Arbejde med mail-, side- og formularskabeloner
Dynamics 365 Customer Insights - Journeys indeholder en lang række professionelle mailskabeloner. De fleste skabeloner indeholder et kolonnelayout, et farveskema, eksempelindhold og eksempelbilleder, mens andre blot indeholder et grundlæggende kolonnelayout uden eksempelindhold. Der findes også tomme skabeloner uden hverken eksempelindhold eller struktur.
Skabeloner i Dynamics 365 Customer Insights - Journeys
De skabeloner, der leveres sammen med Dynamics 365 Customer Insights - Journeys, giver dig:
- Et udgangspunkt for at arbejde hurtigere
- Avancerede layout baseret på responsive designteknikker, der hjælper med at få indholdet til at tage sig godt ud på alle skærmstørrelser
- En harmonisk farvepalet med et overskueligt antal farver, som du nemt kan tilpasse til din egen organisations identitet
- Gennemprøvede design, der er blevet testet på en lang række web- og mailklienter for at sikre, at de altid ser fantastiske ud
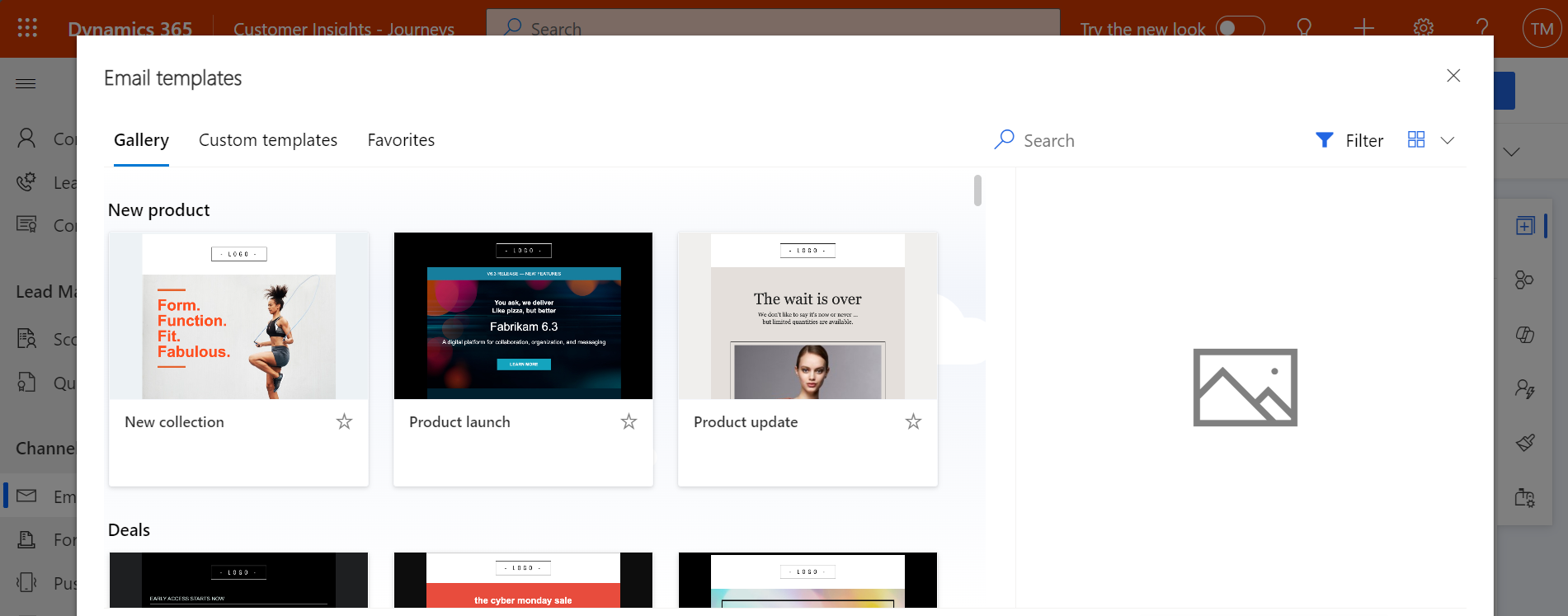
Det første, du gør, hver gang du opretter en ny mail, side eller formular er at vælge en skabelon. Du kan nemt arbejde med det angivne indhold og typografier ved hjælp af designeren, men kolonnelayoutet ligger delvist fast, afhængigt af hvilken skabelon du vælger (du kan kun ændre det ved hjælp af HTML-kodeeditoren).

Når du opretter et nyt design, kopieres indholdet af den valgte skabelon til mailen. Designet og skabelonen er ikke kædet sammen, så når du redigerer designet, ændres skabelonen ikke. På samme måde påvirkes eksisterende design, der er oprettet ved hjælp af skabelonen, heller ikke af de ændringer, du evt. udfører på skabelonen fremover.
Du kan nemt oprette brugerdefinerede skabeloner, der passer til din organisations kommunikationsbehov og visuelle identitet. Du kan gemme alle eksisterende mails eller kundekampagneforløb som en skabelon ved at vælge Gem som skabelon, mens mailen eller kampagneforløbet er åbent, eller arbejde direkte i det relevante skabelonområde for at oprette dem fra bunden. Du kan også oprette side- og formularskabeloner, men du kan kun gøre det ved at oprette dem i skabelonområdet – der findes ingen Gem som skabelon-knapper til disse, men du kan kopiere/indsætte HTML-koden fra en eksisterende side eller formular i en ny skabelon. Når du opretter en skabelon, kan du tilføje forskellige typer metadata (f.eks. formål, typografi, markedstype og optimeret til). Det gør de enkelte skabeloner nemmere at identificere og nemmere at finde ved hjælp af filtre i dialogen Vælg en mailskabelon, som brugerne ser, hver gang de opretter et nyt mail-, side- eller formulardesign.
Vigtigt
Standardskabelonerne vedligeholdes som en del af løsningen og kan overskrives, når Dynamics 365 Customer Insights - Journeys er blevet opdateret. Hvis du derfor vil tilpasse en standardskabelon, skal du altid gemme resultatet under et nyt navn i stedet for at gemme det med standardnavnet – ellers kan dine tilpasninger blive overskrevet under den næste opdatering.
Tilpas en skabelons typografi
Alle mail- og sideskabeloner i Dynamics 365 Customer Insights - Journeys indeholder typografikontrolelementer, så du hurtigt kan tilpasse dem til de farver, der bruges af din organisation eller i din kampagne. Typografiindstillingerne varierer, afhængigt af hvilken skabelon du vælger. Design, der er baseret på en tom skabelon, indeholder ikke designkontrolelementer, medmindre du (eller systemtilpasseren) har programmeret dem til det ved hjælp af den relevante HTML-kode.

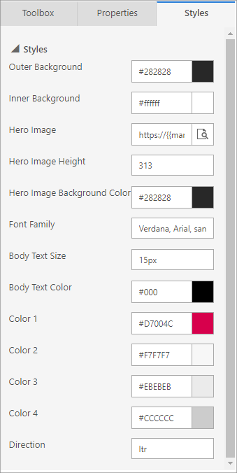
Her er nogle af de mest gængse typografiindstillinger i standardskabelonerne:
- Ydre baggrund: Farven vises uden for meddelelsesindholdet (bag "papiret")
- Indre baggrund: Farven vises bag meddelelsesindholdet ("papirfarven")
- Indstillinger for overordnet billede: Når mailen indeholder et overordnet billede, er det som regel det største billede på siden, og det findes normalt foroven i mailen. Disse indstillinger styrer billedets URL-indstillinger samt de typografiindstillinger, der påvirker det. Brug knappen Gennemse under indstillingen Overordnet billede til at vælge et billede i dit Dynamics 365 Customer Insights - Journeys-billedbibliotek.
- Indstillinger for skrifttype og brødtekst: Dette er typografiske indstillinger, der kan anvendes på det meste af teksten i mailmeddelelsen, men normalt ikke på overskrifter.
-
Farver: Et godt grafisk design bør ikke omfatte for mange farver, og farverne skal passe godt til hinanden. Skabeloner bruger som regel to til fire farver, som du kan indstille enkeltvis, så de passer til dit foretrukne farvevalg. Farverne er typisk knyttet til overskriftstekst, handlingsknapper, baggrunde i tekstfelter samt rammer, der bruges i designet. Her er nogle af de mest typiske navngivningsregler (i nogle tilfælde findes der ekstra farver):
- Farve 1: primære knapper
- Farve 2: sekundære knapper eller tekstblokke
- Farve 3: sidefod
- Retning: Afhængigt af hvilket sprog du bruger, skal du vælge enten LTR (venstre mod højre) eller RTL (højre mod venstre).
De indstillinger, der er adgang til i den enkelte skabelon, konfigureres ved hjælp af brugerdefinerede attributter i skabelonens HTML-kode. Du kan redigere og oprette dem efter behov, når du tilpasser eller opretter dine egne skabeloner. Flere oplysninger: Bruge brugerdefinerede attributter til at aktivere designerfunktioner i mails, sider og formularer.
Tilføjelse af visuelle etiketter til skabeloner
Når du designer en nyt marketingmail, ny side, formular eller et segment, vises der først et galleri med skabeloner, du kan vælge mellem. Du kan føje en iøjnefaldende visuel etikette til en hvilken som helst skabelon for at gøre det nemmere for andre brugere at finde og identificere den, når de gennemser galleriet og andre visninger.
Få vist skabelonetiketter
I forbindelse med skabelongallerier og -lister, som anvender feltvisningen, vises de enkelte etiketter som en farverig overlapning for hver relevant skabelon. For visninger, der anvender gittervisning (listevisning), vises etiketterne som kolonneværdier, hvor de også viser deres konfigurerede farvede baggrund.
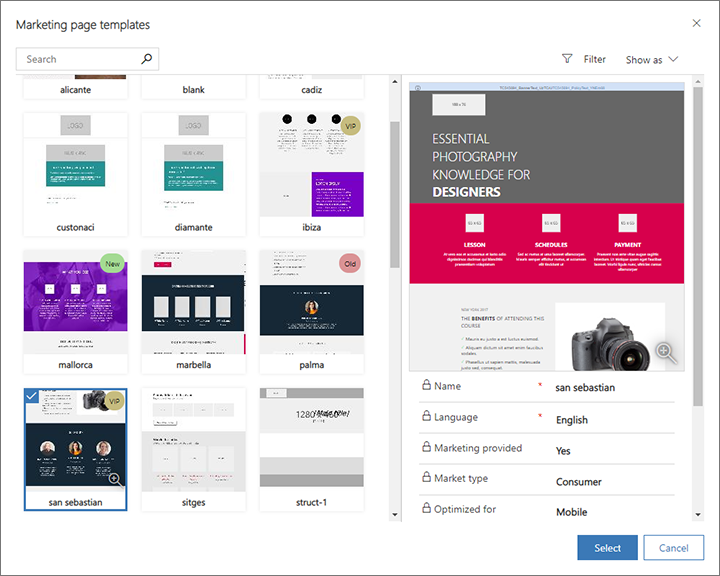
På følgende skærmbillede kan du se en feltvisning af skabeloner for de marketingsider, der er mærket med Ny (grøn), Gammel (rød) og VIP (guld). Brug rullelisten Vis som til at skifte visninger mellem Gitter (liste) og Felter.

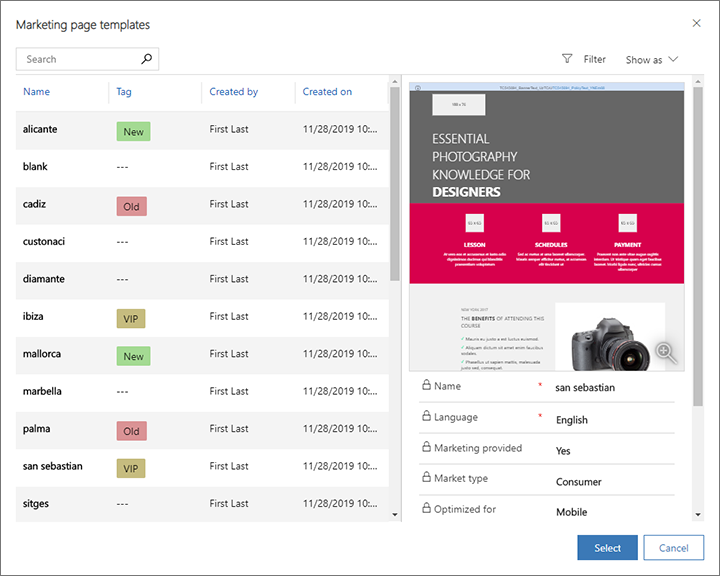
På følgende skærmbillede vises den samme samling af skabeloner for marketingsider, men med Vis som angivet til Gitter. I dette eksempel er etiketterne vist i kolonnen Kode.

Angiv etiketten for hver skabelon
Vigtigt
Denne sektion gælder kun for udgående marketing.
Hvis du vil tildele en etiket til en skabelon, skal du åbne den relevante skabelon under overskriften Udgående marketing>Marketingskabelon, åbne den relevante fane og derefter foretage et valg på den relevante rulleliste. I følgende tabel kan du finde oplysninger om, hvordan du angiver denne indstilling for forskellige typer af skabeloner på en standardforekomst.
| Skabelontype | Navigation | Fane | Feltnavn (rulleliste) |
|---|---|---|---|
| Kundekampagneforløb | Marketingskabeloner > Skabeloner til kampagneforløb | Generelt | Kode |
| Marketingmails | Marketingskabeloner > Mailskabeloner | Generelle oplysninger | Kode |
| Marketingsider | Marketingskabeloner > Sideskabeloner | Opsamling | Kode |
| Marketingformularer | Marketingskabeloner > Formularskabeloner | Opsamling | Kode |
| Segmenter | Marketingskabeloner > Segmentskabeloner | Generelt | Kategori |
Tilpas dit udvalg af etiketter, tekst og farver
Vigtigt
Denne sektion gælder kun for udgående marketing.
Systemtilpassere kan oprette så mange etiketter som nødvendigt for de enkelte skabelontyper og definere den viste tekst og baggrundsfarve for de enkelte etiketter. Du kan finde instruktioner i, hvordan du foretager disse tilpasninger under Opret og tilpas skabelonetiketter.
Kompatibilitet mellem mailskabeloner og eksempelvisninger
Det kan være en udfordring at designe og bruge HTML-skabeloner, som ser godt ud for alle de mange mailklienter, der er i brug i dag. Læs mere i dette afsnit om, hvilke klienter vi understøtter med standardskabelonerne, hvordan du kan få vist og teste dem samt andre særlige bemærkninger.
Testede mailklienter
Alle mailskabeloner i Dynamics 365 Customer Insights - Journeys er testet i en lang række tilgængelige mailklienter som vist i nedenstående tabeller. Skabelonerne bør fungere fejlfrit i de fleste moderne klienter, men nogle designelementer vises muligvis ikke optimalt i klienter, der er ældre eller mindre udbredte.
| Klienter til stationære computere | Mobilklienter | Webklienter | Webklienter (fortsat) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail-app IMAP Android 4.4 Gmail-app Android 6.0 Gmail-app iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 tommer) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Kendte problemer med bestemte mailklienter
Følgende kendte problemer gælder for standardmailskabelonerne og brugerdefinerede meddelelser, når de vises i bestemte mailklienter:
- Gmail har en størrelsesgrænse på 104 KB, så kode, der overstiger denne grænse, bliver afkortet. Alle standardskabeloner er mindre end dette, så de burde ikke blive påvirket, medmindre de er stærkt tilpassede.
-
Outlook 2007 og nyere til Windows har følgende begrænsninger, selvom disse funktioner i øjeblikket ikke understøttes i maildesigneren eller bruges i standardskabelonerne:
- Rammer omkring knapper understøttes ikke.
- Afrundede hjørner kan muligvis ikke gengives korrekt.
- Baggrundsbilleder understøttes ikke, når de har tekst- eller knapoverlejringer.
- Outlook understøtter lokale tilpasninger og plugins, som kan påvirke den måde, meddelelser gengives på. I visse tilfælde kan modtagere, der anvender tilpassede Outlook-installationer, se mærkelige layout eller gentagne sideelementer. Disse effekter kan ikke simuleres af designer- eller eksempelvisninger. Hvis det er nødvendigt, kan du bruge testafsendelser til at se, hvordan dine designs ser ud i bestemte Outlook-konfigurationer.
- T-Online-mailklienter gengiver to knapper til hhv. Knap- og VML-kode.
- Mailklienten Android 4.4 viser kun omkring 60 procent af skabelonbredden. Vi ikke har været i stand til at kontrollere, om vandret rulning er mulig. Så vidt vi ved, påvirker dette kun den indbyggede Android-klient, og ikke de oprindelige klienter, der er inkluderet på telefoner fra de fleste producenter, f.eks. Samsung.
- SFR.fr-mailklienter viser en baggrundsfarve til nogle links.
- Lotus Notes-mailklienter har generelt problemer med at gengive skabelonerne.
Litmus-problemer i forbindelse med eksempler på maildesign
Dynamics 365 Customer Insights - Journeys indeholder både et simuleret eksempel og et indbakkeeksempel til mailmeddelelser. Indbakkeeksempler er mere nøjagtige, fordi de gengives til specifikke mailklienter. Indbakkeeksempelvisninger leveres af Microsoft-partneren Litmus Software, Inc. Litmus-eksempelvisninger oprettes ved, at din mail gengives på faktiske mailklienter, og derefter returneres et skærmbillede af resultatet til dig. Der kan opstå følgende kendte problemer med indbakkeeksempelvisninger.
- Manglende sidefod: Litmus-skærmbilleder kan i nogle tilfælde ikke registrere hele mailmeddelelsens højde.
- Det er ikke muligt at rulle: Den returnerede eksempelvisning er et statisk skærmbillede, som kan omfatte rullepaneler til mailmeddelelser, hvis højde overstiger skærmens. Du kan ikke rulle op og ned i billedet ved hjælp af disse.
- Meddelelsen er for høj: Undertiden gengiver Litmus ekstra indhold i slutningen af mailen.
- Kun halvdelen af meddelelsen er synlig i eksempelvisningen: Dette kan ske, hvis Litmus tager et skærmbillede, før meddelelsen er helt indlæst. Prøv at genindlæse eksempelvisningen. Hvis problemet fortsætter, skyldes det muligvis, at meddelelsen indeholder dynamisk indhold, der ikke kan fortolkes.
- Outlook-eksempler afspejler ikke brugerdefinerede plugins: Outlook understøtter lokale tilpasninger og plugins, som i visse tilfælde kan påvirke den måde, meddelelser gengives på. Litmus indeholder skærmbilleder, der er baseret på en standardinstallation af Outlook uden at tage højde for effekten af brugerdefinerede plugins og andre lokale tilpasninger. Hvis det er nødvendigt, kan du bruge testafsendelser til at se, hvordan dine designs ser ud i bestemte Outlook-konfigurationer.