Návrh registračních stránek OEM
Registrační stránky OEM představují mnoho příležitostí k přizpůsobení. Toto téma popisuje všechny prvky na každé ze dvou stránek registrace OEM, které označují možnosti přizpůsobení pro každý prvek. Toto téma také obsahuje pokyny ke stylu a ukázky kódu, které můžete použít k návrhu kontextových stránek HTML.
Rozložení obou registračních stránek OEM je zamknuté, takže samotné prvky stránky se nedají přeuspořádat.
Poznámka
Pro zobrazení registračních stránek se vyžaduje minimální množství informací. Musíte zadat název stránky, podnadpis stránky, prvek customerinfo, alespoň jedno další zaškrtávací políčko nebo jeden odkaz a veřejný klíč pro šifrování veřejného nebo privátního klíče.
Pokud ve složce %systemroot%\system32\Oobe\Info není žádný veřejný klíč, nezobrazí se registrační stránky.
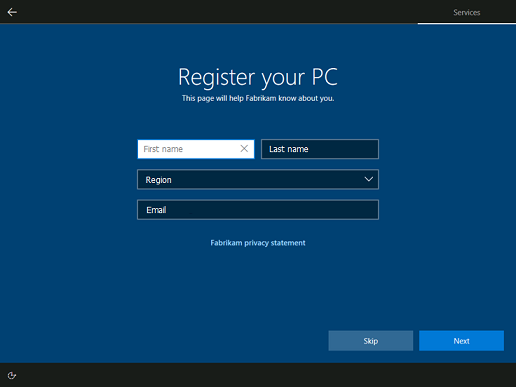
Stránka jedna registrace OEM
První stránka registrace OEM obsahuje následující prvky, z nichž některé můžete přizpůsobit.

- název stránky. Vytvořte název, který dává smysl pro vaše použití stránky. Tento název se zobrazí také na registrační stránce 2.
-
Podnadpis stránky. Přidejte podnadpis, který zákazníkům pomůže porozumět úkolům na stránce nebo jiným způsobem, aby formulář dokončili. Tento podnadpis se zobrazí také na registrační stránce 2. Název stránky a podnadpis lze přizpůsobit pomocí
registrationprvku Oobe.xml. - Pole informace o zákazníkovi. Tato pole nelze přizpůsobit. Informace o zákazníci se skládají z pěti vstupních polí: Jméno, Příjmení, Oblast, E-mail a Telefonní číslo. Pokud je pole E-mail vyplněné, bude ověřeno, zda má správný formát, předtím než se zákazníkovi umožní pokračovat. Vstupní pole Země/oblast je rozevírací seznam. Přidružená hodnota každé země/oblasti je přidružený dvoumísmenný kód země/oblasti na základě ISO 3166-1 Alfa-2.
-
jeden odkaz. Přizpůsobte název a cestu k souboru HTML pomocí
link1elementu Oobe.xml. Při použití tohoto odkazu k zobrazení zásad ochrany osobních údajů se ujistěte, že jsou zásady aktuální. -
tlačítko Přeskočit. Ve výchozím nastavení je tlačítko Přeskočit viditelné, ale můžete nakonfigurovat prvek
hideSkipOobe.xml, který ho skryje. Pokud zákazník zvolí Přeskočit, nejsou k dispozici žádná registrační data jakéhokoli druhu. Text tlačítka nelze přizpůsobit. - tlačítko Další. Tlačítko Další přesune zákazníka dopředu v prostředí OOBE. Toto tlačítko není přizpůsobitelné.
Předem vyplněné informace o zákazníci
Když se uživatel přihlásí ke službě MSA v OOBE nebo zaregistruje, poskytne některé informace o zákaznících požadované na stránkách registrace OEM. Aby se zjednodušil proces nastavení pro uživatele, systém Windows předem naplní některá pole s informacemi o zákazníci na stránce registrace OEM, pokud zákazník použil službu MSA dříve v prostředí OOBE.
V závislosti na SKU se uživatel může rozhodnout nastavit různé volby účtu, což bude mít vliv na to, jestli jsou informace o účtu předem vyplněné.
| Cesta k účtu | Předem vyplněná stránka OEM |
|---|---|
| Registrace účtu Microsoft | Jméno, příjmení, e-mail |
| Přihlášení k účtu Microsoft | Jméno, příjmení, e-mail |
| Přihlášení k účtu Azure AD | Nic předem vyplněného |
| Vytvoření místního účtu | Nic předem vyplněného |
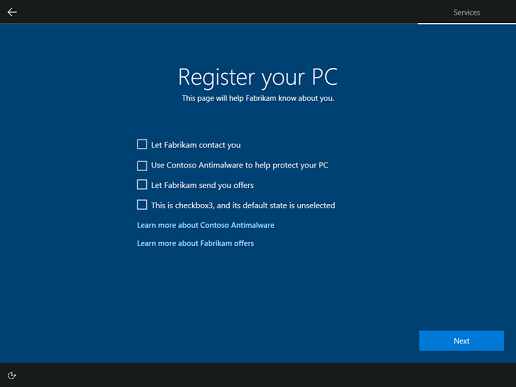
Stránka registrace OEM 2
Druhá registrační stránka OEM obsahuje níže uvedené prvky, z nichž některé můžete přizpůsobit.

- název stránky. Vytvořte název, který dává smysl pro vaše použití stránky. Tento název se také zobrazí na registrační stránce.
-
Podnadpis Stránky. Přidejte podnadpis, který zákazníkům pomůže porozumět úkolům na stránce nebo jiným způsobem, aby formulář dokončili. Tento podnadpis se také zobrazí na první registrační stránce. Název stránky a podnadpis lze přizpůsobit pomocí
registrationprvku Oobe.xml. -
čtyři zaškrtávací políčka. Na registrační stránce 2 se dají zobrazit až čtyři zaškrtávací políčka s popisky. Popisné popisky políček a jejich výchozích stavů můžete nastavit pomocí
customerinfo,checkbox1,checkbox2acheckbox3prvků Oobe.xml. -
dva odkazy. Pod zaškrtávacími políčky lze zobrazit až dva odkazy. Popisky odkazů a cesty k souborům můžete zadat pomocí
link2alink3prvků Oobe.xml. Veškerý text, který k těmto odkazům přidružíte, musí být v souborech HTML uložených místně v adresáři%systemroot%\system32\Oobe\Info. - tlačítko Další. Tlačítko Další posouvá uživatele vpřed v procesu OOBE. Toto tlačítko není přizpůsobitelné.
Poznámka
Zobrazení odkazu na registrační stránce nemůžete přeskočit tak, že v Oobe.xmlposkytnete pouze link2 a link3 prvky . Chybějící link1 způsobí, že se prvek link2 zobrazí na první registrační stránce místo na druhé stránce.
Návrh souborů HTML pro odkazy
Když zákazník klikne na libovolný odkaz, který jste přidali na registrační stránky, otevře se soubor HTML uložený ve složce %systemroot%\system32\Oobe\Info na zařízení. Microsoft poskytuje úplnou ukázku HTML níže, která definuje barvu pozadí, barvu písma, velikost písma, tloušťku písma, odsazení, okraje a záhlaví (mimo jiné prvky) pro soubory HTML. Důrazně doporučujeme použít tuto ukázku beze změny prvků návrhu.
Windows OOBE má tmavě modré pozadí se světlým textem. Obsah licenční smlouvy s koncovým uživatelem (EULA) používá tmavě modré pozadí a světlý text. Rozbalovací obsah používá tmavé pozadí se světlým textem. Chcete-li zajistit soulad s návrhem operačního systému Windows a vytvořit konzistentní uživatelské prostředí, při vytváření souborů HTML použijte konvence revizí a stylů uvedené v příkladu HTML níže.
Poznámka
Vyžaduje se vložení CSS stylů, aby se hostitelské prvky iFrame vykreslily správně na registračních stránkách.
Barvy
Barvy textu a pozadí jsou definovány v příkladu kódu CSS .
- Barva pozadí: #2b2b2b
- Barva písma: #FFF
Tyto barvy použijte k zajištění konzistentního uživatelského prostředí v celém prostředí OOBE.
Písmo
Standardní písmo použité v celém prostředí OOBE je Segoe UI. Pomocí webfontu Segoe UI pro dokumenty HTML se ujistěte, že písmo odpovídá zbytku OOBE.
Velikosti a mezery
Pro záhlaví a základní obsah použijte dva různé styly.
- Hlavičky: měly by být vykresleny pomocí značky
<h4>. - Základní text: měl by být vykreslen pomocí tagu
<p>. - Tučný text: měl by se zobrazit pomocí značky
<b>. - Hierarchie informací: Odsazené oddíly nebo skupiny položek s odrážkami lze zobrazit se značkou
<DIR>, která je vyžadována pro šablonu obsahu EULA, a je volitelná pro vyskakovací okna.
Vyžadujeme, aby soubory pro místní odkazy byly HTML. Tyto soubory se vykreslují v rozbalovacím okně. Dokumenty v informačním rámečku jsou v izolovaném prostoru (sandbox), takže odkazy na externí a online prostředky nebudou fungovat.
Důležitý
Následující značky jsou zakázány a neměly by být zahrnuty do vašich souborů:
<script><iframe><input><img><a>
Příklad kódu CSS
Do části vašich HTML dokumentů použijte následující vložené CSS.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Úplný HTML příklad
Tady je úplný příklad informačního rámečku HTML pro registrační stránky OEM. Tuto ukázku použijte jako směrný plán pro vaše kontextové stránky HTML beze změny prvků návrhu.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>