Bruge moderne temaer i lærredapps
Moderne temaer, som er foruddefinerede typografisæt, der kan transformere udseendet af din app. Disse temaer, baseret på Microsoft's flydende designsprog, ændrer forskellige stilaspekter såsom farve, typografi, kanter og skygger, hvilket sikrer en visuelt tiltalende grænseflade.
Moderne temaer strømliner tilpasningsprocessen og gør det muligt for skabere nemt at designe en app med en samlet og ensartet visuel appel.
Forudsætninger
I appens indstillinger, aktivér funktionen moderne temaer Power Apps:
- Åbn din app, eller opret en ny app.
- Fra din app, åbn Indstillinger fra appoprettelsesmenuen eller den moderne kommandolinje.
- Gå til Opdateringer>Nye>moderne kontrolelementer og temaer.
- Angiv kontakten Moderne kontrolelementer og temaer til Til.
- Luk popop-boksen Indstillinger.
Du kan finde flere oplysninger under Aktivere moderne kontrolelementer og temaer for din app.
Bemærk
Når moderne kontrolelementer og temaer er aktiveret, kan du ikke vælge klassiske temaer på kommandolinjen. Hvis du vil bruge udgåede klassiske temaer, skal du gå til fanen Behold klassiske temaer i fanen Udgået for Opdateringer i Indstillinger og skift til Til.
Oprette et tema
Der er flere tilgængelige standardtemaer til at formatere din app. Du kan også designe dit eget tema for at give appen et mere personligt visuelt udseende.
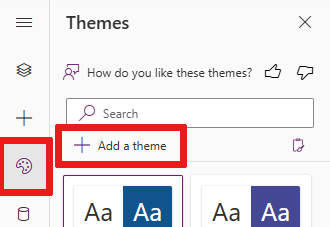
I menuen til oprettelse af apps skal du vælge
 Temaer.
Temaer.Vælg Tilføj et tema i ruden Temaer.

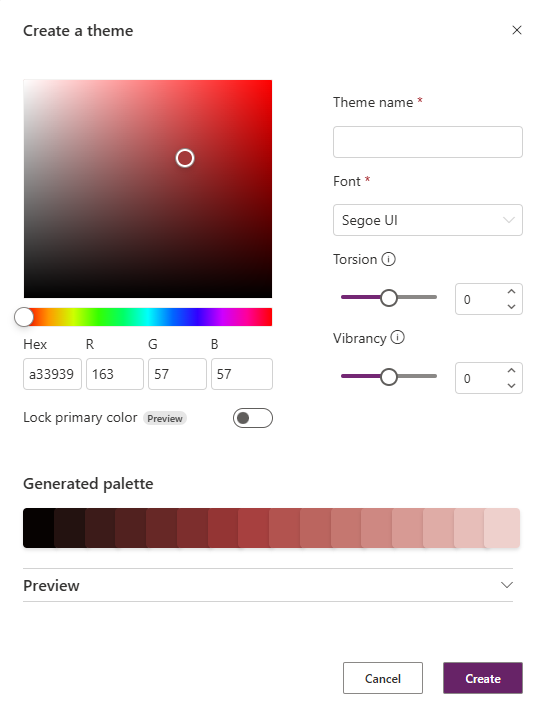
Dialogboksen Opret et tema vises.

I dialogboksen Opret et tema skal du vælge eller angive følgende oplysninger:
Funktion Handling eller beskrivelse Primær (basis) farve Vælge en farve i farvevælgeren. Du kan også angive det hexadecimale eller RGB manuelt. Lås primær farve (forhåndsversion) Temapaletten med 16 pladser genereres ved hjælp af kildefarven.
- Slået fra: Paletten med 16 pladser er optimeret til tilgængelighed. Slået fra er standardindstillingen.
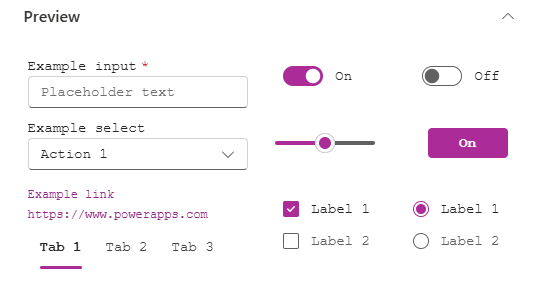
- Slået til: Basisfarven placeres i palettens primære (midterste) slot. De resterende farver genereres ved at gøre farverne trinvist lysere på den ene side og mørkere på den anden side. Den genererede palet opfylder muligvis ikke kravene til tilgængelighed i kontrastforholdet.Temanavn Angiv et entydigt temanavn. Font Vælg din standardskrift, der bruges af betjeningsmulighederne i appen. Torsion Påvirker farvenuance, skyggen eller tonen i den store farvepalet. Vridning er ikke relevant, hvis du vælger Lås primær farve. Dynamik Påvirker lydstyrke eller lysstyrke i farvepaletten. Livlighed er ikke relevant, hvis du vælger Lås primær farve. Forhåndsversion Du kan også se den statiske forhåndsversion af det nye tema. Du kan arbejde med eksempelkontrolelementerne for at se, hvordan dit tema anvendes på inaktiv tilstand og forskellige interaktionstilstande. 
Vælg Opret.
Dit nye tema oprettes og anvendes på din app.
Anvend et moderne tema
- I menuen til oprettelse af apps skal du vælge
 Temaer.
Temaer. - Vælg et af standardtemaerne i ruden Temaer.
- Hvis du har klassiske kontrolelementer i din app, bliver du bedt om at anvende det moderne tema på disse kontrolelementer. Du kan altid på kommandolinjen vælge Fortryd, hvis du ikke kan lide temaet.
Bemærk
Når du vælger at anvende moderne temaer på klassiske kontrolelementer, angives formler på egenskaberne for de påvirkede kontrolelementer, Power Fx der refererer til variabler fra det moderne tema. Visuelt justeres klassiske kontrolelementer muligvis ikke nøjagtigt med deres moderne kontrolmodstykker, da de klassiske kontrolelementer ikke er baseret på Fluent v9.
Når der vælges et moderne tema, anvendes formatet af temaet automatisk på kontrolelementerne i din app. Denne handling angiver egenskaben App.Theme.
Redigere et tema
Du kan redigere temaet og ændre en eller flere parametre for det brugerdefinerede tema.
I menuen til oprettelse af apps skal du vælge
 Temaer.
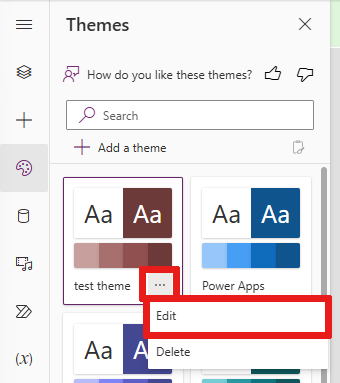
Temaer.I ruden Temaer, find feltet for det tema, du vil redigere, vælg overløbsmenuen og derefter Rediger.

Juster temaet efter behov i ruden Rediger tema.
Vælg Gem eller annuller og luk dialogboksen.
Bemærk
Du kan ikke redigere standardtemaerne.
Slette et tema
Hvis du beslutter, at du ikke længere har brug for et brugerdefineret tema i appen, kan du slette det.
- I menuen til oprettelse af apps skal du vælge
 Temaer.
Temaer. - I ruden Temaer, find for det tema, du vil redigere, vælg overløbsmenuen og derefter Slet.
- Vælg Slet tema i bekræftelsesdialogboksen.
Hvis du har Power Fx-formler, der refererer til dette tema i din app, skal du opdatere formlen manuelt.
Bemærk
Du kan ikke slette standardtemaerne.
Brug temaer med Power Fx
Der findes moderne temaobjekter, som udviklere kan bruge via Power Fx. Det aktuelt aktive temaobjekt kan refereres til af App.Theme. Ethvert tema, der indlæses i appen, kan refereres til af dets forekomstnavn, f.eks. RedTheme. Det anbefales, at du refererer til temaobjektet ved hjælp af App.Theme for at sikre, at farvevalgene tilpasses til temaændringer.
Hvert temaobjekt omfatter følgende oplysninger:
- Navnet på temaet
- Colors, en 16-farvet mærkerampekollektion, der er individuelt tilgængelig ved navn; Primær forgrundsfarve er standardtekstfarven, f.eks. farven på tekst på en baggrund
- Skrifttype brugt i temaet
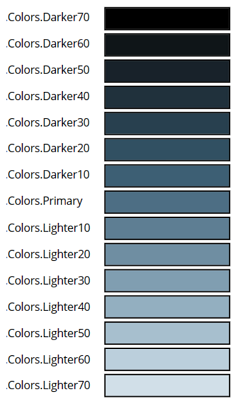
I billedet vises rubrikvariablerne i samlingen Farver og som et eksempel de tilsvarende farver for temaet Stål .

Ved hjælp af temaets farveskala kan du manuelt style et klassisk kontrolelement baseret på det aktuelle moderne tema, f.eks. Button.Fill = App.Theme.Colors.Primary.
Bemærk
Hvis du vil give feedback, kan du se: Give din feedback til Microsoft.
Se også
Blogindlæg om moderne kontrolelementer
Brug af moderne temaer med Power Apps (video)