Fabric API til GraphQL-editor
Fabric-API'en til GraphQL indeholder et grafisk GraphQL-udviklingsmiljø i browseren, som gør det muligt for en interaktiv legeplads at skrive, teste og se liveresultaterne af dine GraphQL-forespørgsler og -mutationer.
Hvis du vil gå til editoren, skal du åbne API'en for GraphQL-elementet fra arbejdsområdet i Fabric og vælge Query i nederste venstre hjørne af portalskærmen.
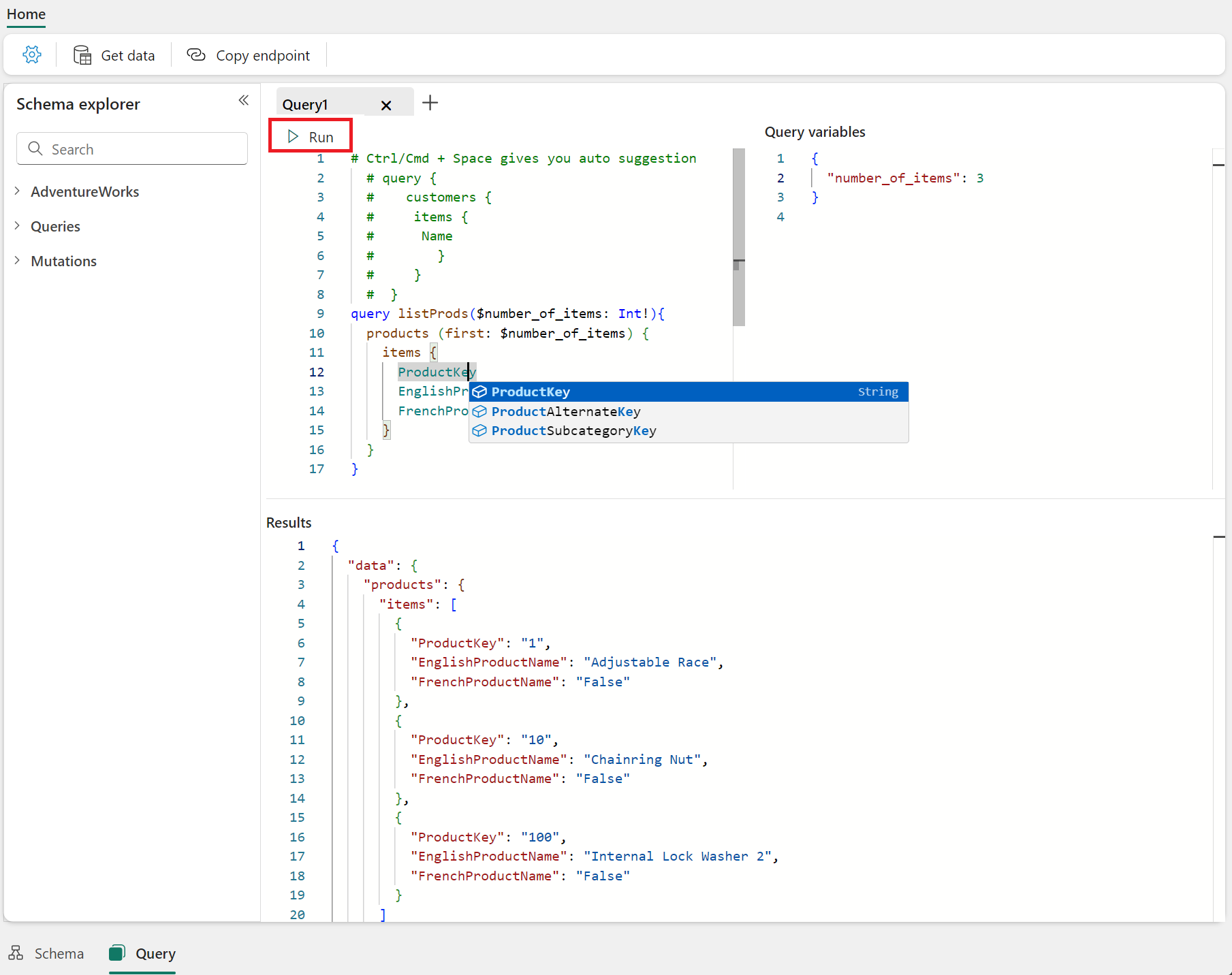
Du kan skrive og udføre GraphQL-forespørgsler direkte under fanen Forespørgsel . Intellisense-funktioner er tilgængelige med en tastaturgenvej: CTRL + Mellemrum (Windows) eller Kommando + Mellemrum (macOS). Vælg Kør for at udføre forespørgslen, og hent dataene i overensstemmelse hermed fra datakilden.
Generér kode
Når du har testet og prototypet den ønskede GraphQL-handling, kan API-editoren generere standard python eller Node.js kode, der er baseret på den forespørgsel eller mutation, der udføres i editoren. Du kan køre den genererede kode lokalt til testformål og genbruge dele af den i programudviklingsprocessen.
Vigtigt
Den genererede kode bruger interaktive browserlegitimationsoplysninger og bør kun bruges til testformål. I produktionen skal du altid registrere et program i Microsoft Entra og bruge de relevante client_id områder og områder. Du kan finde et eksempel fra ende til anden med eksempelkode i Connect Applications.
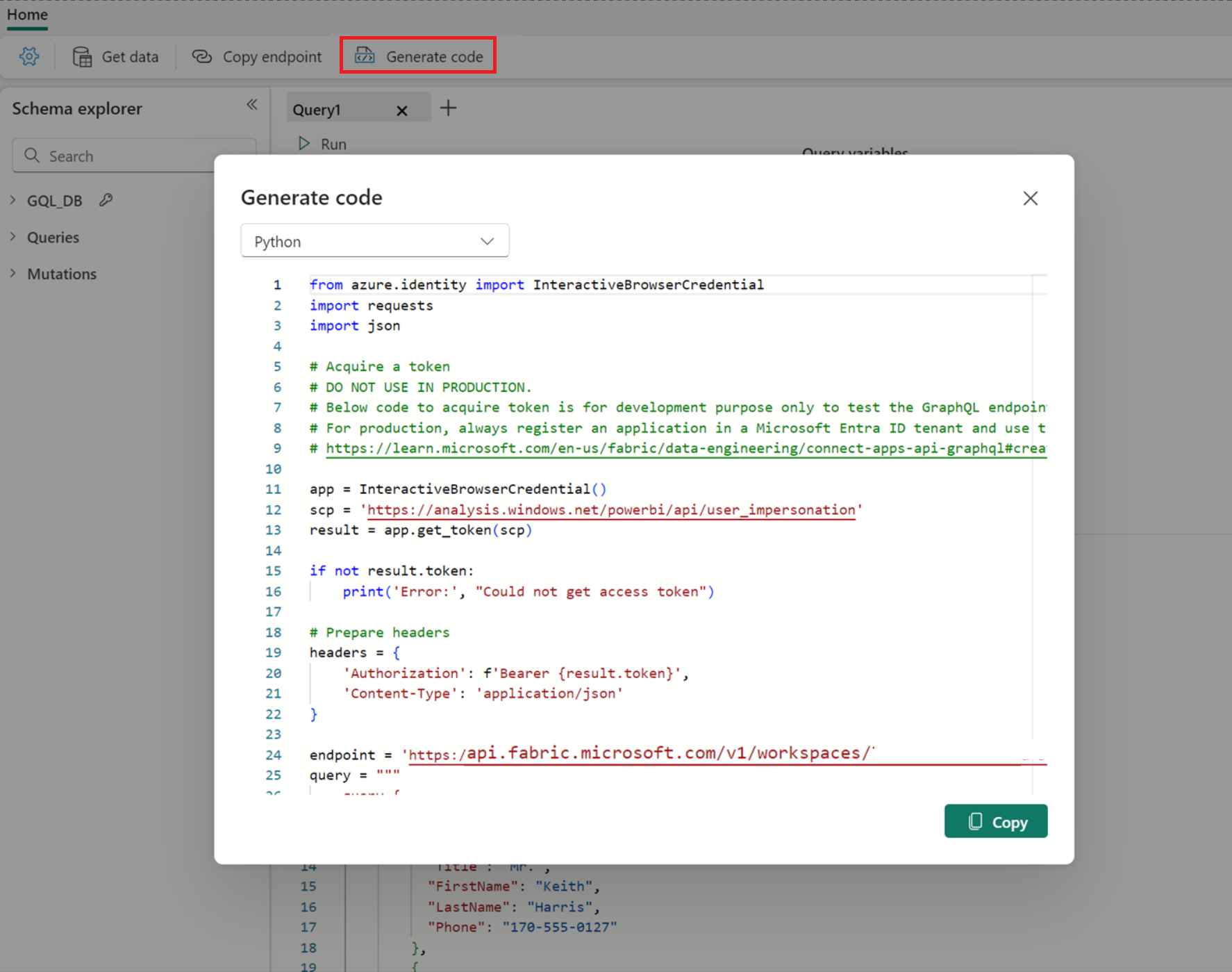
For at komme i gang skal du udføre en forespørgsel, vælge knappen Generér kode og vælge sproget i overensstemmelse hermed:
Du kan derefter kopiere den genererede kode og gemme den som en fil i en lokal mappe. Afhængigt af det valgte sprog skal du følge enkle trin for at teste lokalt:
Python
- Opret et virtuelt miljø med kommandoen
python -m venv .venv - Aktivér ved hjælp af
venv.venv\Scripts\activateellersource .venv/bin/activate - Installér den påkrævede afhængighed med kommandoen
pip install azure.identity - Udfør koden med
python <filename.py>
Node.JS
- Opret en
package.jsonfil med følgende indhold i den samme mappe som den fil, du har gemt:
{
"type": "module",
"dependencies": {
}
}
- Kør
npm install --save @azure/identityeller lignende kommando i den valgte pakkestyring for at installere den nyeste version af identitetsbiblioteket. - Udfør koden med
node <filename>.js
Udvikling af forespørgsler og mutationer
Gennemse følgende korte GraphQL-skema, som definerer en enkelt Post type med forespørgsler for at læse et enkelt indlæg eller vise alle indlæg. Det definerer også mutationer for at oprette, opdatere eller slette indlæg, der understøtter alle CRUDL-use cases (opret, læs, opdater, slet, liste).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Du kan læse de data, der vises via GraphQL, ved hjælp af en hvilken som helst forespørgsel, der er defineret i skemaet. Forespørgslen getPost skal ligne følgende eksempel.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Svar:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Skriv data ved hjælp af mutationer, f.eks createPost . for at oprette et indlæg med de påkrævede parametre.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Svar:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Forespørgselsvariabler
Brug ruden Forespørgselsvariabler i højre side af fanen Forespørgsel til at overføre parametre som variabler til dine forespørgsler eller mutationer. Variabler fungerer på samme måde som variabler i et hvilket som helst andet programmeringssprog. Hver variabel skal erklæres med et navn, der bruges til at få adgang til den værdi, der er gemt i den. Med det forrige mutationseksempel kan du ændre det en smule for at bruge forespørgselsvariabler.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Definer variablerne i ruden som i følgende eksempel.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Variabler gør mutationskoden renere og nemmere at læse, teste og ændre parametrene.