Optimer webdelens ydeevne på moderne SharePoint-webstedssider
Moderne SharePoint-webstedssider indeholder webdele, der kan bidrage til den overordnede indlæsningstid for sider. Denne artikel hjælper dig med at forstå, hvordan webdele på dine sider påvirker brugerens opfattede ventetid, og hvordan almindelige problemer afhjælpes.
Bemærk!
Du kan finde flere oplysninger om ydeevnen på moderne SharePoint-portaler under Ydeevne i den moderne SharePoint-oplevelse.
Brug værktøjet Sidediagnosticering til SharePoint til at analysere webdele
Værktøjet Sidediagnosticering til SharePoint er en browserudvidelse til de nye Microsoft Edge- (https://www.microsoft.com/edge) og Chrome-browsere, der analyserer både sharePoint-moderne portalsider og klassiske sider til udgivelse af websteder. Værktøjet indeholder en rapport for hver analyseret side, der viser, hvordan siden klarer sig i forhold til et defineret sæt ydeevnekriterier. Hvis du vil installere og få mere at vide om værktøjet Sidediagnosticering til SharePoint, skal du gå til Brug værktøjet Sidediagnosticering til SharePoint.
Bemærk!
Værktøjet Sidediagnosticering fungerer kun for SharePoint i Microsoft 365 og kan ikke bruges på en SharePoint-systemside.
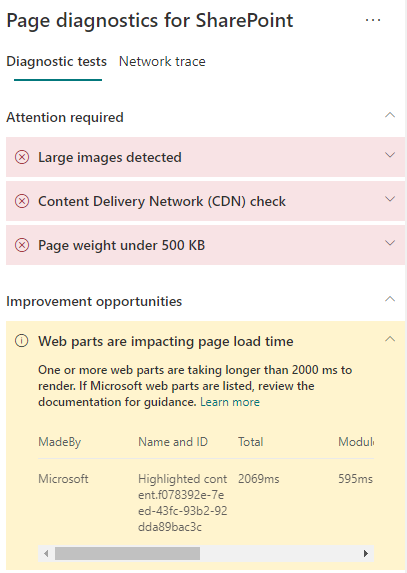
Når du analyserer en SharePoint-webstedsside med værktøjet Sidediagnosticering til SharePoint, kan du se oplysninger om webdele, der overstiger den oprindelige metrikværdi i webdelene, hvilket påvirker sideindlæsningstiden i ruden Diagnosticeringstest .
Mulige resultater omfatter:
- Opmærksomhed kræves (rød): Enhver brugerdefineret webdel, der er synlig i visningsporten (skærm synlig del af siden, som indlæses først), der tager længere tid end to sekunder at indlæse. Alle brugerdefinerede webdele uden for visningsporten, der tager mere end fire sekunder at indlæse. Den samlede indlæsningstid vises i testresultaterne og opdeles efter modulbelastning, doven belastning, init og gengivelse.
- Muligheder for forbedring (gul): Elementer, der kan påvirke indlæsningstiden for sider, vises i dette afsnit og bør gennemses og overvåges. Dette kan omfatte Microsoft-webdele ("out of the box" (OOTB). Resultater for alle Microsoft-webdele, der vises i dette afsnit, rapporteres automatisk til Microsoft, så der kræves ingen handling. Du bør kun logge en supportanmodning til undersøgelse, hvis du oplever langsom ydeevne på siden, og alle Microsoft-webdele på siden vises i resultaterne i afsnittet Forbedringsmuligheder . En fremtidig sidediagnosticering til SharePoint-værktøjsopdatering vil yderligere opdele resultaterne baseret på den specifikke konfiguration af Microsoft-webdelen.
- Der kræves ingen handling (grøn): Ingen webdel tager mere end to sekunder at returnere data.
Hvis webdelene påvirker sideindlæsningstiden , vises i afsnittet Opmærksomhed påkrævede eller Forbedringsmuligheder i resultaterne, skal du vælge resultatet for at få vist oplysninger om, hvilke webdele der indlæses langsomt. Fremtidige opdateringer af sidediagnosticering til SharePoint-værktøjet kan indeholde opdateringer til analyseregler, så sørg for, at du altid har den nyeste version af værktøjet.

De oplysninger, der er tilgængelige i resultaterne, omfatter:
Oprettet af viser, om webdelen er brugerdefineret eller Microsoft OOTB.
Navn og id viser identificerende oplysninger, der kan hjælpe dig med at finde webdelen på siden.
Total viser den samlede tid, som webdelen har til at indlæse, initialisere og gengive webdelen. Det er den samlede relative tid, det tager for webdelen at gengive på siden fra start til slut.
Modulindlæsning viser den tid, det tager at downloade, evaluere og indlæse udvidelserne JavaScript- og CSS-filer. Derefter starter den Init-processen.
Udskudt indlæsning viser tiden for udskudt indlæsning af webdele, der ikke vises i hovedsektionen på siden. Der er visse betingelser, hvor der er for mange webdele til at gengive, og de sættes i kø for at gengive for at minimere indlæsningstiden for siden.
Init viser den tid, det tager for webdelen at initialisere dataene.
Det er et asynkront kald, og init time er beregningen af tiden for funktionen onInit, når det returnerede løfte er løst.
Gengiv viser den tid, det tager at gengive brugergrænsefladen (brugergrænsefladen), når modulbelastningen og Init er fuldført.
Det er javascriptudførelsestiden, hvor DOM skal indsættes i dokumentet (siden). Gengivelse af asynkrone ressourcer, f.eks. billeder, kan tage ekstra tid at fuldføre.
Disse oplysninger leveres for at hjælpe designere og udviklere med at foretage fejlfinding af problemer. Disse oplysninger skal gives til dit design- og udviklingsteam.
Løs problemer med webdelens ydeevne
Følg vejledningen i dette afsnit for at identificere og løse problemer med ydeevnen for de webdele, der er angivet i webdelene, påvirker sideindlæsningstidsresultater .
Der er tre kategorier af mulige årsager til dårlig webdelsydeevne. Brug følgende oplysninger til at afgøre, hvilke problemer der gælder for dit scenarie, og løs dem.
- Størrelse og afhængigheder for webdelsscript
- Optimer det indledende script, der kun gengiver hovedlinjescenariet for visningstilstand.
- Flyt de mindre hyppige scenarier, og rediger tilstandskoden (f.eks. egenskabsruden) for at adskille segmenter ved hjælp af import()- sætningen.
- Gennemse afhængigheder for den package.json fil for helt at fjerne eventuel død kode. Flyt kun alle test-/buildafhængigheder til devDependencies.
- Brug af det Office 365 CDN er påkrævet for at opnå optimal download af statiske ressourcer. Offentlige CDN-oprindelser foretrækkes for js/css-filer . Du kan finde flere oplysninger om brug af Office 365 CDN under Brug Office 365 CDN (Content Delivery Network) med SharePoint.
- Genbrug strukturer som React- og Fabric-import, der kommer som en del af SPFx (SharePoint Framework). Du kan få flere oplysninger under Oversigt over SharePoint Framework.
- Sørg for, at du bruger den nyeste version af SharePoint Framework, og opgrader til nye versioner, efterhånden som de bliver tilgængelige.
- Datahentning/cachelagring
- Hvis webdelen er afhængig af ekstra serverkald for at hente data til visning, skal du sikre, at disse server-API'er er hurtige og/eller implementere cachelagring på klientsiden (f.eks. ved hjælp af localStorage eller IndexedDB til større sæt).
- Hvis der kræves flere kald for at gengive vigtige data, kan du overveje batching på serveren eller andre metoder til konsolidering af anmodninger til et enkelt kald.
- Hvis nogle dataelementer kræver en langsommere API, men ikke er vigtige for den indledende gengivelse, kan du også afkoble disse til et separat kald, der udføres, når vigtige data gengives.
- Hvis flere dele bruger de samme data, kan du bruge et fælles datalag for at undgå dublerede kald.
- Gengivelsestid
- Alle mediekilder som billeder og videoer skal tilpasses grænserne for objektbeholderen, enheden og/eller netværket for at undgå at downloade unødvendige store aktiver. Du kan finde flere oplysninger om indholdsafhængigheder under Brug Office 365 CDN (Content Delivery Network) med SharePoint.
- Undgå API-kald, der medfører omløb, komplekse CSS-regler eller komplicerede animationer. Du kan få flere oplysninger under Minimering af browserombrydning.
- Undgå at bruge sammenkædede langvarige opgaver. Opdel i stedet langvarige opgaver i separate køer. Du kan få flere oplysninger under Optimer JavaScript-udførelse.
- Reserver tilsvarende plads til asynkront gengivelse af medier eller visuelle elementer for at undgå oversprungne rammer og stammen (også kendt som jank).
- Hvis en bestemt browser ikke understøtter en funktion, der bruges til gengivelse, skal du enten indlæse en polyfill eller udelade kørsel af afhængig kode. Hvis funktionen ikke er kritisk, skal du fjerne ressourcer, f.eks. hændelseshandlere, for at undgå hukommelsesfejl.
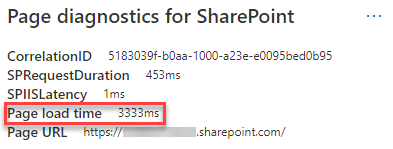
Før du foretager sideændringer for at afhjælpe problemer med ydeevnen, skal du notere sideindlæsningstiden i analyseresultaterne. Kør værktøjet igen efter din revision for at se, om det nye resultat er inden for grundlinjestandarden, og kontrollér indlæsningstiden for den nye side for at se, om der var en forbedring.

Bemærk!
Sideindlæsningstiden kan variere afhængigt af en række faktorer, f.eks. netværksbelastning, klokkeslæt på dagen og andre midlertidige forhold. Du bør teste indlæsningstiden for siden et par gange før og efter at have foretaget ændringer for at hjælpe dig med at beregne gennemsnittet af resultaterne.
Relaterede artikler
Ydeevne i den moderne SharePoint-oplevelse
Brug Office 365 CDN (Content Delivery Network) med SharePoint