Udvid Microsoft Fabric-frontend
Du kan bruge Microsoft Fabric Workload Development Kit til at bygge arbejdsbelastninger og oprette brugerdefinerede funktioner, der udvider Fabric-oplevelsen. Fabric-platformen er designet til at være kompatibel med isv-funktionalitet (Independent Software Vendor). Du kan f.eks. bruge elementeditoren til at oprette en oprindelig, ensartet brugeroplevelse ved at integrere en ISV's frontend i forbindelse med et Element i et Fabric-arbejdsområde.
I denne artikel bruger du lageret med microsoft Fabric-eksempel på udvikling af arbejdsbelastninger som en vejledning til at integrere en brugerdefineret webapp med UX-arbejdsbelastninger med Microsoft Fabric. Projektet og de detaljerede eksempler hjælper dig med problemfrit at integrere dine egne komponenter og handlinger i brugergrænsefladen i Fabric-kørselsmiljøet for at opnå effektive eksperimenter og tilpasning.
Frontend til UX-arbejdsbelastningseksempel er en Standard React-webapp , der inkorporerer klient-SDK'en for arbejdsbelastninger som en standard-npm-pakke for at levere funktionalitet.
ISV'en hoster og kører projektet i et sandkasseelement <iframe> på Fabric-portalen. Den præsenterer ISV-specifikke brugergrænsefladeoplevelser, herunder en elementeditor.
SDK'et indeholder alle de nødvendige grænseflader, API'er og bootstrap-funktioner, der er nødvendige for at transformere en almindelig webapp til en micro frontend-webapp, der fungerer problemfrit på Fabric-portalen.
SDK'et indeholder et eksempel på et UX-arbejdsbelastningsprojekt. Eksemplet:
- Viser, hvordan du bruger de fleste af de tilgængelige SDK-kald.
- Viser et eksempel på det flydende brugergrænsefladebaserede bånd, der kan udvides, og som svarer til Fabric's udseende og funktionalitet.
- Gør det nemt at tilpasse.
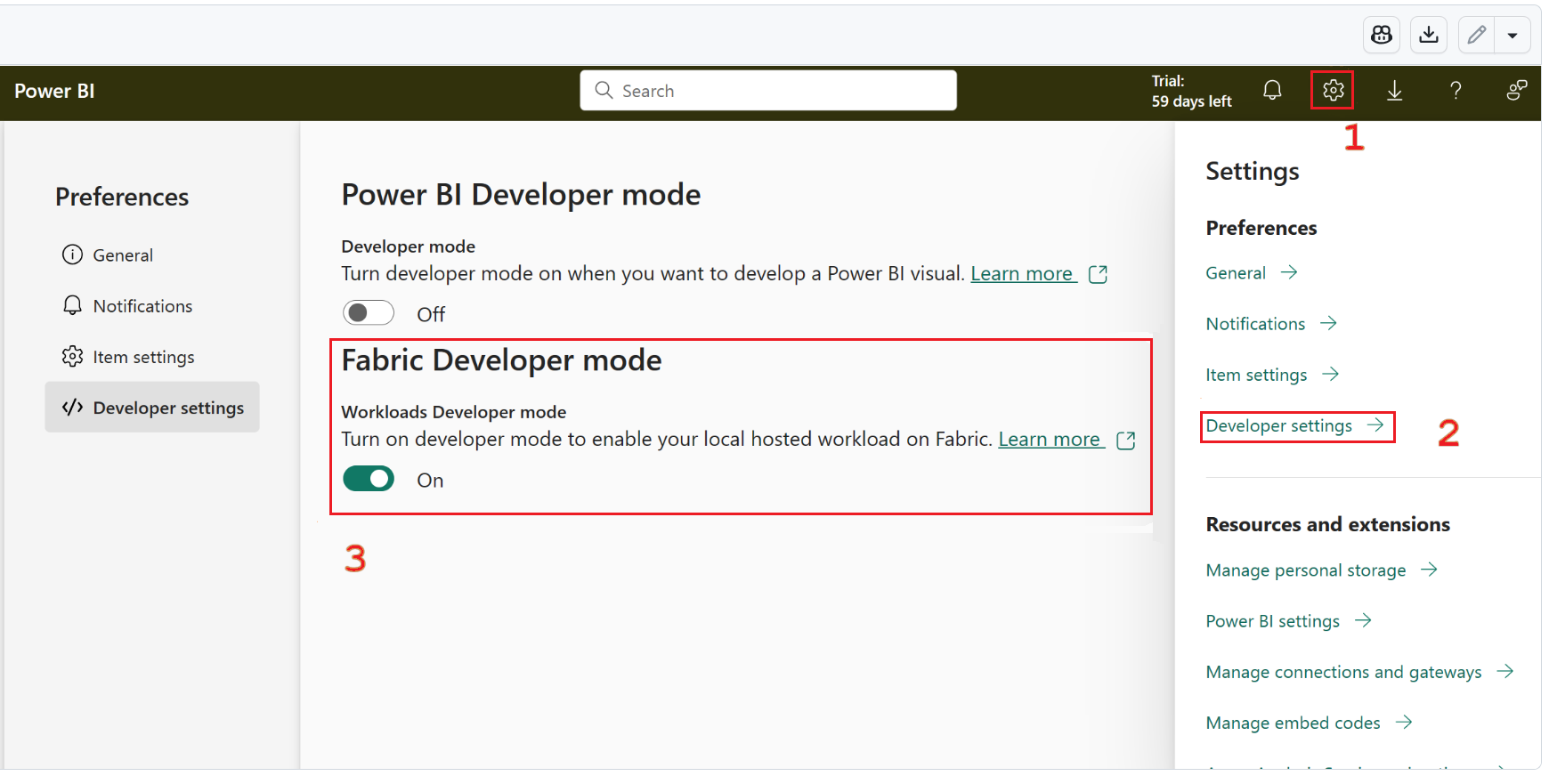
- Giver dig mulighed for at se ændringer i Fabric i realtid, når Fabric-udviklertilstand er slået til.
Forudsætninger
Webapp til UX-arbejdsbelastning
Denne pakke er bygget oven på Fluent-brugergrænsefladen og er designet til React.
Frontendmanifest for UX-arbejdsbelastning
Frontendmanifestet for UX-arbejdsbelastningen er en JSON-ressource, som ISV'en leverer. Filen indeholder vigtige oplysninger om arbejdsbelastningen, herunder URL-adressen til webappen til arbejdsbelastning og forskellige oplysninger om brugergrænsefladen, f.eks. det viste navn på ISV-elementet og tilknyttede ikoner. ISV'en kan bruge manifestfilen til at tilpasse, hvad der sker, når brugerne interagerer med elementer på Fabric-portalen.
I denne pakke er frontendmanifestfilerne placeret i pakkemappen. Manifestfilen indeholder en detaljeret beskrivelse af arbejdsbelastningsmanifestet og dets komponenter.
Aktivér funktionen til udvikling af arbejdsbelastninger i Fabric
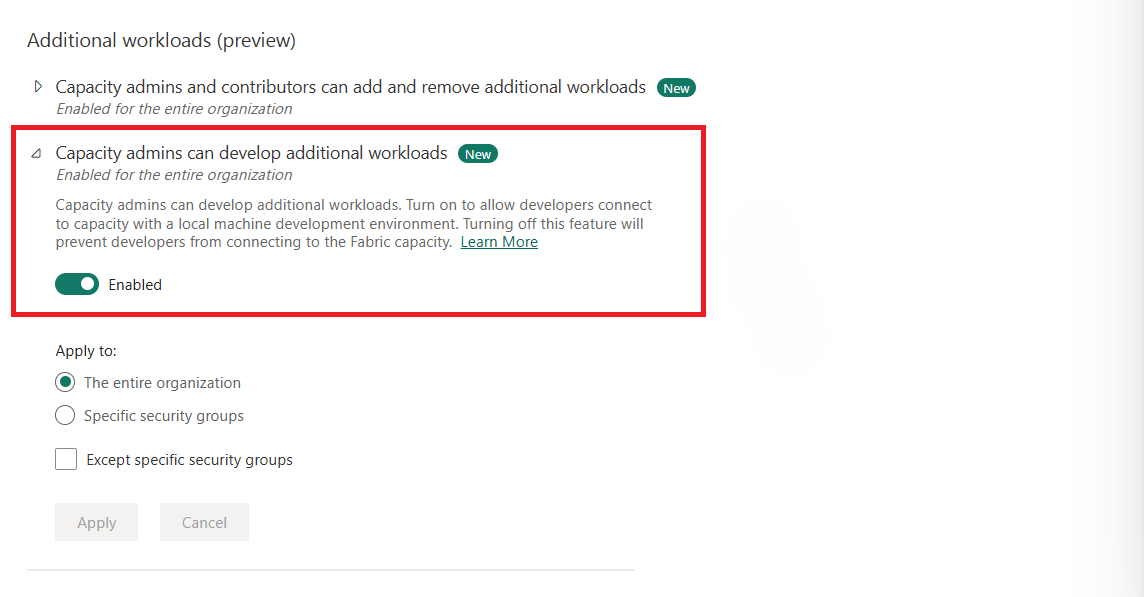
Lejeradministratoren skal først aktivere funktionen til udvikling af arbejdsbelastninger på Microsoft Fabric-administrationsportalen. Funktionen kan aktiveres for hele organisationen eller for bestemte grupper i organisationen. For en lejeradministrator skal du fuldføre de trin, der er beskrevet under Aktivér lejerindstillingen for udvikling, for at aktivere funktionen til udvikling af arbejdsbelastninger for bestemte grupper.

Konfigurer frontend
Sådan konfigurerer du frontend for eksempelprojektet:
Kontrollér, at Node.js og npm er installeret. NPM-installationen skal være version 9 eller nyere. Ellers skal du installere de nyeste versioner af Node.js og npm.
Klon lageret med eksempel på udvikling af Microsoft Fabric-arbejdsbelastninger.
På følgende liste beskrives pakkemappens layout, komponenter og ressourcer:
- Pakke: Placeringen af arbejdsbelastningspakken. Pakken indeholder frontendressourcer, herunder manifester og aktiver.
- src: Arbejdsbelastningskoden, som omfatter disse ressourcer:
- index.ts: Den primære initialiseringsfil, herunder
bootstrapogindex.workeriFramesindex.ui(se detaljer senere i denne artikel). - App.tsx: Denne fil distribuerer stier til sider. Dirigeres f.eks
/sample-workload-editor. til funktionenSampleWorkloadEditorundercomponents. - assets: Placeringen af billeder (.jpg, .jpeg og png), der kan refereres til i manifestet og vises i brugergrænsefladen. Er f.eks
assets/github.jpg. angivet i manifestet som produktikonet. - komponenter: Placeringen af koden for brugergrænsefladen, herunder editorvisningen og andre visninger, som eksemplet bruger (båndet, godkendelsessiden og panelerne).
- controller: Controlleren kalder SDK-API'erne.
- modeller: De kontrakter og modeller, der bruges af brugergrænsefladen og til kommunikation med standardpladens backend.
- index.ts: Den primære initialiseringsfil, herunder
- værktøjer: Elementer, som du kan bruge til at oprette indstillinger og konfigurationer.
- webpack.config.js: Brug denne fil til at konfigurere den lokale Node.js server.
- En webkonfiguration og manifestlæser/-processor.
- validering: Eksemplet bruger
validateSchema.jstil at validere JSON-filskemaer for produkter og elementer. Den er konfigureret til at køre pånpm start.
I lagermappen skal du gå til Frontend-mappen for at installere projektfilerne:
<repository folder>\Frontend> npm installStart serveren ved at køre følgende kommando:
<repository folder>\Frontend> npm startDenne kommando starter en lokal Node.js server (ved hjælp af webpack), som Microsoft Fabric opretter forbindelse til, når den er i udviklertilstand.
Du kan finde oplysninger om portoplysninger, der vises, når serveren starter, i noterne på den lokale værtsserver.
Den aktuelle port er
60006.Når localhost-serveren starter, skal du gå til URL-adressen
127.0.0.1:60006/manifestsfor at åbne det aggregerede manifest, der er oprettet i mappen Frontend/Package .Hvis du ændrer filer i frontend-/pakkemappen , skal du køre
npm startigen.Denne indstilling bevares i den aktuelle browser.

Eksempel på "Hello world"
Sådan kører du et testscenarie med "hej verden":
Start den lokale server (følg trinnene i Kom i gang for at køre både frontend- og backendarbejdsbelastningseksempler), og sørg for, at udviklertilstand er aktiveret.
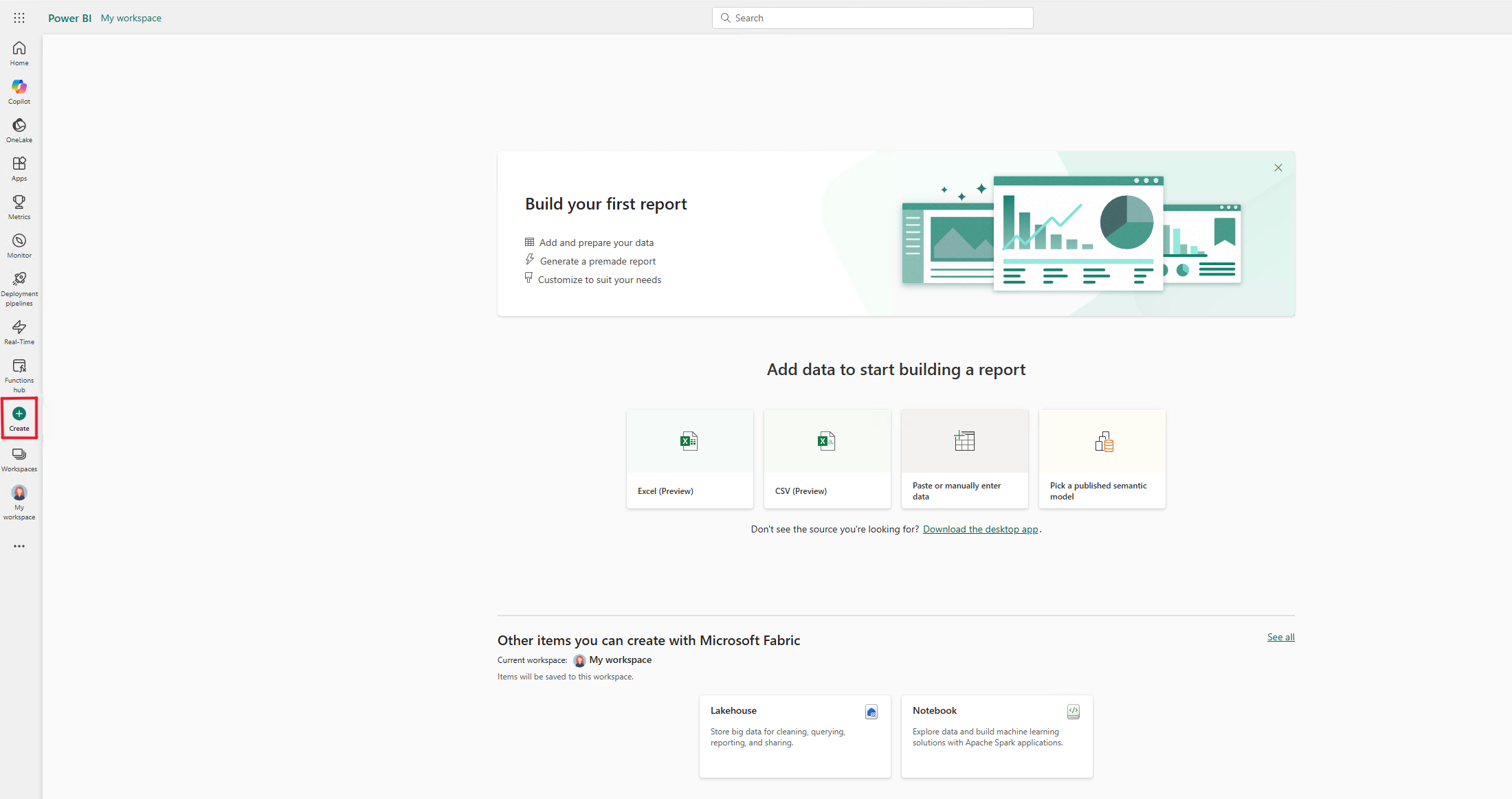
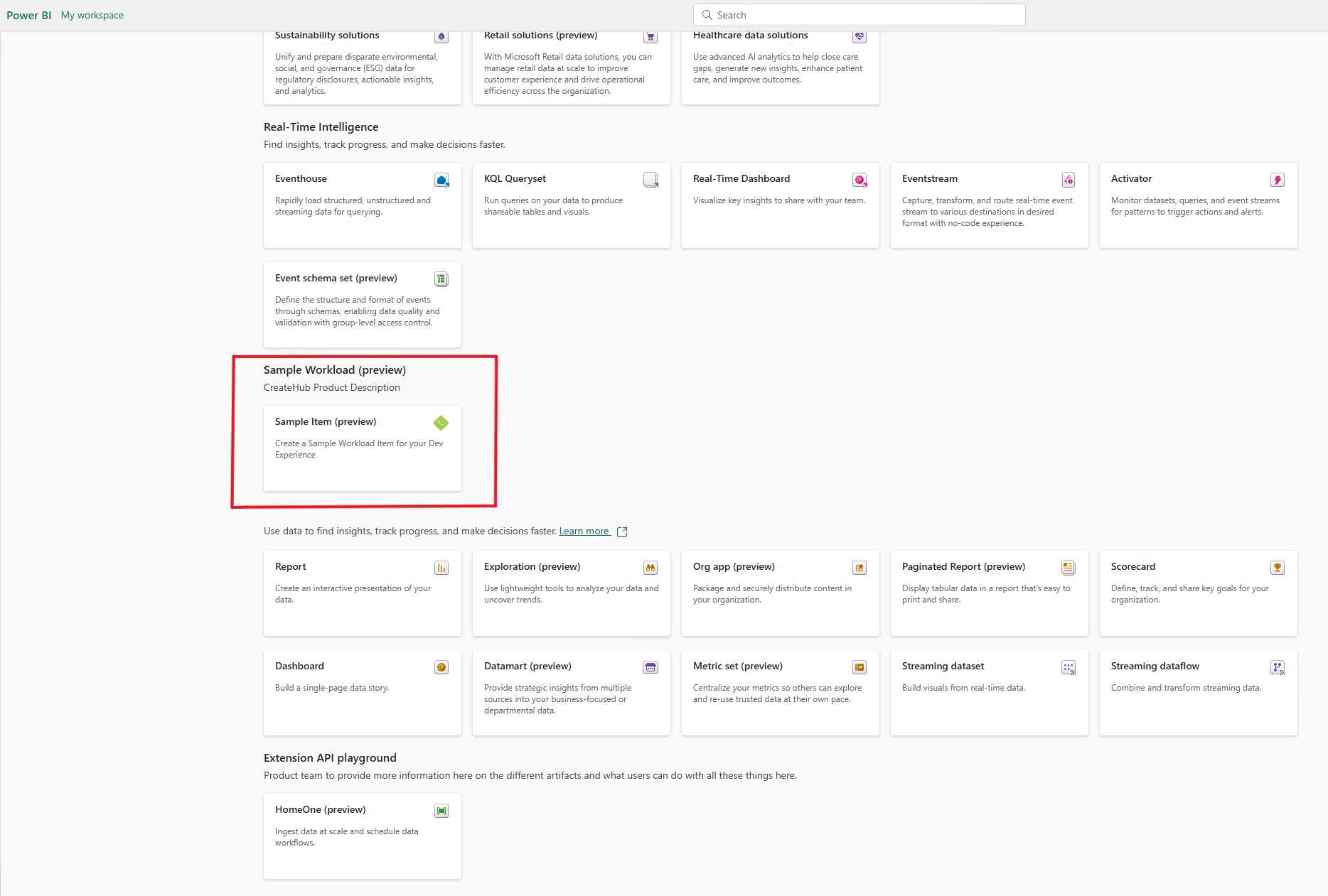
I menuen til arbejdsområdet skal du vælge ikonet Opret hub (nogle gange er ikonet placeret i Vis flere ellipser).

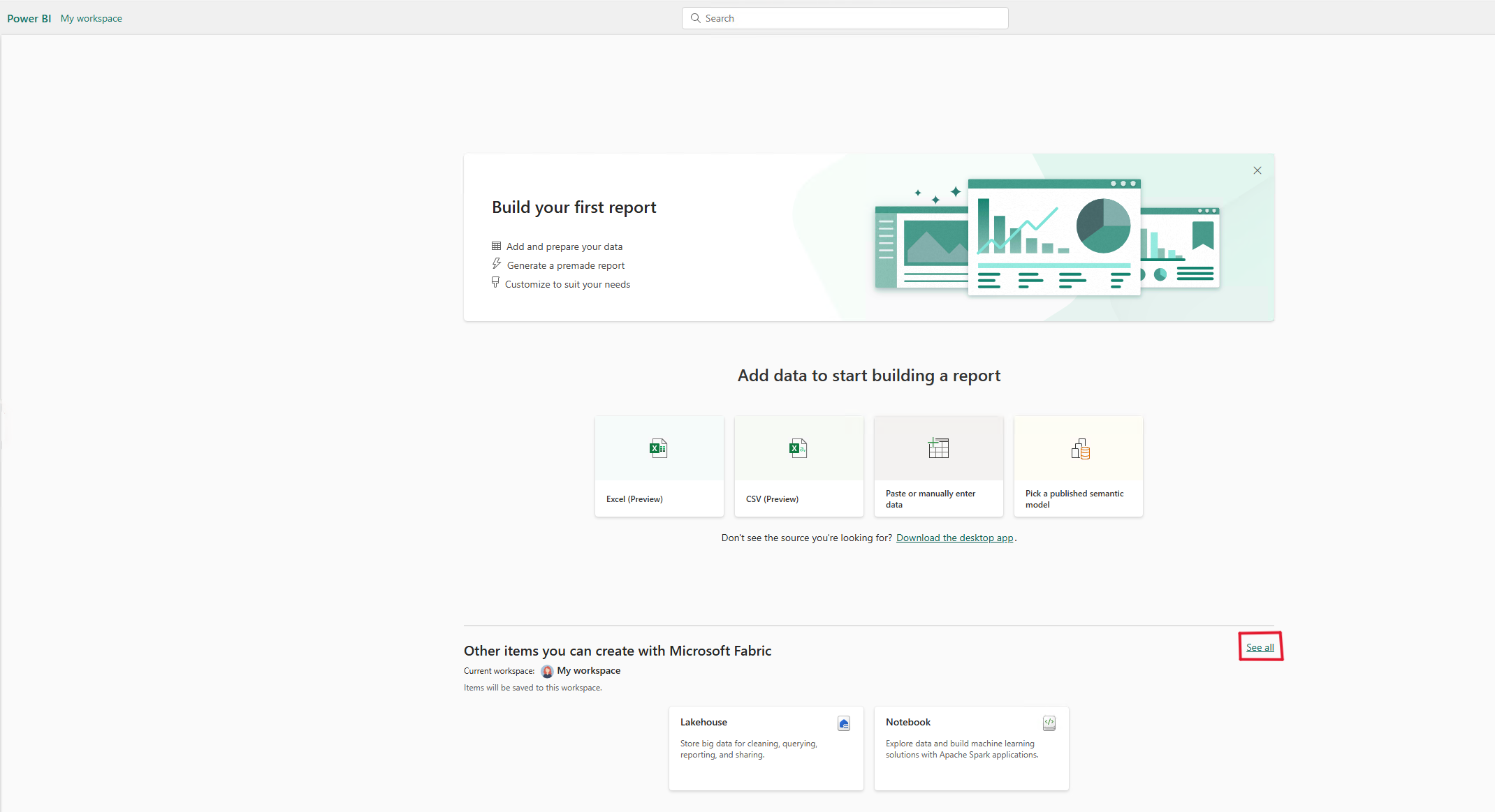
Vælg Se alle.

Under Eksempelarbejdsbelastning skal du vælge kortet Eksempelelement for at oprette et element.

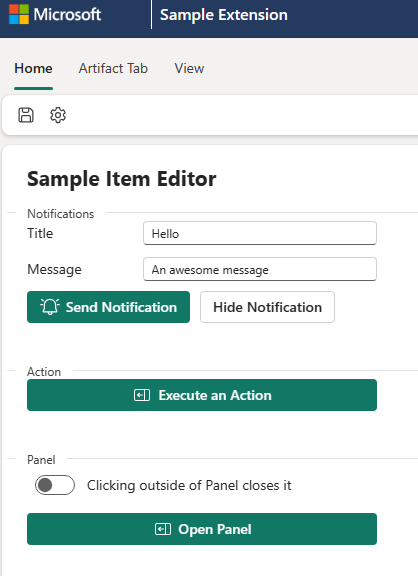
Det nye element ligner dette eksempel:

Udforsk de forskellige kontrolelementer for at se funktionerne i Fabric WorkloadClient API (arbejdsbelastnings-SDK):
- Åbn meddelelser og dialogbokse
- Gå til sider
- Hent indstillinger for tema og arbejdsbelastning
- Udfør handlinger
De fleste af de tilgængelige SDK-funktioner er enten konfigureret som knaphandlinger eller registreret som tilbagekald. Resultaterne er typisk en meddelelse eller et meddelelsesfelt, der viser, at en API blev aktiveret.
Eksempler:
Udfør en handling kalder api'en action.execute() med et handlingsnavn eksempel. Handling. Handlingens funktionalitet er at vise en meddelelse.
Vælg Gem på båndet for at kalde API'en for dialog.open(). API'en åbner en dialogboks, hvor en bruger angiver et navn og gemmer elementet i Fabric. Du kan få flere oplysninger om dialogboksen i afsnittet CRUD.
Knappen Hent temaindstillinger viser en liste over Fabric-temakonfigurationer (via API'en theme.get().
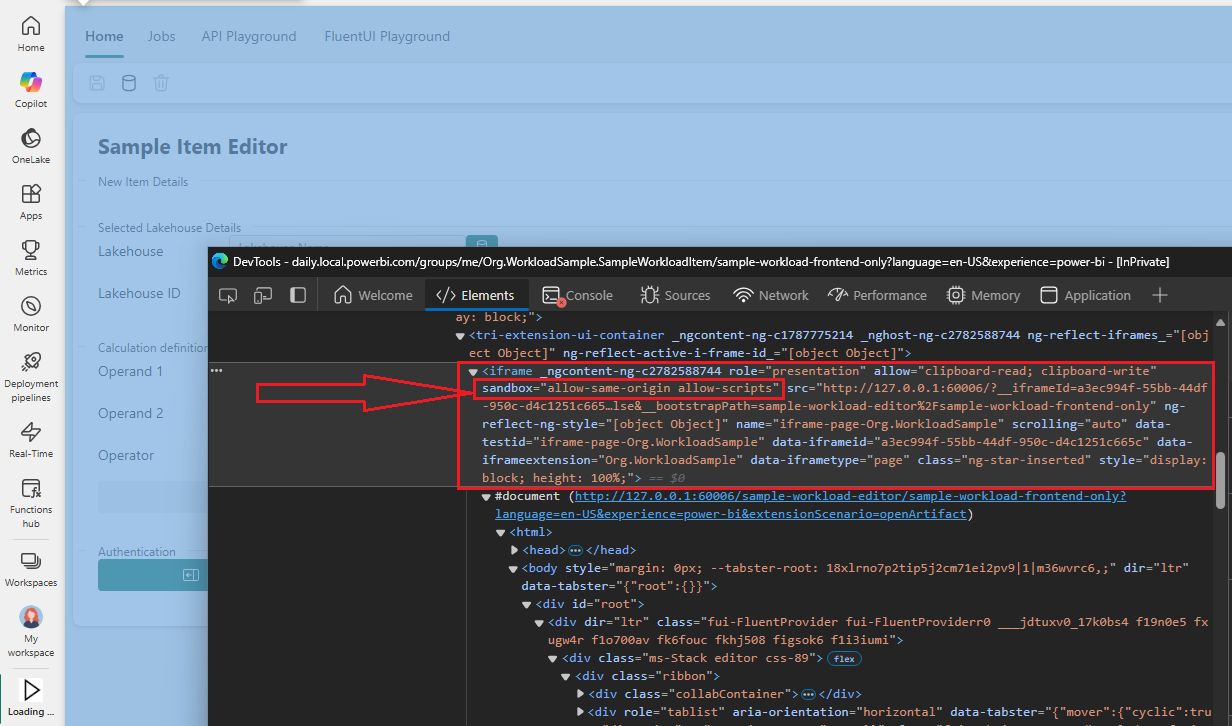
Brugergrænsefladen for eksempelarbejdsbelastningen hostes i et Fabric-sandkasseelement iframe , der vises i udviklertilstand for websiden.

Bemærk
Sandkasseelementet iframe understøtter attributterne allow-same-origin og allow-scripts.
Du kan få flere oplysninger om sandkasse og attributter i MDN Web Docs.
Forstå koden
I følgende afsnit beskrives kodeelementerne og de relevante overvejelser.
bootstrap()
Før bootstrapping skal du kontrollere stien for at se, om du har brug for at lukke vinduet. Dette trin er påkrævet, hvis du bruger godkendelses-API'en.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Alle Fabric-arbejdsbelastningsapps skal understøtte initialisering i to tilstande:
Brugergrænsefladetilstand: En app i brugergrænsefladetilstand indlæses i synlige iFrames. Den lytter efter sine egne ruteændringer for at gengive tilsvarende komponenter i brugergrænsefladen, f.eks. sider, paneler og dialogbokse.
Arbejdertilstand: En app i arbejdertilstand kører i en usynlig iFrame. Den usynlige iFrame bruges primært til at modtage eksterne kommandoer og derefter reagere på dem.
@ms-fabric/workload-client API'en indeholder en bootstrap() metode til at forenkle initialiseringstrinnene. Metoden bootstrap() registrerer internt, om den aktuelle app indlæses i tilstanden for brugergrænsefladen eller arbejdertilstanden. Derefter kalder den den relevante initialiseringsmetode (initializeUI eller initializeWorker). Når initialiseringen er fuldført, bootstrap() får Fabric-mikrofrontendstrukturen besked om, at initialisering lykkedes eller mislykkedes.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker er hovedregistreringen onAction . Den håndterer hændelser, som Fabric-værten sender, og som udløses af udførte handlinger.
Handlingerne kan sendes af arbejdsbelastningen til Fabric og derefter kaldes tilbage til handleren onAction , eller de kan startes af Fabric-værten. Når du f.eks. vælger Opret eksempelelement – kun frontend, udløser Fabric handlingen open.createSampleWorkloadFrontendOnly, og handleren onAction starter åbning af hovedsiden for brugergrænsefladen for arbejdsbelastningen. Den aktuelle arbejdsområdeværdi objectId overføres også til frontend-oplevelsen.
Sekvensen vises i følgende kodeeksempel:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
Funktionen initialize() gengiver React DOM, hvor funktionen App er integreret. Hvis du vil aktivere API-kald, skal du overføre workloadClient SDK-håndtaget, som bruges i hele koden.
Klassen FluentProvider sikrer stilkonsistens på tværs af de forskellige FluentUI-kontrolelementer. Her er et eksempel:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Udviklingsflow
- Funktionen
Appdirigerer koden tilSampleWorkloadEditor. Funktionen returnerer en værdi forReact.JSX.Element. - Funktionen indeholder brugergrænsefladestrukturen. Brugergrænsefladestrukturen indeholder kontrolelementerne på båndet og siden, f.eks. knapper og inputfelter.
- Oplysninger, der indsamles fra brugeren, gemmes via React-krogen
useState(). - Handlere for kontrolelementerne i brugergrænsefladen kalder
SampleWorkloadControllerfunktionerne og overfører de relevante tilstandsvariabler. - For at understøtte CRUD-handlingerne gemmes tilstanden for det oprettede/indlæste element sammen
artifactItemmedworkspaceObjectIdog en eksempelimplementering af nyttedatavariabler.
I følgende eksempler bruges API'en notification.open():
Status:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
Disse eksempler konfigurerer specifikke elementer i brugergrænsefladen:
Title:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Knappen Send:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Handler:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Controller:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
CRUD-handlinger
Selvom det er nemt at understøtte et udviklingsscenarie, der kun er frontend, kræver hele udvikleroplevelsen, at du gemmer, læser og redigerer eksisterende arbejdsbelastningselementer.
I backend-implementeringsvejledningen beskrives det i detaljer, hvordan du konfigurerer og bruger backend.
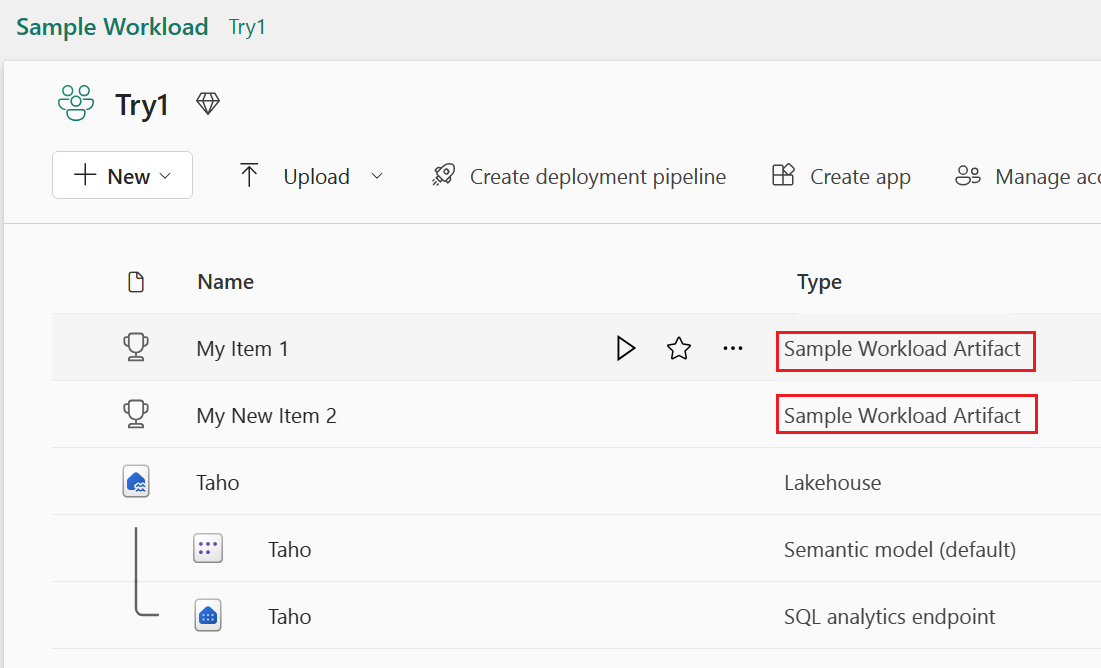
Når backend er i gang, og typen Org.WorkloadSample.SampleWorkloadItem er registreret i Fabric, kan du udføre CRUD-handlinger på denne type.
Følgende handlinger vises ved hjælp af ItemCrud-API'en.
OPRET
Hvis du vil foretage et eksempelopkald til create, skal du bruge følgende eksempel, der viser lagring af arbejdsbelastningselementet for første gang:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Vores eksempelimplementering gemmer det oprettede element i artifactItem.
Elementet oprettes i det aktuelt valgte arbejdsområde. Arbejdsområdet skal tildeles til den kapacitet, der er angivet i backendkonfigurationen. Du kan få flere oplysninger i backenddokumentationen.
Et forsøg på at oprette et element under et arbejdsområde, der ikke kan fuldføres, mislykkes:
Tilbagekaldet
onCreateFabricItemi backend blokerer opkaldetCREATE. En fejl på dette tidspunkt medfører, at handlingen mislykkes, og der oprettes ikke noget element i Fabric. Du kan finde flere oplysninger i dokumentationen til fejlfinding og fejlfinding af backend.I øjeblikket vises et gemt element ikke automatisk i arbejdsområdet. Opdater siden for at få vist et gemt element i arbejdsområdet.
GET
Når du vælger et eksisterende eksempel på et arbejdsbelastningselement i arbejdsområdevisningen, går Fabric til den rute, der er defineret i frontendmanifestet i artifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Når du aktiverer itemCrud.getItem, indlæses data fra både Fabric-backend og arbejdsbelastnings-backend. Dataene fra begge kilder indlæses i artifactItem objektet for den åbne GUI.

UPDATE (OPDATER)
Hvis du vil opdatere et eksisterende element, skal du bruge itemCrud.updateItem. Nyttedataene for arbejdsbelastningen opdateres af arbejdsbelastningens backend. I Fabric er det kun elementets lastModifiedTime ændringer, der ændres efter en opdatering.
DELETE
Du kan kalde handlingen delete enten i visningen af Fabric-arbejdsområdet som en generel handling, der er tilgængelig for alle elementer, eller via et eksplicit kald fra arbejdsbelastningen til itemCrud.deleteItem.
Begge typer kald gennemgår backend-tilbagekald onDeleteItem for arbejdsbelastningen.
Vis godkendelsesaktivitet
I editoren til eksempelarbejdsbelastning kan du få vist godkendelsesaktivitet.
Før du bruger godkendelses-API'en, skal du konfigurere din app til godkendelse ved hjælp af Microsoft Entra ID.
Sørg også for, at din env.dev-fil er konfigureret korrekt. Du kan få flere oplysninger under Konfigurer det lokale manifest for arbejdsbelastningen, og hent et token til dit program.
Fejlfind
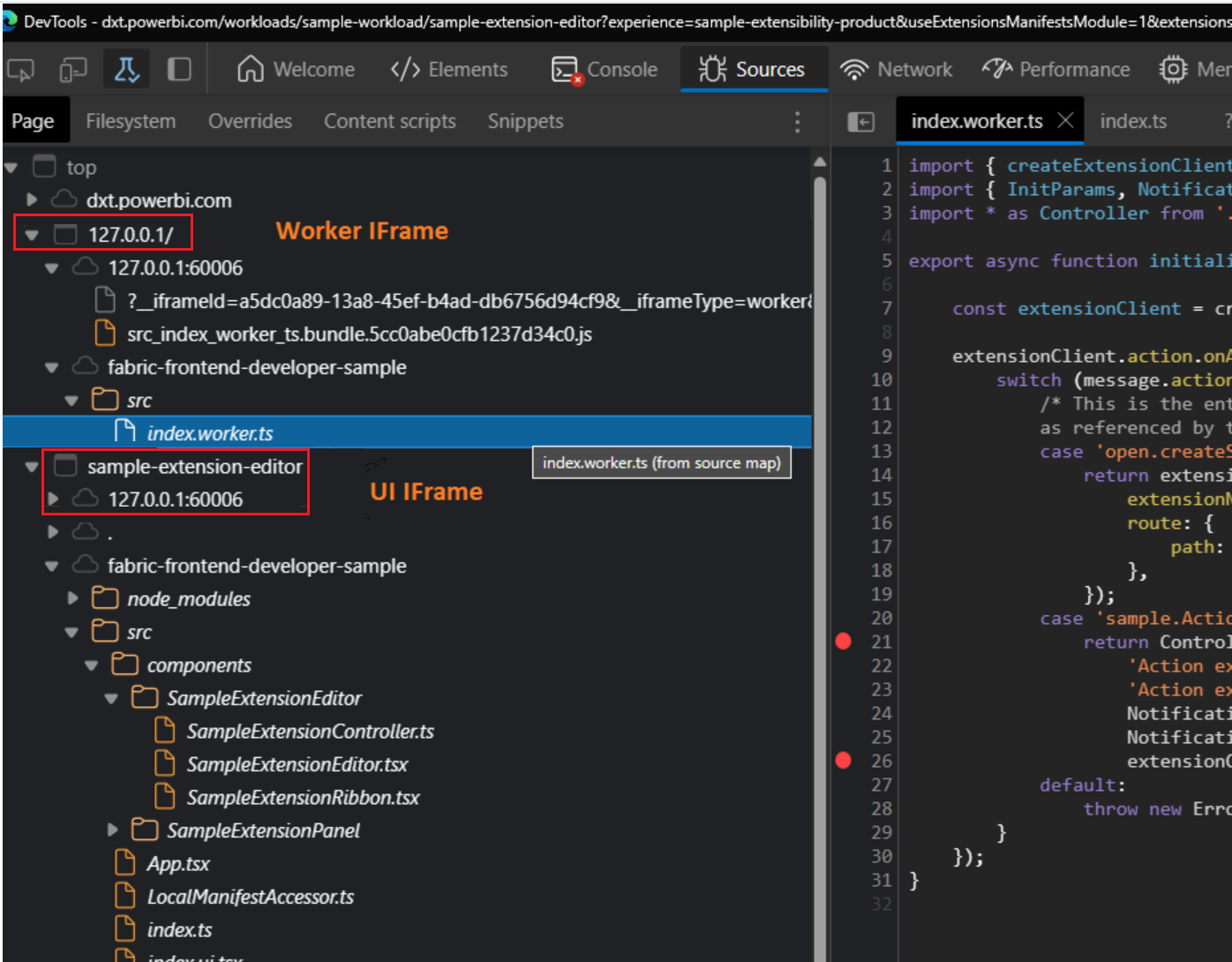
Hvis du vil se iframeelementerne for arbejderen og brugergrænsefladen, skal du vælge F12 i browseren for at åbne udviklerværktøjerne i browseren. Vælg fanen Kilder.

Du kan placere et pausepunkt i arbejderens iframe-element og se hovedpunktet switch for den indgående handling. Du kan også foretage fejlfinding af iframe-elementet i brugergrænsefladen. Du kan f.eks. foretage fejlfinding af koden i SampleWorkloadEditor.
Fluent UI-kontrolelementer
UX-arbejdsbelastninger bruger Fluent UI-kontrolelementer for at sikre visuel overensstemmelse med Fabric og gøre det nemmere at udvikle. Eksempelarbejdsbelastningsprojektet indeholder eksempler på, hvordan du bruger de mest almindelige kontrolelementer.
Du kan få flere oplysninger under Flydende brugergrænseflade.
Tilpasning af frontendmanifest
Frontendmanifestet beskriver frontendaspekterne af arbejdsbelastningen, herunder produktudseende, navne, visuelle aktiver og tilgængelige handlinger. Frontendmanifestet er det primære kontaktpunkt mellem Fabric og arbejdsbelastningen.
I forbindelse med vores eksempelarbejdsbelastning indlæses manifestet i Fabric i udviklertilstand. Manifestsektioner, definitioner og eksempler på manifestet vises i frontendmanifestfilerne.
Ændringer af manifestets poster, handlingsindstillinger og opdateringer af visuelle aktiver vises i realtid, efter at du har opdateret siden.
Klient-SDK-understøttede API'er
Følgende API'er understøttes:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Du kan få flere oplysninger i @ms-fabric/workload-client-package.