Mixed Reality designový jazyk – MRTK3

V posledních několika letech jsme dodali mnoho různých zařízení a provedení s různými typy zobrazení, rozlišeními a uživatelským prostředím. Vyvinuli jsme sadu osvědčených postupů pro navrhování skvělých prostředí v hybridní realitě, ale tyto osvědčené postupy se s testováním a hodnocením návrhů v různých produktech a zařízeních dál vyvíjejí.
S radostí představujeme veřejnosti nejnovější Mixed Reality Design Language – poprvé představený v aplikaci Mesh pro HoloLens – prostřednictvím stavebních bloků MRTK. Cílem nových změn návrhu je umožnit vývojářům vytvářet aplikace připravené pro produkční prostředí, které jsou krásnější, použitelnější a přenosnější.
Vylepšení
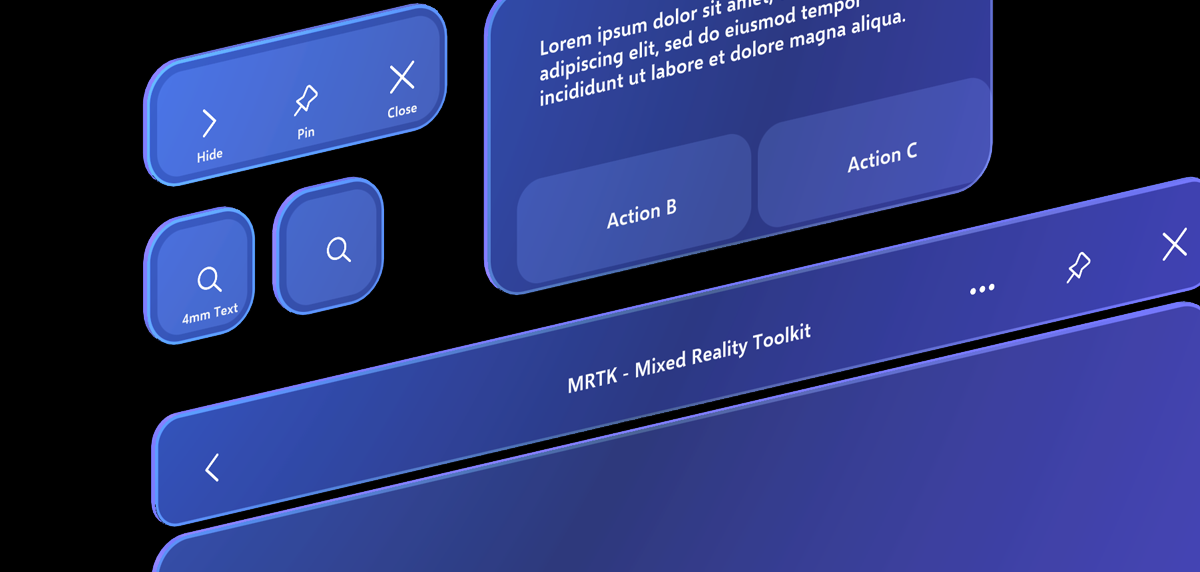
 Aktualizovaná geometrie se zaoblenými rohy pro přístupnější a přívětivější prostředí
Aktualizovaná geometrie se zaoblenými rohy pro přístupnější a přívětivější prostředí
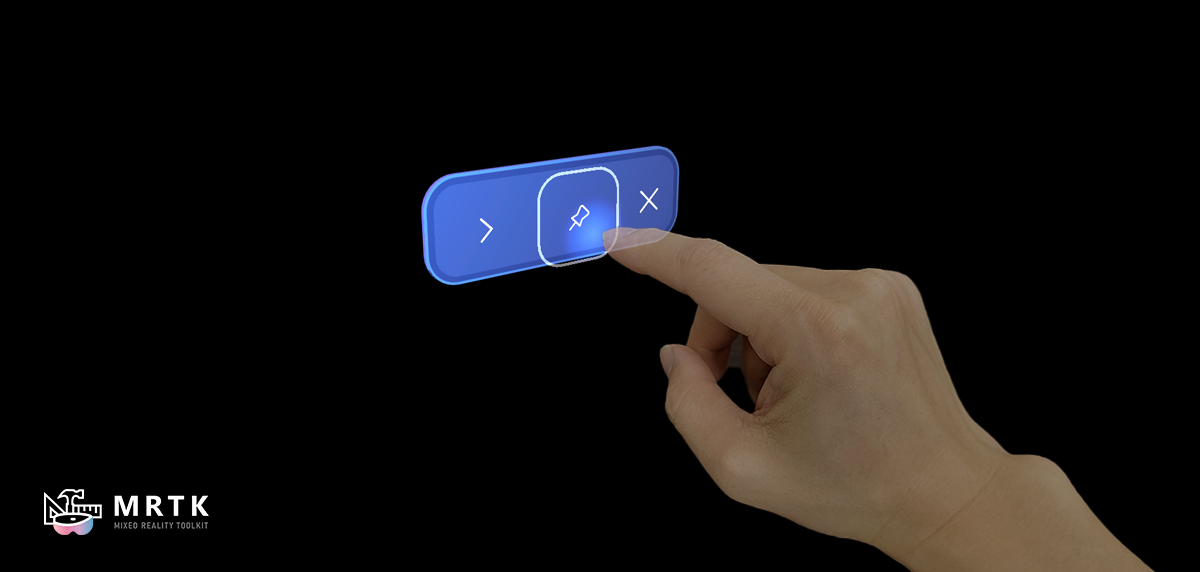
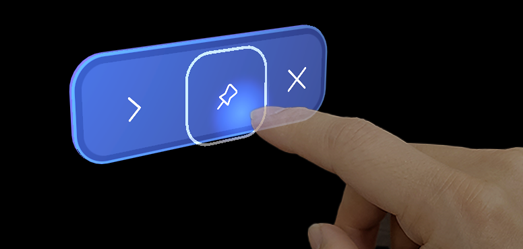
 Vylepšená vizuální zpětná vazba pro vylepšené multimodální vstupy, jako je pohled z očí, v kombinaci s gestem stažení prstů
Vylepšená vizuální zpětná vazba pro vylepšené multimodální vstupy, jako je pohled z očí, v kombinaci s gestem stažení prstů
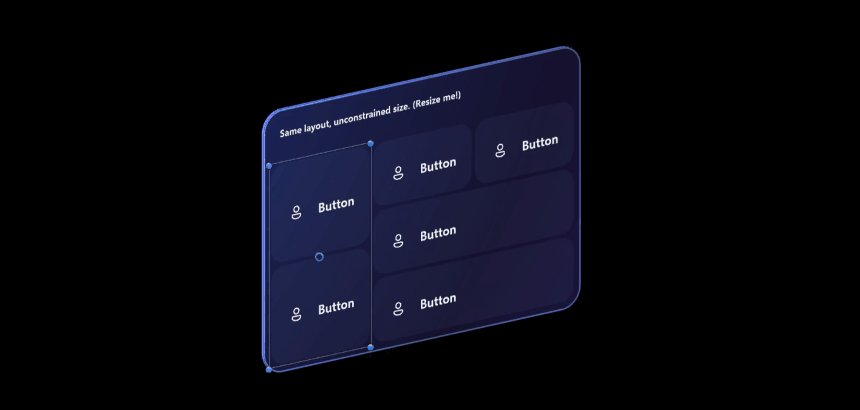
 Vylepšené modulární jednotky, které podporují různé scénáře uživatelského rozhraní s permutací
Vylepšené modulární jednotky, které podporují různé scénáře uživatelského rozhraní s permutací
 Modulární systém zadní desky pro vytváření složitých rozložení, která zůstávají jasná a použitelná
Modulární systém zadní desky pro vytváření složitých rozložení, která zůstávají jasná a použitelná
 Přepracované vizuály ohraničujícího rámečku pro snížení vizuálního šumu a umožnění interakcí s fluidním pohledem
Přepracované vizuály ohraničujícího rámečku pro snížení vizuálního šumu a umožnění interakcí s fluidním pohledem
 Integrace s funkcemi RectTransform a Unity Canvas, které podporují dynamické a flexibilní rozložení
Integrace s funkcemi RectTransform a Unity Canvas, které podporují dynamické a flexibilní rozložení
Klíčové prvky

Geometrie
Nový designový jazyk zavádí geometrii se zaoblenými rohy, které vytvářejí přístupnější, poutavější a modernější prostředí. Geometrie je také plně trojrozměrná, s hmatatelnou tloušťkou, která pomáhá uzemnění návrhů v realitě. Uživateli také připomíná, že tyto prvky jsou skutečné fyzické objekty, které existují v jejich 3D prostoru a mohou být připojeny k objektům a uchopeny, přesunuty nebo manipulovány.

Barva
Barva pomáhá uživatelům soustředit se na jejich úkoly tím, že označuje vizuální hierarchii a strukturu mezi prvky uživatelského rozhraní. Barevné schéma nového designového jazyka minimalizuje únavu očí a současně zůstává dostatečně jasné a neprůsvitné na doplňkových displejích, aby se posílila důvěra uživatelů při interakci přímou rukou. Podrobné prvky, jako jsou iridescentní efekty, jsou výsledkem iterací návrhu a uživatelského výzkumu, které poskytují nejlepší prostředí pro doplňkové zobrazení HoloLensu a další zařízení Mixed Reality.

Světlo a materiály
Světlo a materiály hrají zásadní roli při poskytování vizuální zpětné vazby v prostorových interakcích. Použití kontextového 3D osvětlení pomáhá uživateli vnímat hloubku a stav interakce, zejména když doplňkové displeje zařízení můžou způsobit matoucí hloubku. Například prsty uživatele vrhají jemnou záři na stisknutelných plochách tlačítek, což zlepšuje vnímání vzdálenosti prstu od hologramu.

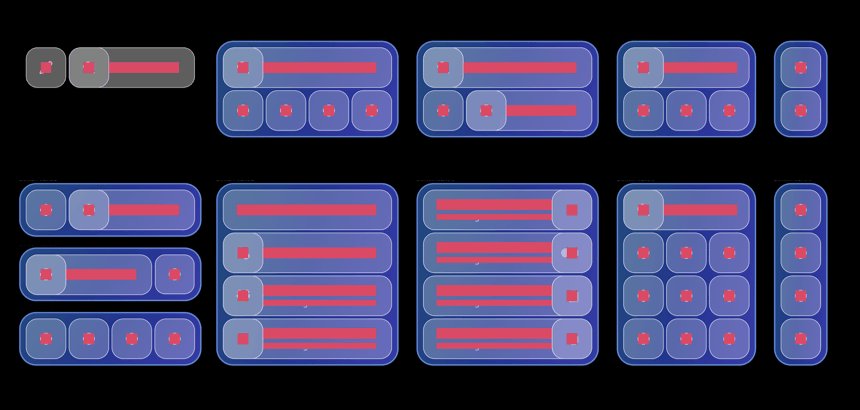
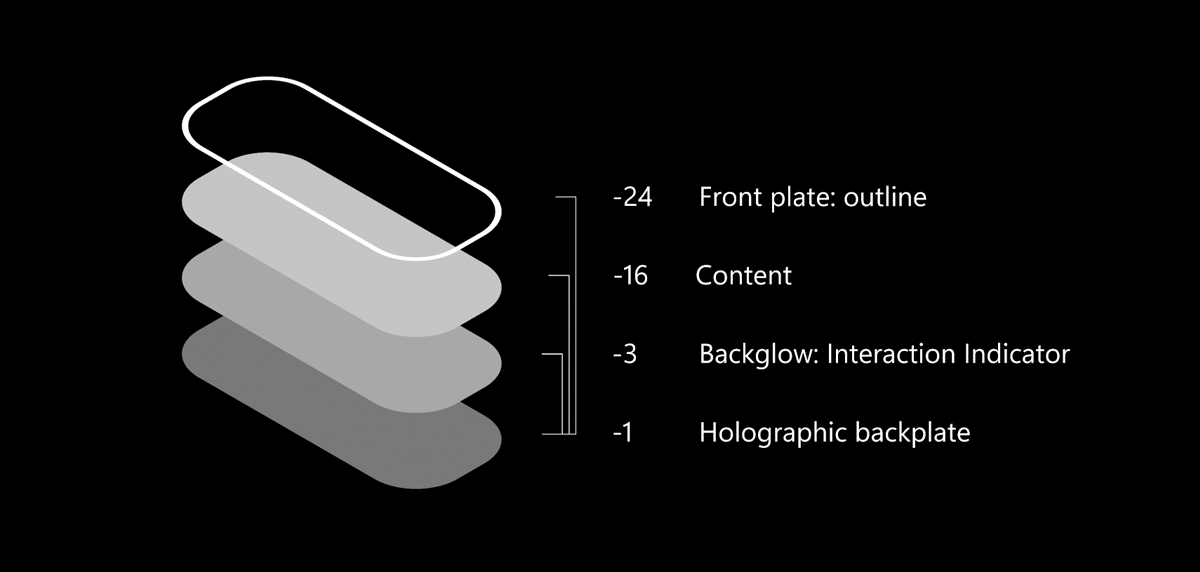
Vrstvy
Vrstvení je koncept překrývání jednoho povrchu s druhým. Jazyk Mixed Reality Design Language používá vrstvení a zvýšení úrovně k vytvoření volumetrického uživatelského rozhraní, které zvyšuje kvalitu interakce a použitelnost v prostorových interakcích a potěší uživatele krásnou a intuitivní odezvou na jejich vstup.
![]()
Ikony
Ikonografie je sada vizuálních obrázků a symbolů, které uživatelům pomáhají pochopit a procházet vaši aplikaci. Jazyk Mixed Reality Design Language používá systémové ikony Fluent od Microsoftu. Každý piktogram v našem písmu systémové ikony byl přepracován tak, aby zahrnovalo měkčí geometrii a modernější metafory.

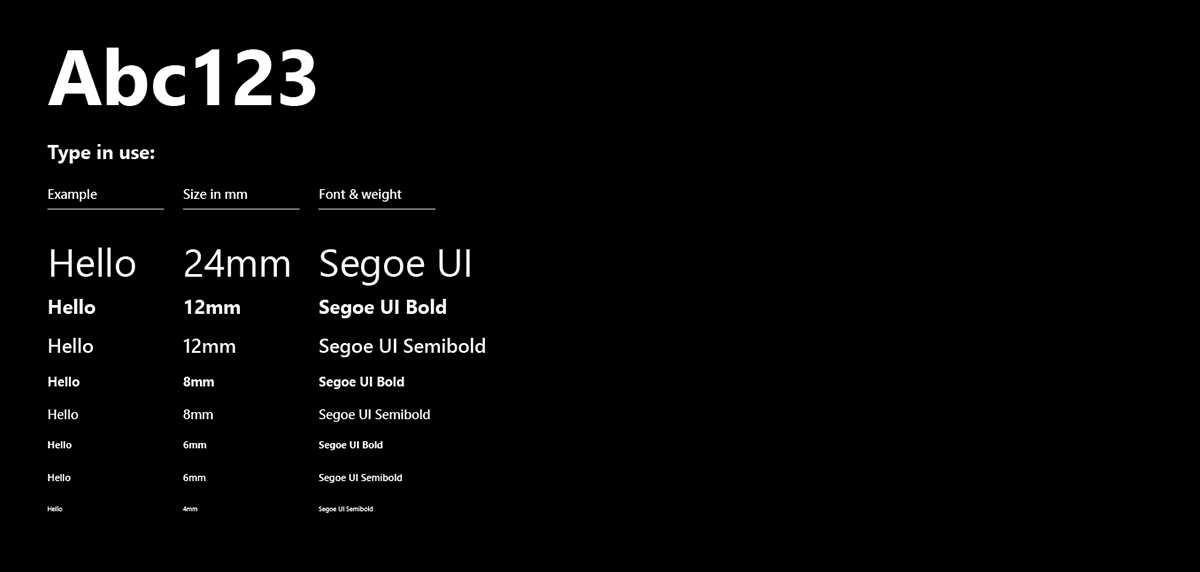
Typografie
Jako vizuální reprezentace jazyka je hlavním úkolem typografie sdělit informace. Rampa typů designového jazyka vám pomůže vytvořit strukturu a hierarchii obsahu, abyste maximalizovali čitelnost a čitelnost uživatelského rozhraní.
Mixed Reality Design Language v MRTK3
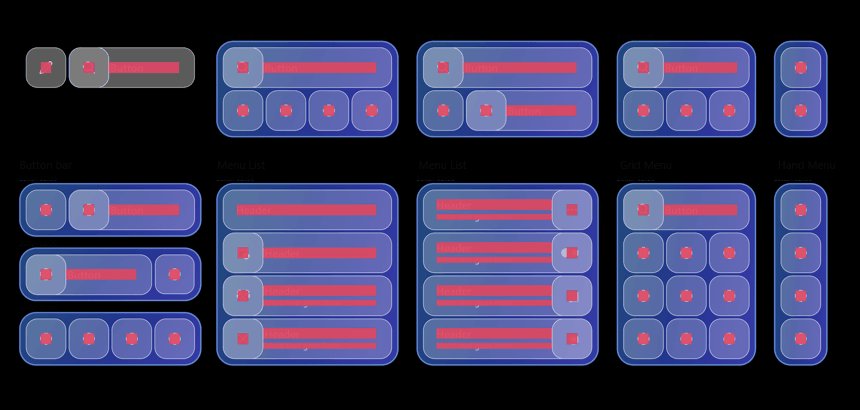
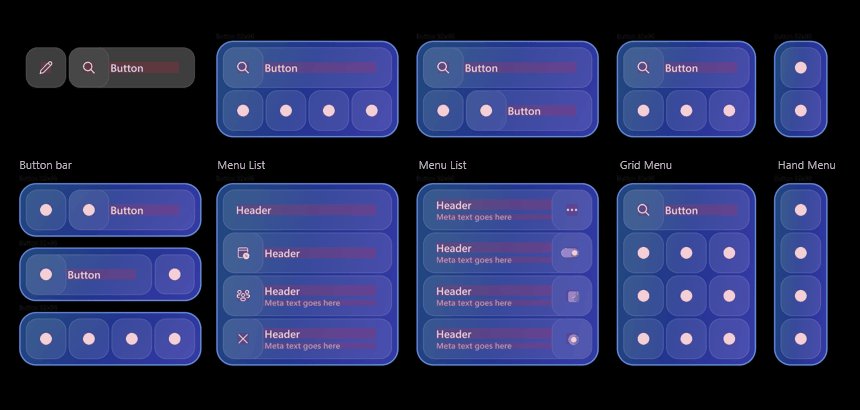
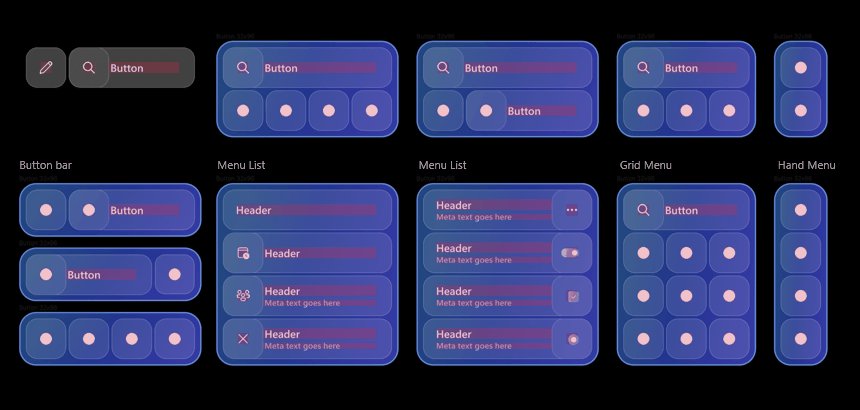
Můžete se podívat na tyto ukázkové scény pro různé prvky uživatelského rozhraní s Mixed Reality Design Language.
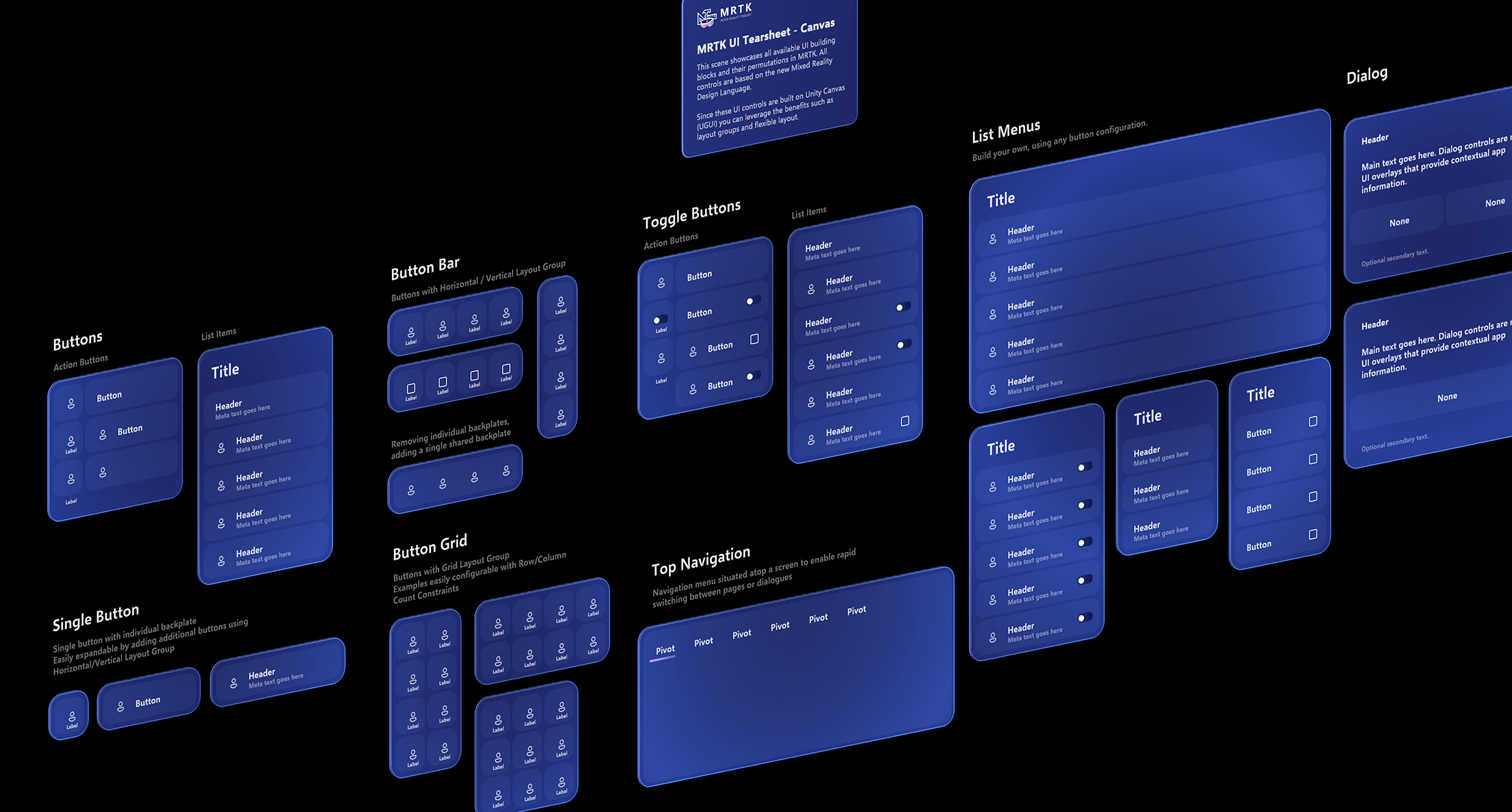
- CanvasUITearSheet.unity: Zobrazuje všechny dostupné varianty tlačítek založené na plátně v MRTK.
- CanvasExample.unity: Příklady vytváření větších rozložení pomocí komponent založených na plátně.
- UITearSheet.unity: Zobrazuje všechny dostupné varianty tlačítek, které nejsou založené na plátně, v MRTK.

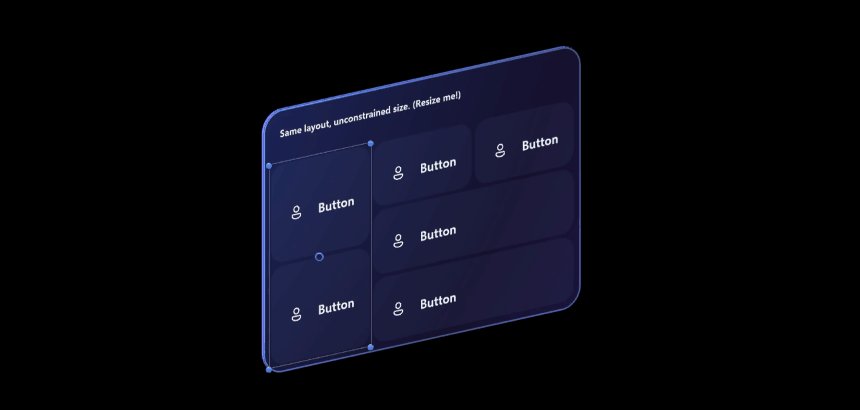
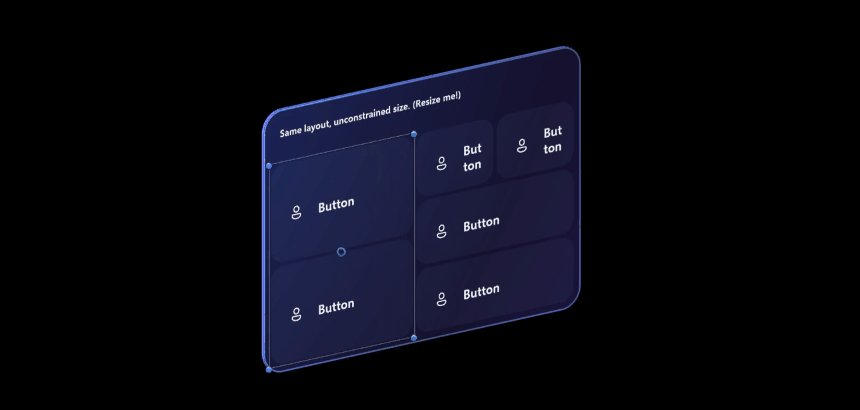
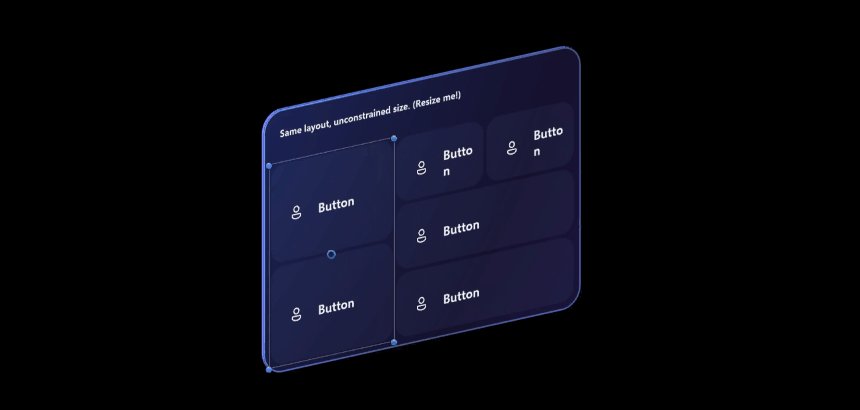
Příklady použití jazyka Mixed Reality Design Language
Prozkoumejte a seznamte se s příklady Mixed Reality Design Language v praxi.