Jak použít 2D transformace
Poznámka
U aplikací ve Windows 10 doporučujeme místo DirectComposition používat rozhraní API pro Windows.UI.Composition. Další informace najdete v tématu Modernizace desktopové aplikace pomocívrstvy vizuálu .
Toto téma ukazuje, jak použít 2D transformace na vizuál pomocí Microsoft DirectComposition. Příklad v tomto tématu používá skupinu transformací, které:
- Otočte vizuál o 180 stupňů.
- Zvětšete vizuál na trojnásobek původní velikosti.
- Přesunout obrazový prvek o 150 pixelů doprava od původního umístění.
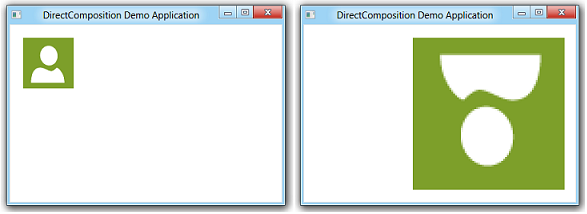
Následující snímky obrazovky ukazují vizuál před a po použití 2D transformací.

Co potřebujete vědět
Technologie
Požadavky
- C/C++
- Microsoft Win32
- Model komponentových objektů (COM)
Instrukce
Krok 1: Inicializace objektů DirectComposition
- Vytvořte objekt zařízení a cílový objekt kompozice.
- Vytvořte vizuál, nastavte jeho obsah a přidejte ho do stromu vizuálu.
Další informace naleznete v tématu Jak inicializovat DirectComposition.
Krok 2: Vytvoření pole skupiny transformace
IDCompositionTransform *pTransforms[3];
Krok 3: Vytvoření transformovaných objektů, nastavení jejich vlastností a jejich přidání do pole skupiny transformace
- K vytvoření transformovaných objektů použijte IDCompositionDevice::CreateRotateTransform, ::CreateScaleTransforma ::CreateTranslateTransform metody.
- Pomocí členských funkcí rozhraní IDCompositionRotateTransform, IDCompositionScaleTransform, a IDCompositionTranslateTransform k nastavení vlastností transformací.
- Zkopírujte ukazatele rozhraní transformace na pole skupiny transformace.
IDCompositionRotateTransform *pRotateTransform = nullptr;
IDCompositionScaleTransform *pScaleTransform = nullptr;
IDCompositionTranslateTransform *pTranslateTransform = nullptr;
IDCompositionTransform *pTransformGroup = nullptr;
// Create the rotate transform.
hr = pDevice->CreateRotateTransform(&pRotateTransform);
if (SUCCEEDED(hr))
{
// Set the center of rotation to the center point of the visual.
hr = pRotateTransform->SetCenterX(BITMAP_WIDTH/2.0f);
if (SUCCEEDED(hr)) {
hr = pRotateTransform->SetCenterY(BITMAP_HEIGHT/2.0f);
}
// Set the rotate angle to 180 degrees.
if (SUCCEEDED(hr)) {
hr = pRotateTransform->SetAngle(180.0f);
}
// Add the rotate transform to the transform group array.
pTransforms[0] = pRotateTransform;
// Create the scale transform.
if (SUCCEEDED(hr)) {
hr = pDevice->CreateScaleTransform(&pScaleTransform);
}
}
if (SUCCEEDED(hr))
{
// Set the scaling origin to the upper-right corner of the visual.
hr = pScaleTransform->SetCenterX(0.0f);
if (SUCCEEDED(hr)) {
hr = pScaleTransform->SetCenterY(0.0f);
}
// Set the scaling factor to three for both the width and height.
if (SUCCEEDED(hr)) {
hr = pScaleTransform->SetScaleX(3.0f);
}
if (SUCCEEDED(hr)) {
hr = pScaleTransform->SetScaleY(3.0f);
}
// Add the scale transform to the transform group array.
pTransforms[1] = pScaleTransform;
// Create the translate transform.
if (SUCCEEDED(hr)) {
hr = pDevice->CreateTranslateTransform(&pTranslateTransform);
}
}
if (SUCCEEDED(hr))
{
// Move the visual 150 pixels to the right.
hr = pTranslateTransform->SetOffsetX(150.0f);
if (SUCCEEDED(hr)) {
hr = pTranslateTransform->SetOffsetY(0.0f);
}
// Add the translate transform to the transform group array.
pTransforms[2] = pTranslateTransform;
}
Krok 4: Vytvoření objektu skupiny transformace
Zavolejte metodu IDCompositionDevice::CreateTransformGroup pro vytvoření objektu transform-group.
if (SUCCEEDED(hr))
{
// Create the transform group.
hr = pDevice->CreateTransformGroup(pTransforms, 3, &pTransformGroup);
}
Krok 5: Použití objektu skupiny transformace ve vizuálu
Pomocí metody IDCompositionVisual::SetTransform přidružte vlastnost Transformace vizuálu k objektu transformační skupiny.
if (SUCCEEDED(hr))
{
// Apply the transform group to the visual.
hr = pVisual->SetTransform(pTransformGroup);
}
Krok 6: Potvrzení složení
Zavolejte metodu IDCompositionDevice::Commit pro potvrzení aktualizací vizuálu do DirectComposition ke zpracování. Výsledek použití skupiny 2D transformací se zobrazí v cílovém okně.
if (SUCCEEDED(hr))
{
// Commit the composition.
hr = pDevice->Commit();
}
Krok 7: Uvolnění objektů DirectComposition
Pokud už je nepotřebujete, nezapomeňte uvolnit skupinu 2D transformovaných objektů. Následující příklad volá aplikaci definované SafeRelease makro uvolnit transformační objekty.
// Release the transform objects.
for (int i = 0; i < 3; i++)
{
SafeRelease(&pTransforms[i]);
}
Nezapomeňte také uvolnit objekt zařízení, cílový objekt pro složení a grafické prvky před ukončením aplikace.
Kompletní příklad
#define BITMAP_WIDTH 80.0
#define BITMAP_HEIGHT 80.0
HRESULT DemoApp::ApplyTransformGroup(IDCompositionDevice *pDevice,
IDCompositionVisual *pVisual)
{
HRESULT hr = S_OK;
if (pDevice == nullptr || pVisual == nullptr)
return E_INVALIDARG;
IDCompositionTransform *pTransforms[3];
IDCompositionRotateTransform *pRotateTransform = nullptr;
IDCompositionScaleTransform *pScaleTransform = nullptr;
IDCompositionTranslateTransform *pTranslateTransform = nullptr;
IDCompositionTransform *pTransformGroup = nullptr;
// Create the rotate transform.
hr = pDevice->CreateRotateTransform(&pRotateTransform);
if (SUCCEEDED(hr))
{
// Set the center of rotation to the center point of the visual.
hr = pRotateTransform->SetCenterX(BITMAP_WIDTH/2.0f);
if (SUCCEEDED(hr)) {
hr = pRotateTransform->SetCenterY(BITMAP_HEIGHT/2.0f);
}
// Set the rotate angle to 180 degrees.
if (SUCCEEDED(hr)) {
hr = pRotateTransform->SetAngle(180.0f);
}
// Add the rotate transform to the transform group array.
pTransforms[0] = pRotateTransform;
// Create the scale transform.
if (SUCCEEDED(hr)) {
hr = pDevice->CreateScaleTransform(&pScaleTransform);
}
}
if (SUCCEEDED(hr))
{
// Set the scaling origin to the upper-right corner of the visual.
hr = pScaleTransform->SetCenterX(0.0f);
if (SUCCEEDED(hr)) {
hr = pScaleTransform->SetCenterY(0.0f);
}
// Set the scaling factor to three for both the width and height.
if (SUCCEEDED(hr)) {
hr = pScaleTransform->SetScaleX(3.0f);
}
if (SUCCEEDED(hr)) {
hr = pScaleTransform->SetScaleY(3.0f);
}
// Add the scale transform to the transform group array.
pTransforms[1] = pScaleTransform;
// Create the translate transform.
if (SUCCEEDED(hr)) {
hr = pDevice->CreateTranslateTransform(&pTranslateTransform);
}
}
if (SUCCEEDED(hr))
{
// Move the visual 150 pixels to the right.
hr = pTranslateTransform->SetOffsetX(150.0f);
if (SUCCEEDED(hr)) {
hr = pTranslateTransform->SetOffsetY(0.0f);
}
// Add the translate transform to the transform group array.
pTransforms[2] = pTranslateTransform;
}
if (SUCCEEDED(hr))
{
// Create the transform group.
hr = pDevice->CreateTransformGroup(pTransforms, 3, &pTransformGroup);
}
if (SUCCEEDED(hr))
{
// Apply the transform group to the visual.
hr = pVisual->SetTransform(pTransformGroup);
}
if (SUCCEEDED(hr))
{
// Commit the composition.
hr = pDevice->Commit();
}
// Release the transform objects.
for (int i = 0; i < 3; i++)
{
SafeRelease(&pTransforms[i]);
}
// Release the transform group pointer.
SafeRelease(&pTransformGroup);
return hr;
}
Související témata