Kurz: Vytvoření aplikace WPF pomocí jazyka Visual Basic
V tomto kurzu vytvoříte aplikaci pomocí jazyka Visual Basic v integrovaném vývojovém prostředí (IDE) sady Visual Studio. Váš program bude používat architekturu uživatelského rozhraní WPF (Windows Presentation Foundation). V tomto kurzu se seznámíte s mnoha nástroji, dialogovými okny a návrháři, které můžete použít v sadě Visual Studio.
V tomto kurzu se naučíte:
- Vytvoření projektu
- Konfigurace okna a přidání textu
- Přidání tlačítek a kódu
- Ladění a testování aplikace
- Ladění pomocí zarážek
- Sestavení verze
Co je WPF (Windows Presentation Foundation)?
WPF nebo Windows Presentation Foundation je architektura uživatelského rozhraní (uživatelského rozhraní), která vytváří desktopové klientské aplikace. Vývojová platforma WPF podporuje širokou paletu funkcí pro vývoj aplikací, například model aplikace, prostředky, ovládací prvky, grafiku, rozložení, datové vazby, dokumenty a zabezpečení.
WPF je součástí .NET, takže pokud jste dříve vytvořili aplikace s .NET pomocí ASP.NET nebo model Windows Forms, měli byste mít zkušenosti s programováním. WPF používá XAML jazyka EXTENSIBLE Application Markup Language k poskytnutí deklarativního modelu pro programování aplikací. Další informace naleznete v tématu WPF .NET přehled.
Požadavky
K dokončení tohoto kurzu potřebujete Visual Studio. Navštivte stránku se soubory ke stažení sady Visual Studio pro bezplatnou verzi.
K dokončení tohoto kurzu potřebujete Visual Studio. Navštivte stránku se soubory ke stažení sady Visual Studio pro bezplatnou verzi.
Vytvoření projektu
Při vytváření aplikace v sadě Visual Studio nejprve vytvoříte projekt. V tomto kurzu vytvořte projekt Windows Presentation Foundation.
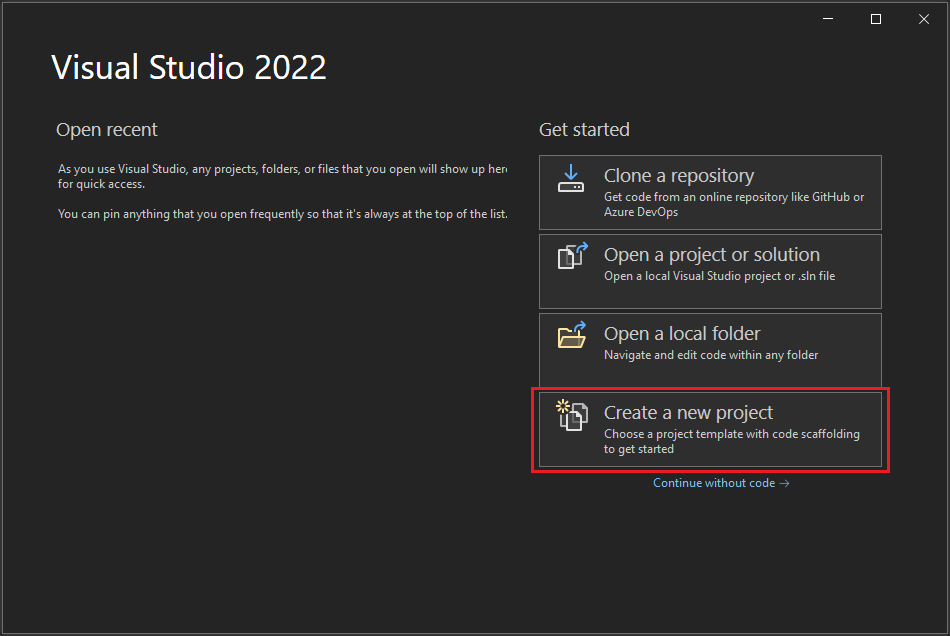
Otevřete sadu Visual Studio.
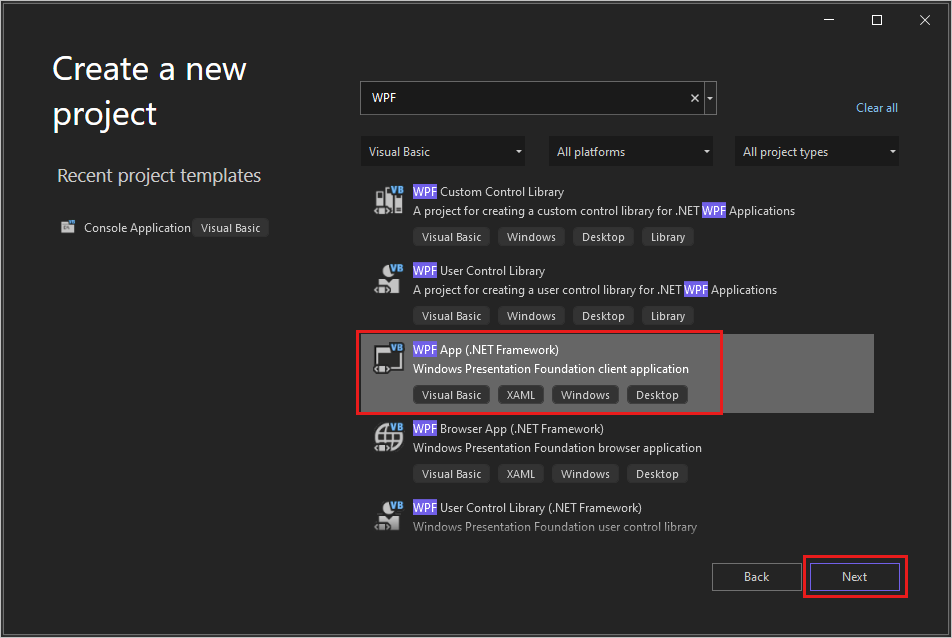
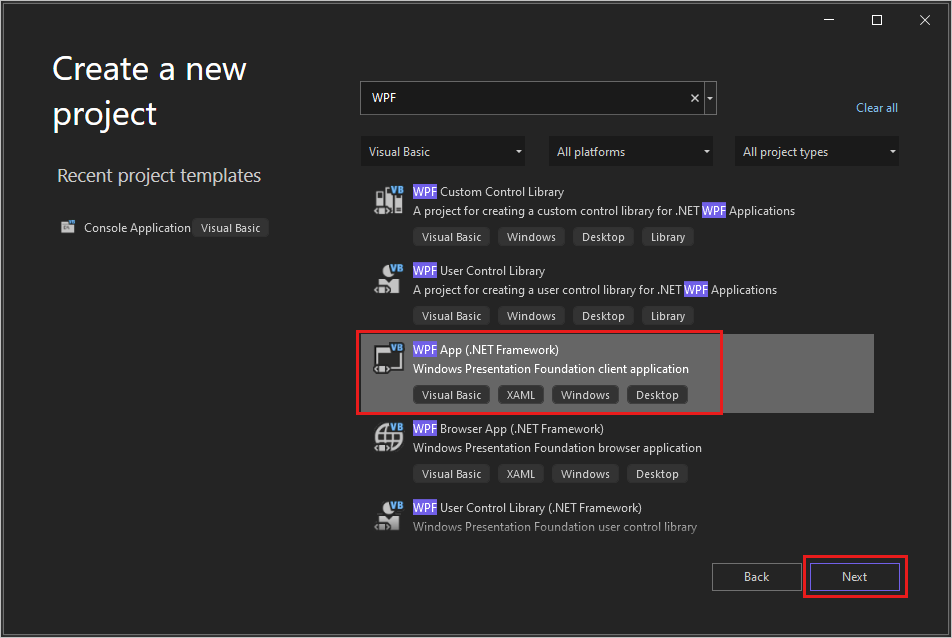
Na obrazovce Vytvořit nový projekt vyhledejte WPF a vyberte aplikaci WPF (.NET Framework). Vyberte Další.

Pojmenujte projekt HelloWPFApp a vyberte Vytvořit.
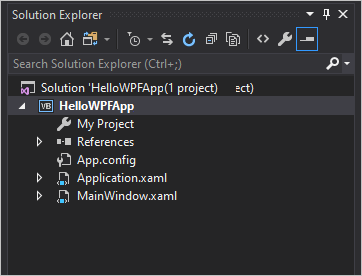
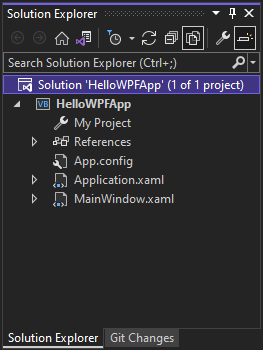
Visual Studio vytvoří projekt a řešení HelloWPFApp. Průzkumník řešení zobrazí různé soubory.

Návrhář WPF zobrazuje návrhové zobrazení a zobrazení XAML MainWindow.xaml v rozděleném zobrazení.
Otevřete sadu Visual Studio.
V úvodním okně zvolte Vytvořit nový projekt.

V okně Vytvořit nový projekt vyhledejte "WPF" a v rozevíracím seznamu Všechny jazyky vyberte Visual Basic. Zvolte aplikaci WPF (.NET Framework) a pak zvolte Další.

Pojmenujte projekt HelloWPFApp a vyberte Vytvořit.
Visual Studio vytvoří projekt a řešení HelloWPFApp. Průzkumník řešení zobrazí různé soubory.

Návrhář WPF zobrazuje návrhové zobrazení a zobrazení XAML MainWindow.xaml v rozděleném zobrazení.
Poznámka:
Další informace o jazyku XAML (Application Markup Language) eXtensible najdete v přehledu XAML pro WPF.
Konfigurace okna a přidání textu
Pomocí okna Vlastnosti můžete zobrazit a změnit možnosti pro položky projektu, ovládací prvky a další položky.
V Průzkumník řešení otevřete MainWindow.xaml.
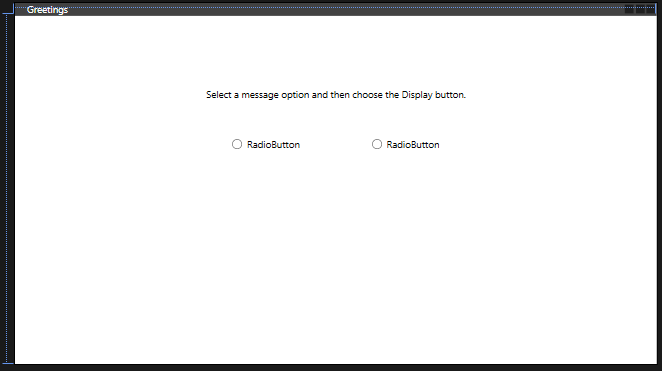
V zobrazení XAML změňte hodnotu vlastnosti Window.Title z Title="MainWindow" na Title="Greetings".
Na levé straně integrovaného vývojového prostředí sady Visual Studio vyberte kartu Sada nástrojů. Pokud ho nevidíte, vyberte v>řádku nabídek panelu nabídek nebo kombinaci kláves Ctrl+Alt+X.
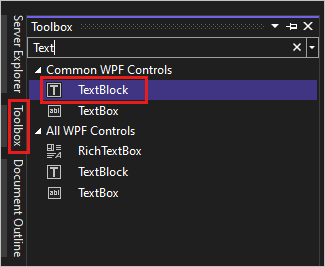
Pokud chcete najít TextBlock, rozbalte běžné ovládací prvky WPF nebo zadejte text na panelu hledání.

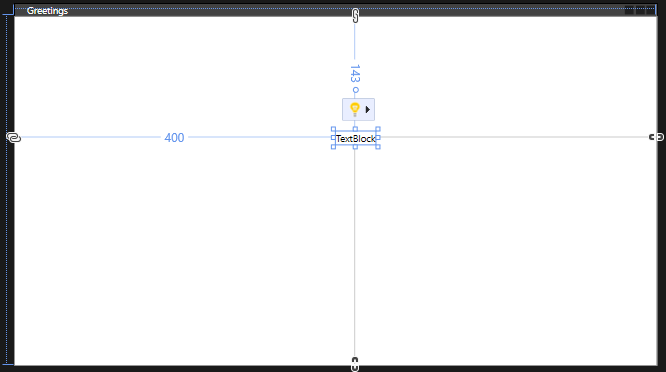
Vyberte položku TextBlock a přetáhněte ji do okna na návrhové ploše. Ovládací prvek TextBlock můžete přesunout přetažením. K umístění ovládacího prvku použijte pokyny.

Kód XAML by měl vypadat jako v následujícím příkladu:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>V zobrazení XAML vyhledejte kód pro TextBlock a změňte atribut Text :
Text="Select a message option and then choose the Display button."V případě potřeby znovu zacentrujte TextBlock.
Uložte aplikaci tak, že vyberete tlačítko Uložit vše na panelu nástrojů. Pokud chcete aplikaci uložit, zvolte v řádku nabídek možnost Uložit>vše pro uložení souboru nebo stiskněte kombinaci kláves Ctrl+Shift+S. Osvědčeným postupem je uložit brzy a často.
Přidání tlačítek a kódu
Vaše aplikace používá dvě přepínače a tlačítko. Pomocí těchto kroků je přidejte. Do tlačítka přidáte kód jazyka Visual Basic. Tento kód odkazuje na výběr přepínače.
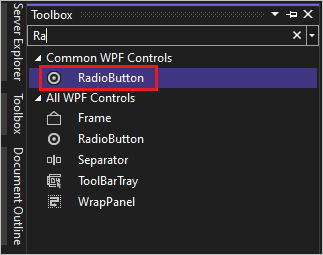
Na panelu nástrojů najděte přepínač RadioButton.

Přidejte dva ovládací prvky RadioButton na návrhovou plochu tak , že vyberete položku RadioButton a přetáhnete ji na návrhovou plochu. Tlačítka můžete přesunout tak, že je vyberete a použijete šipkové klávesy. Tlačítka umístěte vedle sebe pod ovládací prvek TextBlock.

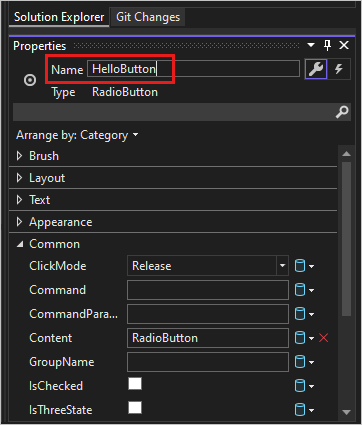
V okně Properties levého ovládacího prvku RadioButton změňte vlastnost Name v horní části okna Properties na HelloButton.

V okně Properties pravého ovládacího prvku RadioButton změňte vlastnost Name na GoodbyeButton.
Aktualizujte atribut Content pro
HelloButtonaGoodbyeButtondo"Hello"xaml a"Goodbye"do souboru XAML.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>V zobrazení XAML vyhledejte kód pro HelloButton a přidejte atribut IsChecked :
IsChecked="True"Atribut IsChecked s hodnotou True znamená, že HelloButton je ve výchozím nastavení zaškrtnuté. Toto nastavení znamená, že přepínač je vždy vybraný, i když se program spustí.
V sadě nástrojů vyhledejte ovládací prvek Tlačítko a přetáhněte tlačítko na návrhovou plochu pod ovládacími prvky RadioButton.
V zobrazení XAML změňte hodnotu obsahu ovládacího prvku Button z
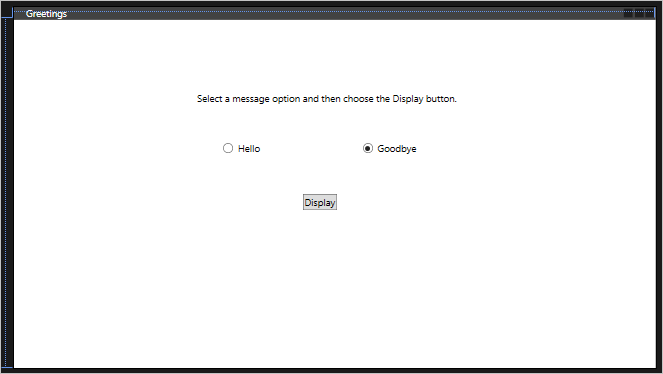
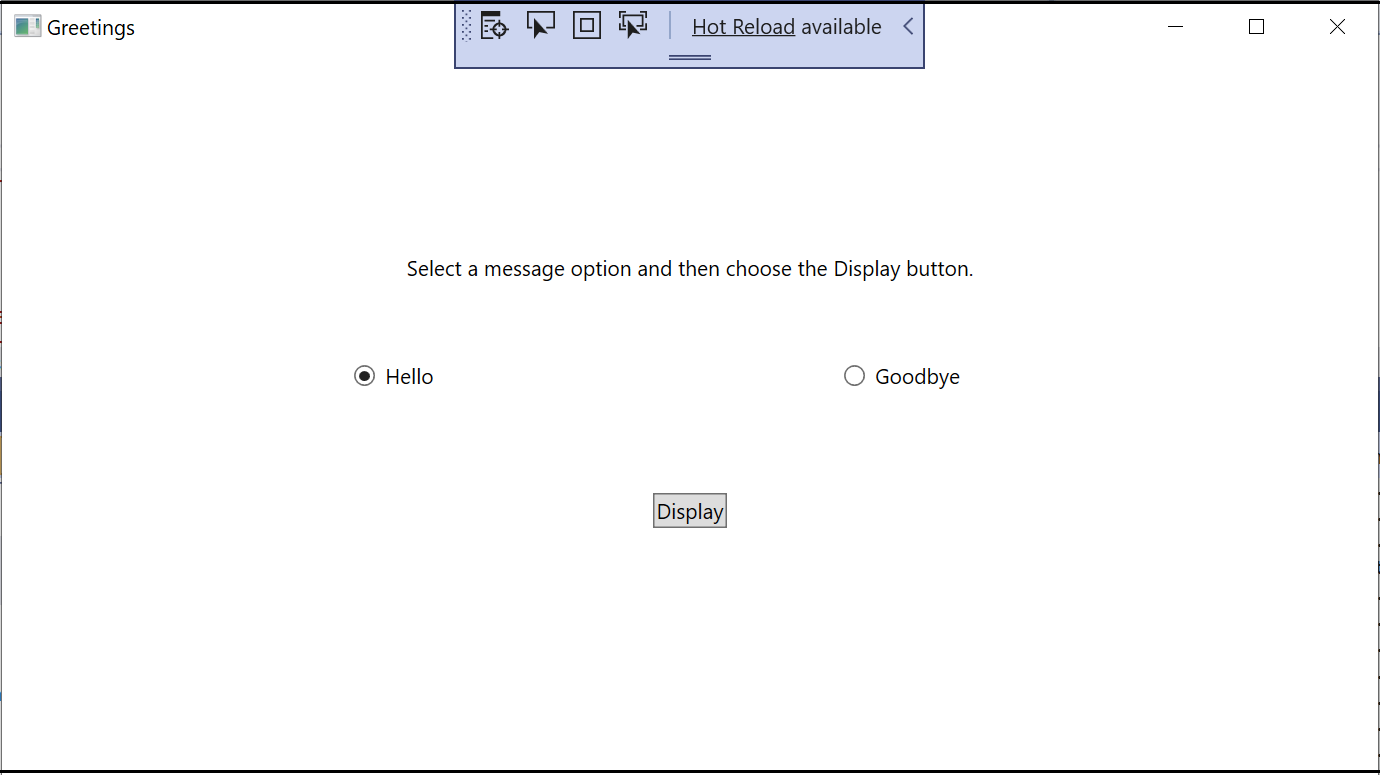
Content="Button"naContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>Okno by mělo vypadat podobně jako na následujícím obrázku.

Na návrhové ploše poklikejte na tlačítko Zobrazit .
Otevře se MainWindow.xaml.vb s kurzorem
Button_Clickv události.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubPřidejte následující kód:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Ladění a testování aplikace
V dalším kroku aplikaci ladíte, abyste vyhledli chyby a otestli, že se obě okna zpráv zobrazují správně. Pokud chcete zjistit, jak tento proces funguje, první krok záměrně zavádí do programu chybu.
V Průzkumník řešení klikněte pravým tlačítkem na MainWindow.xaml a zvolte Přejmenovat. Přejmenujte soubor na Greetings.xaml.
Ladicí program spusťte stisknutím klávesy F5 nebo výběrem možnosti Ladit a pak spusťte ladění.
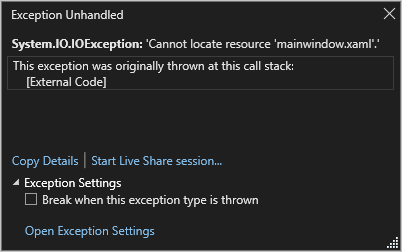
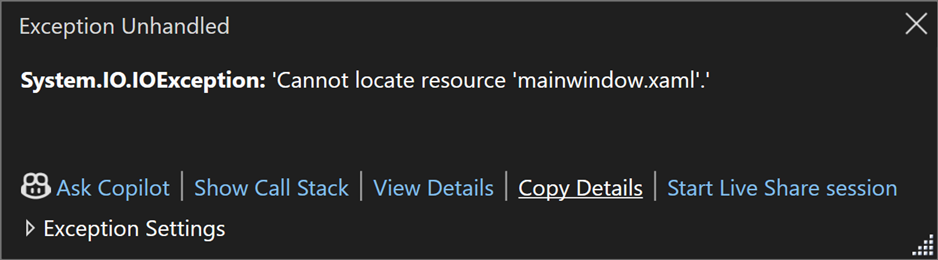
Zobrazí se okno Režim přerušení a okno Výstup indikuje, že došlo k výjimce.


Zastavte ladicí program tak, že zvolíte >Ladění zastavit ladění.
Na začátku této části jste přejmenovali MainWindow.xaml na Greetings.xaml . Kód stále odkazuje na MainWindow.xaml jako spouštěcí identifikátor URI aplikace, takže projekt nemůže spustit.
V Průzkumník řešení otevřete soubor Application.xaml.
Změnit
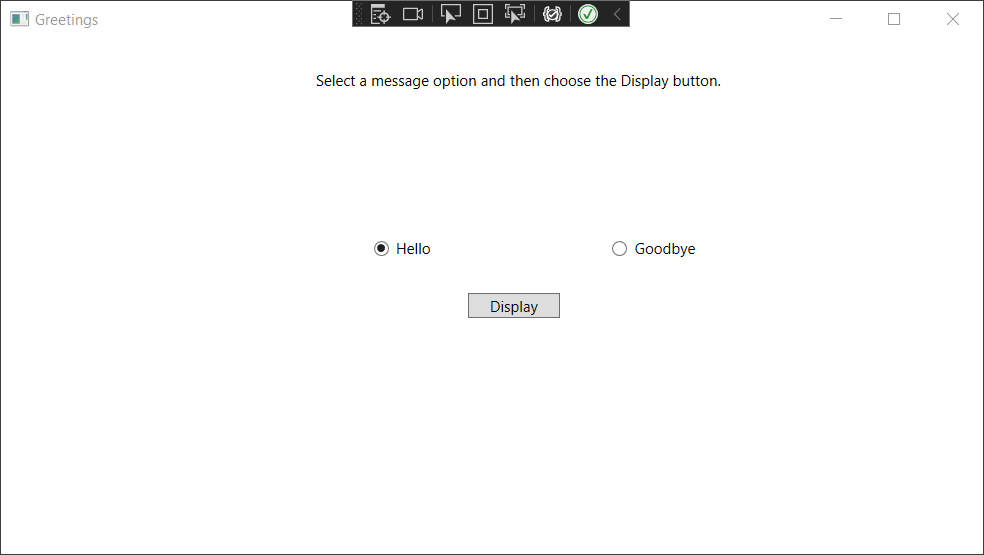
StartupUri="MainWindow.xaml"naStartupUri="Greetings.xaml"Znovu spusťte ladicí program (stiskněte klávesu F5). Teď byste měli vidět okno Greetings vaší aplikace.


Vyberte Hello a tlačítko Zobrazit a pak sbohem a tlačítko Zobrazit . Ladění zastavíte pomocí ikony zavřít v pravém horním rohu.
Další informace naleznete v tématu Sestavení aplikace WPF (WPF) a Ladění WPF.
Ladění pomocí zarážek
Kód můžete otestovat během ladění přidáním některých zarážek.
Otevřete greetings.xaml.vb a vyberte následující řádek:
MessageBox.Show("Hello.")Pokud chcete přidat zarážku stisknutím klávesy F9 nebo výběrem možnosti Ladit, přepněte zarážku.
Vedle řádku kódu v levém okraji okna editoru se zobrazí červený kroužek.
Vyberte následující řádek:
MessageBox.Show("Goodbye.").Stisknutím klávesy F9 přidejte zarážku a stisknutím klávesy F5 spusťte ladění.
V okně Pozdravy vyberte tlačítko Hello a pak vyberte Zobrazit.
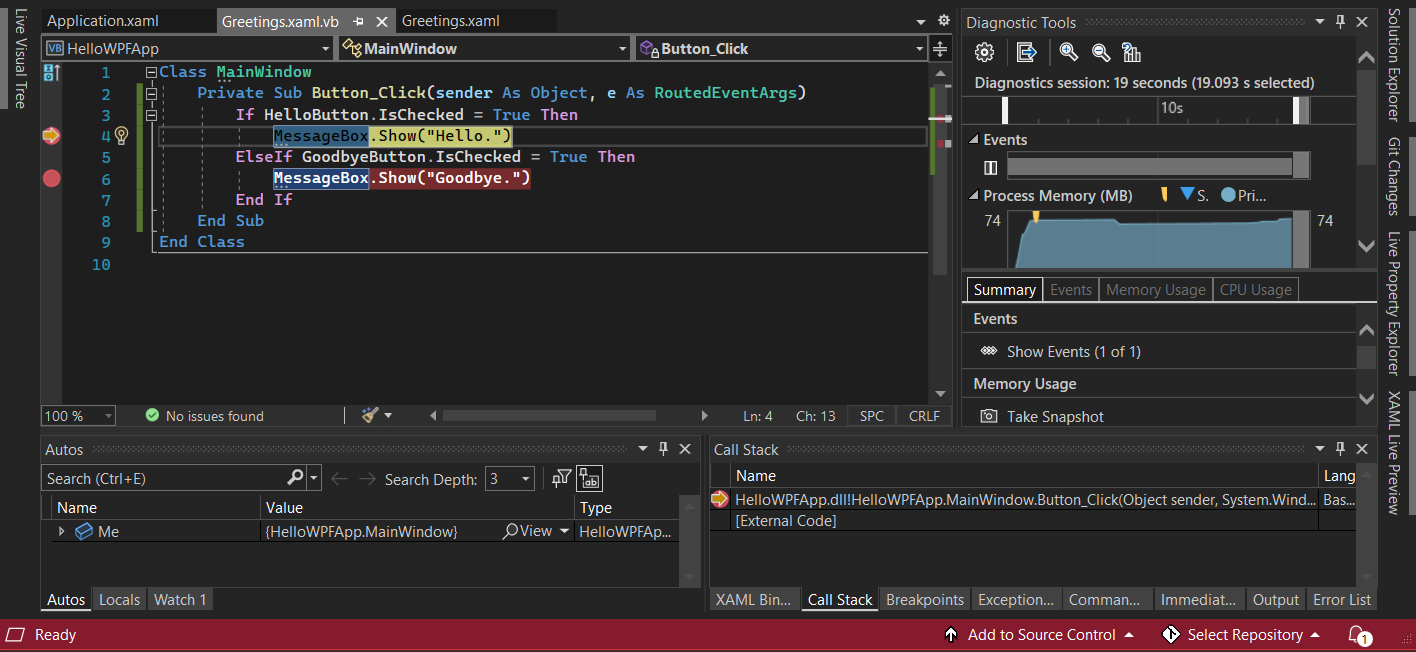
Čára
MessageBox.Show("Hello.")je zvýrazněná žlutou barvou. V dolní části integrovaného vývojového prostředí jsou okna Automatické hodnoty, Místní hodnoty a Kukátka ukotvená na levé straně. Okna Zásobník volání, zarážky, výjimky Nastavení, Příkaz, Okamžité a Výstupní okna jsou ukotvena na pravé straně.
Na řádku nabídek zvolte Ladit>krok ven.
Aplikace se spustí znovu. Zobrazí se dialogové okno se slovem "Hello".
Kliknutím na tlačítko OK zavřete dialogové okno.
V okně Pozdravy zvolte přepínač Sbohem a pak zvolte tlačítko Zobrazit.
Čára
MessageBox.Show("Goodbye.")je zvýrazněná žlutou barvou.Pokud chcete pokračovat v ladění, zvolte klávesu F5 . Po zobrazení dialogového okna zavřete dialogové okno kliknutím na tlačítko OK .
Zavřete okno aplikace a zastavte ladění.
Na řádku nabídek zvolte Ladit>Zakázat všechny zarážky.
Sestavení verze
Teď, když jste ověřili, že všechno funguje, můžete připravit sestavení vydané verze vaší aplikace.
Výběrem možnosti Sestavit>čisté řešení odstraňte zprostředkující soubory a výstupní soubory vytvořené během předchozích sestavení.
Pomocí ovládacího prvku rozevíracího seznamu na panelu nástrojů změňte konfiguraci sestavení pro HelloWPFApp z ladění na release .
Vyberte Sestavit>řešení.
Blahopřejeme k dokončení tohoto kurzu! Soubor .exe, který jste vytvořili ve svém řešení a adresáři projektu (...\HelloWPFApp\bin\Release), najdete.
Další kroky
V dalším článku se dozvíte, jak vytvořit model Windows Forms aplikaci v sadě Visual Studio pomocí jazyka Visual Basic.
Související odkazy
Další informace o sadě Visual Studio najdete v těchto zdrojích informací: