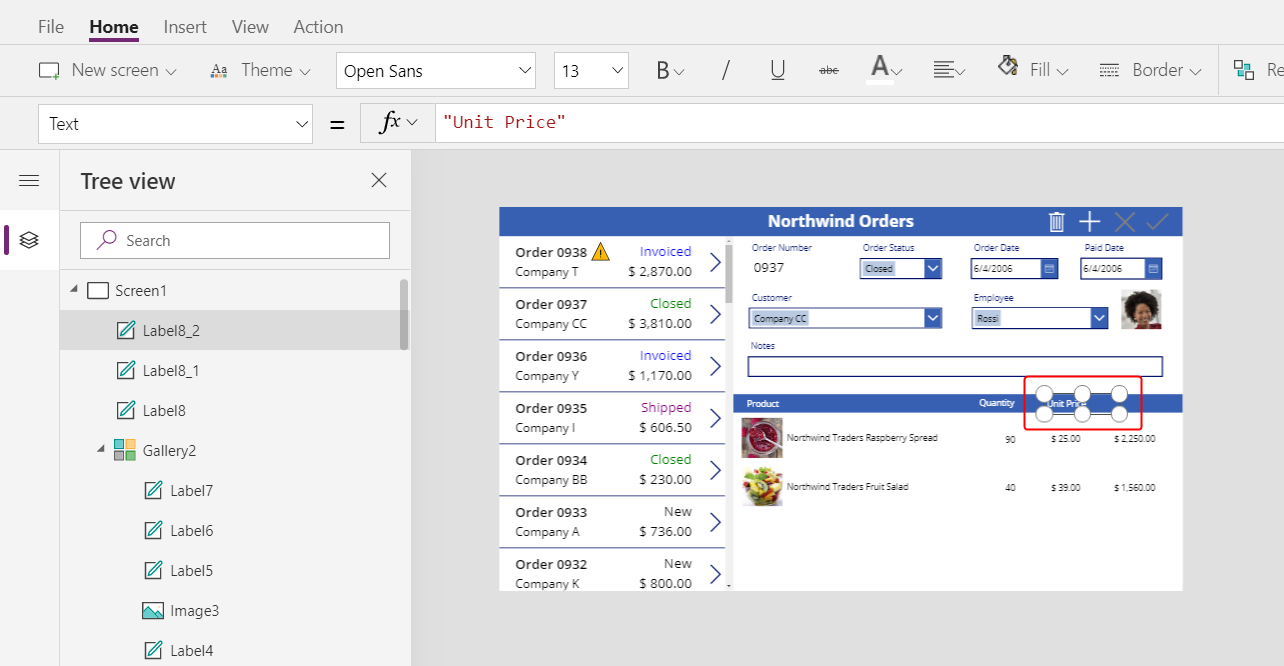
Kopiér og indsæt antaletiketten, og tilpas derefter størrelsen på og flyt kopien over kolonnen for enhedspris.
Dobbeltklik på den nye etikets tekst, og skriv derefter Enhedspris:

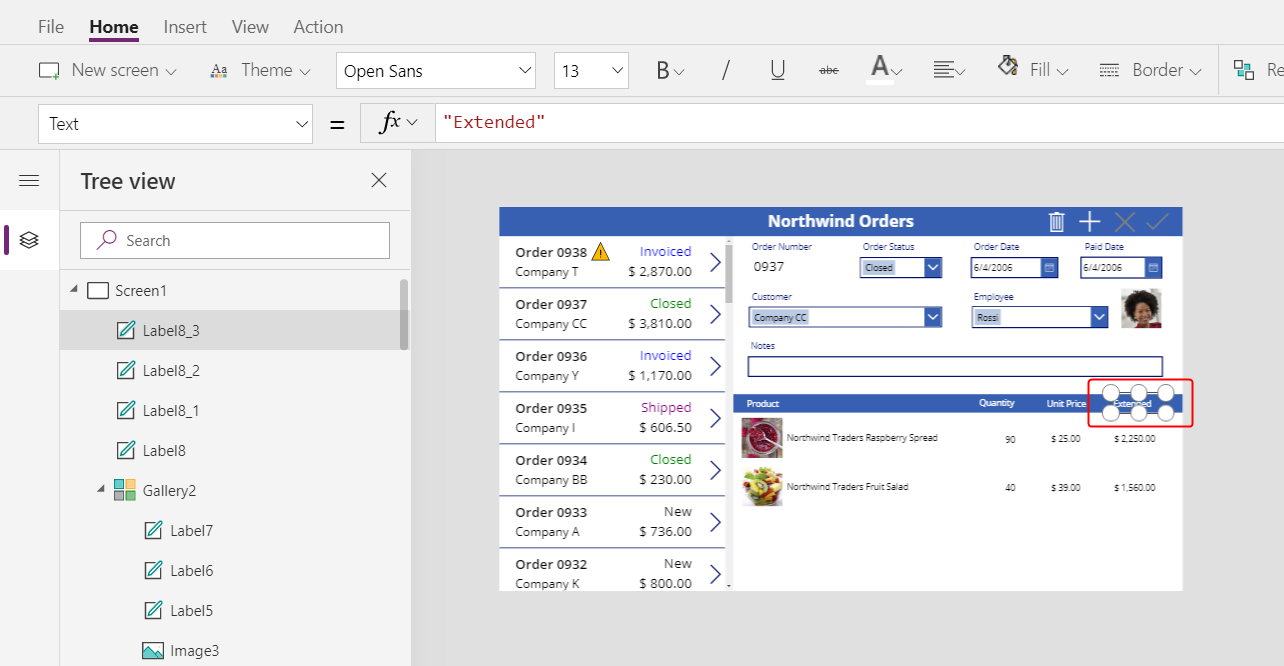
Kopiér og indsæt enhedsprisetiketten, og tilpas derefter størrelsen på og flyt kopien over den udvidede kolonne for enhedspris.
Dobbeltklik på teksten i den nye etiket, og skriv derefter Udvidet:

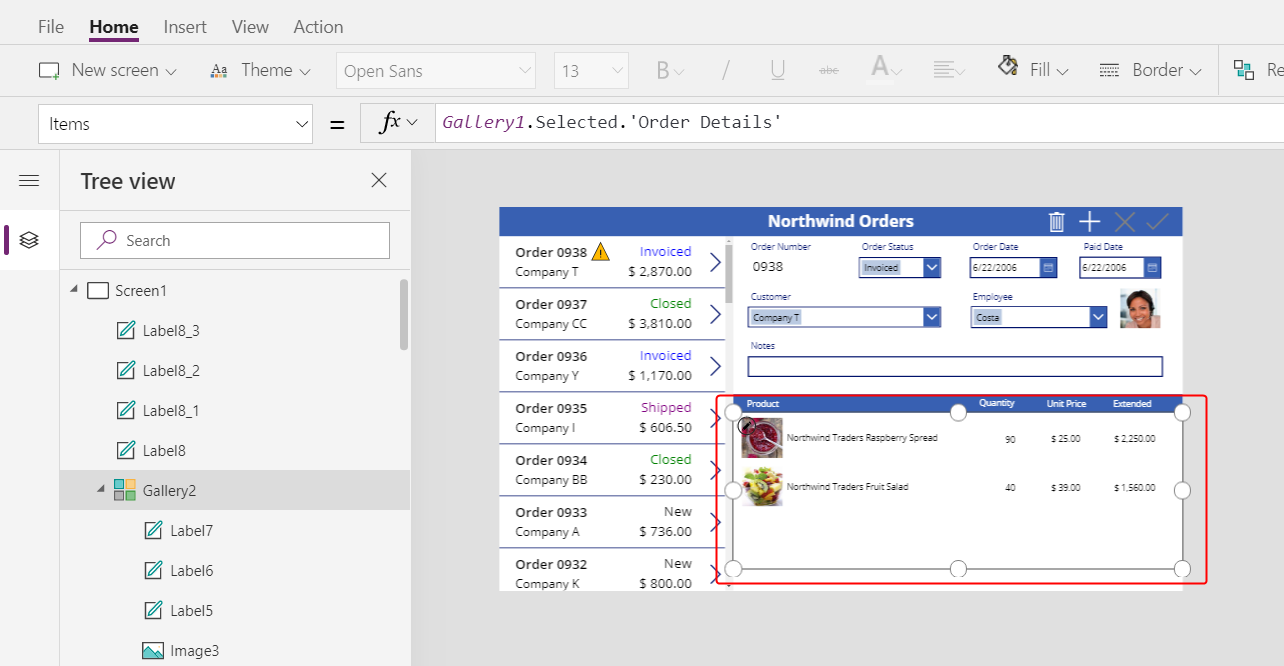
Vise ordretotaler
Reducer højden på detaljegalleriet for at gøre plads til ordretotaler nederst i skærmbilledet:

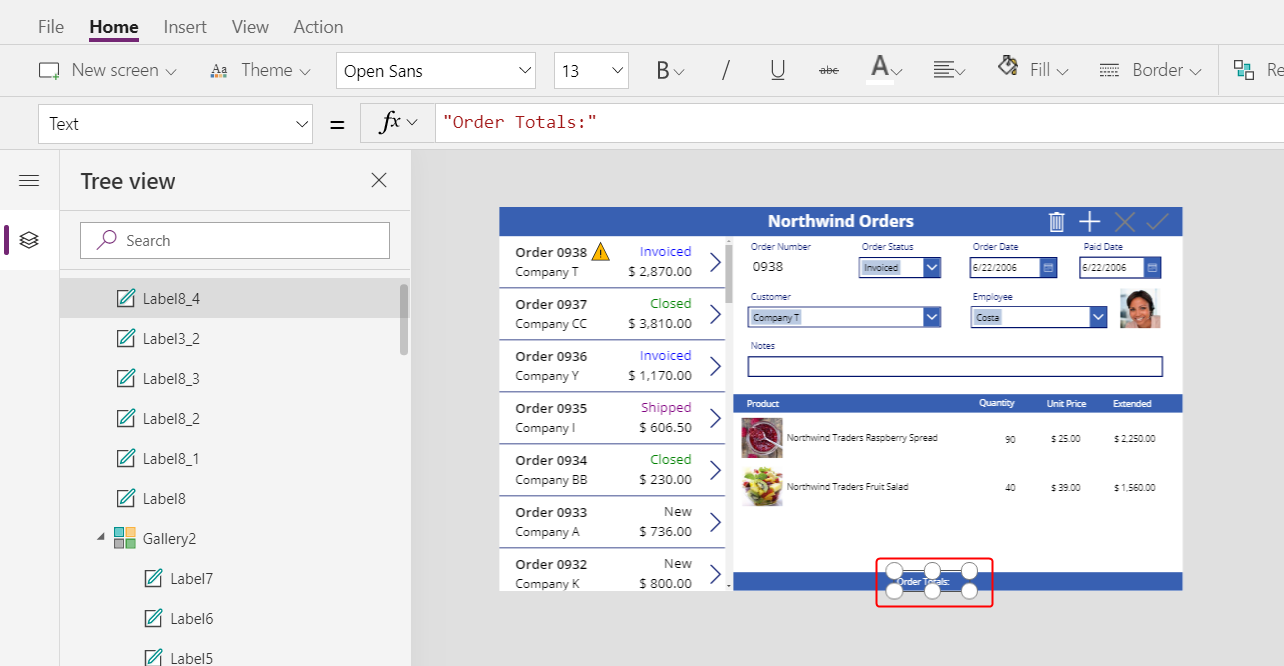
Kopiér og indsæt titellinjen midt på skærmbilledet, og flyt derefter kopien til bunden af skærmbilledet:

Kopiér og indsæt produktetiketten fra den midterste titellinje, og flyt derefter kopien til nederste titellinje, lige til venstre for kolonnen Antal.
Dobbeltklik på den nye etikets tekst, og skriv derefter denne tekst:
Ordretotaler:
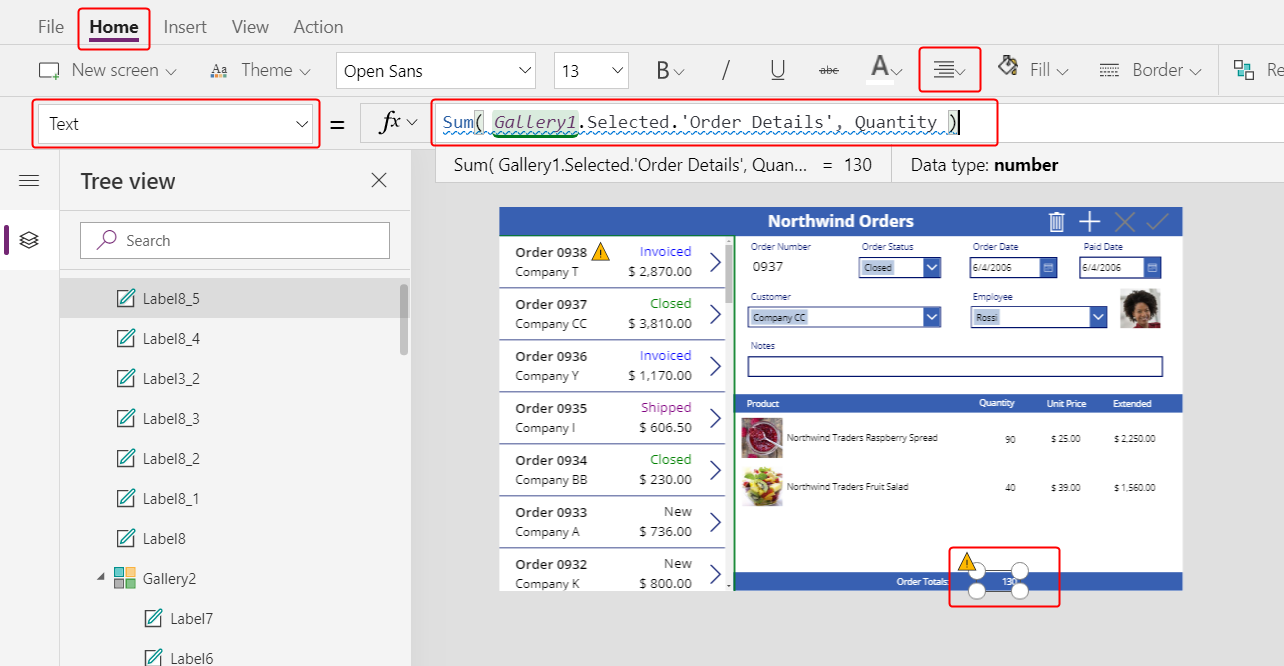
Kopier og indsæt etiketten for ordretotaler, og rediger derefter størrelsen på og flyt kopien til højre for etiketten Ordretotaler.
Angiv den nye etikets egenskab Text til denne formel:
Sum( Gallery1.Selected.'Order Details', Quantity )Denne formel viser en delegeringsadvarsel, men du kan ignorere den, da ingen af de enkelte ordrer indeholder mere end 500 produkter.
Under fanen Start skal du angive tekstjusteringen for den nye etiket til Højre:

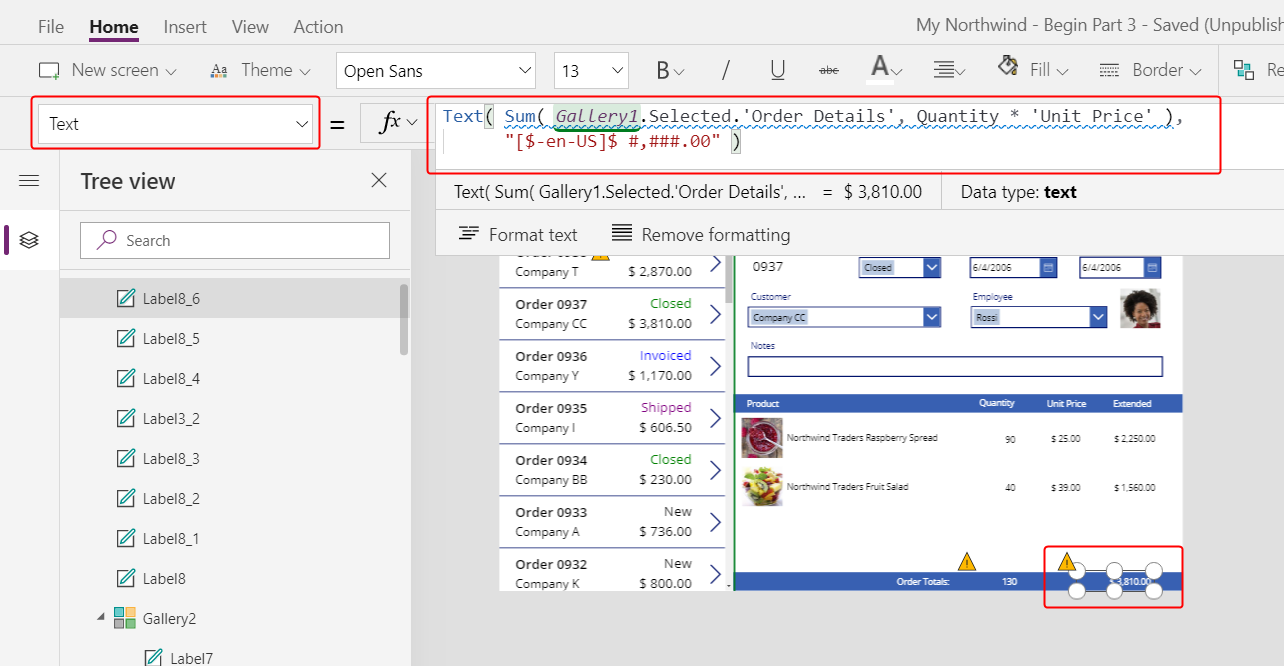
Kopiér og Indsæt dette etiketkontrolelement, og tilpas derefter størrelsen på og flyt kopien under kolonnen Udvidet.
Angiv kopiens egenskab Text til denne formel:
Text( Sum( Gallery1.Selected.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )Denne formel viser en delegeringsadvarsel, men du kan ignorere den, da ingen af de enkelte ordrer indeholder mere end 500 produkter.

Tilføje plads til nye detaljer
I et galleri kan du vise data, men du kan ikke opdatere dem eller tilføje poster. I detaljegalleriet tilføjer du et område, hvor brugeren kan konfigurere en post i tabellen Ordredetaljer og indsætte den pågældende post i en ordre.
Du kan reducere højden på detaljegalleriet, så det giver tilstrækkelig plads til et redigeringsområde for et enkelt element under galleriet.
I dette område skal du tilføje kontrolelementer, så brugeren kan tilføje en ordredetalje:

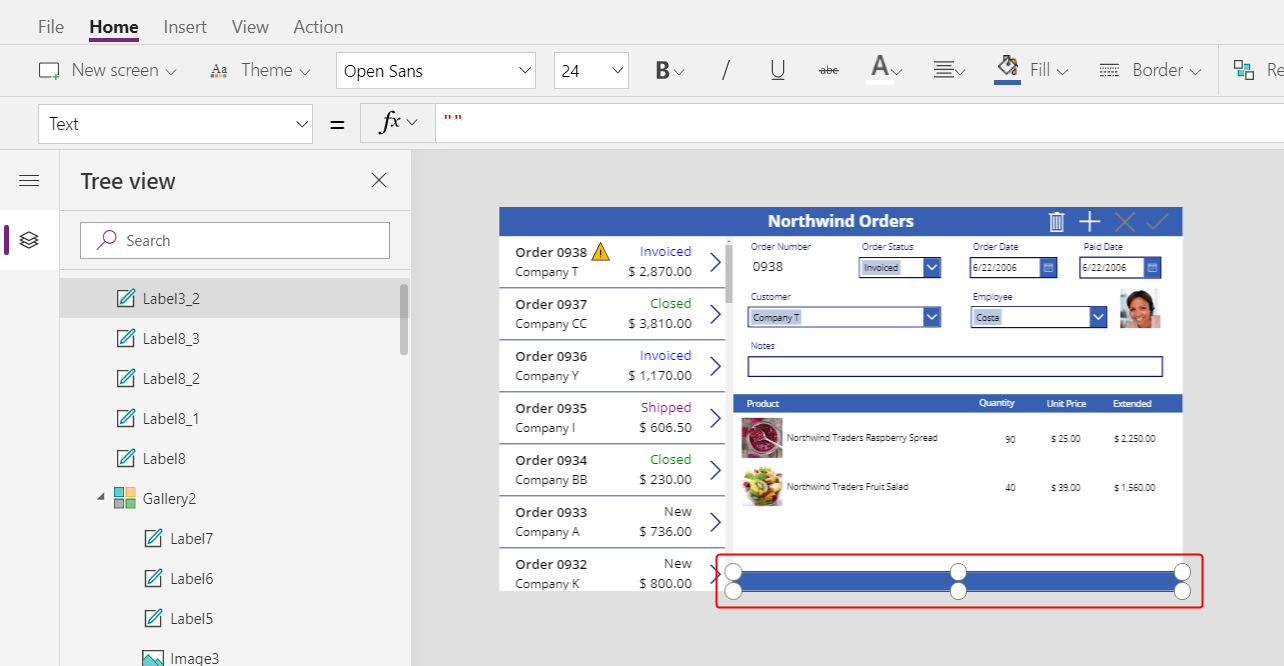
Indsæt en etiket under fanen Indsæt, og tilpas derefter størrelsen på og flyt den hen under detaljegalleriet.

Dobbeltklik på teksten i den nye etiket, og tryk derefter på Slet:
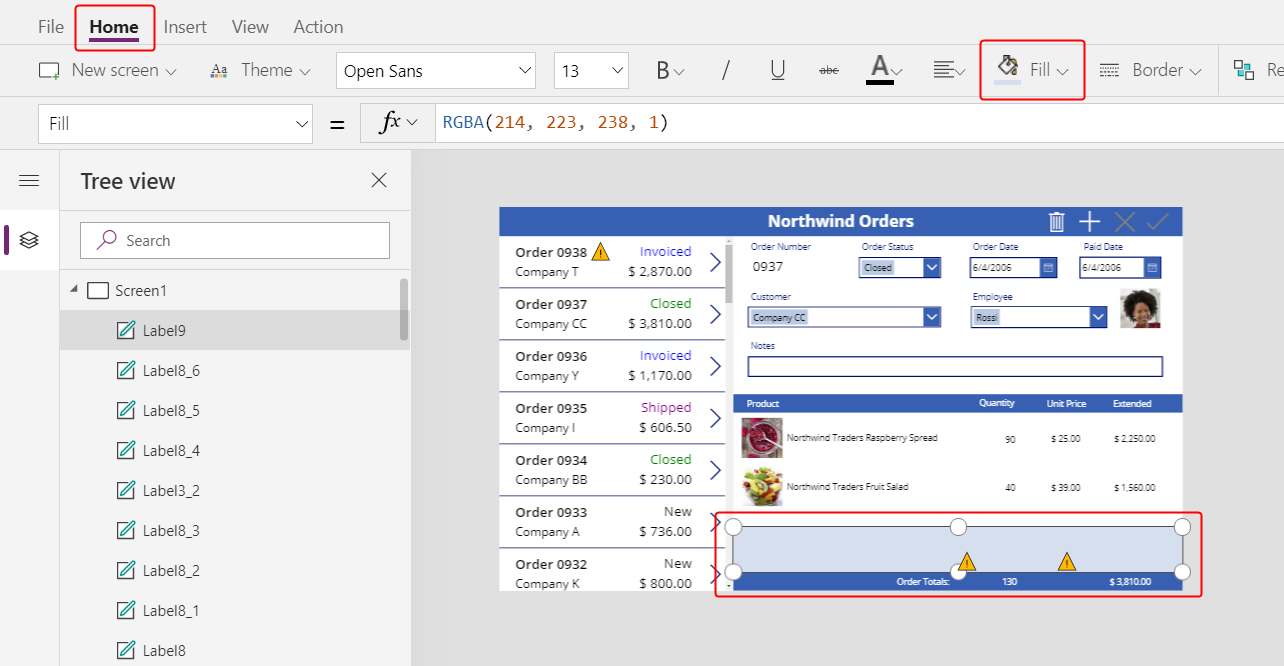
Under fanen Start skal du angive den nye etikets farve for Fill til LightBlue:

Vælge et produkt
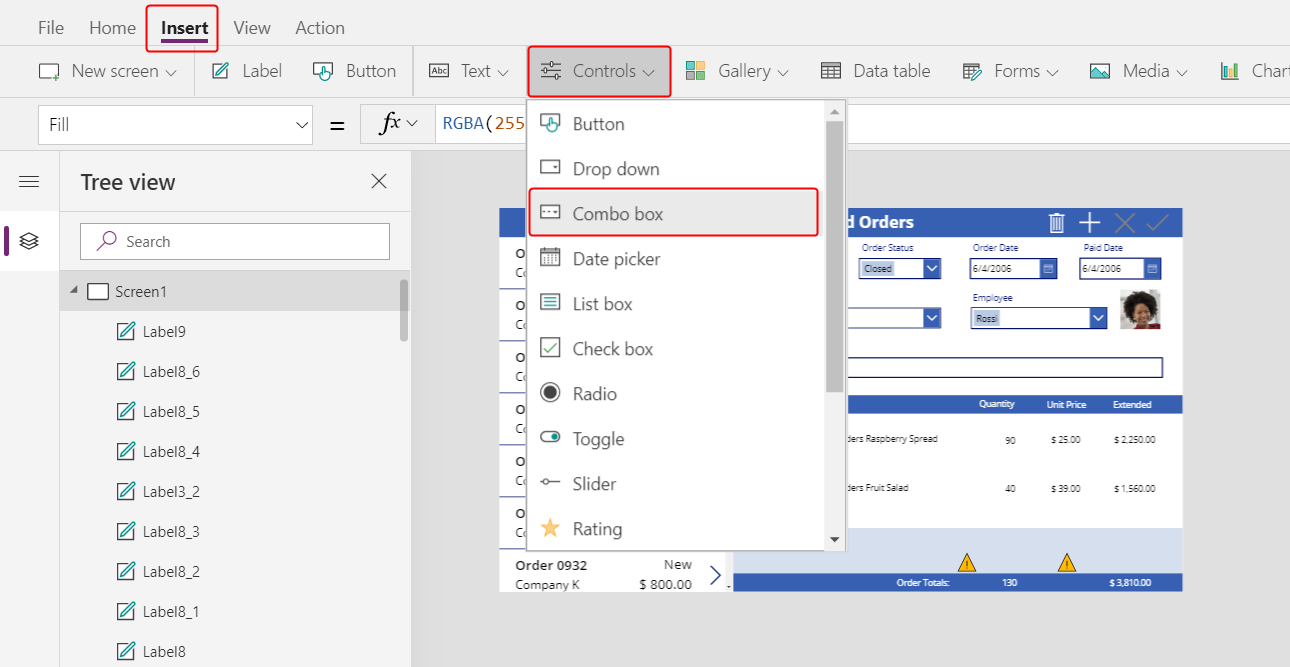
På fanen Indsæt skal du vælge Kontrolelementer > Kombinationsfelt:

Kontrolelementet Kombinationsfelt vises i øverste venstre hjørne.
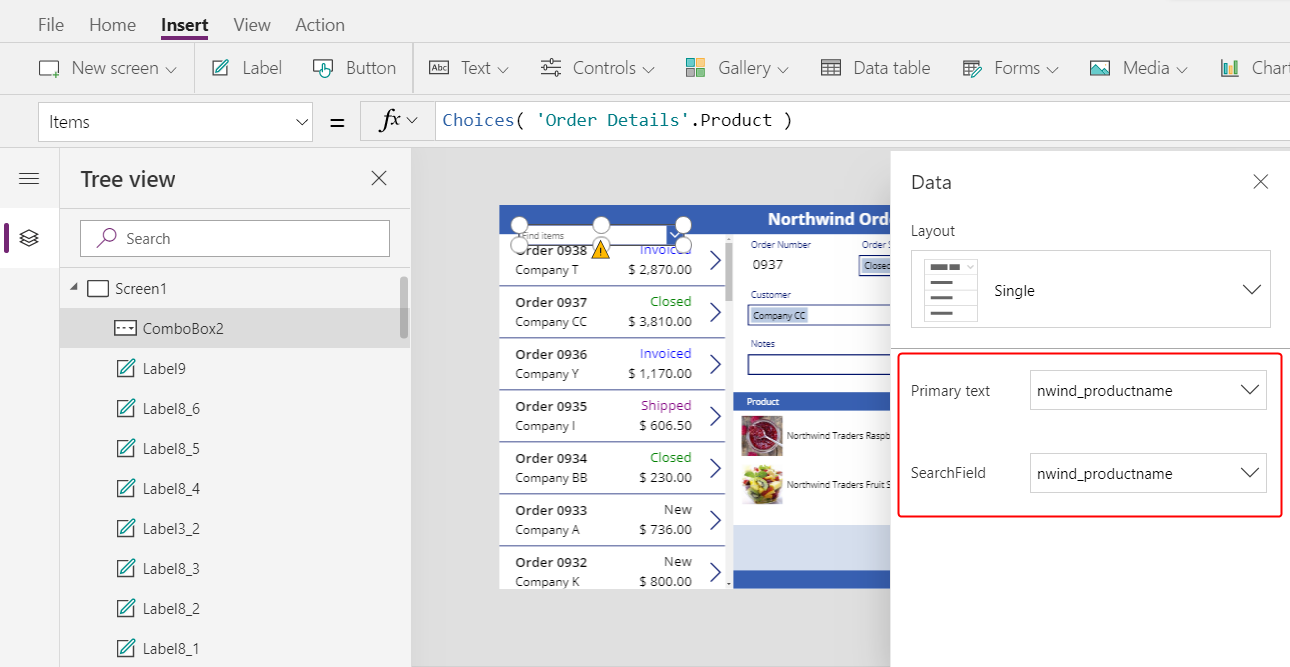
Vælg datakilden Ordreprodukter i vinduet i dialogboksen.
Vælg Rediger (ved siden af Felter) under fanen Egenskaber for kombinationsfeltet for at åbne ruden Data. Kontrollér, at Primær tekst og SearchField er angivet til nwind_productname.
Du angiver det logiske navn, da ruden Data ikke understøtter viste navne i dette tilfælde endnu:

Luk ruden Data.
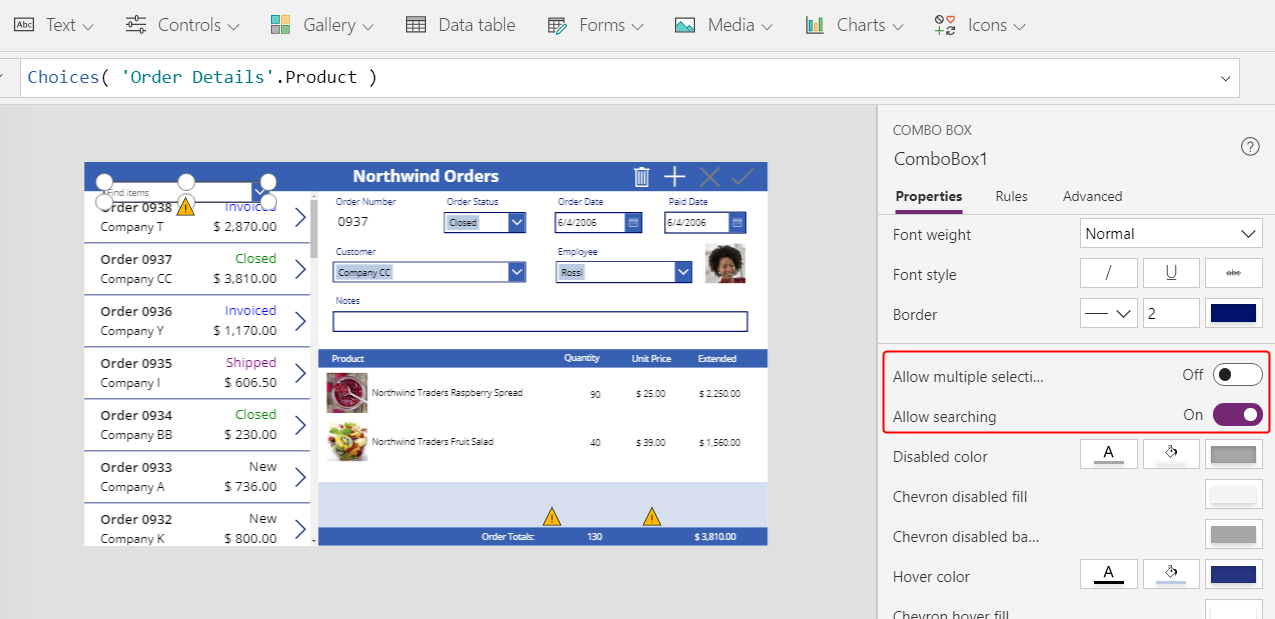
Rul ned under fanen Egenskaber ved højre kant, og slå Tillad flere markeringer fra , og sørg for, at Tillad søgning er slået til:

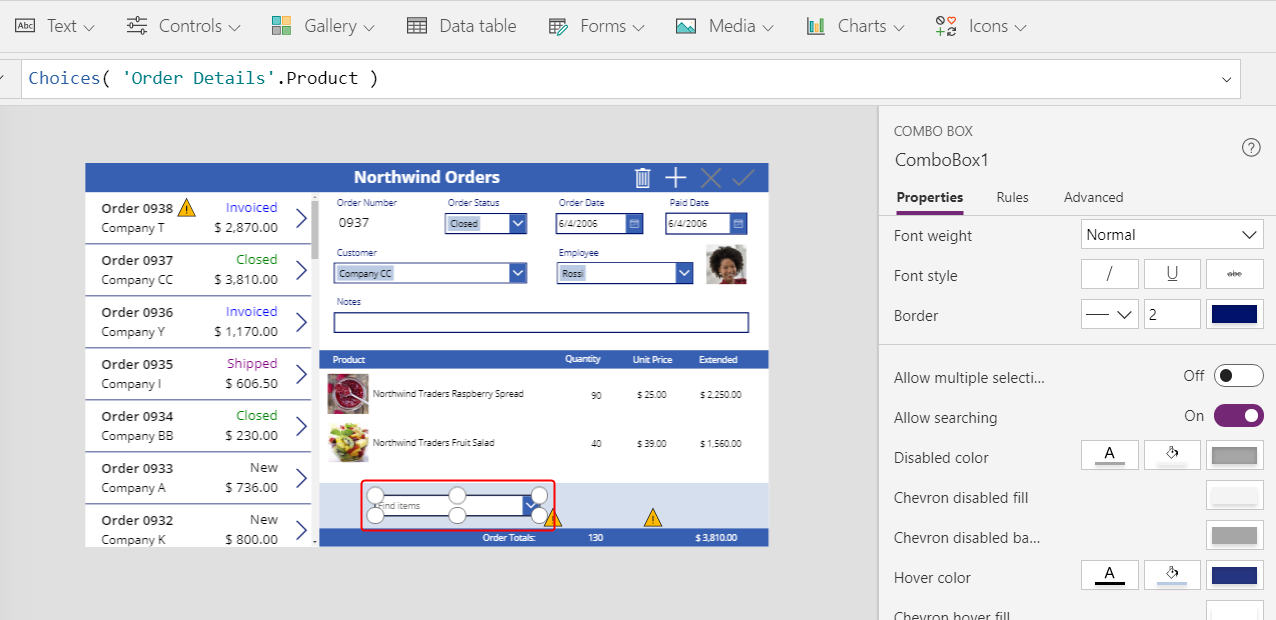
Tilpas størrelsen på og flyt kombinationsfeltet til det lyseblå område lige under kolonnen Produktnavn i detaljegalleriet:

I dette kombinationsfelt angiver brugeren en post i tabellen Produkt for den post med Ordredetaljer, som appen opretter.
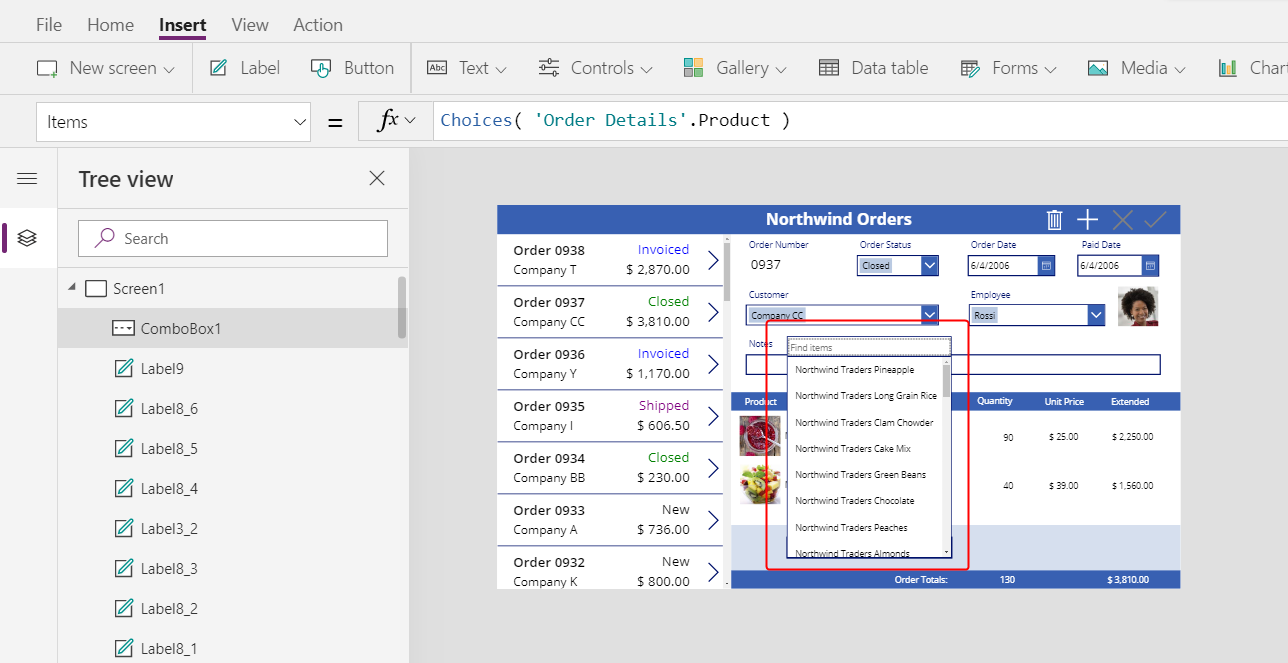
Mens du holder Alt-tasten nede, skal du vælge Pil ned for kombinationsfeltet.
Tip
Hvis du holder Alt-tasten nede, kan du arbejde med kontrolelementerne i Power Apps Studio uden at åbne tilstanden Eksempel.
Vælg et produkt på den viste liste over produkter:

Tilføje et produktbillede
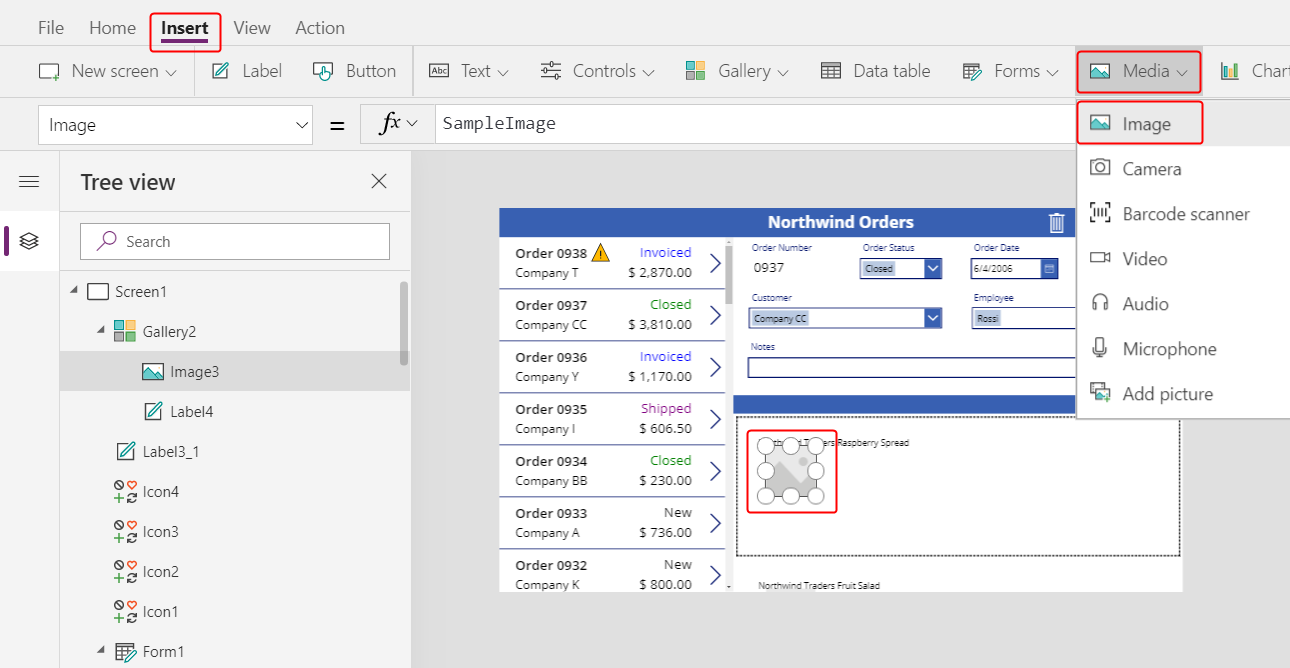
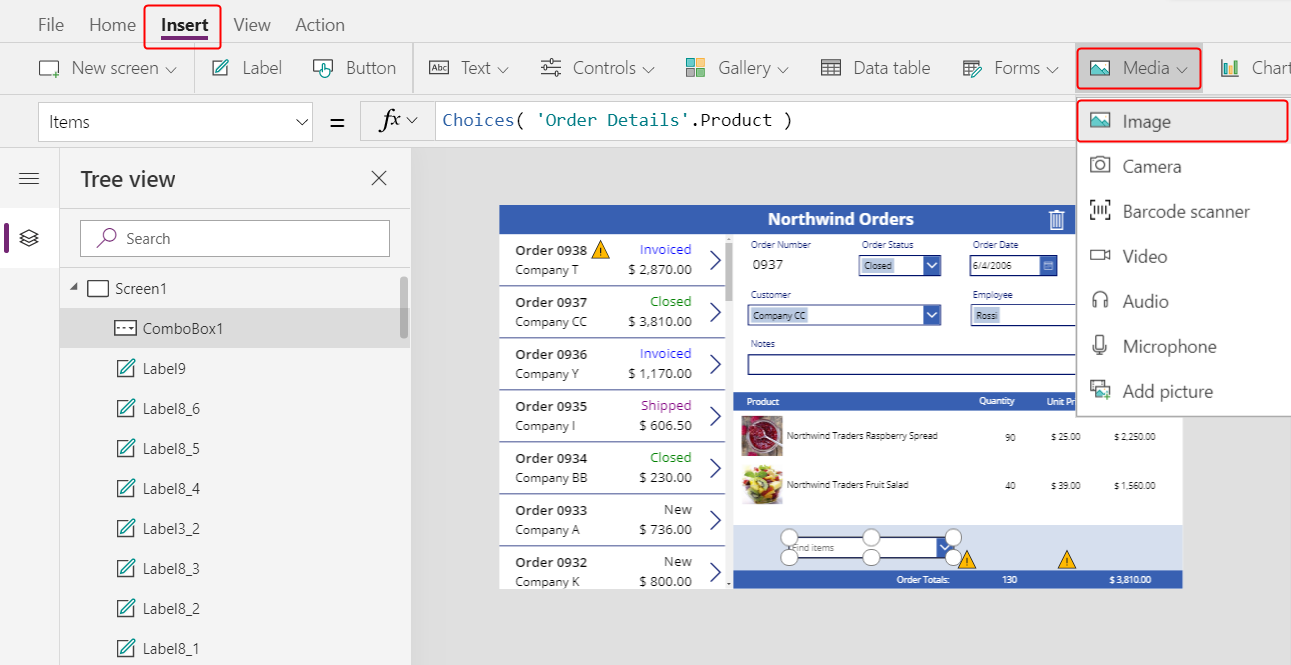
Vælg Medier > Billede på fanen Indsæt:

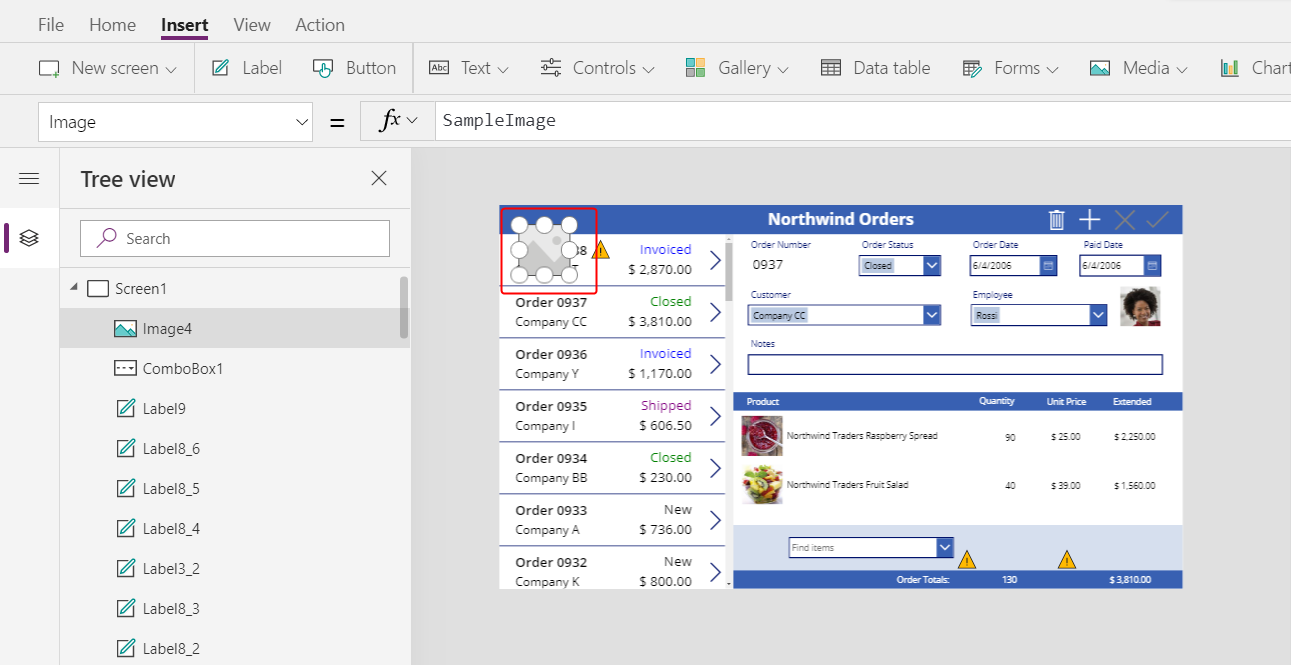
Kontrolelementet Billede vises i øverste venstre hjørne:

Tilpas størrelsen på og flyt billedet til det lyseblå område under de andre produktbilleder og ved siden af kombinationsfeltet.
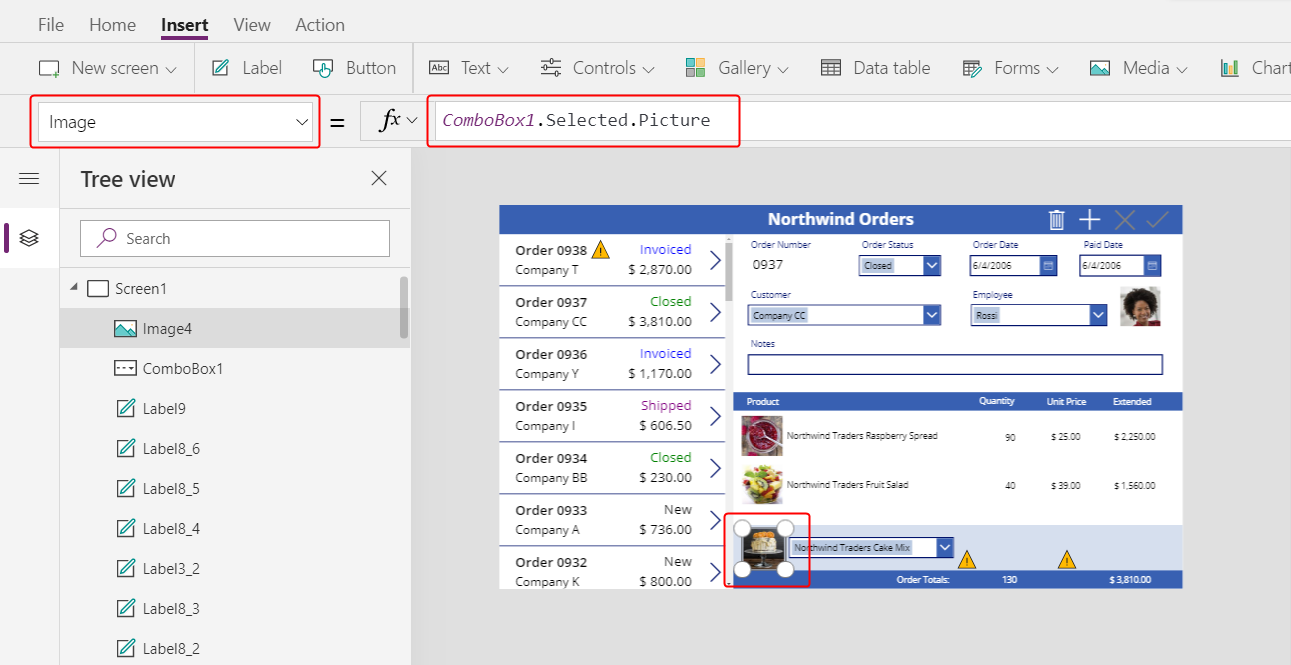
Angiv egenskaben Billede for billedet til:
ComboBox1.Selected.Picture
Du bruger den samme metode, som du brugte til at vise medarbejderbilledet i formularoversigten. Egenskaben Selected i kombinationsfeltet returnerer hele posten for det produkt, brugeren vælger, herunder feltet Billede.
Tilføje et felt for antal
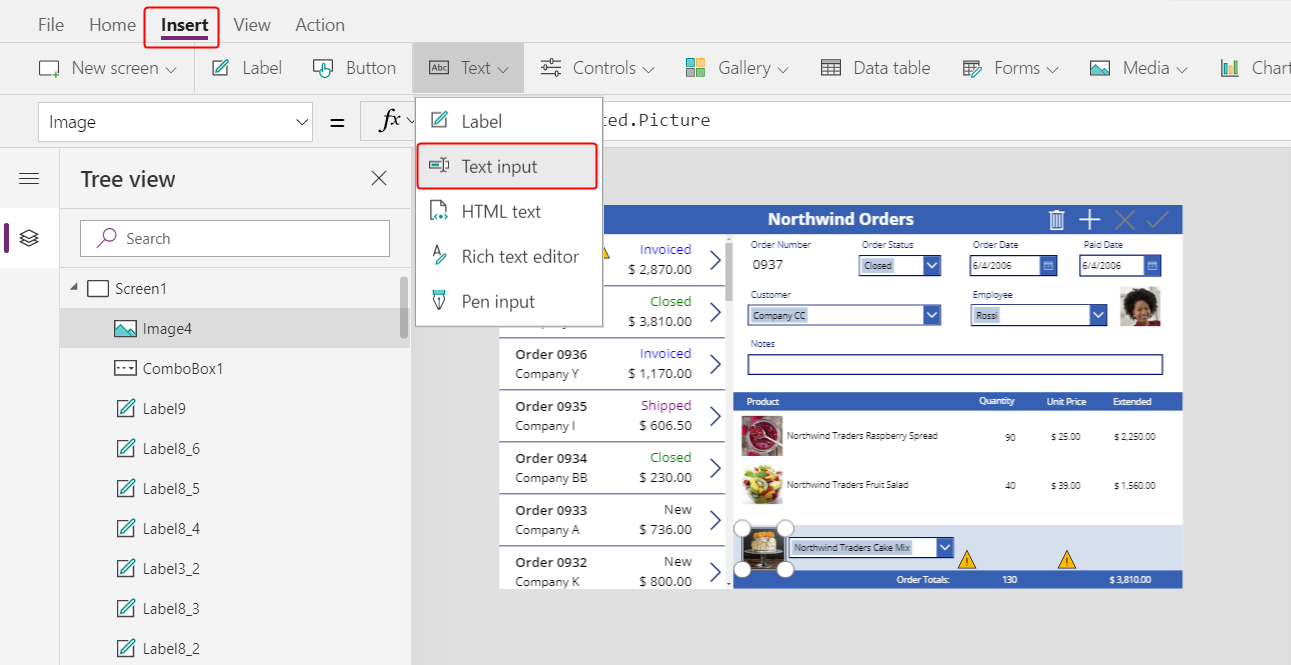
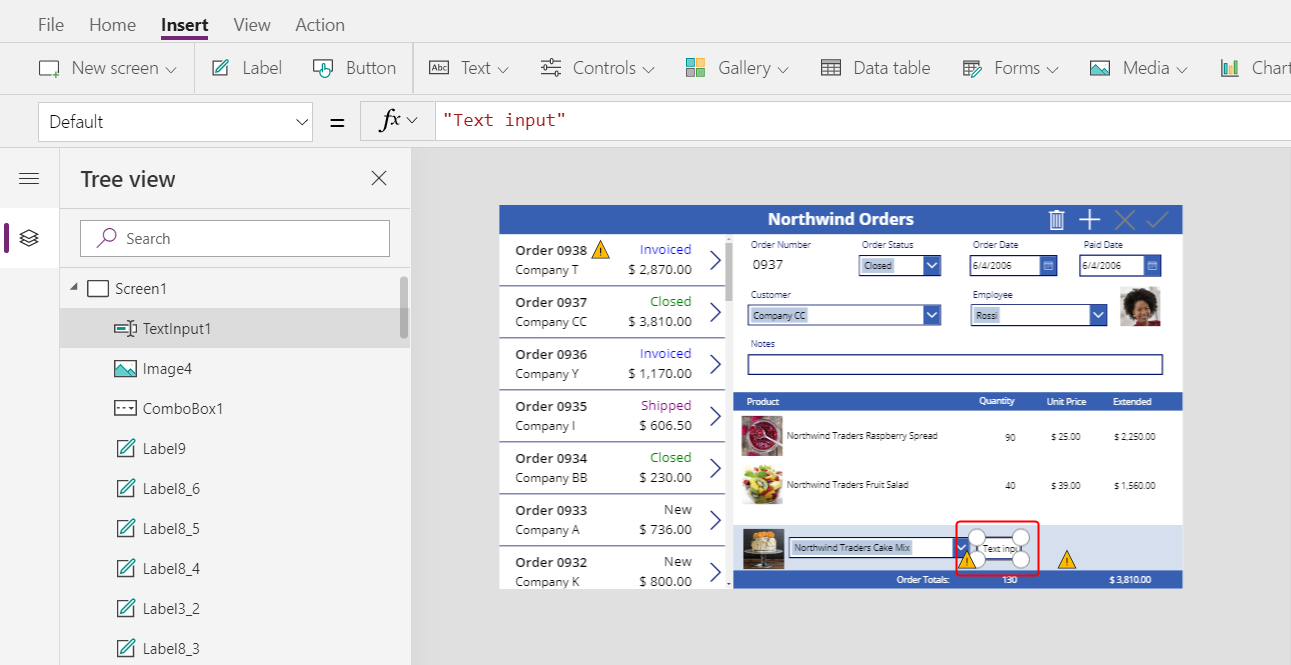
På fanen Indsæt skal du vælge Tekst > Tekstinput:

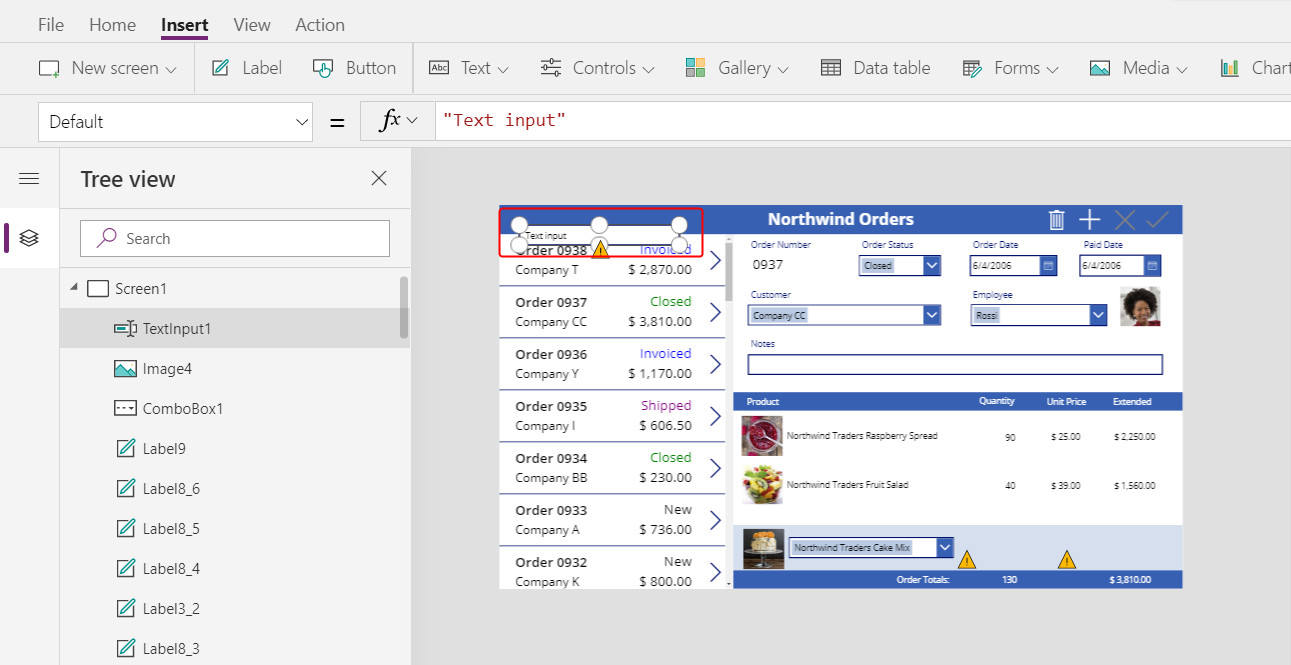
Kontrolelementet Tekstinput vises i øverste venstre hjørne:

Tilpas størrelsen på og flyt tekstinputfeltet til højre for kombinationsfeltet under kolonnen Antal i detaljegalleriet:

Ved hjælp af dette tekstinputfelt vil brugeren angive feltet Antal i posten for Ordredetaljer.
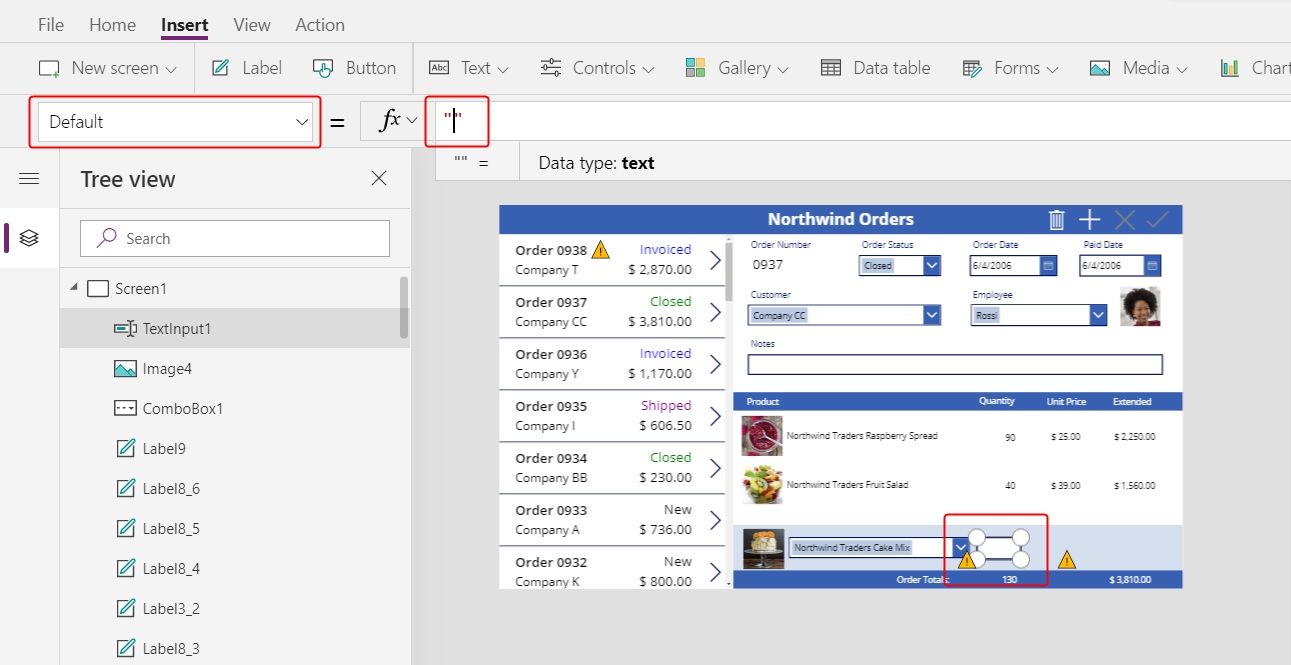
Angiv egenskaben Default for dette kontrolelement til "".

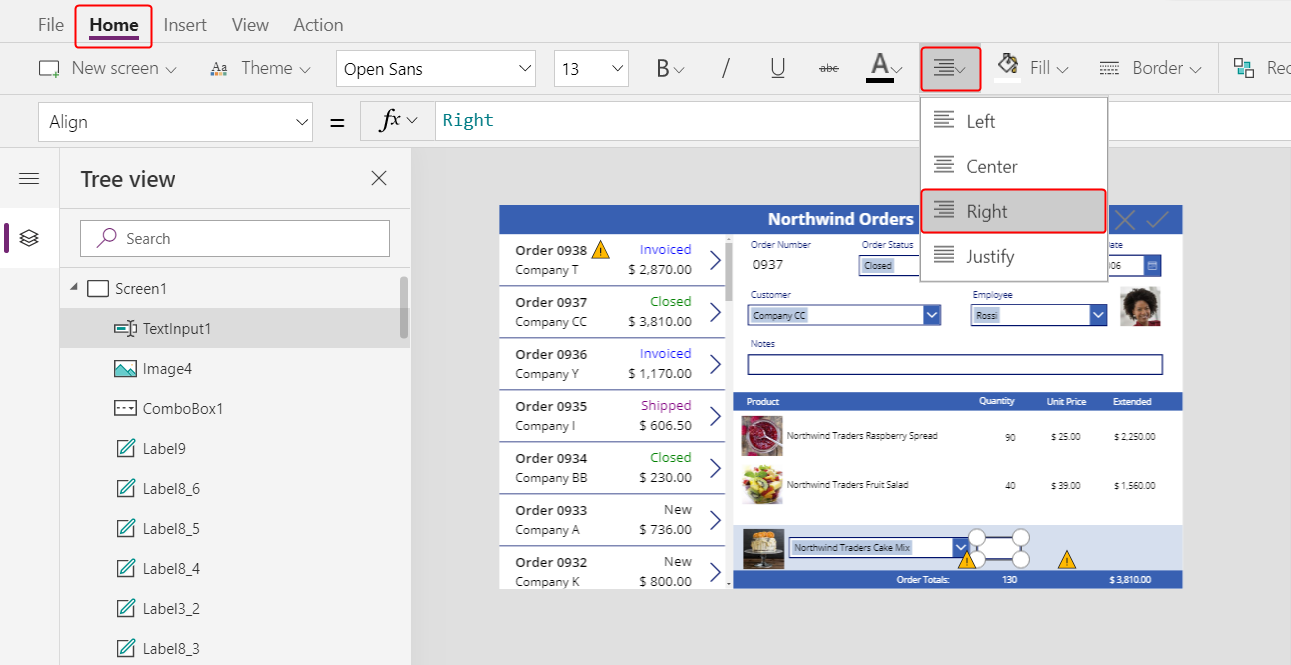
Angiv tekstjusteringen for dette kontrolelement til Højre under fanen Start:

Vise enheden og de udvidede priser
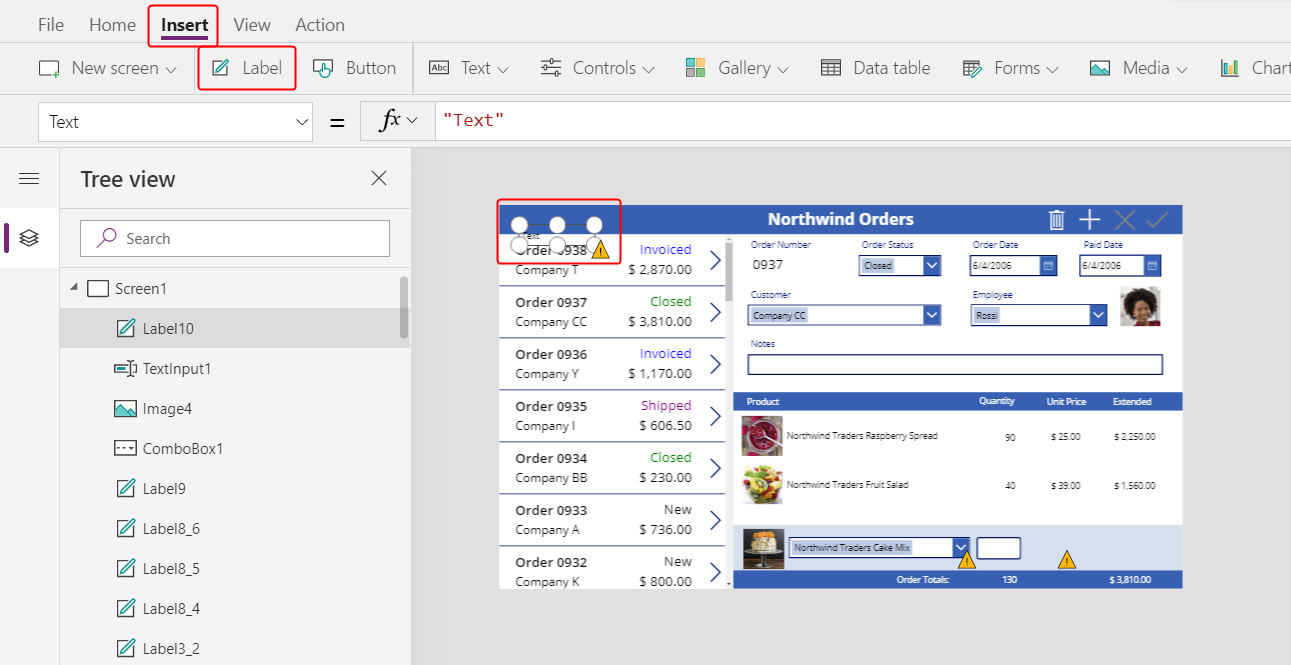
Indsæt et kontrolelement af typen Etiket under fanen Indsæt.
Etiketten vises i øverste venstre hjørne af skærmbilledet:

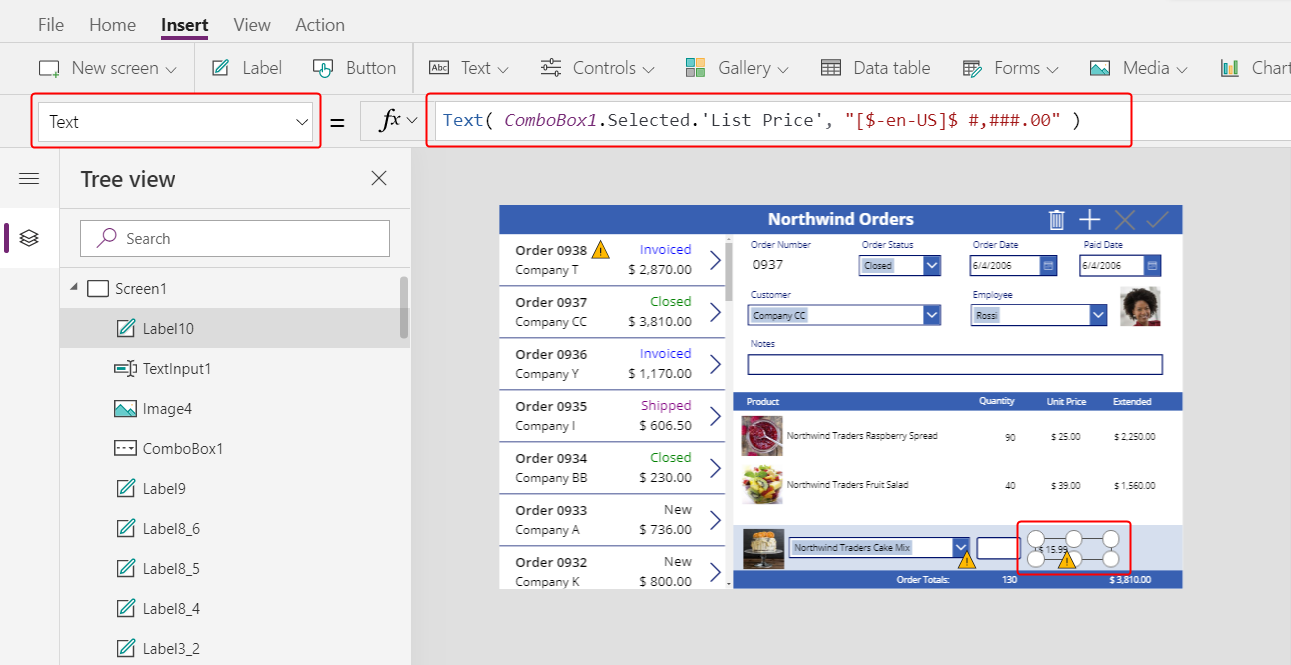
Tilpas størrelsen på og flyt etiketten til højre for kontrolelementet Tekstinput, og angiv etikettens egenskabs Text til denne formel:
Text( ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Dette kontrolelement viser Listepris fra tabellen Ordreprodukter. Denne værdi bruges til at bestemme feltet Enhedspris i posten Ordredetaljer.
Bemærk
I dette scenarie er værdien skrivebeskyttet, men andre scenarier kan kræve, at appbrugeren redigerer den. I dette tilfælde skal du bruge et kontrolelement af typen Tekstinput og angive egenskaben Default til Listepris.
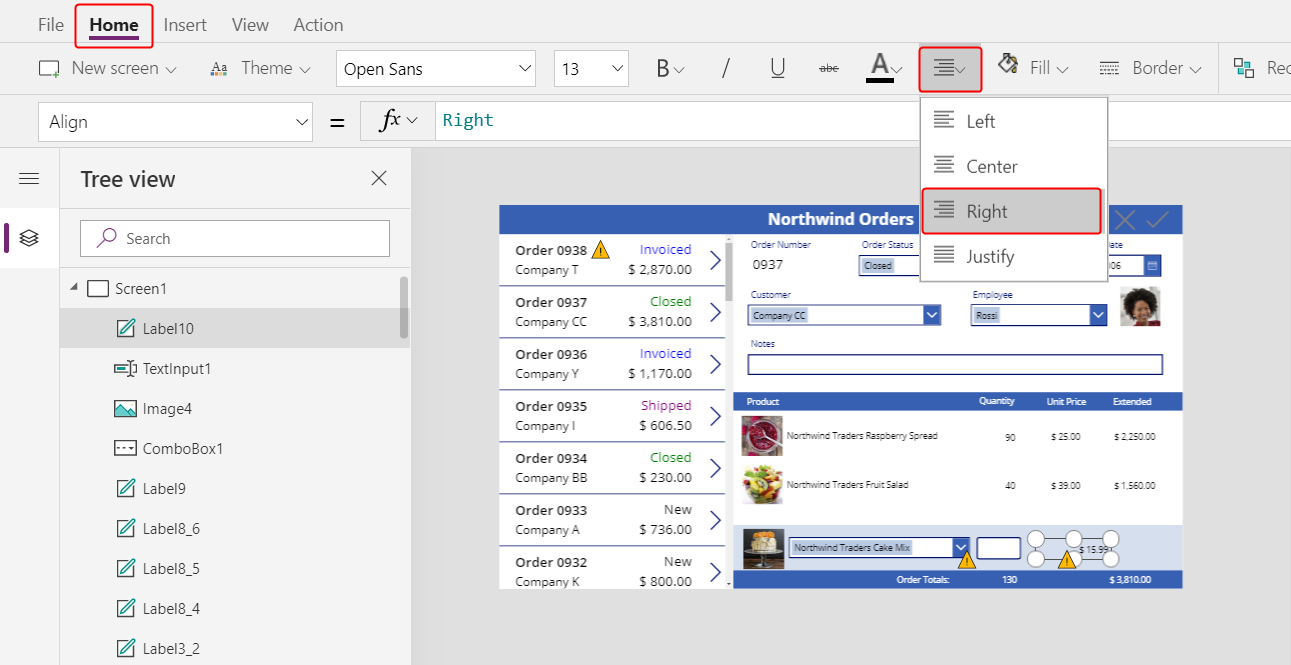
Angiv tekstjusteringen for listeprisetietten til Højre under fanen Start:

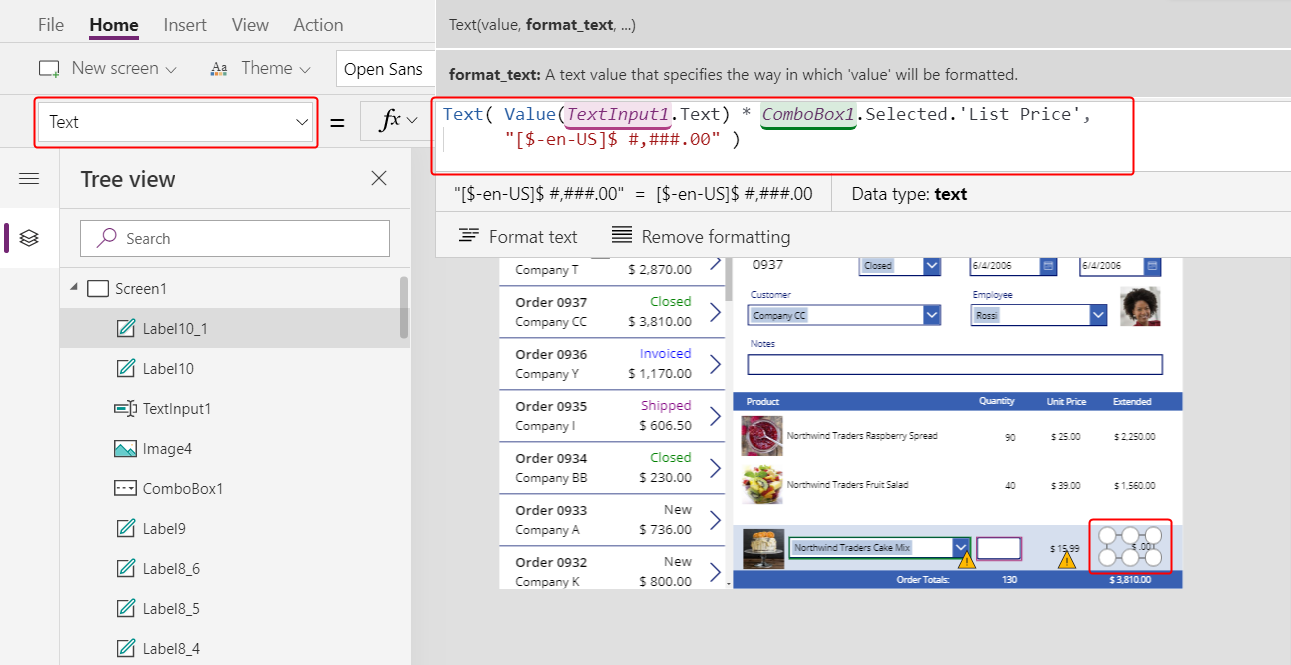
Kopiér og indsæt listeprisetiketten, og tilpas derefter størrelsen på og flyt kopien til højre for listeprisetiketten.
Angiv den nye etikets egenskab Text til denne formel:
Text( Value(TextInput1.Text) * ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Dette kontrolelement viser den udvidede pris baseret på det antal, som appbrugeren har angivet, og den listepris for produktet, som appbrugeren har valgt. Det er udelukkende til orientering af appbrugeren.
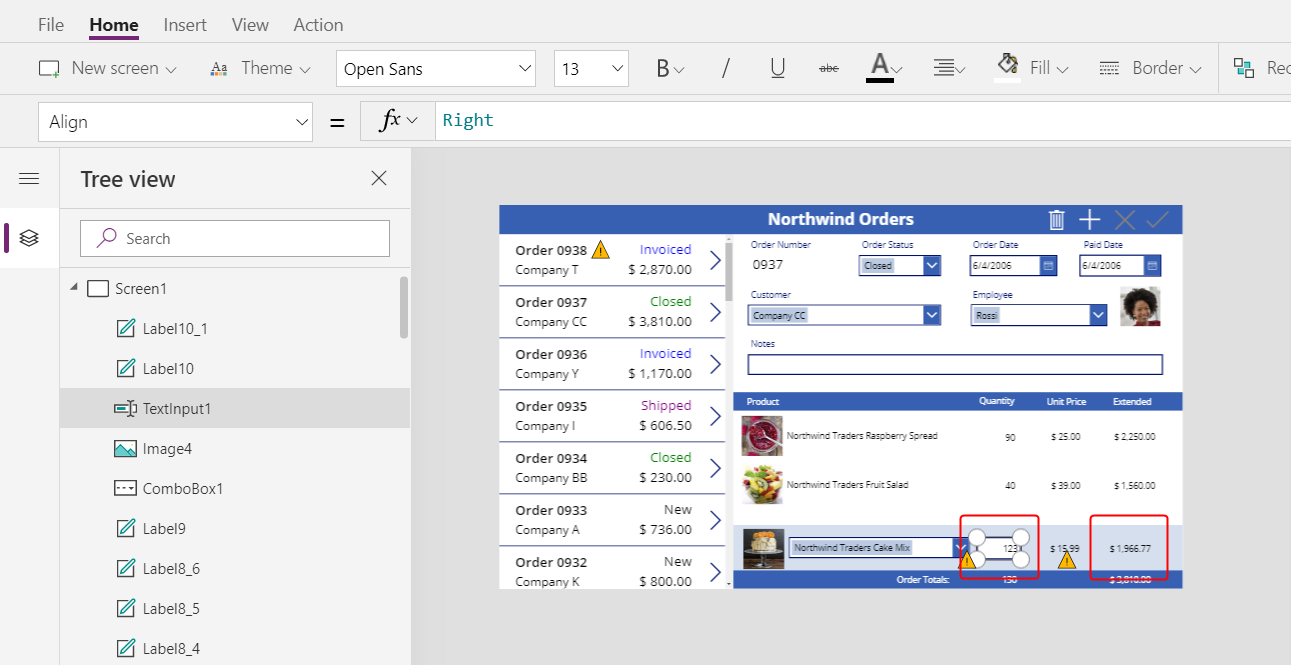
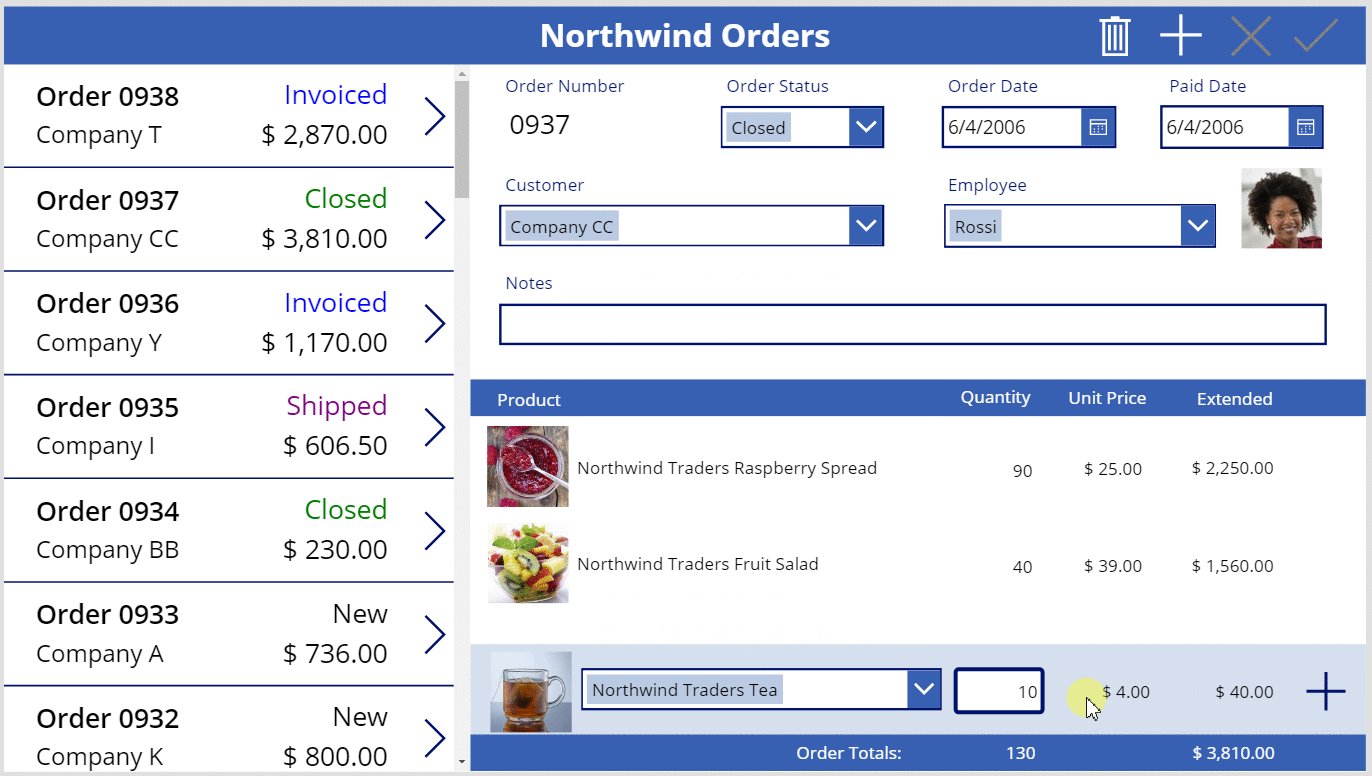
Dobbeltklik på tekstinputkontrolelementet for antal, og skriv derefter et tal.
Prisetiketen Udvidet genberegner for at vise den nye værdi:

Tilføje ikonet Tilføj
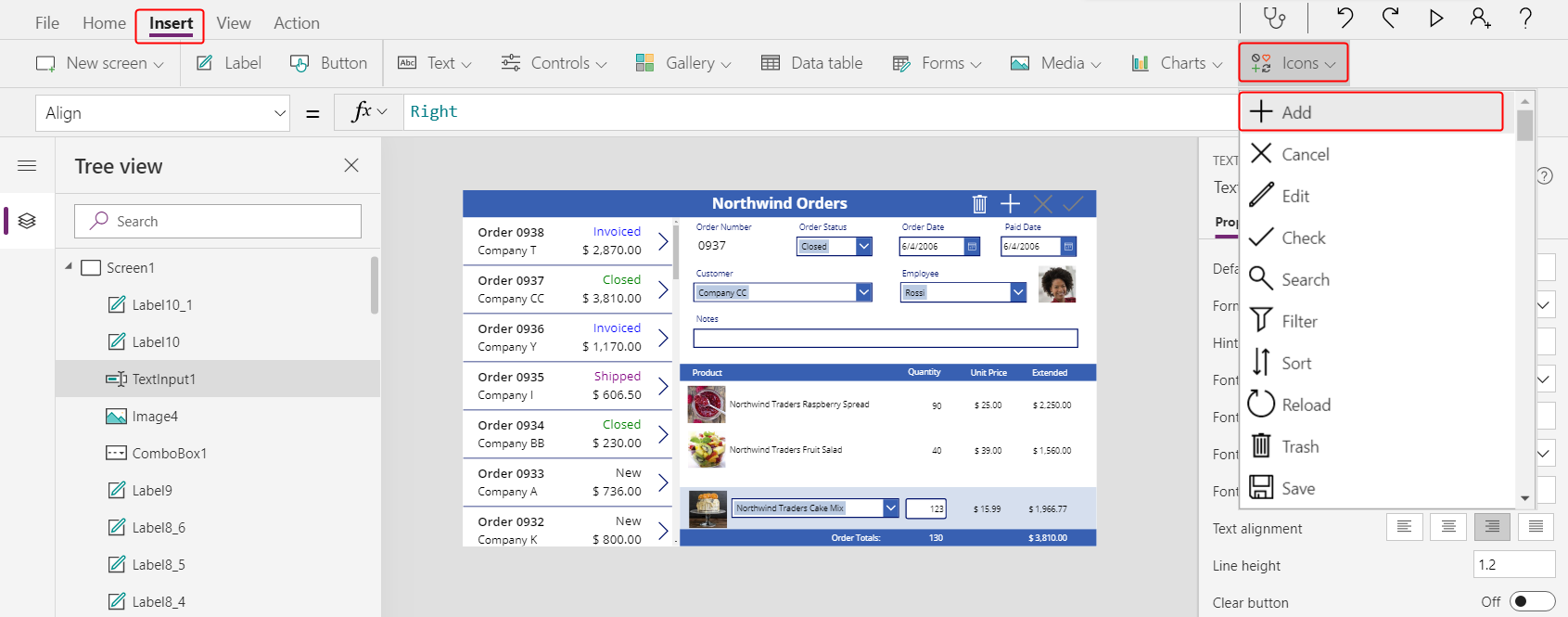
Vælg Ikoner > Tilføj på fanen Indsæt:

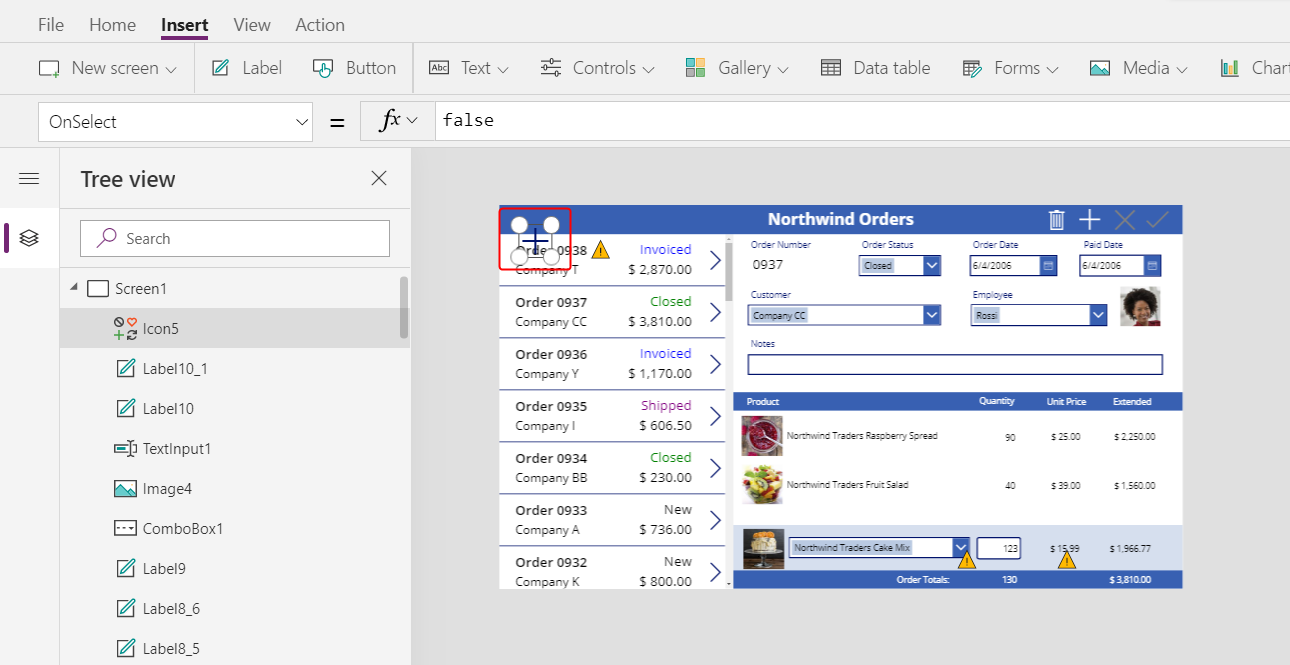
Ikonet vises i øverste venstre hjørne af skærmbilledet.

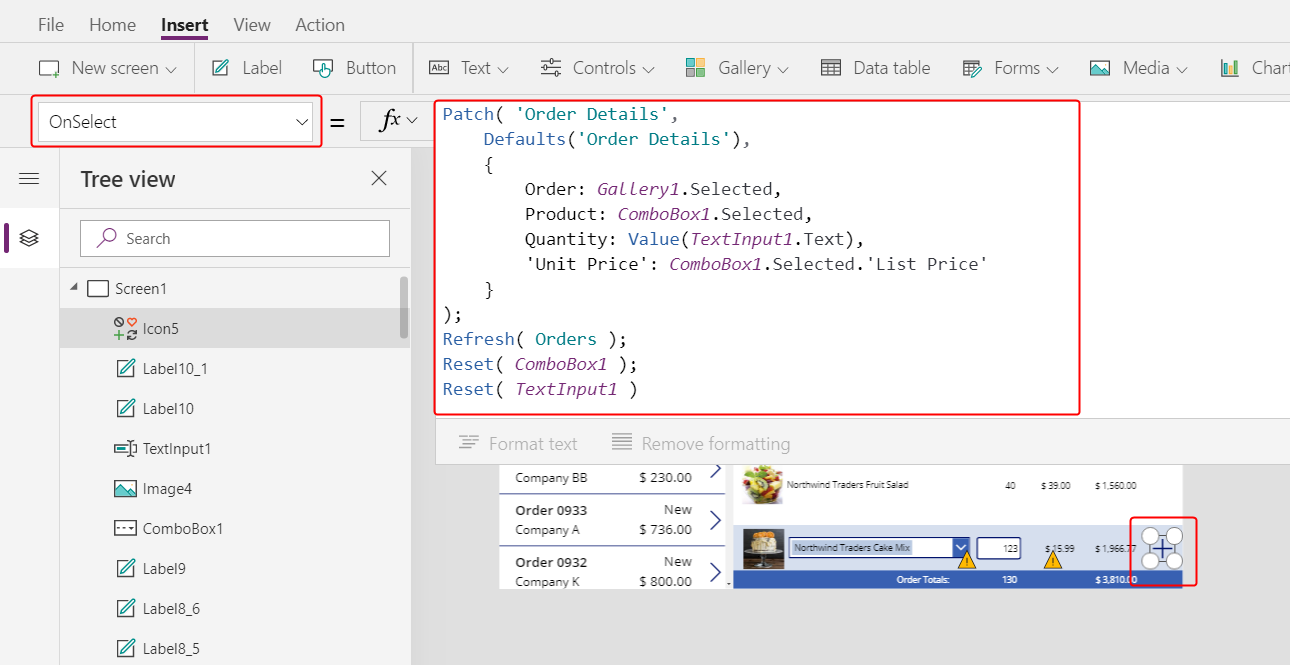
Tilpas størrelsen på og flyt ikonet til højre kant af det lyseblå område, og angiv derefter ikonets egenskab OnSelect til denne formel:
Patch( 'Order Details', Defaults('Order Details'), { Order: Gallery1.Selected, Product: ComboBox1.Selected, Quantity: Value(TextInput1.Text), 'Unit Price': ComboBox1.Selected.'List Price' } ); Refresh( Orders ); Reset( ComboBox1 ); Reset( TextInput1 )
Funktionen Patch opdaterer og opretter generelt poster, og de specifikke argumenter i denne formel bestemmer de nøjagtige ændringer, som funktionen foretager.
Det første argument angiver den datakilde (i dette tilfælde tabellen Ordredetaljer), hvor funktionen opdaterer eller opretter en post.
Det andet argument angiver, at funktionen vil oprette en post med standardværdierne for tabellen Ordredetaljer, medmindre andet er angivet i det tredje argument.
Det tredje argument angiver, at fire kolonner i den nye post skal indeholde værdier fra brugeren.
- Kolonnen Ordre indeholder nummeret på den ordre, som brugeren valgte i ordregalleriet.
- Kolonnen Produkt indeholder navnet på det produkt, som brugeren har valgt i det kombinationsfelt, der indeholder produkter.
- Kolonnen Antal indeholder den værdi, som brugeren har angivet i tekstinputfeltet.
- Kolonnen Enhedspris indeholder listeprisen på det produkt, som brugeren har valgt til denne ordredetalje.
Bemærk
Du kan oprette formler, der bruger data fra en hvilken som helst kolonne (i tabellen Ordreprodukter) for det produkt, som appbrugeren vælger i kombinationsfeltet, hvor der vises produkter. Når brugeren vælger en post i tabellen Ordreprodukter, vises ikke kun produktets navn i det pågældende kombinationsfelt, men også produktets enhedspris vises i en etiket. Alle opslagsværdier i en lærredapp refererer til en hel post og ikke kun til en primær nøgle.
Funktionen Opdater sikrer, at tabellen Ordrer afspejler den post, du netop har føjet til tabellen Ordredetaljer. Med funktionen Reset ryddes data om produkter, antal og enhedspriser, så brugeren nemmere kan oprette endnu en ordre for den samme ordre.
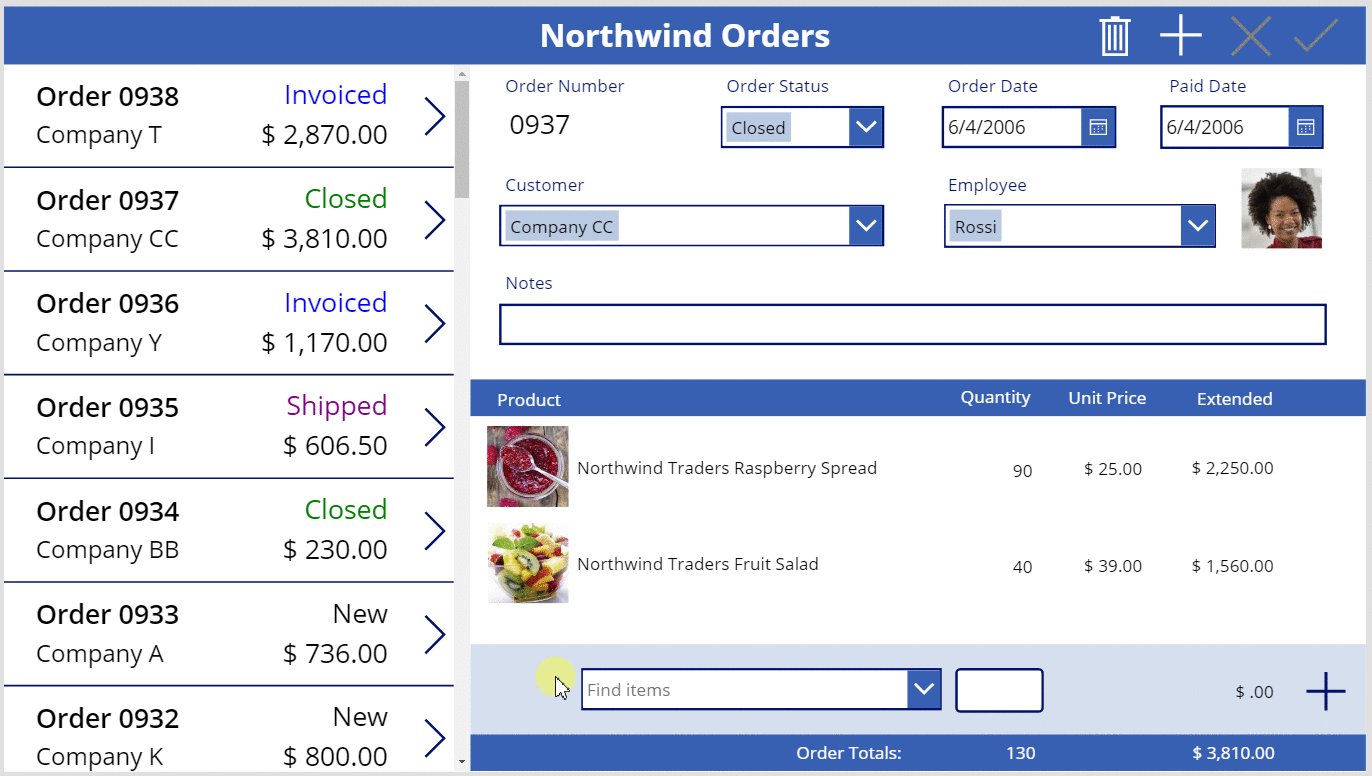
Tryk på F5, og markér derefter ikonet Tilføj.
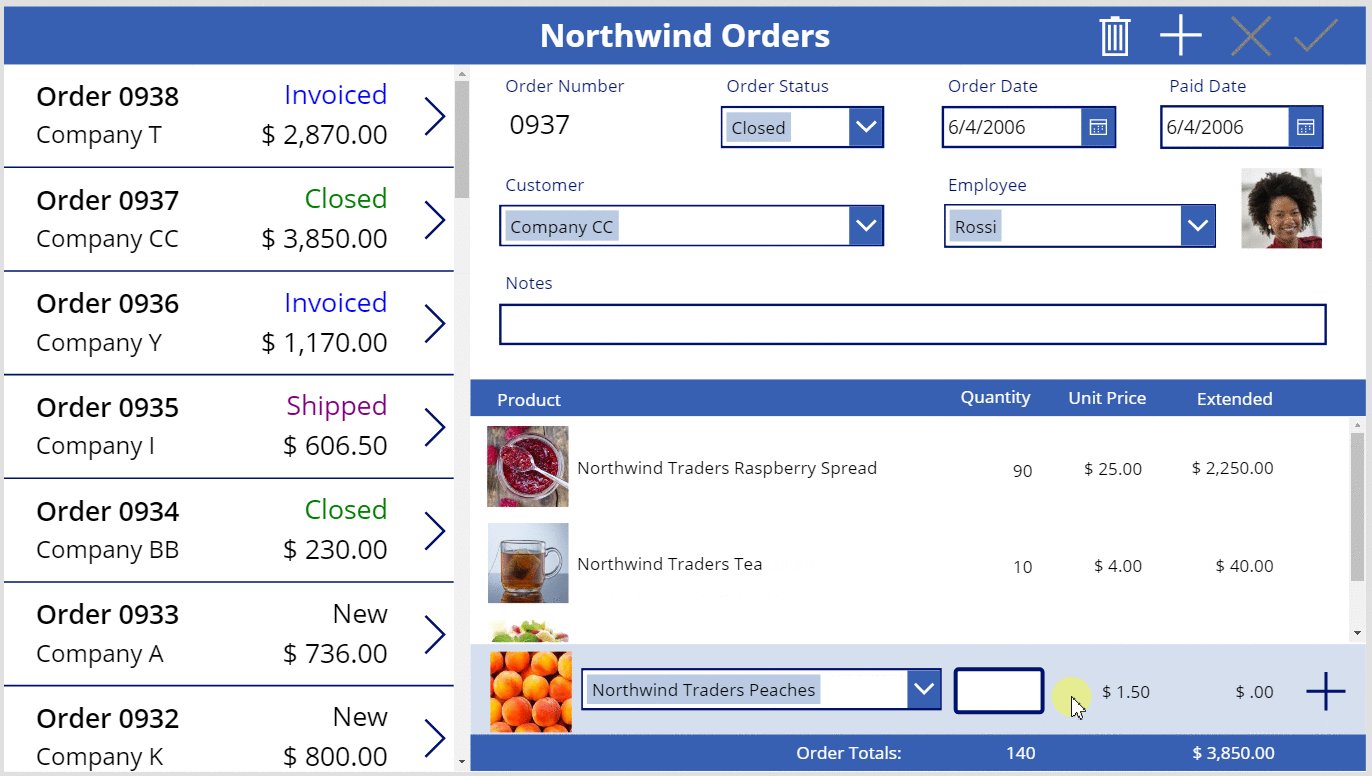
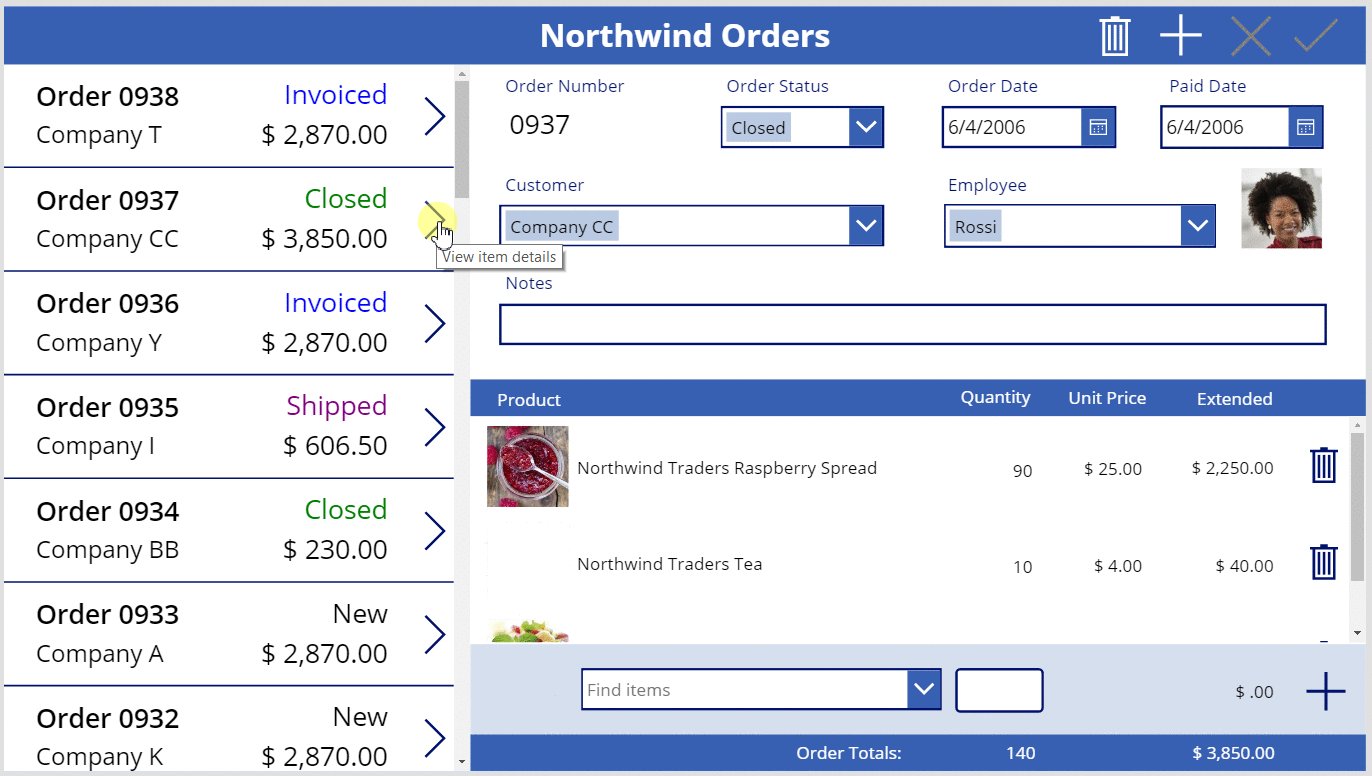
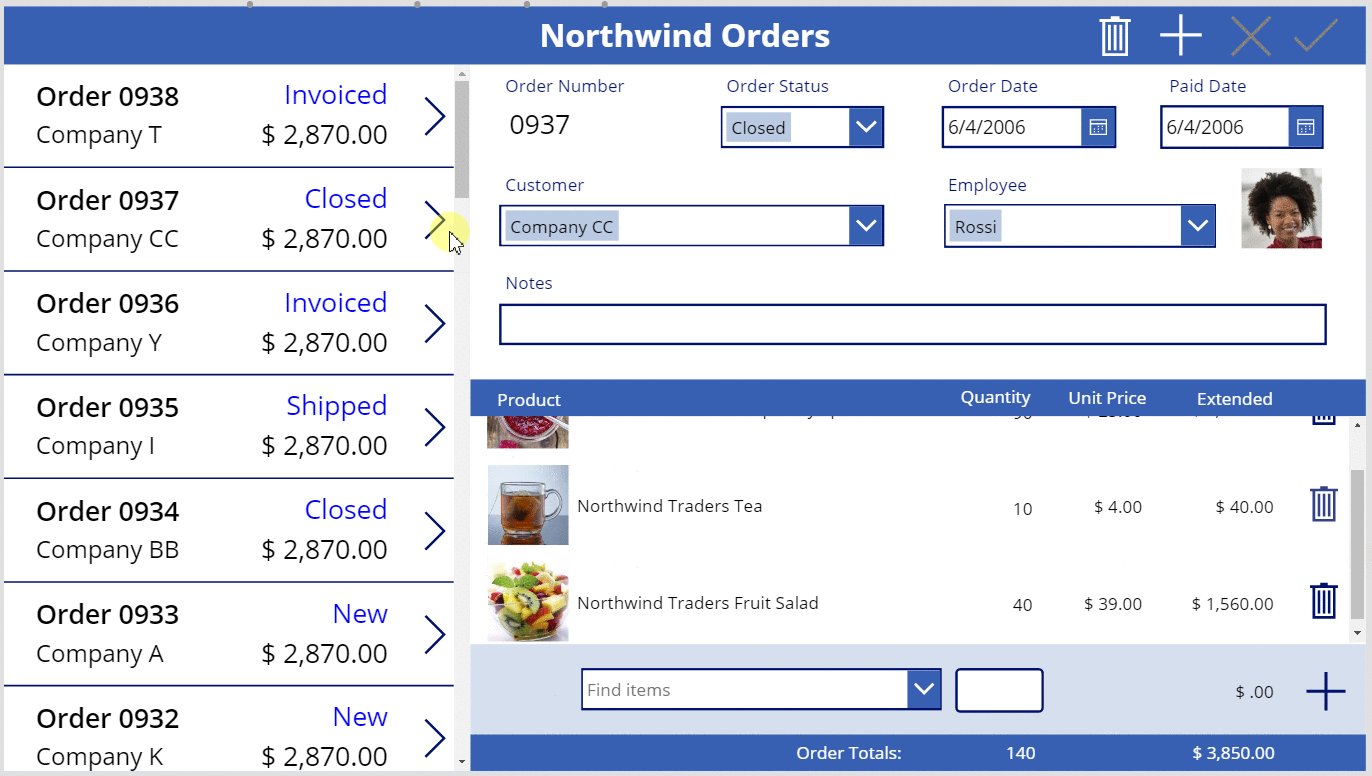
Ordren afspejler de oplysninger, du har angivet:

(valgfrit) Føj endnu et element til ordren.
Tryk på Esc for at lukke tilstanden Eksempel.
Fjerne en ordredetalje
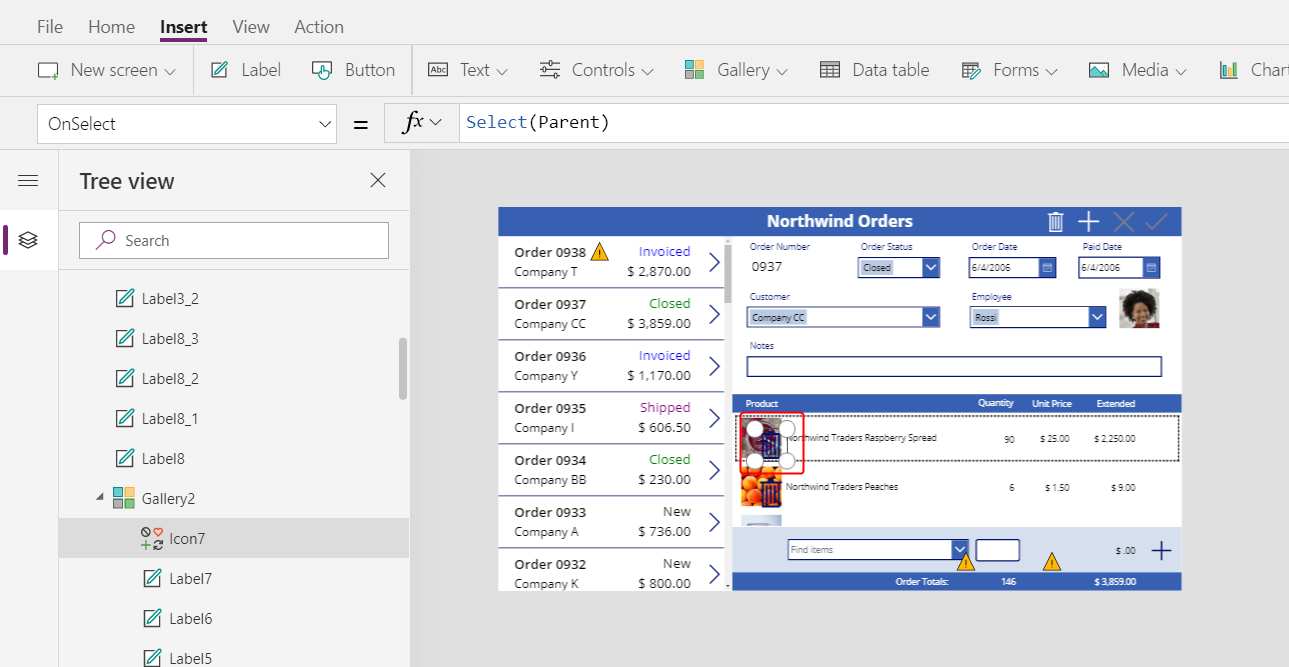
Vælg skabelonen til detaljegalleriet midt på skærmbilledet:

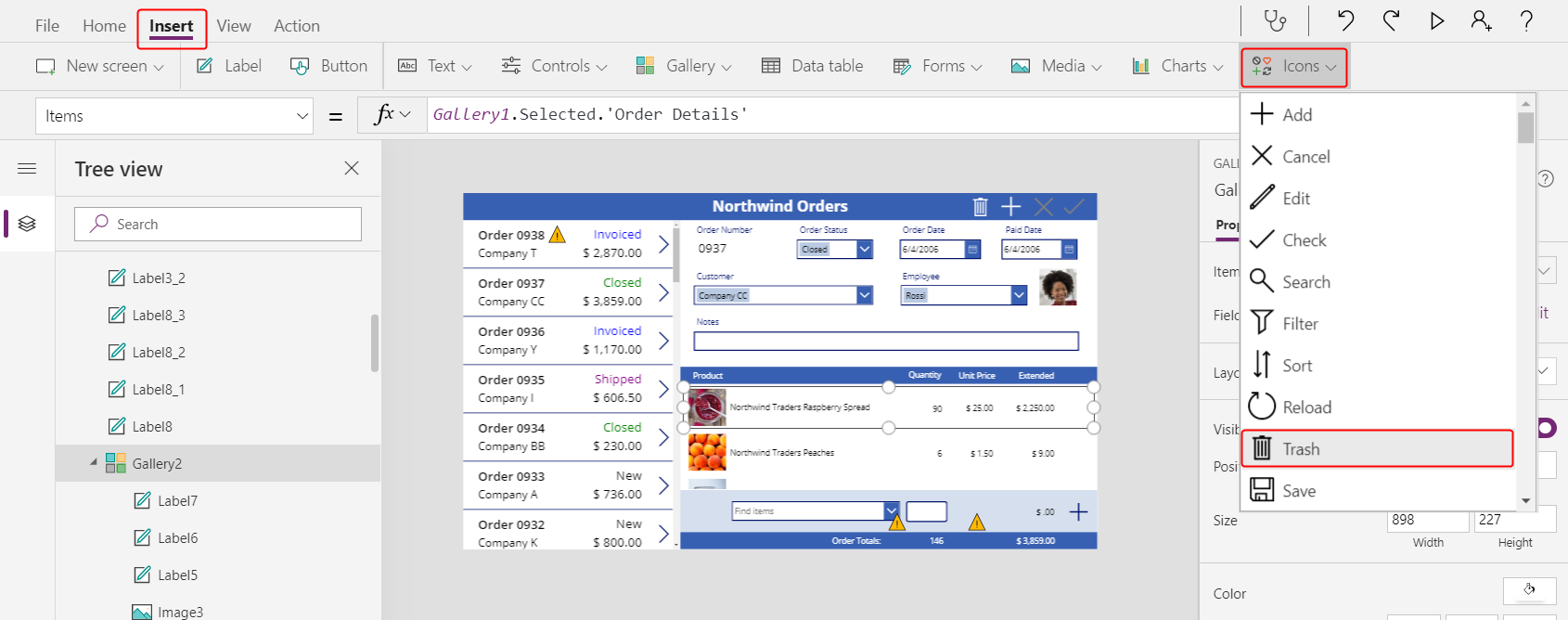
Vælg Ikoner > Papirkurv på fanen Indsæt:

Ikonet Papirkurv vises i øverste venstre hjørne af galleriets skabelon.

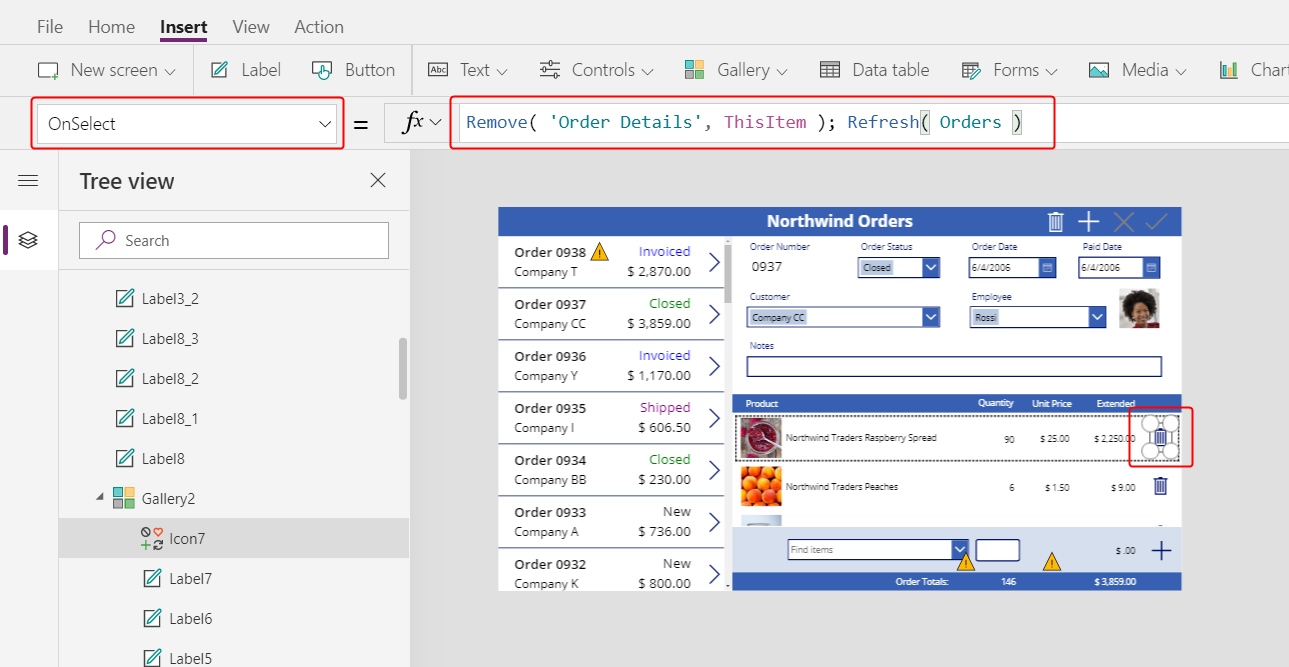
Tilpas størrelsen på og flyt ikonet Papirkurv til højre side af detaljegalleriets skabelon, og angiv derefter ikonets egenskab OnSelect til denne formel:
Remove( 'Order Details', ThisItem ); Refresh( Orders )
Herefter kan du ikke fjerne en post direkte fra en relation, så funktionen Fjern fjerner en post direkte fra den relaterede tabel. ThisItem angiver den post, der skal fjernes fra den samme post i detaljegalleriet, hvor ikonet Papirkurv vises.
Igen bruger handlingen cachelagrede data, så funktionen Opdater oplyser tabellen Ordrer om, at appen har ændret en af dens relaterede tabeller.
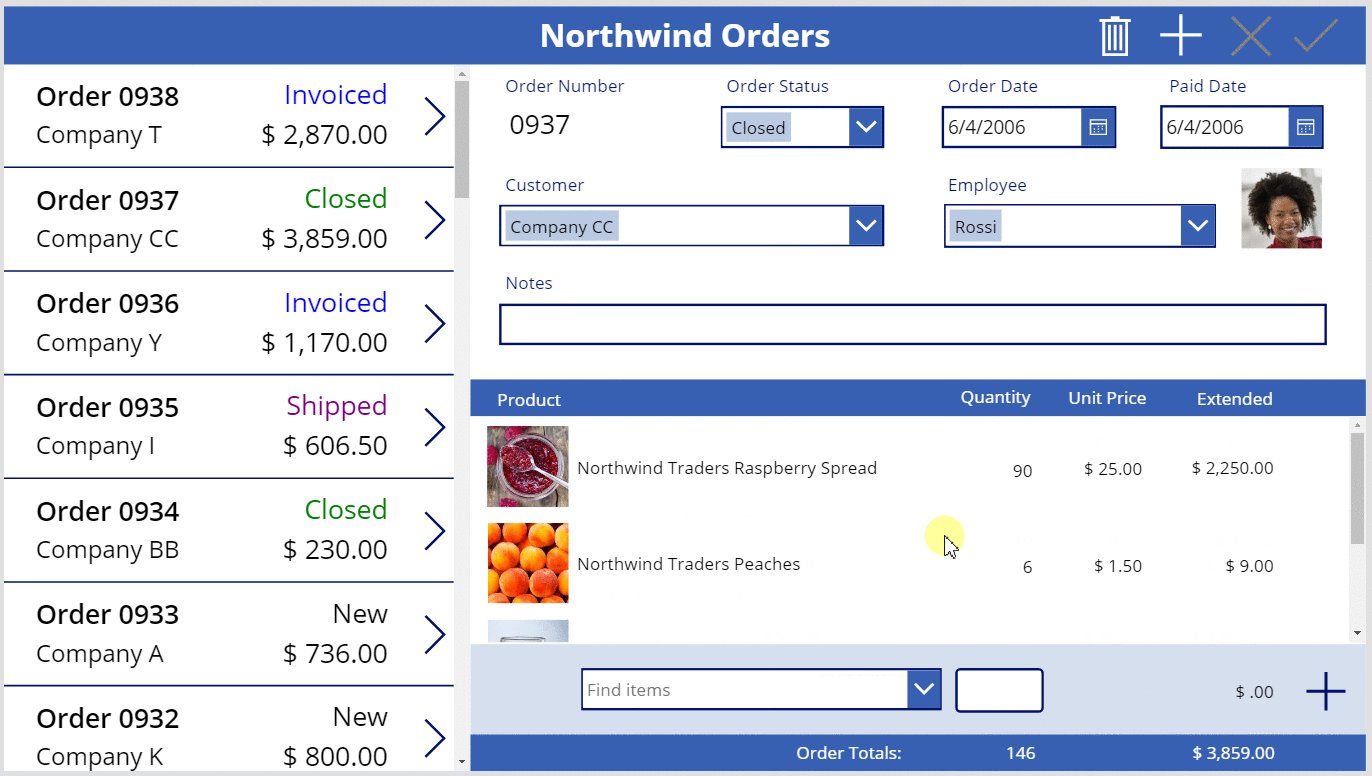
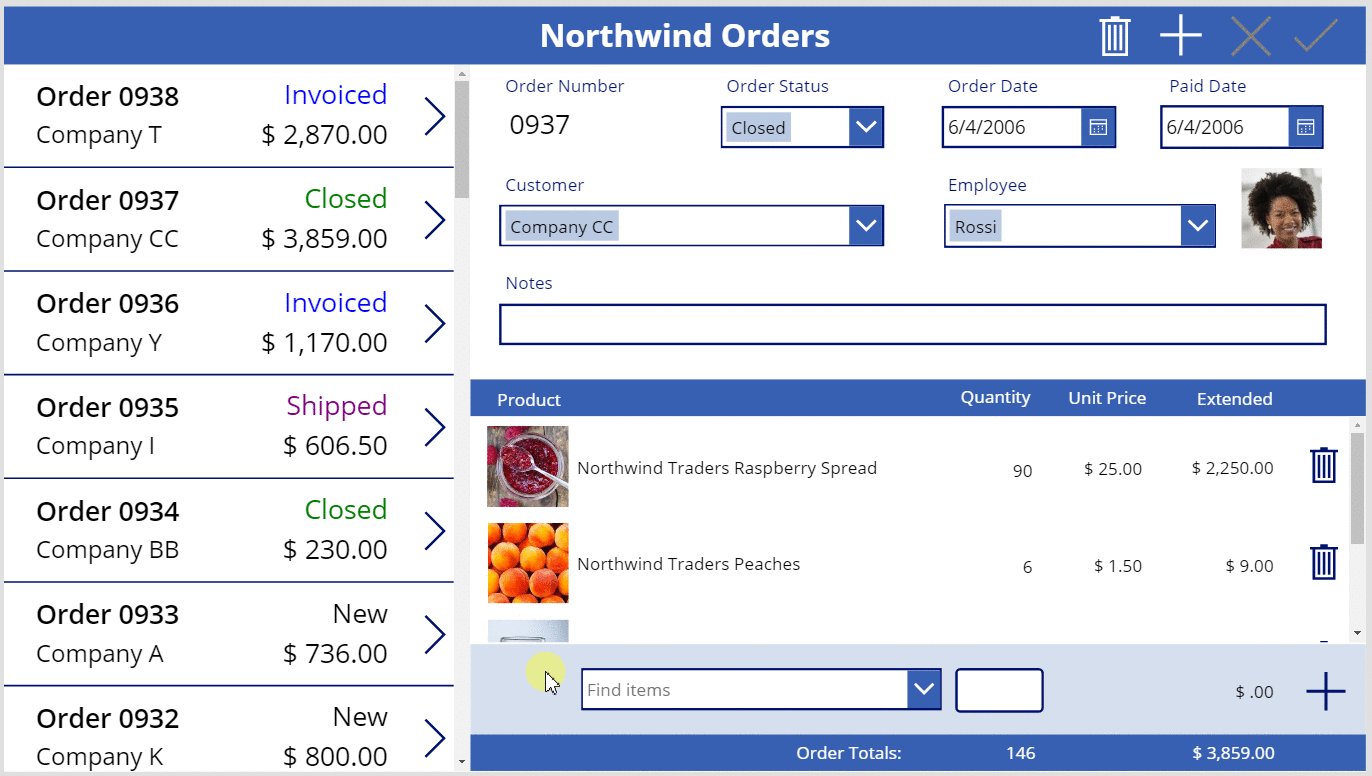
Tryk på F5 for at åbne tilstanden Eksempel, og vælg derefter ikonet Papirkurv ved siden af hver enkelt post for Ordredetaljer, som du vil fjerne fra ordren.
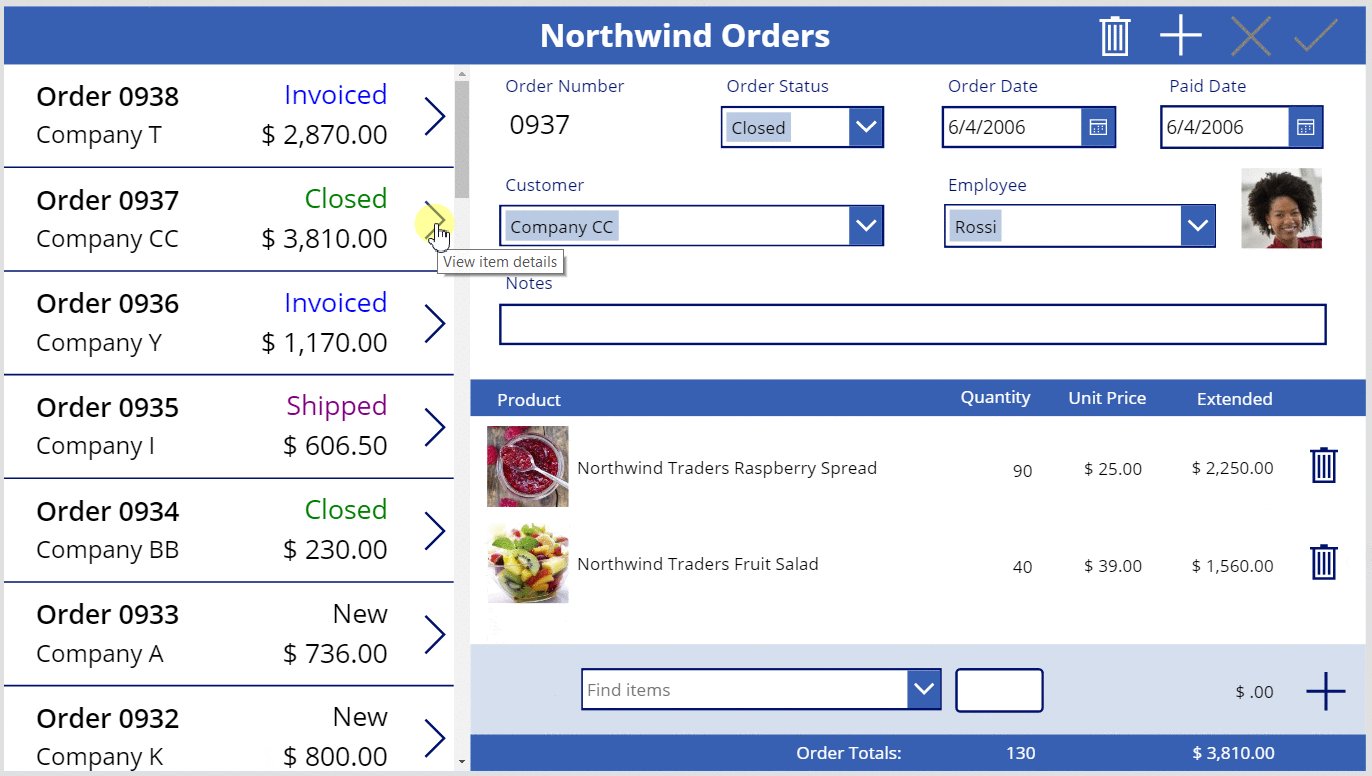
Prøv at tilføje og fjerne forskellige ordredetaljer fra dine ordrer:

Konklusion
Kort fortalt har du tilføjet et andet galleri for at vise ordredetaljer og kontrolelementer, som tilføjer og fjerner en ordredetalje i appen. Du har brugt disse elementer:
- Et andet kontrolelement af typen Galleri, som er kædet sammen med ordregalleriet via en en-til-mange-relation: Gallery2.Items =
Gallery1.Selected.'Order Details' - En mange til en-relation fra tabellen Ordredetaljer til tabellen Ordreprodukter:
ThisItem.Product.'Product Name'ogThisItem.Product.Picture - Funktionen Valg til at oprette en liste over produkter:
Choices( 'Order Details'.Product' ) - Egenskaben Selected for et kombinationsfelt som den fuldstændige mange-til-en-relaterede post:
ComboBox1.Selected.PictureogComboBox1.Selected.'List Price' - Funktionen Patch til at oprette en post for Ordredetaljer:
Patch( 'Order Details', Defaults( 'Order Details' ), ... ) - Funktionen Remove til at slette en post for Ordredetaljer:
Remove( 'Order Details', ThisItem )
Denne række emner har været en hurtig gennemgang af, hvordan du bruger Dataverse-relationer og valg i en lærredapp til uddannelsesmæssige formål. Før du frigiver en app til produktion, skal du overveje feltvalidering, fejlhåndtering og mange andre faktorer.
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).