Minification og bundling i SharePoint
I denne artikel beskrives det, hvordan du bruger teknikker til minificering og bundtning med web-Essentials til at reducere antallet af HTTP-anmodninger og reducere den tid, det tager at indlæse sider i SharePoint.
Når du tilpasser dit websted, kan du ende med at føje et stort antal ekstra filer til serveren for at understøtte tilpasningen. Tilføjelse af ekstra JavaScript, CSS og billeder øger antallet af HTTP-anmodninger til serveren, hvilket igen øger den tid, det tager at vise en webside. Hvis du har flere filer af samme type, kan du bundte disse filer for at gøre download af disse filer hurtigere.
I forbindelse med JavaScript- og CSS-filer kan du også bruge en tilgang, der kaldes minification, hvor du reducerer den samlede størrelse af filer ved at fjerne mellemrum og andre tegn, der ikke er nødvendige.
Minification og bundling JavaScript- og CSS-filer med web Essentials
Du kan bruge tredjepartssoftware som Web Essentials til at bundte CSS- og JavaScript-filer.
Vigtigt!
Web Essentials er et communitybaseret tredjepartsprojekt med åben kildekode. Softwaren er en udvidelse til Visual Studio 2012 og Visual Studio 2013 og understøttes ikke af Microsoft. Hvis du vil hente Web Essentials, skal du besøge webstedet på Web Essentials 2012.
Web Essentials tilbyder to former for bundling:
- .bundle: til CSS- og JavaScript-filer
- .sprite: for billeder (kun tilgængelig i Visual Studio 2013)
Du kan bruge Web-Essentials, hvis du har en eksisterende funktion med nogle brandingelementer, der refereres til på en brugerdefineret masterside, f.eks.:

Sådan opretter du et TE000127218- og CSS-bundt i web Essentials
Vælg de filer, du vil medtage i pakken, i Løsningsoversigt i Visual Studio.
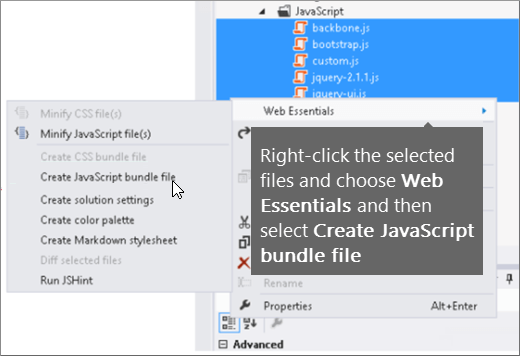
Højreklik på de markerede filer, og vælg derefter Web Essentials>Create JavaScript-bundtfil i genvejsmenuen. Det kan f.eks. være:

Visning af resultaterne af bundtning af JavaScript- og CSS-filer
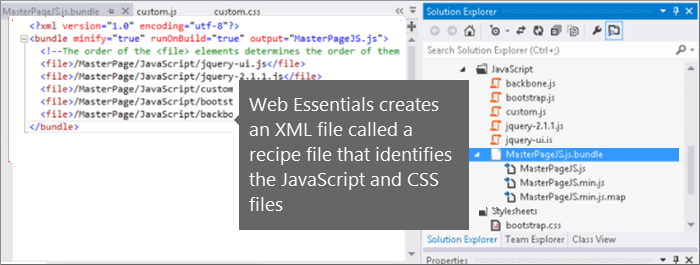
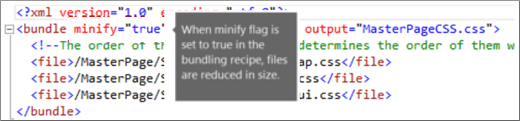
Når du opretter et JavaScript- og CSS-bundt, opretter Web Essentials en XML-fil kaldet en opskriftsfil, der identificerer JavaScript- og CSS-filerne samt nogle andre konfigurationsoplysninger:

Hvis minify-flaget er angivet til true i bundlingopskriften, reduceres filerne desuden i størrelse og bundtet sammen. Det betyder, at der blev oprettet nye, minificerede versioner af JavaScript-filerne, som du kan referere til på mastersiden.

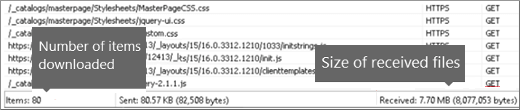
Når du indlæser en side fra dit websted, kan du bruge udviklerværktøjerne fra din webbrowser, f.eks. Internet Explorer 11, til at se antallet af anmodninger, der er sendt til serveren, og hvor lang tid hver fil tog at indlæse.
Følgende figur er resultatet af indlæsning af JavaScript- og CSS-filerne før minification.

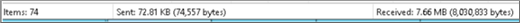
Efter at have samlet CSS- og JavaScript-filerne, tog antallet af anmodninger, der blev droppet til 74, og hver fil kun lidt længere tid end de oprindelige filer at downloade enkeltvist:

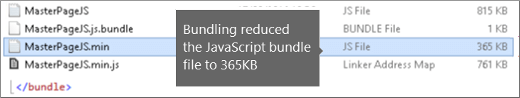
Efter bundtning reduceres JavaScript-bundtfilen markant fra 815 KB til 365 KB:

Bundtning af billeder ved at oprette en billedprite
På samme måde som du bundter JavaScript- og CSS-filer, kan du kombinere mange små ikoner og andre almindelige billeder i et større sprite-ark og derefter bruge CSS til at afsløre de enkelte billeder. I stedet for at downloade hvert enkelt billede downloader brugerens webbrowser sprite-arket én gang og cachelagrer det derefter på den lokale computer. Dette forbedrer sidebelastningens ydeevne ved at skære ned på antallet af downloads og rundture til webserveren.
Sådan opretter du en billedsprite på web Essentials**
Vælg de filer, du vil medtage i pakken, i Løsningsoversigt i Visual Studio.
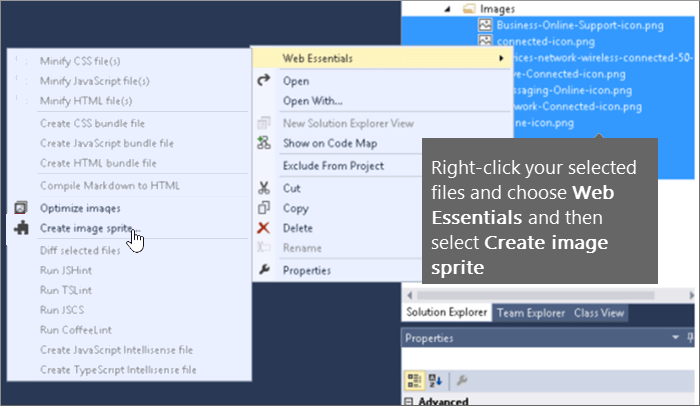
Højreklik på de markerede filer, og vælg derefter Web Essentials>Create billede i genvejsmenuen. Det kan f.eks. være:

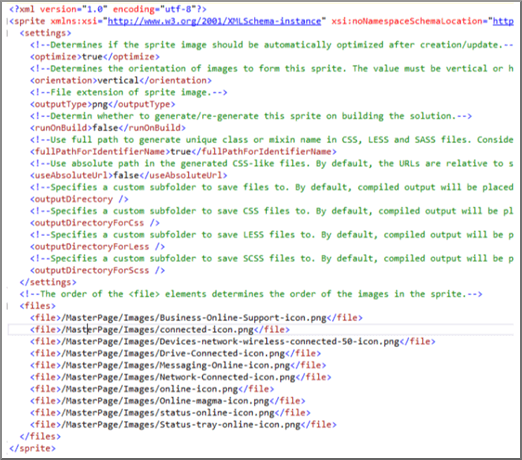
Vælg en placering, hvor filen sprite skal gemmes. .sprite-filen er en XML-fil, der beskriver indstillingerne og filerne i sprite. Følgende tal viser et eksempel på en Sprite PNG-fil og dens tilsvarende .sprite XML-fil.