Kompilace kódu TypeScriptu (ASP.NET Core)
K přidání podpory TypeScriptu do projektů ASP.NET Core použijte balíček TypeScript NuGet. Počínaje sadou Visual Studio 2019 se doporučuje místo sady TypeScript SDK použít balíček NuGet. Balíček NuGet TypeScript poskytuje větší přenositelnost napříč různými platformami a prostředími.
U projektů ASP.NET Core je jedním z běžných použití balíčku NuGet kompilace TypeScriptu pomocí rozhraní příkazového řádku .NET Core. Ve scénářích .NET je balíček NuGet upřednostňovanou možností a jediným způsobem, jak povolit kompilaci TypeScriptu pomocí příkazů rozhraní příkazového řádku .NET Core, jako jsou dotnet build a dotnet publish. Pro integraci MSBuild s ASP.NET Core a TypeScriptem zvolte balíček NuGet.
Důležitý
Pro projekty založené na JavaScriptovém projektovém systému (JSPS)nebo projektech .esproj použijte balíček npm místo NuGetu pro přidání podpory TypeScriptu.
Přidání podpory TypeScriptu pomocí NuGetu
balíček NuGet TypeScript přidává podporu TypeScriptu. Při instalaci balíčku NuGet pro TypeScript 3.2 nebo vyšší do projektu se v editoru načte odpovídající verze služby jazyka TypeScript.
Pokud je nainstalováno Visual Studio, pak bude doprovodná node.exe automaticky rozpoznána Visual Studiem. Pokud nemáte nainstalované Node.js, doporučujeme nainstalovat verzi LTS z webu Node.js.
Otevřete projekt ASP.NET Core v sadě Visual Studio.
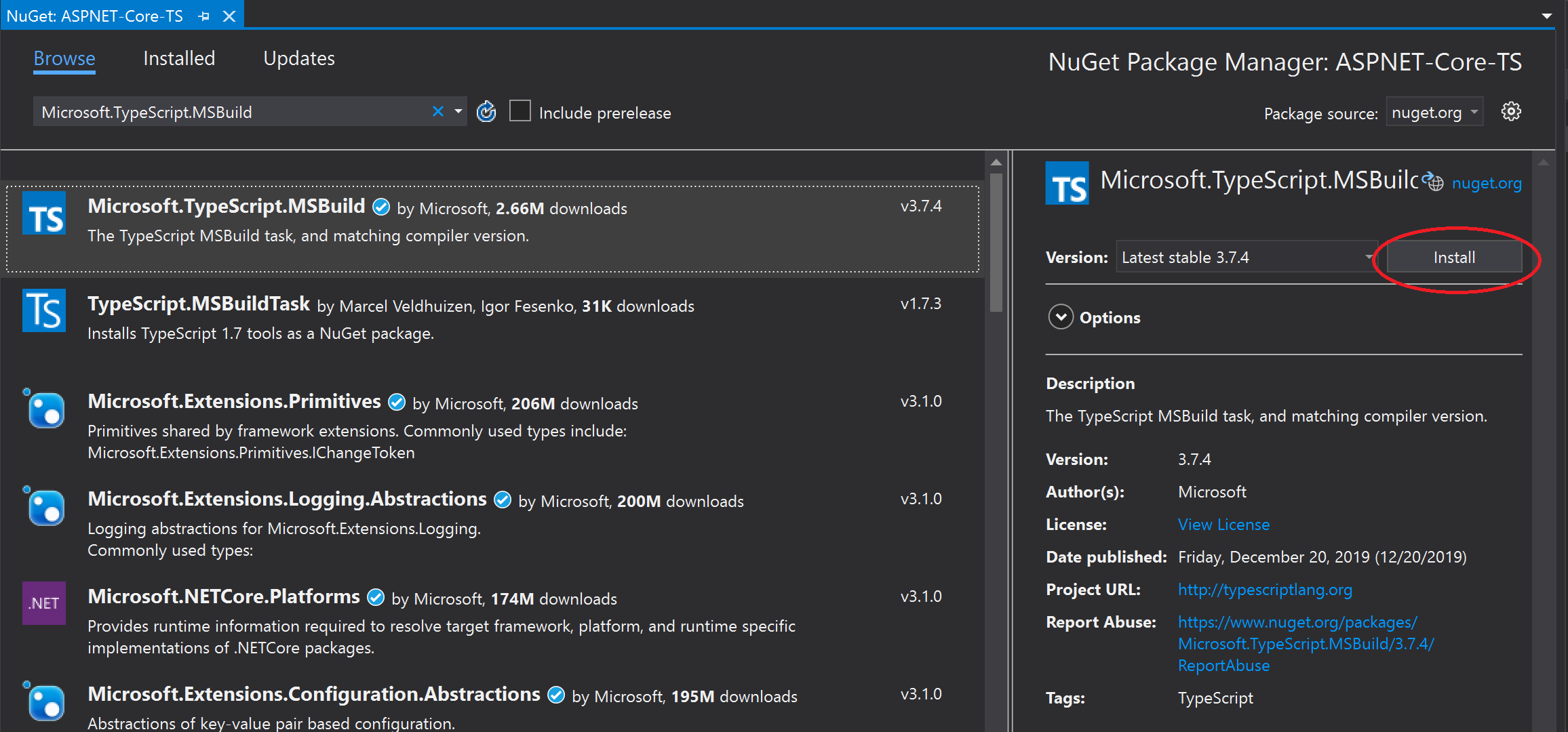
V Průzkumníku řešení (pravé podokno) klikněte pravým tlačítkem myši na uzel projektu a zvolte Spravovat balíčky NuGet. Na kartě Procházet vyhledejte Microsoft.TypeScript.MSBuilda kliknutím na Nainstalovat nainstalujte balíček.

Visual Studio přidá balíček NuGet do uzlu závislosti v Průzkumníku řešení. Následující odkaz na balíček se přidá do souboru *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Klikněte pravým tlačítkem myši na uzel projektu a zvolte Přidat > Nová položka. Zvolte konfigurační soubor JSON TypeScript, a potom klikněte na Přidat.
Pokud nevidíte všechny šablony položek, zvolte Zobrazit všechny šablonya pak zvolte šablonu položky.
Visual Studio přidá soubor tsconfig.json do kořenového adresáře projektu. Tento soubor můžete použít k konfiguraci možností pro kompilátor TypeScript.
Otevřete tsconfig.json a aktualizujte a nastavte požadované možnosti kompilátoru.
Následuje příklad jednoduchého souboru tsconfig.json.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }V tomto příkladu:
- zahrnutí určuje, kde kompilátor najde soubory TypeScript (*.ts).
- outDir možnost určuje výstupní složku pro prosté javascriptové soubory transpilované kompilátorem TypeScriptu.
- možnost sourceMap označuje, zda kompilátor generuje sourceMap soubory.
Předchozí konfigurace poskytuje pouze základní úvod ke konfiguraci TypeScriptu. Informace o dalších možnostech najdete v části tsconfig.json.
Sestavení aplikace
Přidejte do projektu soubory TypeScript (.ts) nebo TypeScript JSX (.tsx) a pak přidejte kód TypeScriptu. Pro jednoduchý příklad TypeScriptu použijte následující:
let message: string = 'Hello World'; console.log(message);Pokud používáte starší projekt ve stylu bez sady SDK, před sestavením postupujte podle pokynů v části Odebrání výchozích importů.
Vyberte Sestavení > Sestavení řešení.
I když se aplikace při spuštění automaticky sestaví, chceme se podívat na něco, co se stane během procesu sestavení:
Pokud jste vygenerovali zdrojové mapy, otevřete složku zadanou v možnosti outDir a vyhledejte vygenerované *.js soubory spolu s vygenerovanými soubory *js.map.
Soubory zdrojové mapy se vyžadují pro ladění.
Pokud chcete kompilovat pokaždé, když projekt uložíte, použijte v tsconfig.jsonmožnost compileOnSave .
{ "compileOnSave": true, "compilerOptions": { } }
Příklad použití nástroje gulp s spouštěčem úloh k sestavení aplikace najdete v tématu ASP.NET Core a TypeScript.
Pokud narazíte na problémy, kdy Visual Studio používá verzi Node.js nebo nástroj třetí strany, který se liší od verze, kterou jste očekávali, možná budete muset nastavit cestu, kterou má Visual Studio používat. Zvolte Nástroje >Možnosti. V části Projekty a řešenízvolte Správa webových balíčků>externí webové nástroje.
Spuštění aplikace
Stiskněte F5 nebo vyberte tlačítko Start v horní části okna.
Podrobnosti struktury balíčku NuGet
Microsoft.TypeScript.MSBuild.nupkg obsahuje dvě hlavní složky:
složku sestavení
V této složce jsou umístěny dva soubory. Oba slouží jako vstupní body – první pro hlavní cílový soubor TypeScript a druhý pro soubor s vlastnostmi.
Microsoft.TypeScript.MSBuild.targets
Tento soubor nastaví proměnné, které určují platformu runtime, například cestu k TypeScript.Tasks.dll, před importem Microsoft.TypeScript.targets ze složky tools.
Microsoft.TypeScript.MSBuild.props
Tento soubor importuje Microsoft.TypeScript.Default.props z nástrojů složky a nastaví vlastnosti označující, že sestavení bylo zahájeno prostřednictvím NuGetu.
nástroje složka
Verze balíčků starší než 2.3 obsahují pouze složku tsc. Microsoft.TypeScript.targets a TypeScript.Tasks.dll jsou umístěny na kořenové úrovni.
Ve verzích balíčků 2.3 a novějších se na kořenové úrovni nacházejí
Microsoft.TypeScript.targetsaMicrosoft.TypeScript.Default.props. Další podrobnosti o těchto souborech viz MSBuild Configuration.Složka navíc obsahuje tři podsložky:
net45
Tato složka obsahuje
TypeScript.Tasks.dlla další DLL, které jsou pro něj nezbytné. Při vytváření projektu na platformě Windows používá nástroj MSBuild knihovny DLL z této složky.netstandard1.3
Tato složka obsahuje jinou verzi
TypeScript.Tasks.dll, která se používá při sestavování projektů na počítači s jiným systémem než Windows.tsc
Tato složka obsahuje
tsc.js,tsserver.jsa všechny soubory závislostí potřebné ke spuštění jako skripty uzlů.Poznámka
Pokud je sada Visual Studio nainstalovaná, balíček NuGet automaticky převezme verzi node.exe se sadou Visual Studio. V opačném případě musí být na počítači nainstalován Node.js.
Verze starší než 3.1 obsahovaly spustitelný soubor
tsc.exeke spuštění kompilace. Ve verzi 3.1 byl spustitelný soubor odstraněn ve prospěch použitínode.exe.
Odebrání výchozích importů
Ve starších ASP.NET Core projektech, které používají formát bez stylu sady SDK, možná budete muset některé prvky souboru projektu odebrat.
Pokud používáte balíček NuGet pro podporu nástroje MSBuild pro projekt, soubor projektu nesmí importovat Microsoft.TypeScript.Default.props ani Microsoft.TypeScript.targets. Soubory se naimportují balíčkem NuGet, takže jejich zahrnutí může způsobit nezamýšlené chování.
Klikněte pravým tlačítkem myši na projekt a zvolte Uvolnit projekt.
Klikněte pravým tlačítkem myši na projekt a zvolte Upravit <název souboru projektu>.
Otevře se soubor projektu.
Odeberte odkazy na
Microsoft.TypeScript.Default.propsaMicrosoft.TypeScript.targets.Importy, které se mají odebrat, vypadají nějak takto:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />