Ladění kódu XAML v programu Blend
Nástroje v Blend pro Visual Studio můžete použít k ladění XAML v aplikaci. Při vytváření projektu se na panelu Výsledky zobrazí všechny chyby. Poklikáním na chybu vyhledejte značky související s chybou. Pokud potřebujete více místa pro práci, můžete panel Výsledky skrýt stisknutím klávesy F12.
Syntaktické chyby
K chybám syntaxe dochází v případě, že soubory XAML nebo za kódem nedodržují pravidla formátování jazyka. Popis chyby vám může pomoct pochopit, jak ji opravit. Seznam také určuje název souboru a číslo řádku, kde k chybě dochází. Chyby XAML jsou uvedeny na kartě Revize na panelu Výsledky .
Tip
XAML je jazyk značek založený na jazyce XML a řídí se pravidly syntaxe XML.
Mezi běžné příčiny chyb syntaxe XAML patří:
Klíčové slovo bylo špatně napsané nebo je špatná velká písmena.
U atributů nebo textových řetězců chybí uvozovky.
Chybí uzavírací značka elementu XAML.
Element XAML existuje v umístění, kde není povolený.
Další informace o běžné syntaxi XAML najdete v průvodci základní syntaxí XAML.
V Blendu můžete také identifikovat a vyřešit jednoduché chyby syntaxe za kódem, chyby kompilace a chyby za běhu. Chyby související s kódem ale můžou být snazší identifikovat a vyřešit v sadě Visual Studio.
Ladění ukázkového kódu XAML
Následující příklad vás provede jednoduchou ladicí relací XAML v Blendu.
Vytvoření projektu
V Blendu otevřete nabídku Soubor a klepněte na tlačítko Nový projekt.
V dialogovém okně Nový projekt se na levé straně zobrazí seznam typů projektů. Když kliknete na typ projektu, zobrazí se šablony projektu, které jsou k němu přidružené, na pravé straně.
V seznamu typů projektů klikněte na Univerzální systém Windows.
V seznamu šablon projektů klikněte na Prázdná aplikace (Univerzální Windows).
Do textového pole Název zadejte
DebuggingSample.V textovém poli Umístění ověřte umístění projektu.
V seznamu Jazyků klikněte na Visual C# a potom kliknutím na OK vytvořte projekt.
Klepněte pravým tlačítkem myši na návrhovou plochu a potom klepněte na příkaz Zdroj zobrazení a přepněte do rozděleného zobrazení.
Zkopírujte následující kód kliknutím na odkaz Kopírovat v pravém horním rohu kódu.
<Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid>Vyhledejte výchozí mřížku a vložte kód mezi levou a pravou značkou mřížky . Až budete hotovi, měl by váš kód vypadat takto:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid> </Grid>Stisknutím kombinace kláves Ctrl+Shift+B sestavte projekt.
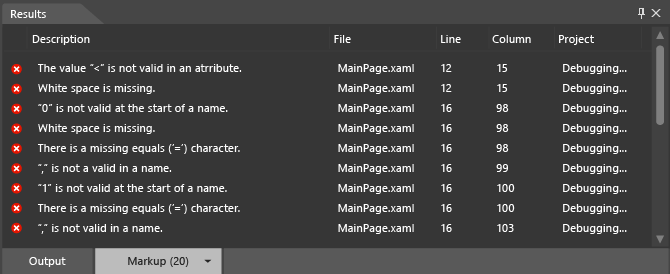
Zobrazí se chybová zpráva s upozorněním, že projekt nelze sestavit, a v dolní části aplikace se zobrazí panel Výsledky s výpisem chyb.

Řešení chyb XAML
Když se zjistí chyby XAML, návrhová plocha zobrazí upozornění, že projekt obsahuje neplatné značky. Při řešení chyb se seznam chyb na panelu Výsledky aktualizuje. Po vyřešení všech chyb je návrhová plocha povolená a aplikace se zobrazí na návrhové ploše.
Řešení chyb XAML
Poklikejte na první chybu v seznamu. Popis je "Hodnota '<' není platná v atributu." Když dvakrát kliknete na chybu, ukazatel najde odpovídající umístění v kódu.
ButtonPředchozí<hodnota je platná, a nikoli atribut, jak je navrženo v chybové zprávě. Pokud se podíváte na předchozí řádek kódu, všimnete si, že uzavírací uvozovky atributuTopchybí. Zadejte uvozovky. Všimněte si, že se seznam chyb na panelu Výsledky aktualizuje tak, aby odrážel vaše změny.Poklikejte na popis "0" na začátku názvu není platný."
Margin="0,149,0,0"zdá se, že je dobře tvarován. Všimněte si však, že barevné kódováníMarginneodpovídá ostatním instancímMarginkódu. Vzhledem k tomu, že v předchozím páruVerticalAlignment="Topname/value chybí uvozovky,Margin="je přečteno jako součást hodnoty předchozího atributu a hodnota 0 se přečte jako začátek páru název/hodnota. Zadejte uvozovky proTop. Seznam chyb na panelu Výsledky se aktualizuje tak, aby odrážel vaše změny.Poklikejte na zbývající chybu, že uzavírací značka XML Button se neshoduje. Ukazatel se nachází na koncové značce mřížky (
</Grid>), což naznačuje, že chyba je uvnitř objektuGrid. Všimněte si, že druhémuButtonobjektu chybí uzavírací značka. Po přidání zavření/se seznam panelu Výsledky aktualizuje. Teď, když byly tyto počáteční chyby vyřešeny, byly zjištěny dvě další chyby.Poklikejte na položku Člen content není rozpoznán nebo není přístupný.
contentVelká písmenacby měla být velká. Nahraďte malá písmena "c" velkými písmeny "c".Poklikejte na vlastnost Mame v
http://schemas.microsoft.com/winfx/2006/xamloboru názvů neexistuje. "M" v "Mame" by měl být "N". Nahraďte "M" za "N". Teď, když je možné analyzovat XAML, se aplikace zobrazí na návrhové ploše.
Stisknutím kombinace kláves Ctrl+Shift+B sestavte projekt a potvrďte, že neexistují žádné zbývající chyby.
Ladění v sadě Visual Studio
Projekty Blendu můžete otevřít v sadě Visual Studio, abyste mohli snadněji ladit kód v aplikaci. Pokud chcete otevřít projekt Blendu v sadě Visual Studio, klikněte pravým tlačítkem myši na projekt na panelu Projekty a potom klikněte na Příkaz Upravit v sadě Visual Studio. Po dokončení ladicí relace v sadě Visual Studio uložte všechny provedené změny stisknutím kombinace kláves Ctrl+Shift+S a pak přepněte zpět na Blend. Zobrazí se výzva k opětovnému načtení projektu. Chcete-li pokračovat v práci v blendu, klikněte na tlačítko Ano pro všechny .
Další informace o ladění aplikace naleznete v tématu Ladění aplikací pro UPW v sadě Visual Studio.
Získat nápovědu
Pokud potřebujete další pomoc s laděním aplikace Blend, můžete vyhledat ve fórech komunity aplikací UPW příspěvky související s vaším problémem nebo publikovat otázku.