Integrere en brugerdefineret captcha-service med Customer Insights - Journeys-formularer
Customer Insights - Journeys-formularer giver dig mulighed for at bruge egen captcha-beskyttelse mod robotter til at validere formularafsendelser. Denne artikel indeholder et eksempel på, hvordan du integrerer Google reCAPTCHA. Flowet er lignende for andre captcha-tjenester. Trinnene i denne artikel gælder for formulartyperne Marketing og arrangementstilmelding.
Bemærk
I den aktuelle version af appen kan kun én captcha-implementering være aktiv. Hvis du bruger din egen captcha-udbyder (som beskrevet i de næste afsnit), vil eksisterende formularer, der bruger standard-captcha, holde op med at fungere. En brugerdefineret captcha-implementering kræver mindst grundlæggende viden om at skrive og fejlfinde Dataverse-plugins.
Processen består af disse trin:
- Føj reCAPTCHA til formularen.
- Føj captcha-tekstværdien til formularens afsendelse, når formularen er afsendt.
- Aktivér reCAPTCHA-plugin, og gem den private nøgle sikkert.
Eksempel trin for trin: Integrer Google reCAPTCHA
1. Føj reCAPTCHA til formularen
Opret en formular i Customer Insights - Journeys-formulareditoren.
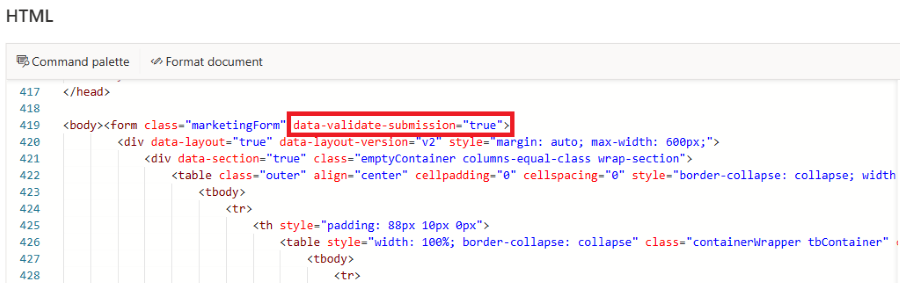
Føj en
data-validate-submission="true"-attribut til elementet<form>, hvilket muliggør brugerdefineret validering af formularafsendelsen:
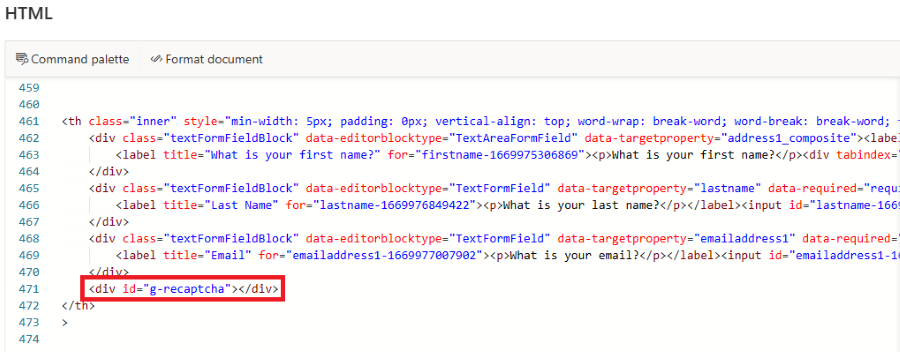
Tilføj en
<div id="g-recaptcha">i formularen som pladsholder for reCAPTCHA. Dette div-id bruges som reference senere. Du skal placere pladsholderen mellem det sidste felt og knappen Send.
Publicer formularen, og integrer formularen på dit websted.
Rediger den side, hvor formularen blev integreret. Tilføj scriptet fra Google i sidehovedet. Dette script indlæser reCAPTCHA med tilbagekaldsparameteren
onLoad. Dette tilbagekald kaldes, så snart captcha er indlæst.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Tilføj funktionen onLoadCallback:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Udskift
{sitekey}pladsholderen med den, der leveres af Google. Denne tilbagekaldsfunktion gengiver reCAPTCHA i pladsholderen<div id="g-recaptcha">, du har oprettet tidligere.Registrer onloadCallback-funktionen, der skal kaldes af formularindlæseren:
document.addEventListener("d365mkt-afterformload", onloadCallback);
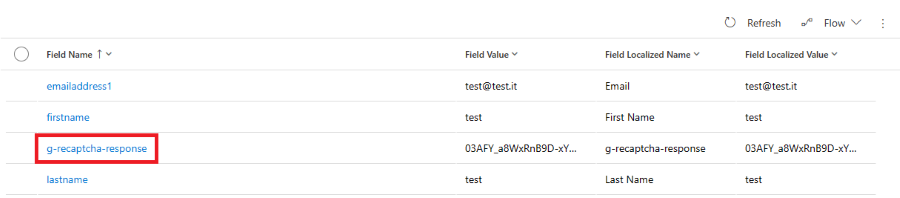
2. Føj captcha-tekstværdien til formularens afsendelse
Når formularen er afsendt, føjes g-recaptcha-response parameteren automatisk til formularens afsendelse. I de næste trin skal du oprette en plug-in, der skjuler denne værdi, da den vil blive føjet til listen ValidationOnlyFields i det svarobjekt, der returneres af plug-in-koden.
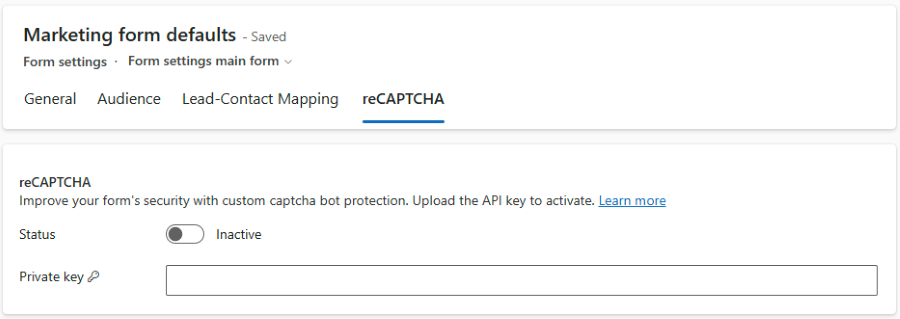
3. Aktivér reCAPTCHA-plugin
- Naviger til Indstillinger>Formularindstillinger>reCAPTCHA.
- Angiv den private nøgle. Din private nøgle gemmes på et sikkert lagersted.
- Aktivér plug-in'en ved at skifte Status til/fra.