Tilpasse reservationsvisningen
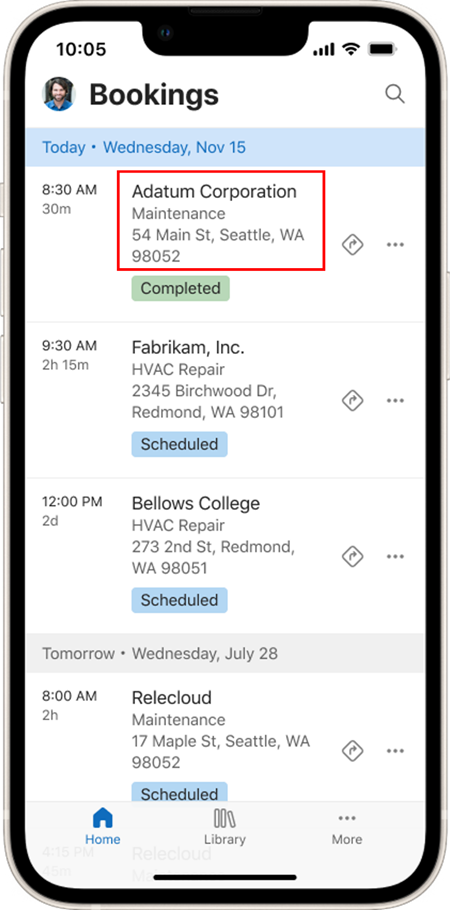
I kontrolelementet for reservationskalender vises som standard følgende oplysninger, der er knyttet til reservationer.
Du kan tilpasse dette kontrolelement, så det inkluderer op til tre kolonner mere med valgfrie etiketter, eller du kan ændre kolonnen for hændelsestypen.
Hvis du bruger mobilappen offline, skal du sørge for, at de posttyper, som attributterne i kalenderen indeholder, også er medtaget i din mobile offlineprofil.
Få en guidet gennemgang ved hjælp af den klassiske designer ved at se følgende video.
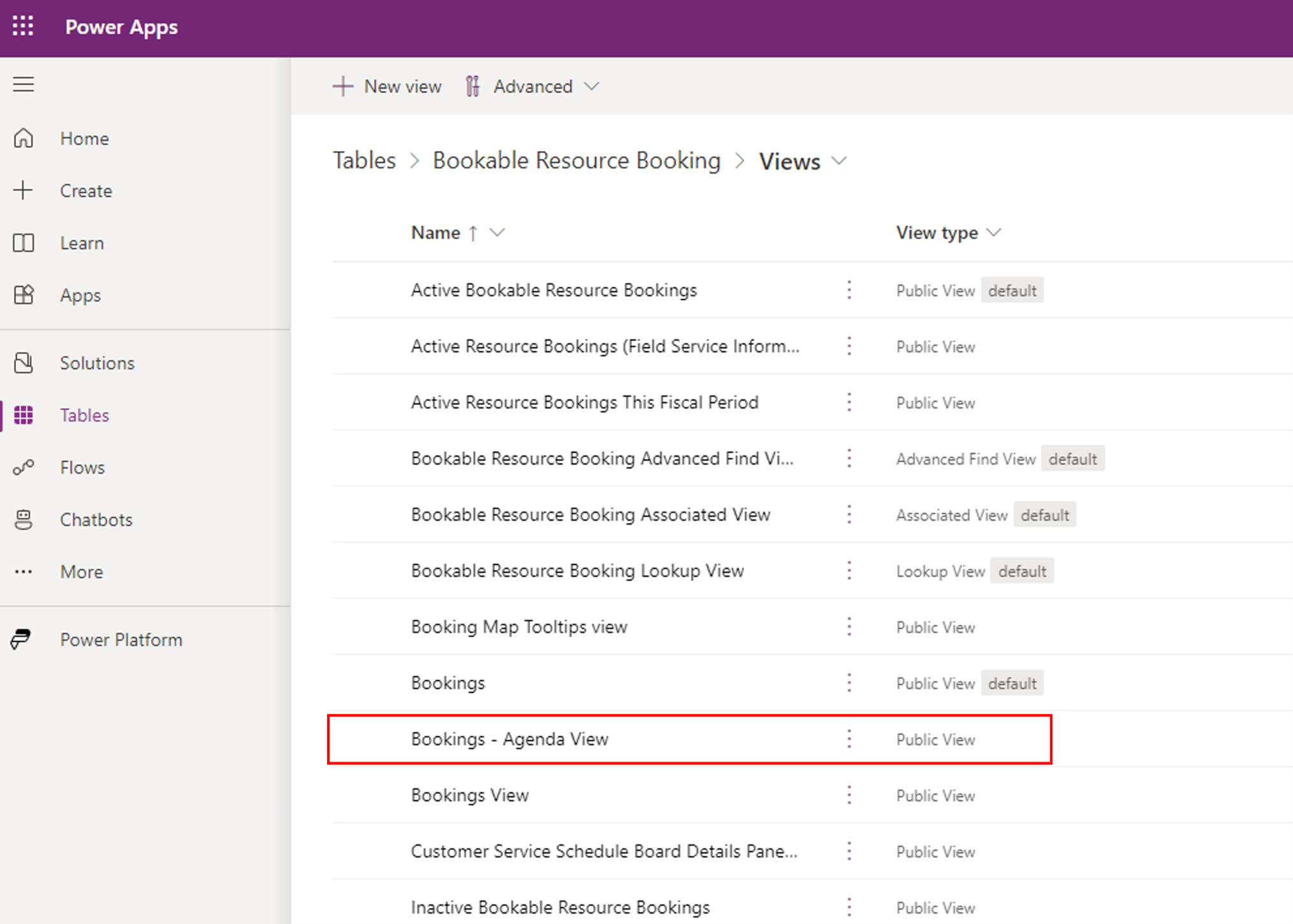
Føje kolonnerne til visningen Reservationer
De nye felter kan ændres, så der vises data fra en hvilken som helst kolonne i visningen Reservationer af tabellen Reservation af reserverbare ressourcer.
Føj kolonner til modelbaserede appvisninger, der har en relation til tabellen Reservation af reserverbare ressourcer. Hvis du f.eks. vil have vist Arbejdsordreprioritet, skal du vælge tabellen Arbejdsordre og derefter føje kolonnen Prioritet til visningen. Notér dig navnet på kolonnen – du skal bruge det, når du tilpasser feltet. I eksemplet vises navnet msdyn_priority.
Bemærk
Hvis du bruger kolonner fra en anden tabel, skal du oprette en relation mellem reservationen af den reserverbare ressource og denne tabel. Når du refererer til relationen i kontrolelementet, skal du sørge for at referere til det fulde navn på opslagsfeltet som fieldName.Attribute.
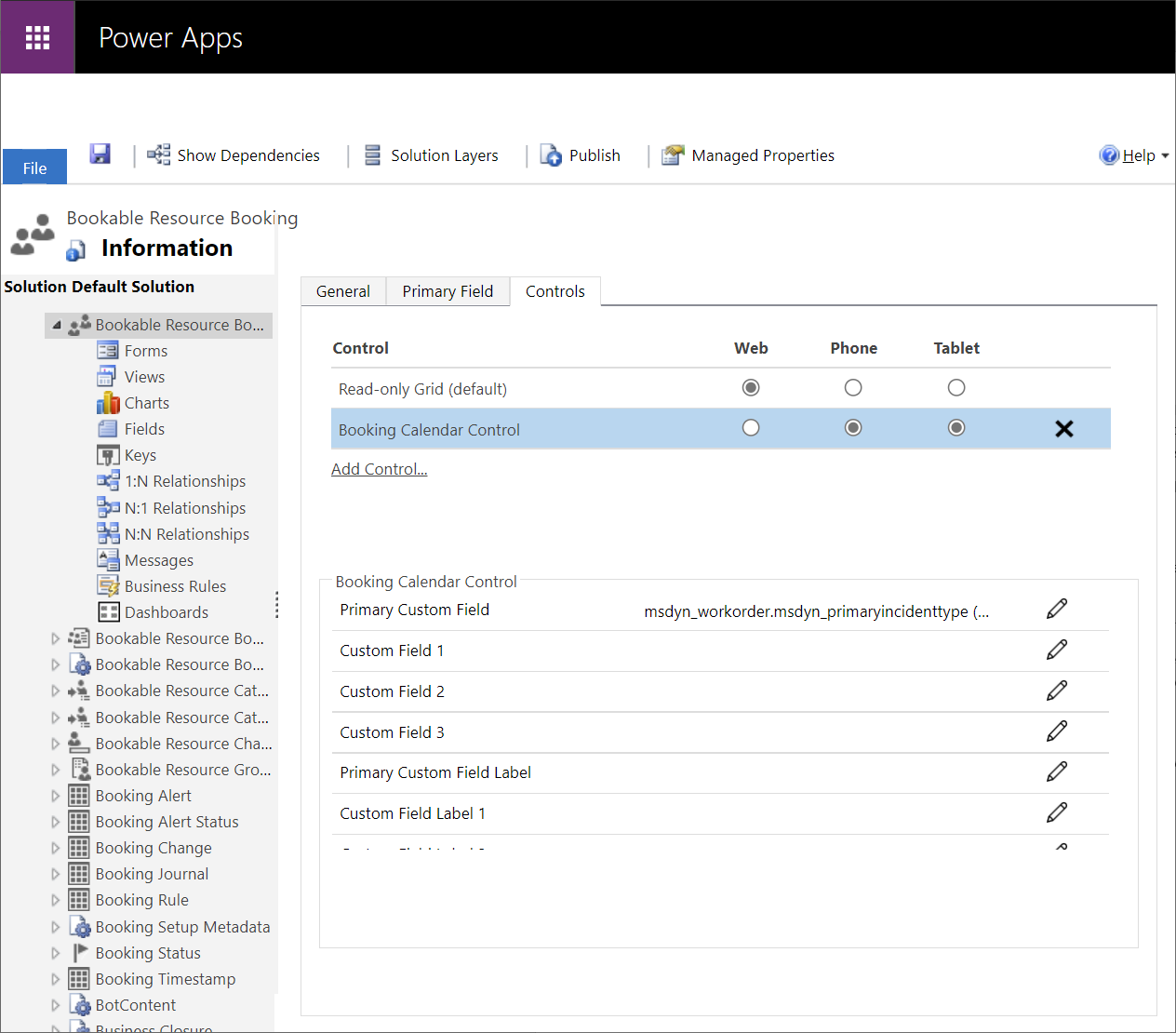
Konfigurere kontrolelementet Reservationskalender, så det viser kolonnerne
Når visningen har de ønskede kolonner, skal du åbne Avancerede indstillinger og gå til Tilpasninger. Vælg det reserverbare objekt til reservation af ressourcer, og vælg Kontrolelementer og Kontrolelement for reservationskalender for at konfigurere egenskaberne for kontrolelementet.

Hvis du vil konfigurere felter, skal du vælge ikonet Rediger ud for feltet. Indtast referencen til feltet som en attribut for reservation af reserverbar ressource eller som linkedEntity.attribute. I dette eksempel har vi tilføjet arbejdsordreprioriteten (msdyn_workorder.msdyn_priority) som Brugerdefineret felt 1.
Du kan også konfigurere den valgfrie brugerdefinerede feltetiket, der er knyttet til det brugerdefinerede felt. Denne etiket vises som indtastet med et tilføjet kolon efter feltet og før værdien. I eksemplet har vi angivet Prioritet.
Felter uden data er skjult.

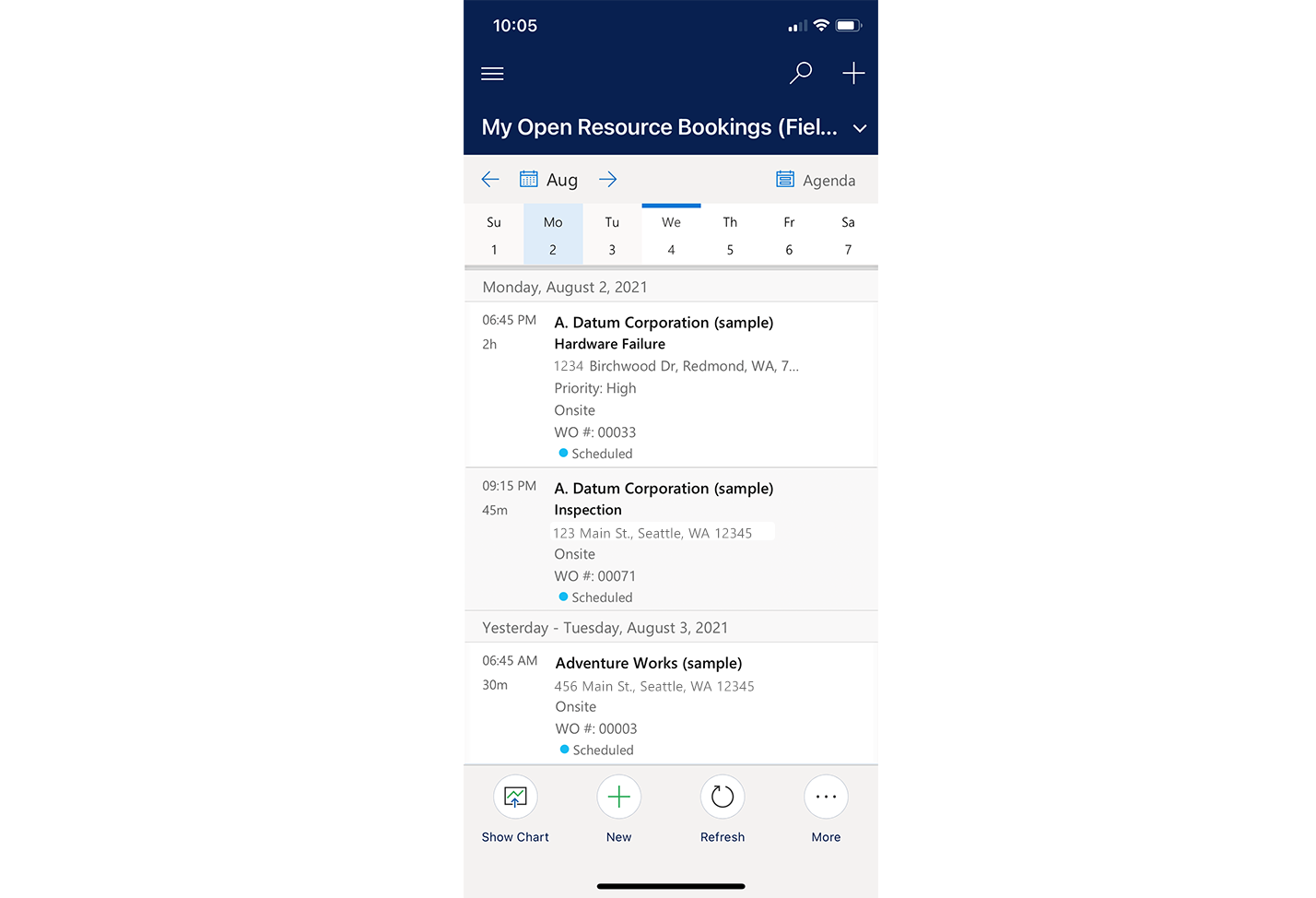
Brugerdefinerede felter vises også i kalenderens dagsvisning, når varigheden af reservationen er så lang, at den ekstra tekst understøttes. Der vises også brugerdefinerede data ved åbning af reservationsoplysninger fra kortvisningen.
Bemærk
Hvis du har konfigureret flere visninger til mobilappen, anbefales du at inkludere de nye felter i hver visning, der kan åbnes fra mobilappen.