Få adgang til og angive iFrame-egenskaberne i en formular
Dette emne gælder for Dynamics 365 Customer Engagement (on-premises). Du kan finde Power Apps-versionen af dette emne under: Egenskaber for iFrame i hovedformularer i modelbaserede apps
Du kan føje iFrames til en formular for at integrere indhold fra et andet websted i en formular.
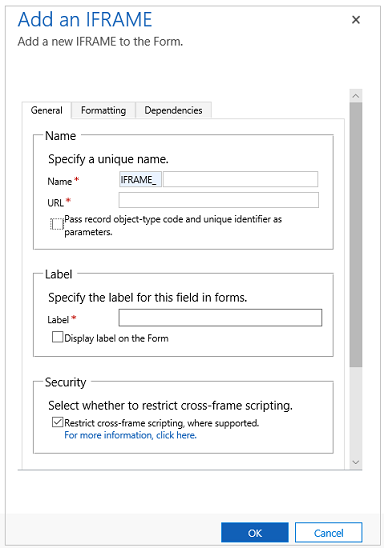
Du kan få adgang til Formularegenskaber i løsningsoversigt. Udvid Objekterr under Komponenter, udvid det ønskede objekt, og vælg derefter Formularer. Åbn formularen af typen Primær på listen over formularer. Brug fanen Indsæt til at vælge IFRAME for at se egenskaber for IFRAME.

Bemærk
Formularer er ikke udviklet til at blive vist i et iFrame-element.
| Tab | Property | Beskrivelse |
|---|---|---|
| Generelt | Navn | Krævet: Et entydigt navn for iFrame-elementet. Navnet må kun indeholde alfanumeriske tegn og understregningstegn. |
| URL | Krævet: Den URL-adresse for siden, der skal vises i iFrame-elementet. | |
| Postobjekttypekoden og entydige id'er skal overføres som parametre | Data om organisationen, brugeren og posten kan overføres til iFrame-elementet. Du kan finde flere oplysninger under Videresende parametre til iFrames | |
| Navn | Krævet: En etiket, der skal vises for iFrame-elementet. | |
| Vis etiket på formularen | Om etiketten skal vises. | |
| Begræns scripts på tværs af rammer, hvis det understøttes | Det betragtes som en sikkerhedsrisiko, hvis sider fra et andet websted kan interagere med Dynamics 365 for Customer Engagement-programmet ved hjælp af scripts. Brug denne indstilling til at begrænse brug af script på tværs af rammer, når det gælder sider, du ikke har kontrol over. |
|
| Synlig som standard | Visning af iFrame--elementet er valgfrit og kan styres ved hjælp af scripts. Flere oplysninger: Synlighedsindstillinger | |
| Aktivér til mobil | Markér afkrydsningsfeltet for at aktivere iFrame til mobil. | |
| Formatering | Vælg det antal kolonner, kontrolelementet skal dække: | Når den sektion, der indeholder iFrame-elementet, har mere end én kolonne, kan du angive, at feltet skal dække op til det antal kolonner, sektionen har. |
| Vælg det antal rækker, som kontrolelementet optager | Du kan styre højden på iFrame-elementet ved at angive et antal rækker, som kontrolelementet fylder. | |
| Udvid automatisk for at udfylde den tilgængelige plads | I stedet for at indstille højden med et antal rækker kan du give tillade, at iFrame-højden kan udvides til den tilgængelige plads. | |
| Vælg rulletypen i den aktuelle iFrame | Du har tre muligheder: - Hvis nødvendigt: Vis rullepaneler, når størrelsen på iFrame-elementet er større end ledig plads. - Altid: Vis altid rullepaneler. - Aldrig: Vis aldrig rullepaneler. |
|
| Vis ramme | Vis en ramme rundt om iFrame-elementet. | |
| Afhængigheder | Afhængige felter | Et iFrame-element kan interagere med felter i formularen ved hjælp af scripts. Hvis et felt fjernes fra formularen, kan scriptet i iFrame-elementet give fejl. Føj felter, der refereres til af scripts i iFrames, til Afhængige felter, så de ikke kan fjernes ved et uheld. |
Videresende parametre til iFrames
Oplysninger om posten kan overføres ved at aktivere indstillingen Postobjekttypekoden og entydige id'er skal overføres som parametre. De overførte værdier er:
| Parameter | Beskrivelse |
|---|---|
orglcid |
Organisationens standardsprog, LCID. |
orgname |
Navnet på organisationen. |
userlcid |
Brugerens foretrukne sprog, LCID |
type |
Objekttypekode. Denne værdi kan være forskellig for brugerdefinerede objekter i forskellige organisationer. Brug typename i stedet. |
typename |
Objekttypenavnet. |
id |
Id-værdien for posten. denne parameter har ingen værdi, før objektposten gemmes. |