Správa balíčků npm v sadě Visual Studio
npm umožňuje instalovat a spravovat balíčky pro použití v aplikacích Node.js i ASP.NET Core. Visual Studio usnadňuje interakci s npm a vydávání příkazů npm prostřednictvím uživatelského rozhraní nebo přímo. Pokud npm neznáte a chcete se dozvědět víc, přejděte do dokumentace k npm.
Integrace sady Visual Studio s npm se liší v závislosti na typu projektu.
Důležité
npm očekává složku node_modules a package.json v kořenovém adresáři projektu. Pokud se struktura složek vaší aplikace liší, měli byste změnit strukturu složek, pokud chcete spravovat balíčky npm pomocí sady Visual Studio.
Projekt založený na rozhraní příkazového řádku (.esproj)
Od sady Visual Studio 2022 je správce balíčků npm dostupný pro projekty založené na rozhraní příkazového řádku, takže teď můžete stáhnout moduly npm podobně jako stahovat balíčky NuGet pro projekty ASP.NET Core. Potom můžete pomocí package.json upravovat a odstraňovat balíčky.
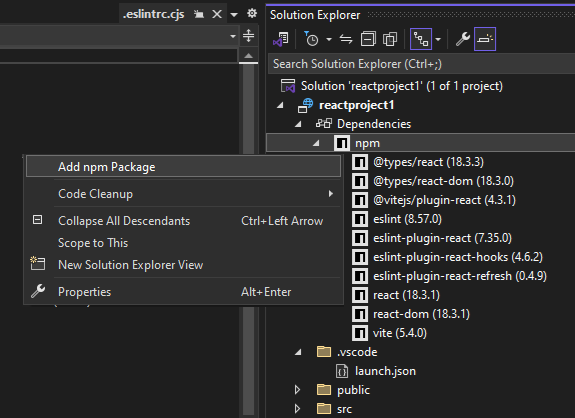
Správce balíčků otevřete tak, že v Průzkumník řešení kliknete pravým tlačítkem na uzel npm v projektu a zvolíte Přidat balíček npm.

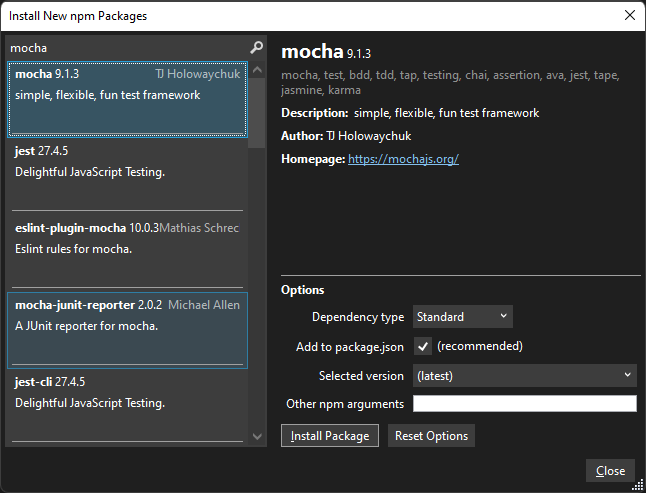
Dále můžete vyhledat balíčky npm, vybrat jeden a nainstalovat výběrem možnosti Instalovat balíček.

Node.js projekty
U projektů Node.js (.njsproj) můžete provádět následující úlohy:
- Instalace balíčků z Průzkumník řešení
- Správa nainstalovaných balíčků z Průzkumník řešení
.npmPoužití příkazu v interaktivním okně Node.js
Tyto funkce spolupracují a synchronizují se se systémem projektu a souborem package.json v projektu.
Požadavky
K přidání podpory npm do projektu potřebujete Node.js vývojovou úlohu a nainstalovaný modul runtime Node.js. Podrobný postup najdete v tématu Vytvoření Node.js a aplikace Express.
Poznámka:
U existujících Node.js projektů použijte šablonu řešení kódu z existujícího Node.js nebo typ projektu Otevřít složku (Node.js) a povolte v projektu npm.
Instalace balíčků z Průzkumník řešení (Node.js)
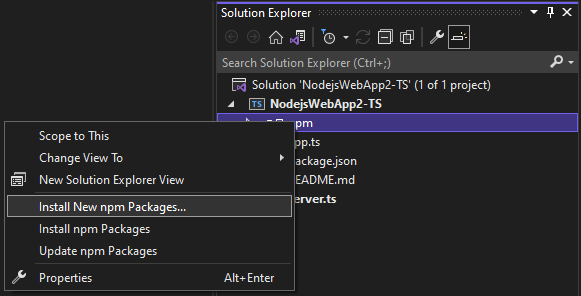
Pro Node.js projekty je nejjednodušší způsob instalace balíčků npm prostřednictvím instalačního okna balíčku npm. Chcete-li získat přístup k tomuto okně, klikněte pravým tlačítkem myši na uzel npm v projektu a vyberte Nainstalovat nové balíčky npm.

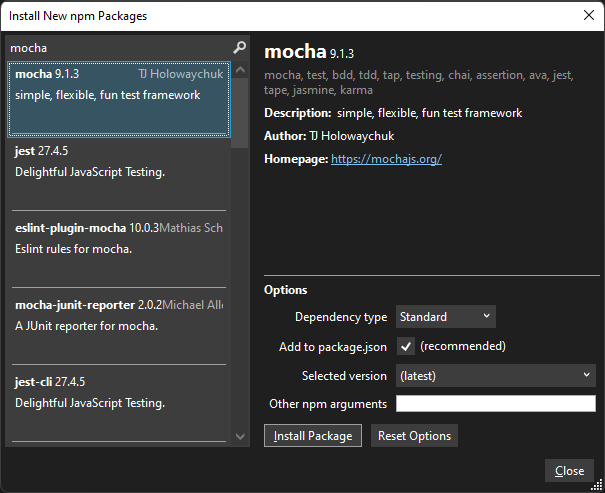
V tomto okně můžete vyhledat balíček, zadat možnosti a nainstalovat.

- Typ závislosti – Volba mezi standardními, vývojovými a volitelnými balíčky Standard určuje, že balíček je závislost modulu runtime, zatímco vývoj určuje, že se balíček vyžaduje pouze během vývoje.
- Přidat do package.json – doporučeno. Tato konfigurovatelná možnost je zastaralá.
- Vybraná verze – Vyberte verzi balíčku, který chcete nainstalovat.
- Další argumenty npm – zadejte další standardní argumenty npm. Můžete například zadat hodnotu verze, například
@~0.8pro instalaci konkrétní verze, která není v seznamu verzí dostupná.
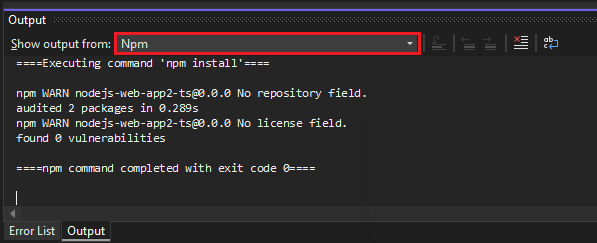
Průběh instalace můžete vidět ve výstupu npm v okně Výstup (pokud chcete okno otevřít, zvolte Zobrazit>výstup nebo stiskněte Ctrl + Alt + O). To může nějakou dobu trvat.

Tip
Balíčky s vymezeným oborem můžete vyhledat tak, že předsadíte vyhledávací dotaz s oborem, který vás zajímá, například zadáním @types/mocha pro vyhledání definičních souborů TypeScriptu pro mocha. Při instalaci definic typů pro TypeScript můžete také určit verzi TypeScriptu, na kterou cílíte, zadáním verze, například @ts2.6, do pole argumentu npm.
Správa nainstalovaných balíčků v Průzkumník řešení (Node.js)
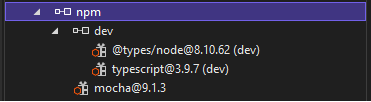
Balíčky npm se zobrazují v Průzkumník řešení. Položky v uzlu npm napodobují závislosti v souboru package.json .

Stav balíčku
 - Nainstalované a uvedené v package.json
- Nainstalované a uvedené v package.json - Nainstalováno, ale není explicitně uvedeno v package.json
- Nainstalováno, ale není explicitně uvedeno v package.json - Nenainstalováno, ale uvedeno v package.json
- Nenainstalováno, ale uvedeno v package.json
Klikněte pravým tlačítkem myši na uzel npm a proveďte jednu z následujících akcí:
- Instalace nových balíčků npm otevře uživatelské rozhraní pro instalaci nových balíčků.
- Instalace balíčků npm Spustí příkaz npm install pro instalaci všech balíčků uvedených v package.json. (Spustí
npm install.) - Aktualizujte balíčky npm Packages Updates na nejnovější verze podle rozsahu sémantických verzí (SemVer) zadaný v package.json. (Spustí
npm update --save.). Oblasti SemVer se obvykle zadává pomocí "~" nebo "^". Další informace package.json konfiguraci.
Klikněte pravým tlačítkem na uzel balíčku a proveďte jednu z následujících akcí:
- Instalace balíčků npm spustí příkaz npm install pro instalaci verze balíčku uvedené v package.json. (Spustí
npm install.) - Aktualizace balíčků npm aktualizuje balíček na nejnovější verzi podle rozsahu SemVer zadaného v package.json. (Spusťte
npm update --save.) Oblasti SemVer se obvykle zadává pomocí "~" nebo "^". - Odinstalace balíčků npm odinstaluje balíček a odebere ho z package.json (spustí
npm uninstall --save.)
Poznámka:
Nápovědu k řešení problémů s balíčky npm najdete v tématu Řešení potíží.
Použití příkazu .npm v interaktivním okně Node.js (Node.js)
Příkaz můžete také použít .npm v Node.js Interaktivním okně ke spuštění příkazů npm. Pokud chcete okno otevřít, klikněte pravým tlačítkem myši na projekt v Průzkumník řešení a zvolte Otevřít Node.js Interaktivní okno (nebo stiskněte Ctrl + K, N).
V okně můžete k instalaci balíčku použít například následující příkazy:
.npm install azure@4.2.3
Tip
Ve výchozím nastavení se npm spustí v domovském adresáři projektu. Pokud máte v řešení více projektů, zadejte název nebo cestu projektu v hranatých závorkách.
.npm [MyProjectNameOrPath] install azure@4.2.3
Tip
Pokud projekt neobsahuje soubor package.json, použijte .npm init -y k vytvoření nového souboru package.json s výchozími položkami.
ASP.NET základních projektů
U projektů, jako jsou projekty ASP.NET Core, můžete do projektu přidat podporu npm a nainstalovat balíčky pomocí npm.
Poznámka:
U ASP.NET základních projektů můžete k instalaci souborů JavaScriptu a CSS na straně klienta použít také Správce knihoven nebo příze místo npm. Jedna z těchto možností může být nutná, pokud potřebujete integraci s MSBuild nebo rozhraní příkazového řádku dotnet pro správu balíčků, které npm neposkytuje.
Pokud projekt ještě neobsahuje soubor package.json , můžete ho přidat, abyste povolili podporu npm přidáním souboru package.json do projektu.
Pokud chcete přidat soubor package.json, klikněte pravým tlačítkem myši na projekt v Průzkumník řešení a zvolte Přidat>novou položku (nebo stiskněte ctrl + SHIFT + A). Pomocí vyhledávacího pole vyhledejte soubor npm, zvolte konfigurační soubor npm, použijte výchozí název a klikněte na Přidat.
Do části package.json
devDependenciesuveďte jeden nebo více balíčkůdependenciesnpm. Do souboru můžete například přidat následující položky:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }Když soubor uložíte, Visual Studio přidá balíček do uzlu Závislosti / npm v Průzkumník řešení. Pokud uzel nevidíte, klikněte pravým tlačítkem na package.json a zvolte Obnovit balíčky. Pokud chcete zobrazit stav instalace balíčku, vyberte výstup npm v okně Výstup.
Balíčky npm můžete nakonfigurovat pomocí
package.json.package.jsonOtevřete ho přímo nebo klikněte pravým tlačítkem na uzel npm v Průzkumník řešení a zvolte Otevřít package.json.
Řešení potíží s balíčky npm
Pokud při sestavování aplikace nebo při transpilování kódu TypeScriptu dojde k chybám, zkontrolujte nekompatibilitu balíčku npm jako potenciální zdroj chyb. Pokud chcete pomoct s identifikací chyb, zkontrolujte okno výstupu npm při instalaci balíčků, jak je popsáno výše v tomto článku. Pokud je například jedna nebo více verzí balíčků npm zastaralá a výsledkem je chyba, možná budete muset nainstalovat novější verzi, abyste opravili chyby. Informace o použití package.json k řízení verzí balíčků npm najdete v tématu package.json konfigurace.
V některých ASP.NET základních scénářích nemusí Průzkumník řešení zobrazovat správný stav nainstalovaných balíčků npm kvůli známému problému popsanému tady. Balíček se například může při instalaci zobrazit jako nenainstalovaný. Ve většině případů můžete aktualizovat Průzkumník řešení odstraněním package.json, restartováním sady Visual Studio a opětovným přidáním souboru package.json, jak je popsáno výše v tomto článku. Nebo při instalaci balíčků můžete pomocí okna výstupu npm ověřit stav instalace.
V některých ASP.NET základních scénářích nemusí být uzel npm v Průzkumník řešení po sestavení projektu viditelný. Pokud chcete uzel znovu zobrazit, klikněte pravým tlačítkem myši na uzel projektu a zvolte Uvolnit projekt. Potom klikněte pravým tlačítkem myši na uzel projektu a zvolte Znovu načíst projekt.
- Pro Node.js projekty musíte mít nainstalovanou úlohu vývoje Node.js pro podporu npm. npm vyžaduje Node.js. Pokud nemáte nainstalované Node.js, doporučujeme nainstalovat verzi LTS z webu Node.js , abyste měli nejlepší kompatibilitu s externími architekturami a knihovnami.