Vytvoření uživatelského rozhraní pomocí Návrháře XAML
Návrhář XAML v sadě Visual Studio a Blend pro Visual Studio poskytuje vizuální rozhraní, které vám pomůže navrhovat aplikace založené na XAML, jako je WPF a UPW. Uživatelská rozhraní pro aplikace můžete vytvořit přetažením ovládacích prvků z okna Panel nástrojů (okno Assets v Blendu pro Visual Studio) a nastavením vlastností v okně Vlastnosti. XAML můžete také upravovat přímo v zobrazení XAML.
Pro pokročilé uživatele můžete dokonce přizpůsobit Návrhář XAML.
Poznámka
Návrhář WINUI 3 / .NET MAUI XAML není v sadě Visual Studio 2022 podporován. Pokud chcete zobrazit uživatelské rozhraní WinUI 3 / .NET MAUI XAML a upravit je, zatímco aplikace běží, použijte XAML Hot Reload pro WinUI 3 / .NET MAUI. Další informace najdete na stránce XAML Hot Reload.
Poznámka
Xamarin.Forms nepodporuje návrháře XAML. Chcete-li zobrazit a upravit uživatelská rozhraní XAML pro Xamarin.Forms během běhu aplikace, použijte XAML Hot Reload pro Xamarin.Forms. Další informace naleznete na stránce XAML Hot Reload pro Xamarin.Forms (Preview).
Pracovní prostor Návrhář XAML
Pracovní prostor v Návrháři XAML se skládá z několika prvků vizuálního rozhraní. Patří sem kreslicí nástěnka (což je plocha návrhu vizuálu), editor XAML, okno Osnova dokumentu (Okno objekty a časová osa v Blendu pro Visual Studio) a okno Vlastnosti. Pokud chcete otevřít Návrhář XAML, klikněte pravým tlačítkem na soubor XAML v průzkumníku řešení a zvolte Návrhář zobrazení.
Návrhář XAML poskytuje zobrazení XAML a synchronizované návrhové zobrazení vykresleného kódu XAML vaší aplikace. S otevřeným souborem XAML v sadě Visual Studio nebo v Blendu pro Visual Studio můžete přepínat mezi návrhovým zobrazením a zobrazením XAML pomocí karet Návrh a XAML. Pomocí tlačítka Prohodit podokna můžete přepnout, které okno se zobrazí nahoře: buď na kreslicí tabuli, nebo v editoru XAML.
můžete přepnout, které okno se zobrazí nahoře: buď na kreslicí tabuli, nebo v editoru XAML.
Návrhové zobrazení
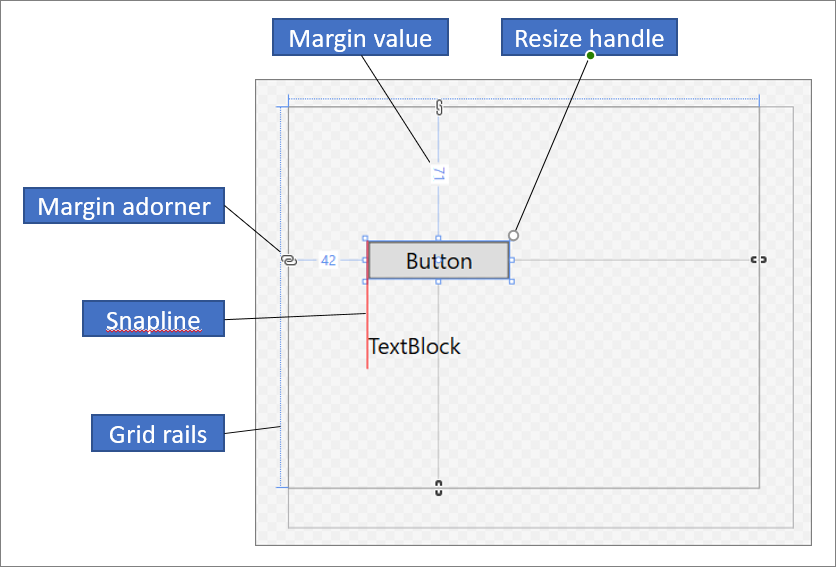
V návrhovém zobrazení je okno obsahující kreslicí prkno aktivní okno a můžete ho použít jako primární pracovní plochu. Můžete ji použít k vizuálnímu návrhu stránky v aplikaci přidáním, kreslením nebo úpravou prvků. Další informace naleznete v tématu Práce s elementy v návrháři XAML. Tento obrázek znázorňuje artboard v návrhovém zobrazení.

V kreslicí tabuli jsou k dispozici tyto funkce:
Přichycovací linky
Pomocné čáry jsou ohraničení zarovnání, které se zobrazují jako červeně přerušované čáry a indikují, když jsou okraje ovládacích prvků zarovnané, nebo když jsou zarovnané účaří textu. Hranice zarovnání se zobrazí pouze v případech, kdy je povoleno přichycení k.
mřížkové lišty
Mřížkové lišty slouží ke správě řádků a sloupců na panelu Mřížka. Můžete vytvářet a odstraňovat řádky a sloupce a upravovat jejich relativní šířky a výšky. Svislá mřížka, která se zobrazí na levé straně kreslicí desky, se používá pro řádky a vodorovná čára, která se zobrazí v horní části, se používá pro sloupce.
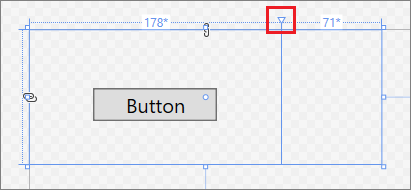
doplňky mřížky
Adorner mřížky se zobrazuje jako trojúhelník, ke kterému je připojena svislá nebo vodorovná čára na kolejnici mřížky. Při přetažení doplňku Mřížka se při pohybu myší aktualizují šířky nebo výšky sousedních sloupců nebo řádků.
Mřížkové doplňky slouží k řízení šířky a výšky řádků a sloupců mřížky. Klepnutím v kolejnicích mřížky můžete přidat nový sloupec nebo řádek. Když přidáte nový řádek nebo čáru sloupce pro panel Mřížka se dvěma nebo více sloupci nebo řádky, zobrazí se minipanel nástrojů mimo lištu, která umožňuje explicitně nastavit šířku a výšku. Minipanel nástrojů umožňuje nastavit možnosti nastavení velikosti pro řádky a sloupce mřížky.

úchyty pro změnu velikosti
Úchyty pro změnu velikosti se zobrazí na vybraných ovládacích prvcích a umožňují změnit velikost ovládacího prvku. Při změně velikosti ovládacího prvku se hodnoty šířky a výšky obvykle zobrazují tak, aby vám pomohly určit velikost ovládacího prvku. Další informace o manipulaci s ovládacími prvky v zobrazení Návrh naleznete v tématu Práce s prvky v návrháři XAML.
okraje
Okraje představují množství pevné mezery mezi okrajem ovládacího prvku a okrajem jeho kontejneru. Okraje ovládacího prvku můžete nastavit pomocí vlastností Okraj v části Rozložení v okně Vlastnosti.
Ozdoby okrajů
K úpravě okrajů prvku vzhledem k jeho kontejneru rozložení použijte okrajové ozdoby. Pokud je otevřený zdobící prvek okrajů, není nastaven okraj a tento prvek zobrazuje přerušený spoj. Pokud okraj není nastavený, zůstanou prvky na místě, když dojde ke změně velikosti kontejneru při běhu. Při zavření adorneru okrajů se zobrazí nepřerušený řetězec a prvky se přesunou s okrajem, protože kontejner rozložení se mění v době běhu (okraj zůstane pevný).
držadla elementu
Prvek můžete upravit pomocí úchytů prvků, které se zobrazí na kreslicí tabuli, když přesunete ukazatel nad rohy modrého pole, které obklopuje prvek. Tyto úchyty umožňují otočit, změnit velikost, překlopit, přesunout nebo přidat k prvku poloměr rohu. Symbol úchytu prvku se liší podle funkce a mění se v závislosti na přesném umístění ukazatele. Pokud úchyty prvku nevidíte, ujistěte se, že je vybraný prvek.
V návrhovém zobrazení jsou v levé dolní části okna k dispozici další příkazy pro artboard, jak je znázorněno zde:

Tyto příkazy jsou k dispozici na tomto panelu nástrojů:
Zoom
Zoom umožňuje změnu velikosti návrhové plochy. Můžete zvětšit od 12,5% na 800% nebo vybrat možnosti, jako je Přizpůsobit výběr a Přizpůsobit vše.
Zobrazit/Skrýt mřížku přichycení
Zobrazuje nebo skrývá mřížku zarážek, která zobrazuje čáry mřížky. Mřížky se používají, když povolíte přichycení k mřížce nebo přichycení k.
Zapnutí/vypnutí přichytávání k mřížce
Pokud je přichycení k mřížkám povoleno, prvek se při přetažení na plátno obvykle zarovnává s nejbližšími vodorovnými a svislými mřížkami.
Přepnout pozadí plátna
Přepíná mezi světlým a tmavým pozadím.
Zapnout/vypnout přichytávání k vodicím čarám
Nápovědní linky pomáhají vzájemně zarovnávat ovládací prvky. Pokud je přichycení k přichyceným čarám povoleno, při přetažení ovládacího prvku vzhledem k jiným ovládacím prvkům se hranice zarovnání zobrazí, když jsou okraje a text některých ovládacích prvků zarovnaný vodorovně nebo svisle. Hranice zarovnání se zobrazí jako červená přerušovaná čára.
Zakázat kód projektu
Zakáže kód projektu, například vlastní ovládací prvky a převaděče hodnot a znovu načte návrháře.
Zobrazení XAML
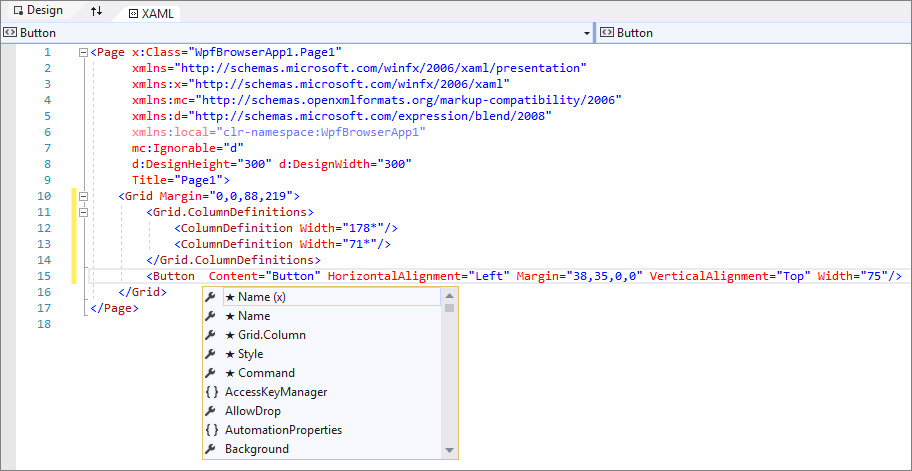
V zobrazení XAML je okno obsahující editor XAML aktivním oknem a editor XAML je vaším primárním nástrojem pro vytváření obsahu. Jazyk XAML (Extensible Application Markup Language) poskytuje deklarativní slovník založený na jazyce XML pro určení uživatelského rozhraní aplikace. Zobrazení XAML zahrnuje IntelliSense, automatické formátování, zvýrazňování syntaxe a navigaci značek. Následující obrázek znázorňuje zobrazení XAML s otevřenou nabídkou IntelliSense:
 zobrazení XAML
zobrazení XAML
Okno Struktura dokumentu
Okno Kontura dokumentu v sadě Visual Studio je podobné okno Objekty a Časová osa v Blendu pro Visual Studio. Osnova dokumentu vám pomůže provádět tyto úlohy:
Umožňuje zobrazit hierarchickou strukturu všech prvků na kreslicí tabuli.
Vyberte prvky, abyste je mohli upravit. Můžete je například přesunout v hierarchii nebo nastavit jejich vlastnosti v okně Vlastnosti. Další informace naleznete v tématu Práce s elementy v návrháři XAML.
Vytvořte a upravte šablony pro prvky, které jsou ovládacími prvky.
Vytváření animací (pouze Blend pro Visual Studio).
Pokud chcete zobrazit okno Osnova dokumentu v sadě Visual Studio, na řádku nabídek vyberte Zobrazit>Další okna>Osnova dokumentu. Pokud chcete zobrazit okno Objekty a časová osa v Blendu pro Visual Studio, v nabídce vyberte Zobrazit>Osnova dokumentu.
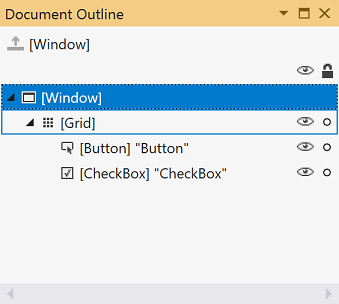
Okno osnovy dokumentu 
Hlavní zobrazení v okně Osnova dokumentu / Objekty a časová osa zobrazuje hierarchii dokumentu ve stromové struktuře. Hierarchickou povahu osnovy dokumentu můžete použít k prozkoumání dokumentu na různých úrovních podrobností a k zamknutí a skrytí prvků jednotlivě nebo ve skupinách. V okně Osnova dokumentu a objekty a časová osa jsou k dispozici následující možnosti:
Zobrazit nebo skrýt
Zobrazí nebo skryje prvky kreslicí plochy. Objeví se jako symbol oka, když je zobrazen. Můžete také stisknout Ctrl+H a skrýt prvek a Shift+Ctrl+H zobrazit.
Zamknout/odemknout
Uzamkne nebo odemkne prvky kreslicí plochy. Uzamčené prvky nelze upravit. Při uzamčení se zobrazí jako symbol visacího zámku. Můžete také stisknout Ctrl+L uzamknout prvek a Shift+Ctrl+L odemknout.
Vrátit rozsah na pageRoot
Možnost v horní části okna Osnova dokumentu/Objekty a časová osa, která zobrazuje symbol šipky nahoru, se přesune na předchozí úroveň. Použití rozsahu směrem nahoru je možné pouze v případě, že se nacházíte v rámci stylu nebo šablony.
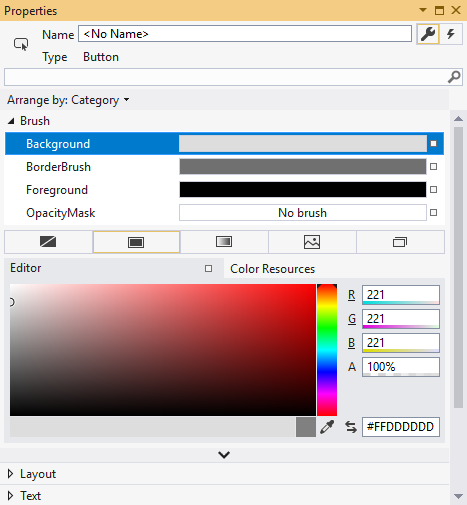
Okno Vlastnosti
Okno Vlastnosti umožňuje nastavit hodnoty vlastností u ovládacích prvků. Vypadá takto:
okno vlastnosti 
V horní části okna Vlastnosti jsou k dispozici různé možnosti:
- Změňte název aktuálně vybraného prvku v poli Název.
- V levém horním rohu je ikona, která představuje aktuálně vybraný prvek.
- Pokud chcete vlastnosti uspořádat podle kategorie nebo abecedně, klikněte v seznamu Uspořádat podle na Kategorie, Názevnebo Zdroj.
- Pokud chcete zobrazit seznam událostí ovládacího prvku, klikněte na tlačítko Události, které se zobrazí jako symbol blesku.
- Pokud chcete vyhledat vlastnost, začněte do vyhledávacího pole zadávat název vlastnosti. Okno Vlastnosti zobrazí vlastnosti, které odpovídají vašemu hledání při psaní.
Některé vlastnosti umožňují nastavit upřesňující vlastnosti tak, že vyberete tlačítko šipky dolů.
Napravo od každé hodnoty vlastnosti je značka vlastnosti, která se zobrazí jako symbol pole. Vzhled značkovače vlastnosti ukazuje, zda je na vlastnost použita datová vazba nebo prostředek. Například symbol prázdného pole označuje výchozí hodnotu, symbol černého rámečku obvykle označuje, že byl použit místní prostředek a oranžový rámeček obvykle označuje použití datové vazby. Když kliknete na značku vlastnosti, můžete přejít k definici stylu, otevřít tvůrce datových vazeb nebo otevřít výběr prostředku.
Další informace o použití vlastností a zpracování událostí naleznete v tématu Úvod k ovládacím prvkům a vzorům.