Bruge tilpassede skrifttyper i mails
I det hurtigt skiftende marketingsområde er det vigtigt at kombinere design, skønhed og tilgængelighed. Typografi, især brugen af webskrifttyper, er afgørende for at opnå denne harmoni. Denne artikel viser dig, hvordan du bruger webskrifttyper i dine Customer Insights - Journeys-markedsføringskanaler, så de er både attraktive og tilgængelige.
Bemærk
Kanaler inkluderer mails, formularer og arrangementsstyring.
Forstå websikre skrifttyper versus webskrifttyper
Den største forskel mellem websikre skrifttyper og webskrifttyper er, hvor de indlæses fra.
- Websikre skrifttyper: Indlæses fra lokale skrifttypemapper og giver websikre skrifttyper med pålidelighed. Typiske valg som Arial, Helvetica og Times New Roman er forudinstalleret på de fleste computere.
- Webskrifttyper: Hentes fra servere som Google eller Adobe, og webskrifttyper udvider dine muligheder, men giver udfordringer med hensyn til understøttelse af mailklienter, systemer og browserskrifttyper, en afgørende overvejelse inden for Customer Insights - Journeys.
Hvordan skrifttyper fungerer i Customer Insights - Journeys
Koden i meddelelsen, du sender på en Customer Insights - Journeys-kanal, erklærer skrifttyper ved hjælp af skrifttypefamiliens CSS-egenskab, enten som en enkelt skrifttype eller en stak af flere skrifttyper i reserve. Denne forskel lægger grundlaget for at forstå webskrifttyper og websikre skrifttyper.
Understøttelse af mailklient i Customer Insights - Journeys
Navigering i dynamikken af skrifttypeunderstøttelse er bydende nødvendig for en vellykket integration af webskrifttyper. Her er et snapshot af understøttelse af webskrifttyper på tværs af vigtige mailklienter:
| Klient | Support |
|---|---|
| Outlook 2013-2021 | ✘ Nej |
| Apple-mail | ✓ Ja |
| Gmail-app | ✘ Nej |
| Windows 11 | ✘ Nej |
| Outlook til Mac | ✓ Ja |
| Outlook Office 365 (Win og Mac) | ✘ Nej |
| iOS | ✓ Ja |
| Samsung-mail | ✘ Nej |
| AOL-mail | ✘ Nej |
| Outlook-app | ✘ Nej |
| Samsung-mail | ✘ Nej |
| AOL-mail | ✘ Nej |
| Gmail | ✘ Nej |
| Office 365 | ✘ Nej |
| Outlook.com | ✘ Nej |
| Yahoo! mail | ✘ Nej |
Opdagelse af webskrifttyper til Customer Insights - Journeys
Til Customer Insights - Journeys involverer jagten på den perfekte webskrifttype at udforske forskellige kilder:
- Webskrifttypetjenester: Betalingstjenester som Type Network og Fontspring tilbyder omfattende muligheder. Sørg for korrekt licens til Customer Insights - Journeys.
- Google Fonts: Gratis og kan downloades til designmodeller.
- Adobe Fonts: Inkluderet i Creative Cloud-abonnementer.
Implementering af webskrifttyper i Customer Insights - Journeys-mails
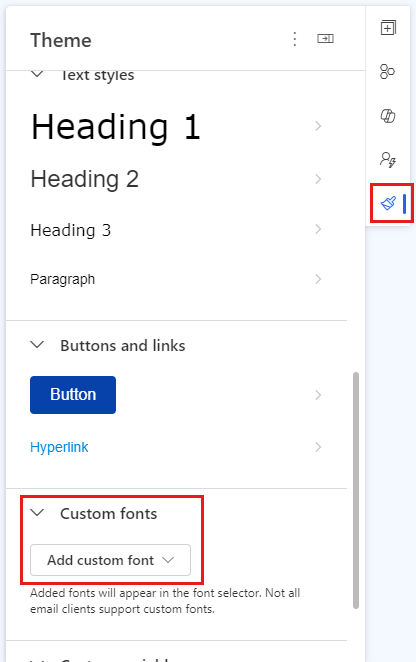
Du kan indlejre skrifttyper til brug ved at gå til Tema-fanen i mail- eller formulardesignerne eller i Tema-fanen i en mærkeprofil.

For at integrere en ny skrifttype skal du rulle ned til Tilføj brugerdefineret skrifttype-rullemenuen og vælge en af følgende muligheder:
Gennemse biblioteket: Upload skrifttypefilerne fra biblioteket.
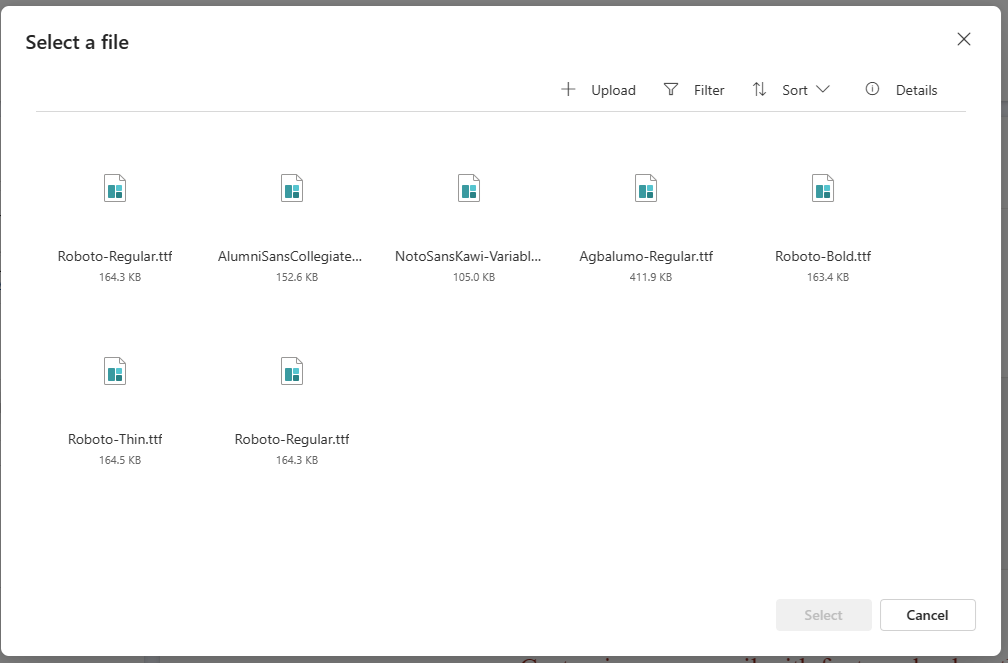
- Trin 1: Når du har valgt Gennemse bibliotek, bliver du præsenteret for listen over brugerdefinerede skrifttyper, der er tilgængelige for dig.
-
Trin 2: Vælg fra listen over tilgængelige skrifttyper, eller upload nye.

Upload skrifttypefiler: Importér skrifttypefiler gemt på dit system.
- Trin 1: Vælg Upload skrifttypefiler i rullemenuen Tilføj brugerdefineret skrifttype.
- Trin 2: Vælg den respektive skrifttypefil fra systemet.
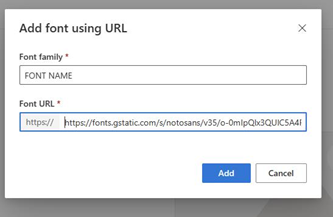
Tilføj skrifttype ved hjælp af URL: Du kan importere skrifttyper ved at få skrifttypefilens URL.
Bemærk
Når du bruger online skrifttypetjenester, har du normalt fem filformater at vælge imellem: .eot, .woff, .woff2, .svg og .ttf. Formaterne .woff og .woff2 er de mest kompatible med mail, så vi anbefaler at bruge et eller begge af disse formater, når det er muligt.
Eksempel: Tilføj en skrifttype med en URL ved hjælp af Google Fonts
Her er en almindelig @font-face-erklæring til import af en webskrifttype til en mail ved hjælp af Google Fonts som en webskrifttypetjeneste:
Indsæt følgende HTML i en browserfane:
https://fonts.googleapis.com/css?family="fontName". For eksempel skal du for Noto Sans-skrifttypen indsætte:https://fonts.googleapis.com/css?family=Noto+Sans.Bemærk
Disse oplysninger er tilgængelige i sidenavigationen på Google Fonts-siden.
Kopiér URL-adressen til den latinske version af @font-face.
Indsæt den i dialogboksen Tilføj skrifttype ved hjælp af URL.

Navigering af webskrifttypelicenser
Når du opretter kampagner, er det afgørende at overholde licenskravene til webskrifttyper. Mens de fleste udbydere tillader brug, er overholdelse af individuelle licensaftaler altafgørende. Kontakt skrifttypeudbydere for at få præcise detaljer om licenser i Customer Insights - Journeys.
En fremtidssikret skrifttype i Customer Insights - Journeys
At integrere webskrifttyper i Customer Insights - Journeys kan højne dit brand. Omhyggelig test er dog altafgørende. Brug Customer Insights - Journeys-testværktøjer, og valider på tværs af miljøer for at sikre fejlfrie funktioner.