Velikost a hustota ovládacího prvku
Pomocí kombinace velikosti a hustoty ovládání optimalizujte aplikaci pro Windows a poskytněte uživatelské prostředí, které je nejvhodnější pro funkce vaší aplikace a požadavky na interakci.
Ve výchozím nastavení se aplikace XAML vykreslují s rozložením s nízkou hustotou (nebo Standard). Od verze WinUI 2.1 je ale také podporována možnost rozložení s vysokou hustotou (nebo Compact) pro uživatelské rozhraní bohaté na informace a podobné specializované scénáře. Tuto možnost je možné zadat prostřednictvím prostředku základního stylu (viz příklady níže).
Přestože se funkce a chování nezměnily a zůstávají konzistentní ve dvou možnostech velikosti a hustoty, výchozí velikost písma těla byla aktualizována na 14px pro všechny ovládací prvky, aby podporovaly tyto dvě možnosti hustoty. Tato velikost písma funguje napříč oblastmi a zařízeními a zajišťuje, aby vaše aplikace zůstala vyvážená a pohodlná pro uživatele.
Příklady
Otevření aplikace Galerie WinUI 3 a zobrazení příkladů mezer
Otevřete aplikaci Galerie WinUI 3 a podívejte se na možnost Kompaktní nastavení velikosti v akci
Aplikace WinUI 3 Gallery obsahuje interaktivní příklady většiny ovládacích prvků, funkcí a funkčnosti WinUI 3. Získejte aplikaci z
Microsoft Storu nebo získejte zdrojový kód na GitHubu.
Standardní velikost Fluent
Fluent Standardní velikost byla vytvořena k vyvážení hustoty informací a uživatelského komfortu. Všechny položky na obrazovce se efektivně zarovnají k cíli 40 × 40 efektivních pixelů (epx), což umožňuje prvkům uživatelského rozhraní zarovnat mřížku a odpovídajícím způsobem škálovat na základě měřítka na úrovni systému.
Standardní velikost je navržená tak, aby vyhovovala vstupu dotykového ovládání i ukazatele.
Poznámka
Další informace o efektivních pixelech a škálování najdete v tématu Velikosti obrazovky a zarážky
Další informace o škálování na úrovni systému naleznete v části Zarovnání, okraj, odsazení.
Fluent Compact – změna velikosti
Kompaktní velikost umožňuje zhuštěné skupiny ovládacích prvků s bohatými informacemi a můžou vám pomoct s následujícími funkcemi:
- Procházení velkého množství obsahu
- Maximalizace viditelného obsahu na stránce
- Navigace a interakce s ovládacími prvky a obsahem
Kompaktní velikost je navržena primárně tak, aby vyhovovala vstupu ukazatele.
Příklady kompaktních rozměrů
Kompaktní rozměry se implementují prostřednictvím speciálního slovníku zdrojů, který lze zadat ve vaší aplikaci na úrovni stránky nebo v konkrétním rozložení. Slovník prostředků je k dispozici v balíčku WinUI NuGet.
Následující příklady ukazují, jak lze použít styl Compact pro stránku a pro jednotlivý ovládací prvek Mřížka.
Úroveň stránky
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Úroveň mřížky
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Velikost v aplikacích pro Windows
V aktualizaci Windows 10 z října 2018 (verze 1809 a novější) se standardní výchozí velikost všech ovládacích prvků Windows XAML snížila, aby se zvýšila použitelnost ve všech scénářích použití.
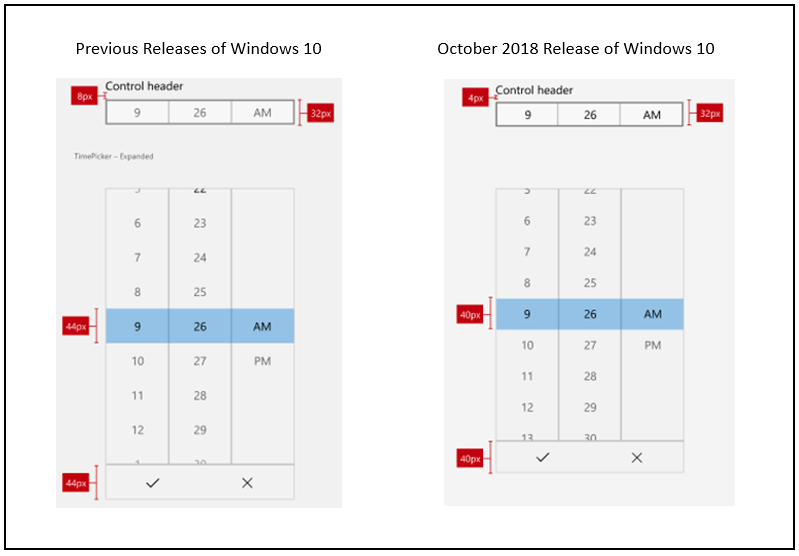
Následující obrázek ukazuje některé změny rozložení ovládacích prvků, které byly zavedeny ve Windows 10 říjen 2018 Update. Konkrétně došlo ke snížení okraje mezi záhlavím a horní částí ovládacího prvku z 8epx na 4epx a mřížka 44epx se změnila na mřížku 40epx.
příklad rozložení standardního ovládacího prvku 
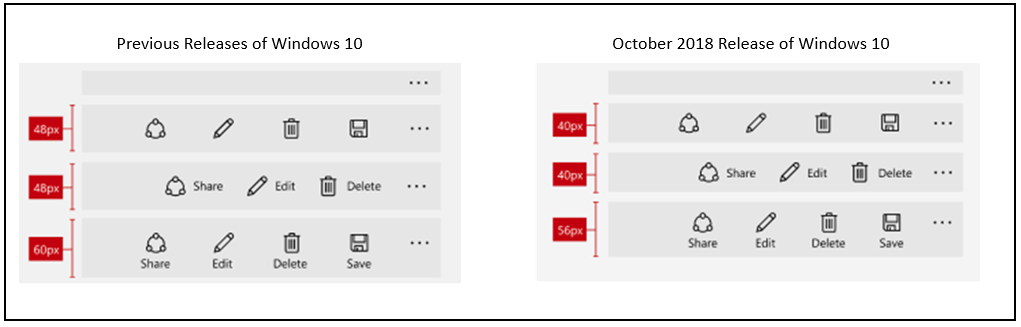
Tento další obrázek ukazuje změny velikosti ovládacích prvků pro Windows 10 z října 2018 Update. Konkrétně zarovnání na mřížku o velikosti 40 pixelů.

Související články
Windows developer
